In dieser Anleitung erfahren Sie, wie Sie das Layout der Veranstaltungsort- und Raumansichten der öffentlichen Schnittstelle Ihres Time.ly Veranstaltungsort-Management-Software. Wir erklären Ihnen jeden Schritt, damit Sie die Designeinstellungen Ihres Veranstaltungsorts schnell und einfach so konfigurieren können, dass sie zu Ihrem gewünschten Branding passen. Diese Anleitung führt Sie durch die einzelnen Schritte, um Ihre Raumansicht wirklich an Ihre eigene anzupassen.
1. Warum sollten Sie die Designeinstellungen Ihres Veranstaltungsortes anpassen?
Entwerfen Sie Ihre Time.ly Space Views ist ein entscheidender Schritt bei der Optimierung der digitalen Präsenz Ihres Veranstaltungsortes. Die Art und Weise, wie Ihre Räume präsentiert werden, kann sich auf verschiedene Weise erheblich auf Ihr Geschäft auswirken:
- Website-Besucher anziehen: Eine gut gestaltete Raumansicht ist das Erste, was potenzielle Kunden sehen, wenn sie Ihre Website besuchen. Indem Sie sie optisch ansprechend und einfach zu navigieren gestalten, können Sie ihre Aufmerksamkeit erregen, sie zu längeren Besuchen anregen und die Wahrscheinlichkeit erhöhen, dass sie wiederkommen. Eine professionelle, attraktive Präsentation kann den Unterschied zwischen einem schnellen Blick und einer ernsthaften Anfrage ausmachen.
- Präsentation der Inhalte des Veranstaltungsortes: Ihre Website sollte die Anlaufstelle für alle Informationen zu Ihrem Veranstaltungsort und den verfügbaren Räumlichkeiten sein. Durch die Anpassung Ihrer Raumansichten können Sie wichtige Merkmale hervorheben, beeindruckende Fotos anzeigen und detaillierte Beschreibungen bereitstellen, die potenziellen Kunden alle benötigten Informationen an einem Ort bieten.
- Umsatzgenerierung: Ein effektives Design kann sich direkt auf Ihr Endergebnis auswirken. Indem Sie Ihre Räume im bestmöglichen Licht präsentieren, erhöhen Sie die Wahrscheinlichkeit von Buchungen. Potenzielle Kunden mieten einen Raum eher, wenn sie seine Verfügbarkeit leicht erkennen, seine Merkmale verstehen und sich vorstellen können, wie er ihren Bedürfnissen entspricht. Je ansprechender und informativer Ihre Raumansichten sind, desto wahrscheinlicher ist es, dass Sie Website-Besucher in zahlende Kunden umwandeln.
2. Die Raumansichten verstehen: Galerie vs. Zeitplan
In Bezug auf die Gestaltung der Veranstaltungsorte, Time.ly bietet drei verschiedene Ansichten zur Anzeige Ihrer Räume: die Weltraumgalerieden Raumplanund der Space Daily Schedule. Jeder dient einem anderen Zweck und geht auf unterschiedliche Benutzeranforderungen ein.
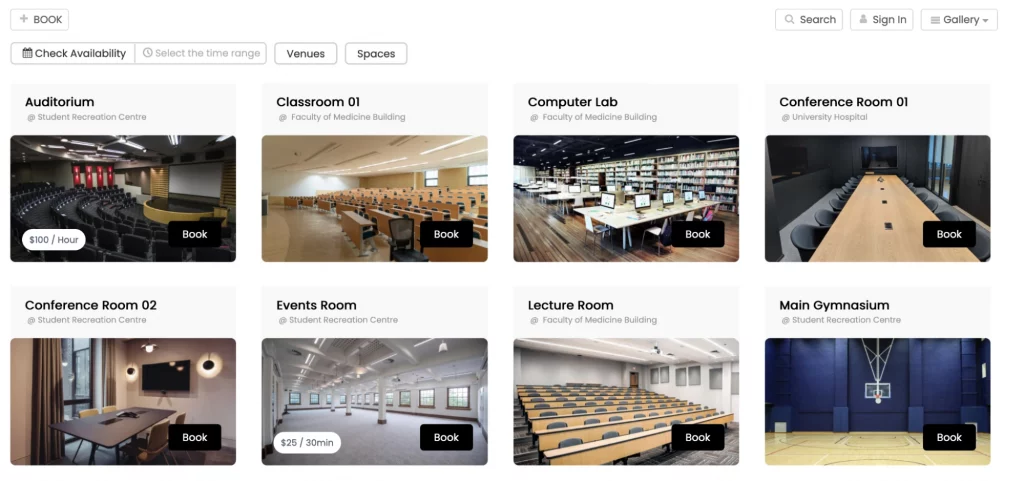
2.1 Space-Galerieansicht
Die Ansicht „Raumgalerie“ eignet sich perfekt, um Ihre Räume mit hochwertigen Bildern zu präsentieren. Mit dieser Ansicht können Sie die Räume Ihres Veranstaltungsortes visuell präsentieren und potenziellen Kunden helfen, jeden Raum zu erkunden, als wären sie persönlich dort. Dies ist eine ideale Option für Kunden, die sich in der frühen Phase ihres Entscheidungsprozesses befinden, da sie problemlos durch die Räume stöbern, sich inspirieren lassen und herausfinden können, welche ihren Anforderungen entsprechen könnten. Diese Ansicht eignet sich gut für Veranstaltungsorte, die die ästhetischen und funktionalen Aspekte ihrer Räume hervorheben möchten.

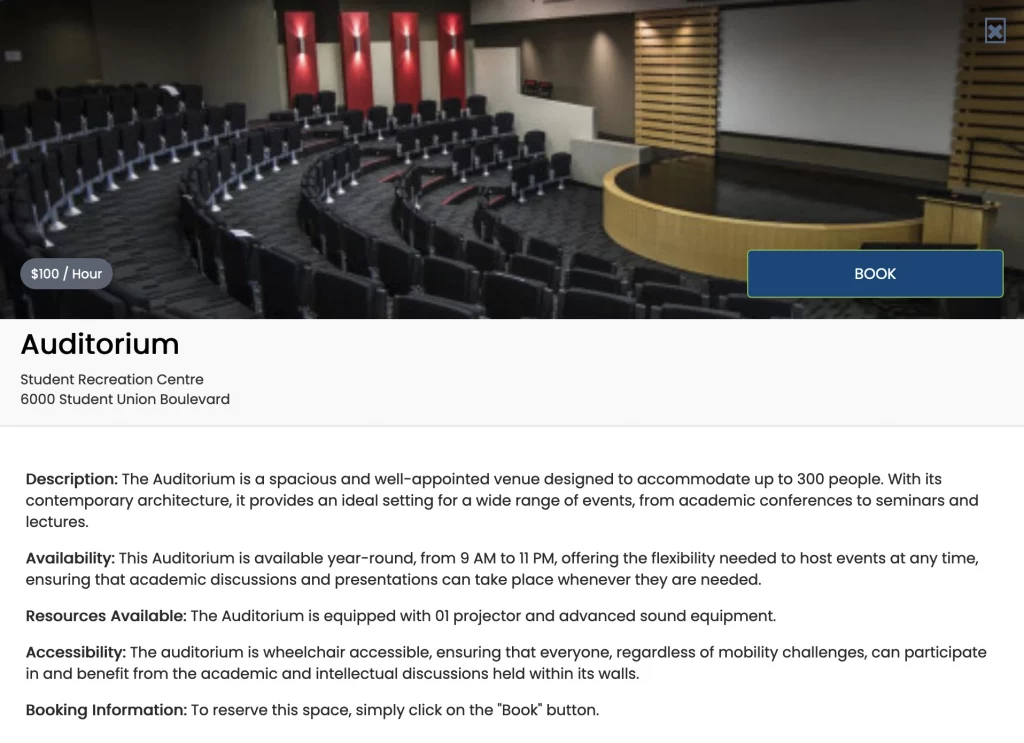
Hier können Sie die sehen Details zum Raum innerhalb der Space-Galerie-Ansicht:

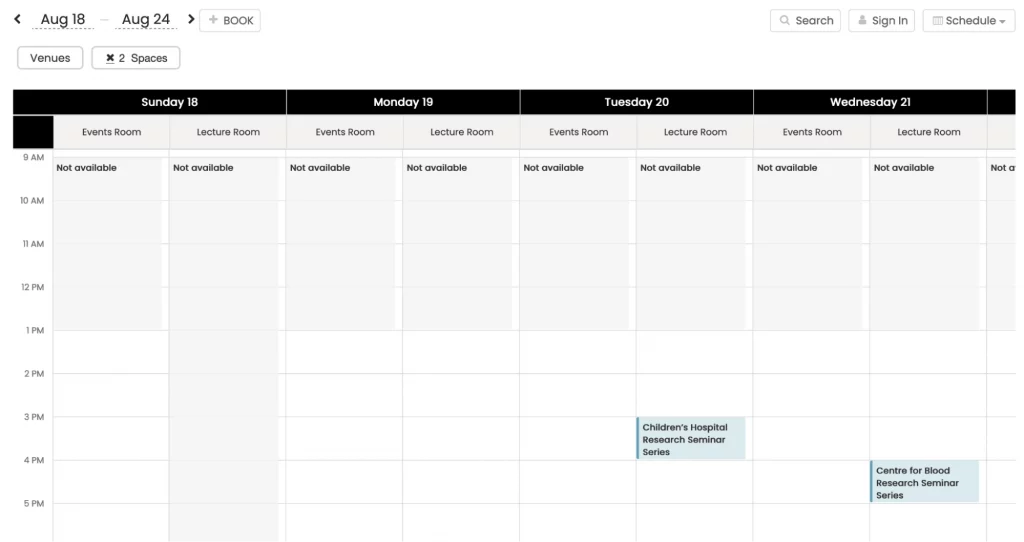
2.2 Raumplanansicht
Diese Ansicht funktioniert ähnlich wie ein Online-Kalender und zeigt die verfügbaren Zeitfenster für jeden Raum innerhalb einer Woche an. Diese Ansicht ist praktisch für Benutzer, die bereit sind zu buchen und schnell die Verfügbarkeit prüfen möchten. Sie ist besonders nützlich für Kunden, die mit Ihren Räumen vertraut sind und sich mehr darauf konzentrieren, das richtige Zeitfenster zu finden. Diese Ansicht hilft dabei, den Buchungsprozess zu optimieren, indem sie leicht erkennbar macht, wann Räume frei sind, was eine schnellere Entscheidungsfindung ermöglicht.

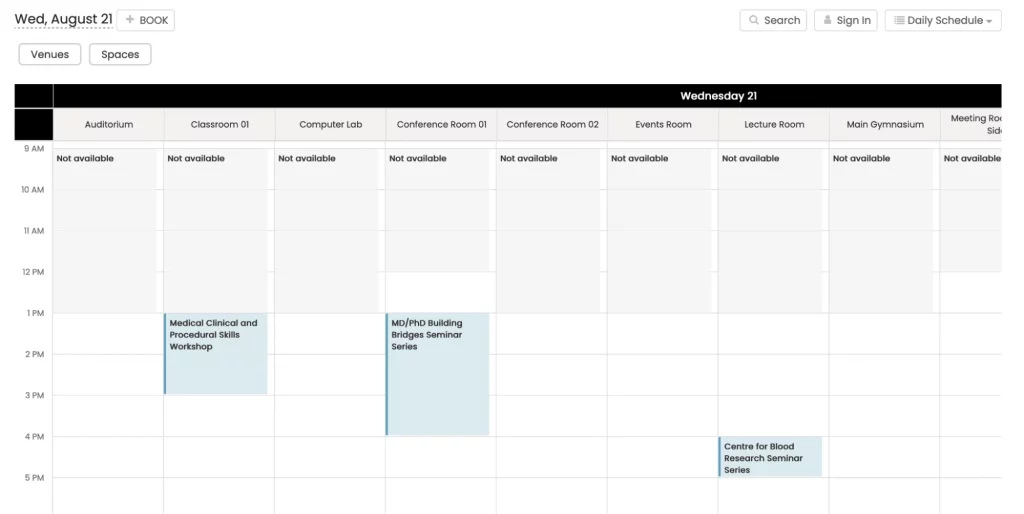
2.3 Tägliche Raumplanansicht
Diese Ansicht funktioniert ähnlich wie die Raumplanansicht, ist aber so zugeschnitten, dass sie Ereignisse, die in Ihren Räumen stattfinden, Tag für Tag anzeigt. Sie bietet eine fokussierte Echtzeit-Momentaufnahme der täglichen Buchungen, sodass die Benutzer die Verfügbarkeit und bevorstehenden Ereignisse Tag für Tag schneller beurteilen können. Diese Ansicht ist besonders nützlich für Organisationen, die Online-Reservierungen für mehrere Räume anbieten, da sie ihnen ermöglicht, den täglichen Betrieb effizient zu überwachen und die Wahrscheinlichkeit von Buchungskonflikten oder verpassten Ereignissen zu verringern.

3. Anpassen der Designeinstellungen für Veranstaltungsorte
Navigieren Sie mit den folgenden Schritten zu den Designeinstellungen für den Veranstaltungsort:
- Einloggen in Wir koordinieren den Versand Time.ly Konto;
- Klicken Sie im Hauptmenü links auf Einstellungen .
- Wählen Sie dann die Registerkarte Design.
Hier können Sie eine Reihe von Einstellungen bearbeiten, um das Erscheinungsbild Ihrer Raumansichten anzupassen, beispielsweise:
- Thema
- Font Settings
- Benutzerdefinierte Farben
- Erweiterte Anpassungen
NIEMALS THEMA
Time.ly bietet eine Sammlung von 13 Standardthemen, jedes mit seinem eigenen Stil, um verschiedenen Veranstaltungsarten und Vorlieben gerecht zu werden. Hier ist ein Blick auf die Themen:
- Amsterdam: Elegant und modern, perfekt für Geschäftsveranstaltungen, professionelle Konferenzen und formelle Zusammenkünfte.
- Antiquität: Elegant und Vintage, ideal für kulturelle Veranstaltungen, Kunstausstellungen und historische Führungen.
- Corporate: Professionell und ausgefeilt, geeignet für Unternehmenskalender, Konferenzen und Seminare.
- Maßgeschneidert: Vielseitig und anpassbar, ideal für persönliche Planer, Gemeinschaftsveranstaltungen und Projektmanagement.
- Standard: Sauber und klassisch, nützlich für persönliche, geschäftliche und schulische Zeitpläne.
- Echeverie: Optisch fesselnd, perfekt für kreative Events, Mode, Kunst und lebendige Präsentationen.
- Dämmerung: Geheimnisvoll und elegant, ideal für Nachtleben-Events, Konzerte und Filmfestivals.
- Minimal: Einfach und modern, geeignet für persönliche Planer und Produktivitätspläne.
- Nacht: Fesselnd und geheimnisvoll, ideal für das Nachtleben, Unterhaltung oder Veranstaltungen, bei denen es auf Intrigen ankommt.
- Pfau: Lebendig und farbenfroh, ideal für Festivals, Feiern und kreative Veranstaltungen.
- Timely: Frisch und verspielt, perfekt für Gemeinschaftsveranstaltungen, Bildungsprogramme und Wellness-Aktivitäten.
- Classic: Zeitlos und elegant, passend für formelle Anlässe und professionelle Networking-Events.
- Legacy: Modern und raffiniert, ideal für Mode, Kunst, Lifestyle und elegante Zusammenkünfte.
Erkunden Sie diese Optionen, um das Thema zu finden, das am besten zu Ihrer Marke und Ihrem Stil passt.
3.2 Schriftarteinstellungen
Mit Timely In den Designeinstellungen für Veranstaltungsorte können Sie die Schriftarten für Ihre Raumansicht anpassen:
- Gehen Sie zu Ihrem Timely Instrumententafel.
- Wählen Sie die gewünschte Schriftart aus Google Fonts oder Typekit aus.
- Kopieren Sie die Schriftart-URL.
- Fügen Sie die URL in das Feld „Schriftarten-URL“ ein.
- Geben Sie für jeden Abschnitt den Schriftnamen an.
3.3 Benutzerdefinierte Farben
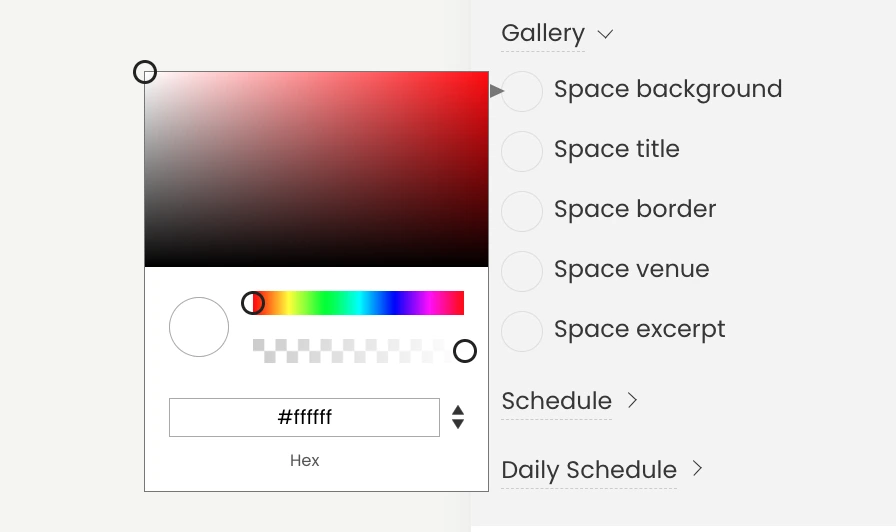
Personalisieren Sie Ihre Raumansichten und Raumdetails, indem Sie die Farben verschiedener Elemente wie Hintergrund, Rahmen und Titel ändern. Bei Bedarf können Sie ganz einfach zum ursprünglichen Farbschema zurückkehren. So geht's:
- Klicken Sie auf die gewünschte Option, um das Element auszuwählen, das Sie anpassen möchten.
- Ein Farbauswahlfeld wird angezeigt, in dem Sie die gewünschte Farbe auswählen können.
- Sie können den Farbwähler entweder innerhalb des Felds ziehen oder den Hex-Code der gewünschten Farbe in das entsprechende Feld eingeben.
- Sobald Sie die gewünschte Farbe ausgewählt haben, wird sie auf das ausgewählte Element angewendet.
- Wenn Sie zum ursprünglichen Farbschema zurückkehren möchten, können Sie auf „Standard wiederherstellen".

Wenn Sie diese Schritte befolgen, können Sie die Farben Ihrer Raumansichten umfassend anpassen und so ein optisch ansprechendes und stimmiges Design erstellen, das zu Ihrer Marke oder der Ästhetik Ihrer Website passt.
3.4 Erweiterte Anpassungen bei den Designeinstellungen des Veranstaltungsorts
CSS (Cascading Style Sheets) ist eine leistungsstarke Sprache, mit der Sie das visuelle Erscheinungsbild und Layout von HTML-Dokumenten definieren können. Sie können damit verschiedene Elemente Ihres Kalenders steuern, z. B. Schriftarten, Farben, Hintergründe und mehr. Mit CSS können Sie das Standardaussehen Ihrer Raumansicht in eine einzigartige und optisch ansprechende Darstellung Ihrer Marke verwandeln.
Um mit der CSS-Anpassung zu beginnen, führen Sie die folgenden Schritte aus:
- Einloggen in Wir koordinieren den Versand Time.ly Instrumententafel.
- Klicken Sie im Hauptmenü links auf Einstellungen .
- Klicken Sie im Menü „Einstellungen“ auf das Design Registerkarte, um auf die Kontodesigneinstellungen zuzugreifen.
- Auf der rechten Seite des Bildschirms finden Sie die Erweiterte Anpassung Klicken Sie auf „Erweiterte Anpassung“, um einige Optionen zu öffnen, und drücken Sie dann auf den Abschnitt „Benutzerdefiniertes Stylesheet (CSS)“.
- Fügen Sie im Feld „Benutzerdefiniertes CSS“ Ihren CSS-Code hinzu, um das Erscheinungsbild Ihres Kalenders anzupassen. Wenn Sie für eigenständige und eingebettete Kalender dasselbe CSS wünschen, geben Sie einfach den CSS-Code in das erste Feld ein und lassen Sie das Kontrollkästchen „Anpassung einbetten“ deaktiviert. Wenn Sie für den eingebetteten Kalender ein anderes CSS wünschen, aktivieren Sie das Kontrollkästchen „Anpassung einbetten“. Sobald Sie das Kontrollkästchen aktiviert haben, wird ein zweites Feld angezeigt, in dem Sie ein benutzerdefiniertes Stylesheet speziell für den eingebetteten Kalenderbereich hinzufügen können.
- Als Best Practice empfiehlt es sich, benutzerdefinierte Stile zu Klassen hinzuzufügen, die mit dem Präfix „timely-“ beginnen. Diese Klassen bleiben mit größerer Wahrscheinlichkeit über neue Versionen hinweg konsistent und stellen sicher, dass Ihre Anpassungen reibungslos funktionieren.
Mit der Flexibilität und Kontrolle, die CSS bietet, können Sie Ihr Kalenderdesign auf die nächste Ebene bringen.
Herzliche Glückwünsche! Dein Timely Die Einstellungen für das Veranstaltungsortdesign sind abgeschlossen. Jetzt ist Ihre Raumansicht individuell auf Ihre Marke und Ihre Vorlieben zugeschnitten.
Benötigen Sie zusätzliche Hilfe?
Für weitere Anleitung und Unterstützung besuchen Sie bitte unsere Helpcenter. Wenn Sie Fragen haben oder Hilfe benötigen, zögern Sie nicht, unser Kundenerfolgsteam zu kontaktieren, indem Sie ein Support-Ticket bei Ihnen eröffnen Timely Konto-Dashboard.
Falls Sie zusätzliche Unterstützung bei der Implementierung und Verwendung benötigen Timely Veranstaltungsort-Management-System, wir helfen Ihnen gerne weiter. Entdecken Sie alles professionelle Dienstleistungen Wir können Ihnen anbieten, und Sie bitte Kontakt mit uns auf