Opi integroimaan vaivattomasti tapahtumakalenteri ja widgetit HTML-verkkosivustollesi Timely. Seuraa yksinkertaista prosessia kopioimalla ja lisäämällä koodinpätkä sivustosi taustajärjestelmään, jotta näet kalenteripäivitykset ja tapahtumamuutokset välittömästi. Käytä kalenteria mm ottamaan vastaan varauksia ja tapahtumalippujen myynti. Tutustu vaiheittaisiin ohjeisiin tapahtumakalenterin ja widgetien lisäämiseen HTML-verkkosivustollesi.
1. Mikä on HTML?
HTML (HyperText Markup Language) on olennainen osa verkkosivujen rakentamista. Se toimii perustana sisällön jäsentämiselle ja sen määrittämiselle, kuinka elementit, kuten linkit, teksti ja mediatiedostot näytetään. Vaikka HTML ei voi luoda dynaamisia komentoja, sillä on ratkaiseva rooli verkkokehityksessä välttämättömänä työkaluna.
Web-selaimen kautta tarkasteltuna pelkkää tekstiä sisältävistä .html-tunnistetiedostoista tulee HTML-asiakirjoja. Kun selain pyytää verkkosivua palvelimelta, se vastaanottaa HTML-koodin, jonka tulkitaan sitten näyttävän verkkosivun käyttäjälle.
HTML-tunnisteet auttavat erottamaan verkkosivun eri elementit, kuten otsikot, kappaleet, kuvat, linkit ja lomakkeet. Nämä tunnisteet on ympäröity vinoilla suluilla (<>) ja yleensä pariksi sulkevan tagin ( ) edustamaan tietyn elementin alkua ja loppua. Osoittaakseen, -tunnistetta käytetään merkitsemään kappaletta ja -tunniste sulkeaksesi kappaleen.
2. Täysi kalenteri vs widgetien upottaminen
Mitä tulee tapahtumien järjestämiseen ja mainostamiseen HTML-verkkosivun avulla, Timely tapahtumakalenteriohjelmisto tarjoaa tehokkaimman ratkaisun. Useiden mukautusvaihtoehtojen ansiosta voit valita yli tusinasta kalenterinäkymät jota voidaan käyttää kattavan täysimittaisen kalenterin luomiseen tai mukauttaa pienempiin kalenteriwidgetteihin. Lisäksi, liukusäädintä ja karuselli Widgettejä voidaan käyttää parantamaan sivustosi suunnittelua ja esittelemään valitsemasi tapahtumat paremmin.
Täysimittainen kalenteri kattaa koko verkkosivun ja tarjoaa vankan tapahtumien näytön. Toisaalta widget-näkymä on tyypillisesti kooltaan pienempi ja vaatii vähemmän tilaa. Molemmat vaihtoehdot voidaan kuitenkin upottaa erikseen tai käyttää yhdessä houkuttelevan kokemuksen luomiseksi verkkosivustosi vierailijoille.


3. Täysi kalenterinäkymien lisääminen HTML-sivulle
Widgetit ovat interaktiivisia elementtejä, jotka lisäävät toimintoja HTML-sivulle. Vaikka HTML-sivun muokkaaminen riippuu web-suunnittelutaidoista, kalenteriwidgetin upottaminen verkkosivustoosi on yksinkertainen prosessi.
Ennen kuin aloitat, varmista, että sinulla on määritä kalenterin upotuskoodija ovat luoneet henkilökohtaisen koodisi. Kun nämä tiedot ovat käsillä, noudata alla olevia ohjeita lisätäksesi kalenterin upotuskoodin HTML-verkkosivustoon:
- Avaa HTML-editori
- Siirry sivulle, johon haluat upottaa Timely kalenteriin tai luo uusi sivu
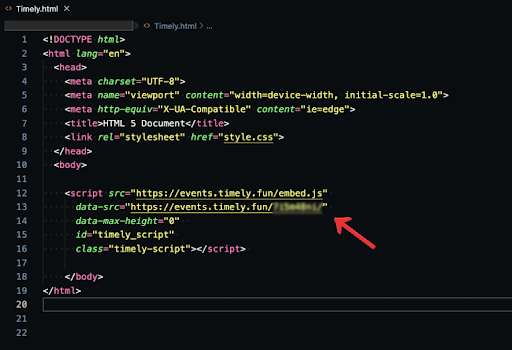
- Avaa a HTML tag to add your calendar embed code. It can be placed either in the head or body of your code.
- Kun olet liittänyt koodin, sulje tagi komennolla

Tämä on helpoin tapa lisätä omasi Timely Kalenteri Upota koodi HTML-editoriin. Jos haluat tehdä lisämuokkauksia, katso lisäohjeet editorin dokumentaatiosta.
4. Widgetien lisääminen HTML-verkkosivustoon
Riippumatta valitsemastasi HTML-editorista (Atom, Notepad++, Visual Studio Code, Sublime Text), upotuskoodin lisäystapa pysyy samana. Voit parantaa verkkosivustosi visuaalista vetovoimaa ja dynaamisuutta sisällyttämällä siihen widgetejä, kuten kalenterin karusellit ja liukusäädintä
Jos uskot, että verkkosivustosi voi hyötyä widgeteistä, tutustu alla oleviin hyödyllisiin oppaisiin saadaksesi upotuskoodit ja käyttääksesi niitä eri sivuilla.
- Upotuskoodin määrittäminen kalenteri-widget-näkymiä varten,
- Tapahtumien liukusäätimien upotuskoodin määrittäminen
- Tapahtumakarusellin upotuskoodin määrittäminen.
Kun olet määrittänyt upotuskoodit, lisää ne määritetylle verkkosivulle noudattamalla samoja ohjeita kuin aiemmin. Varmista, että varaat riittävästi tilaa sivun asettelun optimoimiseksi ja varmista, että widget on sijoitettu oikein.
Toivomme, että tämä käyttöopas on auttanut sinua oppimaan tapahtumakalenterin lisäämisen HTML-sivustoille ja -sivuille. Halutessasi voit käyttää jopa a Timely kalenteriin ottaa vastaan varauksia ja myydä lippuja tapahtumiisi.
Tarvitsetko lisäapua?
Saat lisäohjeita ja tukea vierailemalla osoitteessa Ohjekeskus. Jos sinulla on kysyttävää tai tarvitset apua, älä epäröi ottaa yhteyttä asiakasmenestystiimiimme avaamalla tukilipun Timely tilin kojelautaan.
Jos tarvitset lisäapua toteutuksessa ja käytössä Timely tapahtumanhallintajärjestelmä, autamme mielellämme. Tutustu kaikkiin ammatilliset palvelut voimme tarjota sinulle ja Ota yhteyttä meihin tänään!