Kanssa Timely tili, voit sisällyttää tapahtumakalenteri ja widgetit Adobe Experience Manager -verkkosivustollesi. Lisäämällä koodinpätkä verkkosivustosi taustajärjestelmään varmistat, että kalenterisi on aina ajan tasalla. Kaikki tekemäsi muutokset näkyvät sivustollasi välittömästi. Voit jopa käyttää kalenteria ottaa vastaan varauksia ja myydä lippuja tapahtumiisi. Tämä artikkeli opastaa sinua lisäämään a Timely tapahtumakalenteri ja widgetit AEM-verkkosivustollesi.
1. Mikä Adobe Experience Manager (AEM) on?
Adobe Experience Manager on Adoben kehittämä kattava sisällönhallintajärjestelmä, jonka avulla yritykset voivat hallita digitaalista sisältöä useissa kanavissa. Tämän tehokkaan työkalun avulla yritykset voivat luoda, hallita ja toimittaa mukautettuja kokemuksia kuluttajilleen.
AEM tarjoaa laajan valikoiman ominaisuuksia, kuten sisällön luomisen ja julkaisemisen, digitaalisen sisällön organisoinnin, kampanjanhallinnan, sähköisen kaupankäynnin yhteensopivuuden ja sosiaalisen median integroinnin. Se sisältää myös vankan analytiikkamoottorin, joka auttaa seuraamaan sisällön suorituskykyä ja optimoimaan sen parempien tulosten saavuttamiseksi.
Joustavaksi ja skaalautuvaksi suunniteltu AEM sopii kaikenkokoisille ja -toimialoille. Se integroituu Adobe Creative Cloudiin ja Marketing Cloudiin sekä muihin kolmannen osapuolen palveluihin ja teknologioihin. Suuret yritykset, suuret tuotemerkit, mediat ja valtion organisaatiot käyttävät sitä laajalti tarjoamaan kiinnostavia ja henkilökohtaisia digitaalisia kokemuksia.
2. Täysi kalenteri vs widgetien upottaminen
Jos haluat järjestää, hallita ja mainostaa tapahtumia jakaessasi kalenteritietojasi AEM-sivustojen avulla, Timely Tapahtumakalenteriohjelmisto on paras valinta. Timely on yli tusina eksklusiivista kalenterinäkymät joita voidaan käyttää täysimittaisena kalentereina tai pienempinä kalenteriwidgeteinä. Lisäksi voit käyttää liukusäädintä ja karuselli widgetit parantaaksesi AEM-verkkosivustosi suunnittelua ja esitelläksesi paremmin tapahtumiasi ja tietojasi.

Adobe Experience Manager luottaa yksityiskohtaisiin ohjeisiin koodien ja ominaisuuksien integroimiseksi tarjotakseen asiakkaille räätälöityjä kokemuksia. Yhdistämällä tämän sisällönhallintajärjestelmän ominaisuudet Timely Tapahtumakalenteri, voit luoda turvallisen ja visuaalisesti upean tapahtumakalenterin. Timely on alan luotettavin ohjelmistopalveluratkaisu, joka nostaa tapahtumahallinnan tasoa.
3. Täysien kalenterinäkymien lisääminen AEM-sivulle
Adobe Experience Manager ei tarjoa ilmaista pakettia sen monimutkaisten toimintojen ja kaupallisen käytön vaatimusten vuoksi. Maksullisten ominaisuuksiensa ansiosta voit kuitenkin mukauttaa verkkosivustoasi laajalla valikoimalla widgetejä ja laajennuksia käyttäjäkokemuksesta tinkimättä.
Integroimalla Timely Tapahtumakalenteri AEM-verkkosivustollasi, voit mainostaa kalenteriasi ja tapahtumiasi omalla verkkosivustollasi tehostamalla hakukoneoptimointia ja lisäämällä verkkoliikennettä.
Ennen kuin aloitat, perustaa Timely kalenterin upotuskoodi. Noudata sitten alla olevia ohjeita:
- Login AEM-verkkosivustotilillesi.
- Siirry sivulle, jolle haluat asentaa Timely kalenteri ja napsauta muokata.
- Käytä AEM-ydinkomponenttejasi ja siirry valittuun säilöön tai luo uusi.
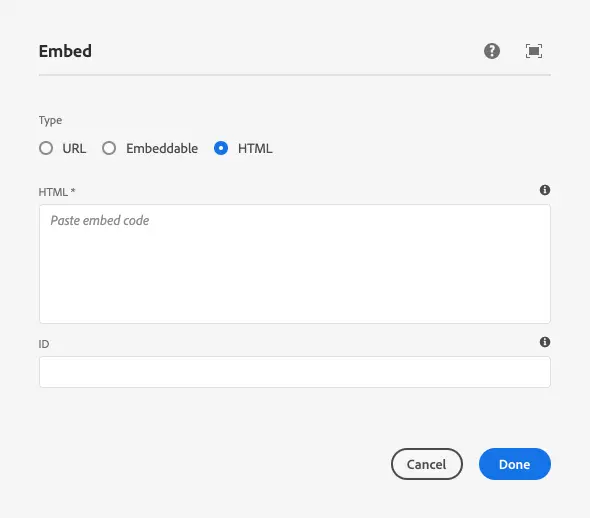
- Lisää valittuun säilöön uusi upottaa komponentti.
- Napsauta sitten Kiinteistöt ja valitse HTML-tyyppi.

- Liitä Timely Kalenterin upotuskoodi HTML* ala. Sinun on ehkä muutettava upotuskoodia HTML, jotta se on yhteensopiva AEM:n kanssa. Jos näin on, voit löytää lisätietoja tätä.
- Napauta valmis ja tallenna sivu nähdäksesi omasi Timely kalenteri asennettuna.
4. Widgetien lisääminen Adobe Experience Manager -verkkosivustoon
Kuten aiemmin mainittiin, voit helposti luoda uuden sivun koko kalenterisi lisäämistä varten. Lisäksi voit lisätä kalenteriwidgetejä verkkosivustollesi ja näyttää kalenterisi useilla sivuilla. Luo upotuskoodit kullekin widgetille noudattamalla alla olevia ohjeita:
- Kuinka asettaa Lisää upotuskoodi kalenteri-widget-näkymiin,
- Tapahtumien liukusäätimien upotuskoodin määrittäminen
- Tapahtumakarusellin upotuskoodin määrittäminen.
Kun olet määrittänyt upotuskoodit, käytä samoja edellä mainittuja ohjeita lisätäksesi ne määritetylle verkkosivulle. Varmista tällä kertaa, että upotettava tila on määritetty oikein sivun suunnittelun aikana, jotta widget näkyy oikein.
Toivomme, että tämä käyttöopas on auttanut sinua oppimaan tapahtumakalenterin lisäämisen Adobe Experience Manager -sivustoille ja -sivuille. Halutessasi voit käyttää jopa a Timely kalenteriin ottaa vastaan varauksia ja myydä lippuja tapahtumiisi.
Tarvitsetko lisäapua?
Saat lisäohjeita ja tukea vierailemalla osoitteessa Ohjekeskus. Jos sinulla on kysyttävää tai tarvitset apua, älä epäröi ottaa yhteyttä asiakasmenestystiimiimme avaamalla tukilipun Timely tilin kojelautaan.
Jos tarvitset lisäapua toteutuksessa ja käytössä Timely tapahtumanhallintajärjestelmä, autamme mielellämme. Tutustu kaikkiin ammatilliset palvelut voimme tarjota sinulle ja Ota yhteyttä meihin tänään!