Kuvien, kuvakkeiden ja logojen käyttäminen on erinomainen tapa saada kalenterisi ja tapahtumasi aloitussivut erottumaan muista. Lisäksi hyvä kuvan koko ja laatu parantavat käyttökokemustasi ja brändäystäsi sekä auttavat sinua saamaan parempia hakukoneoptimointituloksia. Kanssa Timely, voit lisätä useita erilaisia kuvia kalenteriisi, tapahtumiin ja suodattimiin. Lisätietoja tästä postauksesta.
1. Missä voit lisätä kuvia
On olemassa useita paikkoja, joihin voit lisätä kuvia Timely tapahtumaluettelo kiinnostavampi yleisöäsi kohtaan. Tällä hetkellä voit lisätä kuvakkeita, logoja ja kuvia seuraaviin osioihin:
- Kojelaudan kuvake: näkyy sinun Timely tili ja vain tiimisi näkevät.
- Kalenterin logo: näkyy kalenterissasi ja malleissasi.
- Kategoriat: näkyy tapahtumasi aloitussivuilla.
- tapahtumapaikat: näkyy tapahtumasi aloitussivuilla.
- Järjestäjät: näkyy tapahtumasi aloitussivuilla.
- Tapahtuman kuva: näkyy tapahtumasi pääkuvana tapahtuman aloitussivulla sekä kalenterissa, liukusäätimessä ja karusellissa.
- Tapahtuman kuvauksen kuva: näkyy tapahtuman aloitussivun tapahtuman kuvausosiossa.
- Mallit: lähetetään tapahtuman lähettäjille ja osallistujille sähköpostitse.
2. Kuvatiedostomuodot
Tällä hetkellä, Time.ly tapahtumien hallintaohjelmisto hyväksyy kuvat seuraavissa tiedostomuodoissa:
- JPEG (tai JPG) – Yhteinen valokuvausasiantuntijaryhmä
- PNG – Portable Network Graphics
- BMP - Bitmap-kuvatiedosto
- GIF - Graphics Interchange Format
- SVG – Skaalautuva vektorigrafiikka
- WEBP – Web-kuvamuoto
Jos yrität ladata kuvan eri muodossa, järjestelmä ei hyväksy sitä. Tässä tilanteessa suosittelemme muuttamaan kuvatiedoston mihin tahansa hyväksyttävistä tiedostomuodoista ennen kuin jatkat.
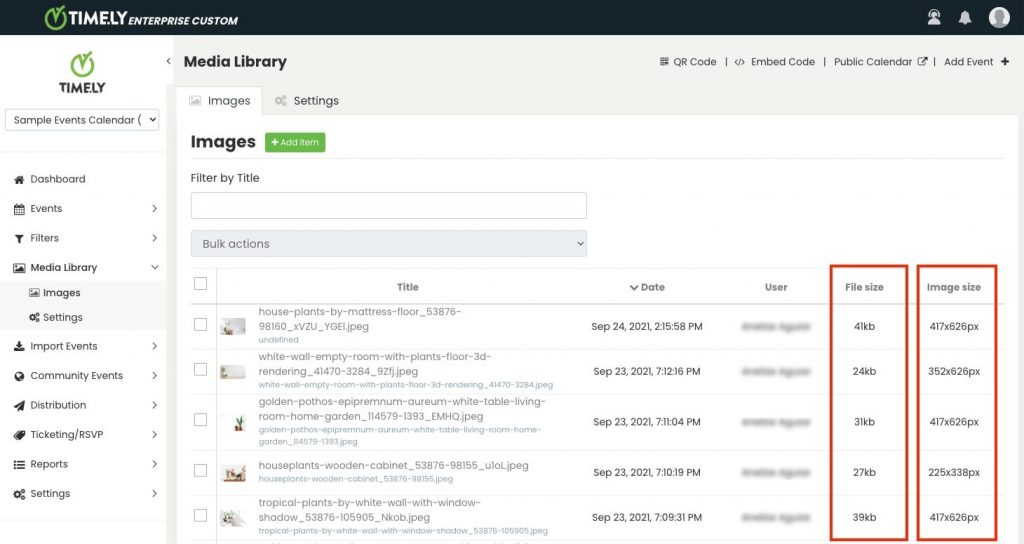
3. Kuvatiedoston koko, laatu ja mitat

Kuvatiedoston kokoon ja mittoihin kiinnittäminen on erittäin tärkeää sekä käyttökokemuksen että käyttökokemuksen kannalta Tapahtuma SEO. Optimaalinen kuvatiedoston koko on 100 kt.
Mitä tulee laatuun, muista välttää pieniä, epäselviä ja epäselviä kuvia. Käytä mieluummin korkealaatuisia kuvia, jotka on optimoitu pienempään kokoon tavuissa laadun heikkenemättä. Verkosta on saatavilla monia ilmaisia kuvanpakkaustyökaluja, kuten TinyPNG, Pakkaa PNG ja Pakkaa2go.
As Timely ohjelmisto muuttaa kuvien kokoa automaattisesti, voit käyttää minkä tahansa kokoisia kuvia. Kuitenkin, jotta voidaan taata, että kuvat näkyvät kauniisti tietyissä kalenterinäkymissä, widgeteissä ja tapahtumasivujen asetteluissa, tulee käyttää tiettyä kuvaulottuvuutta. Annamme lisätietoja alla.
3.1. Kuvan mitat kalenterinäkymiä varten
Oikeiden kuvamittojen valitseminen kalenterinäkymille on ratkaisevan tärkeää visuaalisesti houkuttelevan ja mukaansatempaavan käyttökokemuksen varmistamiseksi. Tässä osiossa tutkimme kunkin kuvan suositeltuja mittoja kalenterinäkymä, jonka avulla voit optimoida tapahtumiesi näyttämisen eri asetteluissa.
Julistenäkymä (720 x 480 px)
- Julistetaulu näyttää tapahtumat yksittäisinä julisteina sivullasi Pinterestin kaltaisessa muuratussa asettelussa. Tämä näkymä on yksi asiakkaidemme suosikkikalenterinäkymistä helpon tapahtumatietojen ja kauniin suunnittelun ansiosta.
Laattanäkymä (720 x 480 pikseliä)
Timely'S Laatanäkymä sopii erinomaisesti tapahtumien esittelyyn verkossa. Asettelu ja käyttäytyminen ovat samanlaisia kuin Instagram-syöte. Tapahtumaviestit näytetään mosaiikkilaatoina, jotka priorisoivat kuvat. Tapahtuman nimi ja päivämäärä on myös korostettu tässä näkymässä. Kun viet hiiren osoitinta tai napsautat viestiä, näet lisätietoja. Suosittelemme vähintään 720 pikselin leveyttä, jotta laatat näyttävät terävän ja näyttävän.
Stream View (720 x 480 pikseliä)
- Stream View on täydellinen, jos haluat näyttää luettelon tapahtumista, mutta silti tarjota visuaalista tietoa. Se on loistava kalenteriasettelu tapahtumien näyttämiseen pystysuunnassa käyttämättä liikaa tilaa verkkosivullasi. Tämä näkymä on joustava kuvan koon suhteen; mitä tahansa kokoa voidaan käyttää.
Moderni luettelonäkymä (1024 x 1024 px)
- Moderni luettelonäkymä on jossain määrin samanlainen kuin Stream View, koska se toimii tapahtumaluettelona, jossa on sekoitus tekstiä ja visuaalista sisältöä. Tapahtumaviestit näytetään kuitenkin laajemmassa ulkoasussa, mikä mahdollistaa enemmän tapahtumatietoja ja suurempia kuvia. Suosittelemme maksimileveyttä 1000 pikseliä, jotta kuvat näyttävät terävältä ja houkuttelevalta.
Moderni rivinäkymä (1024 x 1024 px)
- Moderni rivinäkymä toimii samalla tavalla kuin moderni luettelonäkymä. Asettelu on kuitenkin hieman erilainen. Lisäksi ensimmäisenä tietona näytetään tapahtuman päivämäärä ja kuvat näkyvät näytön oikealla puolella vasemman sijasta. Suosittelemme maksimileveyttä 1000 pikseliä, jotta kuvat näyttävät terävältä ja houkuttelevalta.
Viikkonäkymä (720 x 480 pikseliä)
Timely'S Viikkonäkymä antaa yleisösi käydä läpi kaikki tapahtumat, jotka olet suunnitellut viikolle. Halutessasi voit lisätä mukaansatempaavia kuvia ja tapahtumakuvauksia havainnollistamaan tapahtumiasi. Se on loistava ihmisille, jotka haluavat suunnitella viikoittain! Suosittelemme vähintään 720 pikselin leveyttä kuvien teräväksi ja houkuttelevaksi näyttämiseksi.
Kartta näkymä (720 x 480 pikseliä)
Timely'S Kartta näkymä Tapahtumasi sijainnin vaikutuksen maksimoiminen on avain osallistujien houkuttelemiseen ja tärkeiden ohjeiden antamiseen. Sen avulla voit esitellä tapahtumapaikkasi näkyvästi, mikä varmistaa selkeän lokalisoinnin ja helpon navigoinnin yleisöllesi. Tutkitaan karttanäkymän suositeltuja kuvamittoja, mikä parantaa tapahtumaluetteloidesi näkyvyyttä ja tehokkuutta.
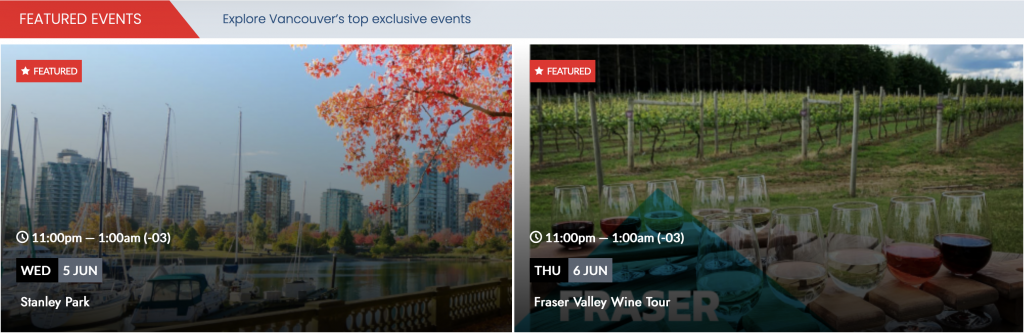
3.2. Widgetien kuvan mitat
Jotta kuvat näkyvät kauniisti Slider- ja Carousel-widgeteissä, leveyden tulee olla vähintään 720 px leveä ja 480 px korkea (720 x 480 px).

3.3. Kuvan mitat tapahtumasivujen asetteluille
Tapahtumasivusi asettelu määrittää, kuinka osallistujat käyttävät tapahtumasi tietoja. Kunkin tapahtuman sivuasettelun optimaalisten kuvamittojen ymmärtäminen on välttämätöntä huomion kiinnittämiseksi ja tiedon välittämiseksi tehokkaasti. Tarkastellaanpa suositeltuja kuvamittoja eri tapahtumasivujen asetteluille parantaaksesi tapahtumaesittelyäsi.
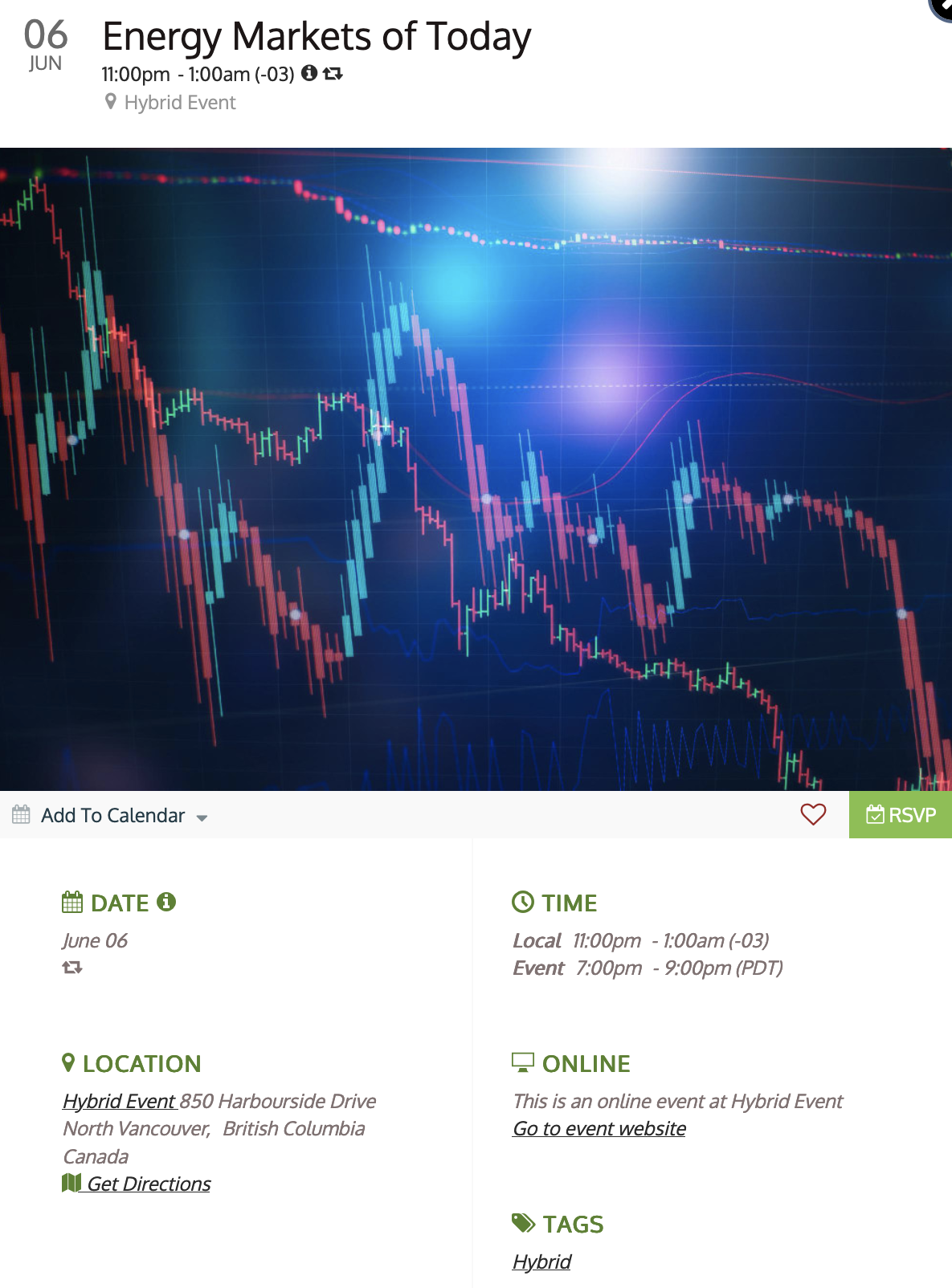
oletusarvo (720 x 480 pikseliä)
Oletusasettelu näyttää kaikki tapahtumatiedot näytöllä ja laajenee lisätiedoiksi, kun sitä napsautetaan. Se tarjoaa yleiskatsauksen kaikista tapahtumista ja mahdollistaa yksittäisten tapahtumien tutkimisen, mikä tekee siitä ihanteellisen työpöytäkäyttöön. Suosittelemme vähintään 720 pikselin leveyttä terävän ja houkuttelevan kuvien näyttämiseksi.

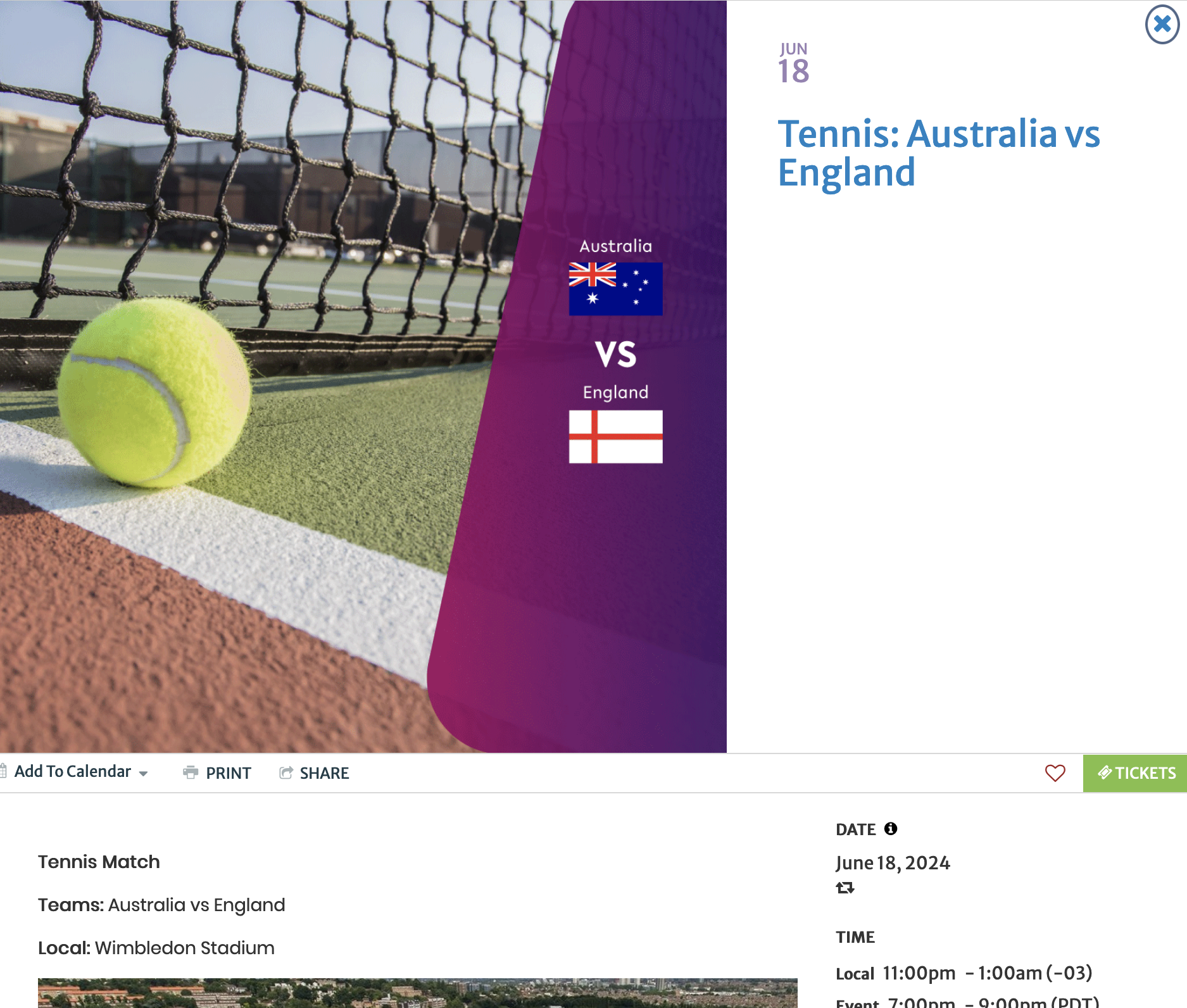
Lihavoitu (Naos) (720 x 480 pikseliä)
Lihavoitu (Naos) Tapahtumasivun asettelu tarjoaa kompaktin version oletusasettelusta, jossa korostetaan tapahtumatietoja ja silti korostetaan esittelykuvaa. Se on loistava valinta kiinnittääksesi huomion tapahtumasi esittelykuvaan. Suosittelemme vähintään 720 pikselin leveyttä terävän ja houkuttelevan kuvien näyttämiseksi.

Kompakti (720 x 480 pikseliä)
Kompakti asettelu asettaa tiedot etusijalle kuvien sijaan ja näyttää tapahtuman kuvan, päivämäärän ja nimen samalla rivillä. Se tarjoaa täydelliset tapahtumatiedot kompaktissa muodossa, mikä tekee siitä täydellisen nopeaan lataukseen ja mobiililaitteisiin, kuten tabletteihin ja älypuhelimiin. Suosittelemme vähintään 720 pikselin leveyttä terävän ja houkuttelevan kuvien näyttämiseksi.

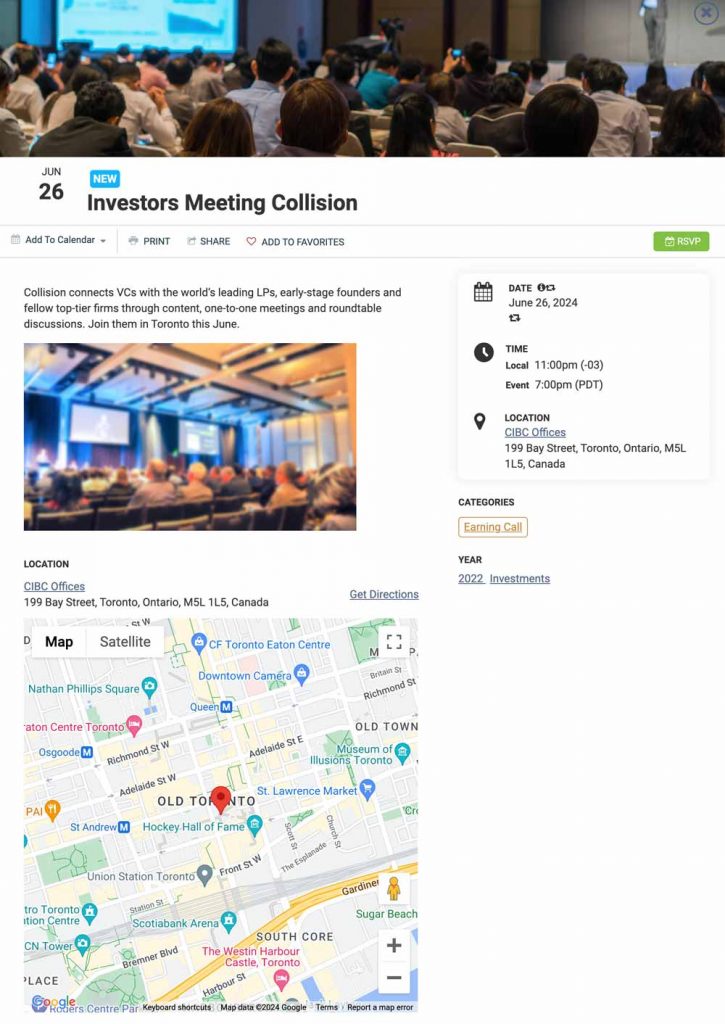
Leveä (720 x 480 pikseliä)
Leveä asettelu on laajennus "Compact" -asettelullemme, joka erottaa kuvan tapahtumatiedoista ja priorisoi organisaation. Se on ihanteellinen mobiililaitteille ja varmistaa samalla hyvin jäsennellyn näytön. Suosittelemme vähintään 720 pikselin leveyttä terävän ja houkuttelevan kuvien näyttämiseksi.

Sinulla on mahdollisuus näyttää esittelykuva tapahtumasivun koko leveydeltä. Tämän vaikutuksen saavuttamiseksi suosittelemme käyttämään mukautettu CSS alla:
.timely-event-featured-image img {
width: 100% !important;
object-fit: cover !important;
} 3.4. Ehdotetut kalenterinäkymän ja tapahtumasivun yhdistelmät
Kun on kyse tapahtumien tehokkaasta esittelystä, kuvien käyttö on ensiarvoisen tärkeää. Tässä osiossa tutkimme parhaita käytäntöjä kuvien mitoille, jotka on räätälöity kunkin kalenterinäkymän ja tapahtumasivun asettelun mukaan. Timely. Kun ymmärrät eri näkymien ihanteelliset kuvakoot, voit parantaa kalenterisi visuaalista vetovoimaa ja varmistaa samalla saumattoman integraation valitsemaasi tapahtumasivuasetteluun. Sukellaan sisään ja katsotaan, kuinka voit optimoida tapahtumaesittelysi parhaan vaikutuksen saavuttamiseksi.
Julistenäkymä + Tapahtuman oletussivun asettelu (720 x 480 pikseliä)
Tämä yhdistelmä tarjoaa silmiinpistävän mosaiikkiasettelun kalenterin tapahtumille ja yksityiskohtaisen yleiskatsauksen napsautettaessa.
Laattonäkymä + Lihavoitu (Naos) Tapahtumasivun asettelu (720 x 480 pikseliä)
Laattanäkymä korostaa kuvia, ja Lihavoitu (Naos) -asettelu korostaa tapahtumatietoja, mutta silti esittelee esillä olevan kuvan tehokkaasti.
Stream View + kompakti tapahtumasivun asettelu (720 x 480 pikseliä)
Stream view tarjoaa pystysuoran luettelon visuaalisilla tiedoilla, kun taas kompakti asettelu priorisoi tiedot kuviin nopean latauksen ja mobiiliyhteensopivuuden takaamiseksi.
Moderni luettelonäkymä + leveä tapahtumasivun asettelu (1024 x 1024 px)
Moderni luettelonäkymä näyttää sekoituksen tekstiä ja visuaalista sisältöä, kun taas laaja asettelu tarjoaa hyvin jäsennellyn näytön mobiililaitteille.
Moderni rivinäkymä + leveä tapahtumasivun asettelu (1024 x 1024 px)
Moderni listanäkymän tapaan Modern Row -näkymä näyttää tekstin ja kuvat eri tavalla, mikä täydentää laajaa tapahtumasivun asettelua.
Puhdas luettelonäkymä + kompakti tapahtumasivun asettelu (720 x 480 pikseliä)
Puhdas lista -näkymä tarjoaa järjestetyn luettelon ilman kuvia, mikä sopii hyvin yhteen kompaktin tapahtumasivuasettelun kanssa nopean latauksen ja mobiiliystävällisen kokemuksen saamiseksi.
Puhdas rivinäkymä + kompakti tapahtumasivun asettelu (720 x 480 pikseliä)
Clean Row -näkymä näyttää pystysuorat tiedot ilman kuvia, jotka ovat täydellisesti linjassa kompaktin tapahtumasivun asettelun kanssa, jotta tapahtuman tiedot ovat nopeasti käytettävissä.
4. Konteksti
Vielä parempien tulosten saavuttamiseksi lisää kontekstia kuviesi ympärille on erityisen hyödyllistä tuoda kalenterisi laadukkaampaa liikennettä.
Tässä Google-artikkelissa Google-kuvahaun parhaat käytännöt, löydät useita tärkeitä vinkkejä, jotka auttavat parantamaan kontekstin sisältävien kuvien lisäämisprosessia. Tarkista artikkeli ja lue lisää ohjeista.
5. Lisää kuvaavia otsikoita ja vaihtoehtoista tekstiä
Kun lataat kuvan omaan Timely tilille, anna sille kuvaava otsikko ja kuvaava vaihtoehtoinen teksti.
Varmista aina kun mahdollista, että kuvilla, logoilla ja kuvakkeilla on kuvaava tiedostonimi. On esimerkiksi parempi nimetä valokuvasi sähkökitara.jpg kuin IMG0028361823.jpg. Lisäksi, kun lisäät kuvausta kuvaasi, muista kuvata se mahdollisimman tarkasti.
Mitä tulee vaihtoehtoinen tekstitunniste, sen tulee myös kuvata kuvaa, jotta se voi parantaa sen Googlen verkkohakutuloksia. Vältä kuitenkin täyttämästä vaihtoehtoista tekstiä avainsanoilla. Se saattaa johtaa negatiiviseen käyttökokemukseen ja saattaa aiheuttaa sen, että kalenterisi nähdään roskapostina.
Tarvitsetko lisäapua?
Saat lisäohjeita ja tukea vierailemalla osoitteessa Ohjekeskus. Jos sinulla on kysyttävää tai tarvitset apua, älä epäröi ottaa yhteyttä asiakasmenestystiimiimme avaamalla tukilipun Timely tilin kojelautaan.
Jos tarvitset apua meidän toteuttamisessa ja käytössä tapahtumanhallintajärjestelmä, autamme mielellämme. Tutustu kaikkiin ammatilliset palvelut voimme tarjota sinulle ja Ota yhteyttä meihin tänään!