Kanssa Timely tilille, voit helposti upottaa tapahtumakalenteri verkkosivustollesi ja näytä tapahtumasi verkossa. Kun kalenteri on upotettu, kaikki kalenteriasetuksiin ja tapahtumiin tehdyt muutokset päivitetään automaattisesti verkkosivustollesi. Tässä viestissä opit kaikki vaiheet upotuskoodin määrittämiseksi Timely kalenteri.
Katso videomuotoa koskevat ohjeet, niin pääset sisällön läpi nopeasti ja helposti:
1. Upotuksen edut Timely Kalenteri verkkosivustollasi
Hyödyntämällä an online-tapahtumakalenteri kanssa on yksinkertainen Timely. Halutessasi voit aina käyttää alustan tarjoamaa itsenäistä julkista kalenteria. Parhaan tuloksen saavuttamiseksi on kuitenkin suositeltavaa upottaa kalenterin HTML-koodi suoraan verkkosivustollesi, jotta voit näyttää sen myös siellä livenä.
Integrointi Timely kalenterin lisääminen verkkosivustollesi tarjoaa monia etuja. Ensinnäkin tapahtumiesi jakaminen yleisösi kanssa on nopeampaa ja helpompaa. Toiseksi voit hyväksyä online-ilmoittautumisia tai myydä lippuja tapahtumiisi suoraan verkkosivustosi kalenterista. Lopuksi se on loistava tapa lisätä verkkosivustosi liikennettä. Sen sijaan, että ihmiset ohjaisivat ihmisiä kolmannen osapuolen tapahtumien lipunmyyntialustoille, he tulevat verkkosivustollesi kuulemaan tapahtumistasi.
2. Sisällönhallintajärjestelmiä (CMS) tuettu
TimelyTapahtuma-alusta voidaan upottaa mihin tahansa julkiseen tai yksityiseen verkkosivustoon tai mobiilisovellukseen. Se toimii täydellisesti monien verkkosivustojen sisältöalustojen kanssa, mukaan lukien, mutta ei rajoittuen:
- WordPress
- HTML
- Shopify
- Wix
- SquareSpace
- Joomla
- Drupal
- Magento / Adobe Commerce
- Adobe Experience Manager
- Weebly
- GoDaddy
- MicroSoft SharePoint / Power Pages
- Ketteryys
Riippumatta käyttämästäsi sisällönhallintajärjestelmästä, yleiset ohjeet upotuskoodin määrittämiseen Timely tapahtumakalenteri ovat samat. Jatka lukemista saadaksesi lisätietoja.
3. Kalenterin upotuskoodin määrittäminen
Lisäämällä kalenterin upotuskoodin verkkosivustosi taustaohjelmaan, voit julkaista koko julkaisusi Timely kalenteri valitsemallasi verkkosivulla. Voit kuitenkin halutessasi mukauttaa upotuskoodisi näyttämään vain tietyt tapahtumat tai muodossa, joka poikkeaa kalenterisi oletusasetuksista.
Katso vaiheittaiset ohjeet alta:
- Kirjaudu sisään omaan Timely tili.
- Napsauta päänavigointivalikosta Asetuksetja sitten Upota koodi. Voit myös käyttää hallintapaneelin oikeassa yläkulmassa olevaa pikakuvaketta.
- Sitten avautuu uusi sivu, jossa näkyvät kaikki upotuskoodivaihtoehdot ja -asetukset. Tällä hetkellä tTässä on 4 upotuskoodityyppiä, joista voit valita: Kalenteri, Karuselli, Liukusäädin ja Lisää tapahtuma -painike.
- Koska tämä viesti käsittelee upotuskoodin määrittämistä kalenterisi, on Upotustyyppi, Valitse Kalenteri vaihtoehto.

Jos et halua mukauttaa upotuskoodia, voit siirtyä suoraan alla olevaan widget-koodiosaan (6. Kalenterin iFrame-upotuskoodin määrittäminen). Muussa tapauksessa jatka tämän viestin lukemista saadaksesi lisätietoja.
4. Lisäasetukset
Juuri alla Kalenteri upota koodityyppi -vaihtoehto, näet Lisäasetukset pudotusvalikosta. Nämä asetukset vaihtelevat valitun upotuskoodityypin mukaan.
Näin voit muokata kalenterin upotuskoodia Lisäasetukset:
Ajanjakso
On mahdollista valita päivämääräalue tapahtumien näyttämiseksi verkkosivustollasi käyttämällä käytettävissä olevia vaihtoehtoja:
- Tulevat tapahtumat
- Tämän päivän tapahtumat
- Alkaa huomenna
- Muokattu ajanjakso
- Seuraavat n päivää
- Seuraavat n tapahtumat
Vaihtoehdot ovat hyödyllisiä sen mukaan, minkä tyyppisiä tapahtumia isännöit ja mihin haluat upottaa kalenterikoodin. Esimerkiksi jos käytät Timely mainostaaksesi 2 viikon festivaaliasi, voit käyttää Muokattu ajanjakso vaihtoehto. Aseta vain alkamis- ja lopetuspäivät tapahtumien näyttämiseksi.
Voit käyttää Seuraavat n päivää vaihtoehto valita päivien lukumäärä, jolloin tapahtumat näkyvät kalenterissasi. Oletetaan, että olet julkaissut 10 tapahtumaa, jotka tapahtuvat seuraavan viiden päivän aikana. Valitsemalla Seuraavat n päivää -vaihtoehto ja asettamalla päivien lukumääräksi numero "5", nämä 10 tapahtumaa näytetään kalenterissa. Sitä vastoin, jos käytät vaihtoehtoa Seuraavat n tapahtumat, voit valita näytettävien tulevien tapahtumien tarkan määrän.
Default View
On Lisäasetukset-valikko voit valita, missä kalenterinäkymässä näytät tapahtumasi tälle upotuskoodille. Tämä tarkoittaa, että voit valita useamman kuin yhden kalenterinäkymän verkkosivustosi tapahtumien esittelyyn luomalla erillisen upotuskoodin jokaiselle näkymälle. Voit esimerkiksi valita näyttävän näkymän päätapahtumakalenterisivullesi ja selkeämmän näkymän etusivullesi.
Tällä hetkellä käytettävissä olevat kalenterinäkymät ovat seuraavat:
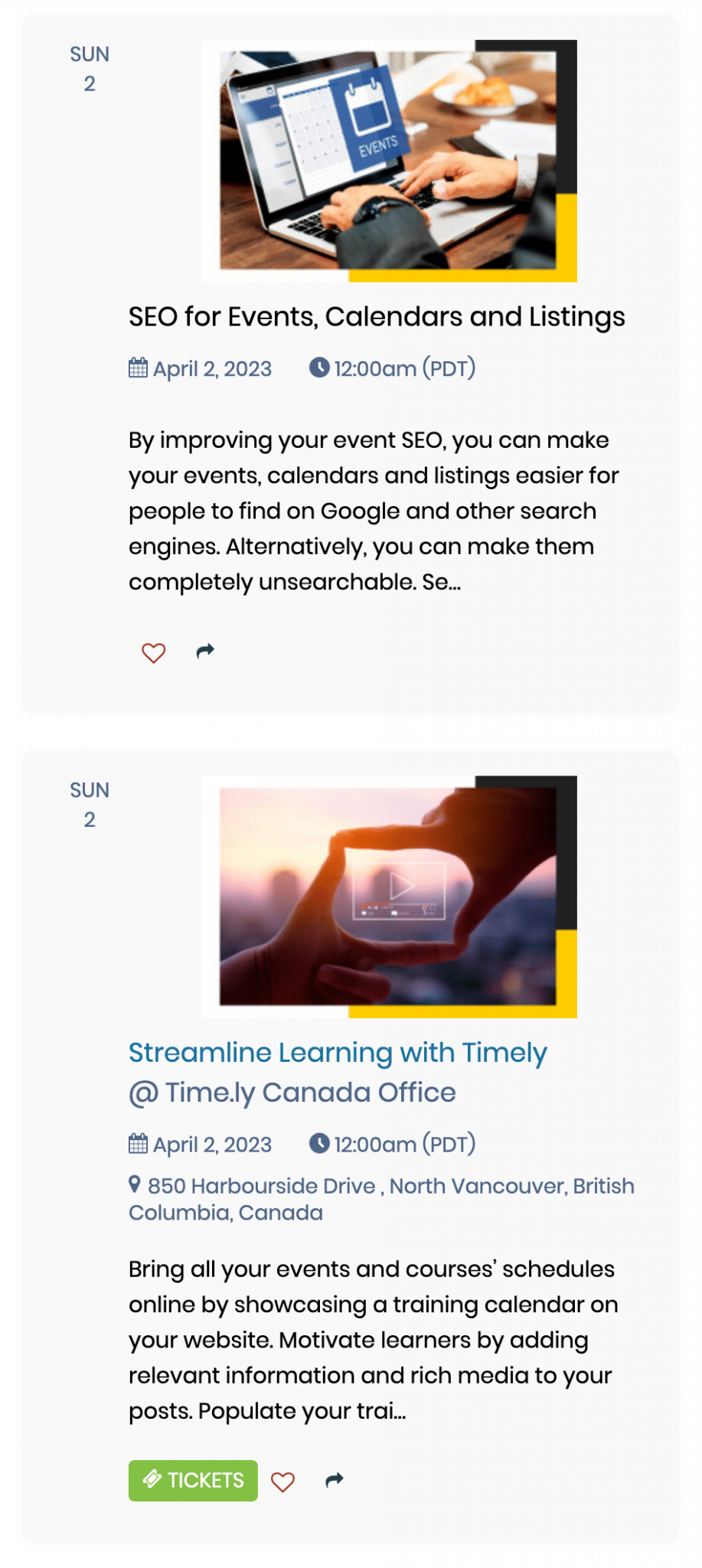
- Juliste näkymä
- Laattanäkymä
- Suoratoistonäkymä
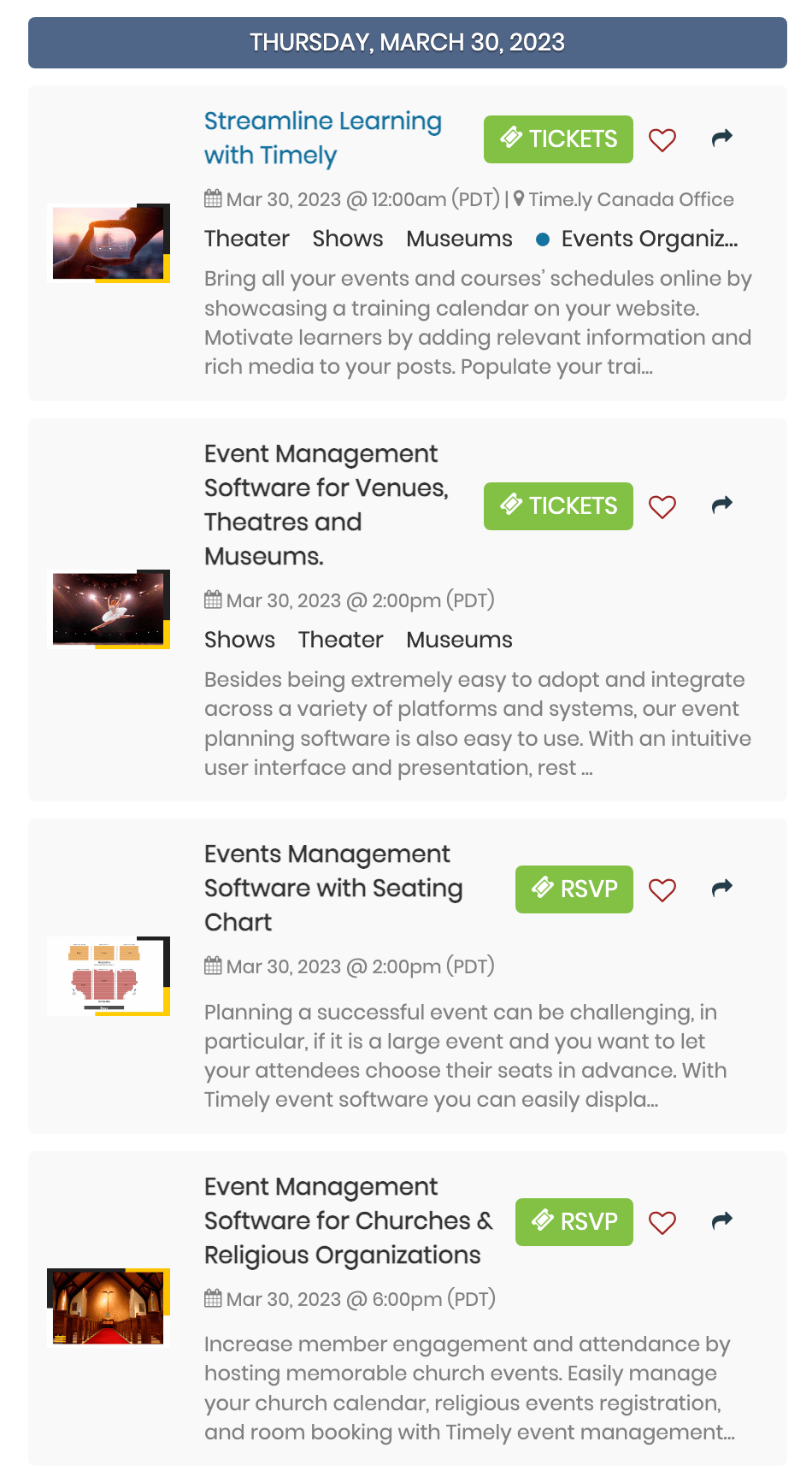
- Moderni listanäkymä
- Moderni rivinäkymä
- Puhdas listanäkymä
- Puhdas rivinäkymä
- Esityslistanäkymä
- Kompakti esityslistanäkymä
- Vuosi
- Kuukausinäkymä
- Viikkonäkymä
- Karttanäkymä
Jokainen näkymävaihtoehto korostaa kalenterisi ja tapahtumiesi yhden tärkeän ominaisuuden. Saat yleiskatsauksen kaikista Timely's kalenterinäkymät meidän esittely sivu.
Oletuskieli
Voit kuitenkin antaa käyttäjien valita haluamasi kalenterin kielen navigoidessaan kalenteriisi verkkosivuston kalenteri, voit myös määrittää tietyn näytön kielen. Tämä ominaisuus on erityisen hyödyllinen, jos sinulla on monikielinen verkkosivusto.
Tällä hetkellä saatavilla olevat kielet ovat seuraavat:
- Englanti (US)
- Englanti (UK)
- Tanskan kieli
- Saksan
- Espanjan
- Ranskan
- Italian
- Kiinan kieli
- Korean
- Dutch
- Kiillottaa
- Portugalin
- Turkkilainen
- verkkokauppa
- Japanilainen
Piilota työkalupalkki
Ottamalla käyttöön Piilota työkalupalkki -vaihtoehto, yleisösi ei näe työkalupalkkia kalenterin yläosassa. Tämän seurauksena ihmiset eivät voi etsiä tapahtumia päivämäärän ja avainsanan mukaan eivätkä käyttää muita työkalupalkin toimintoja, kuten kalenterin oletuskielen tai -näkymän vaihtamista.
Piilota suodattimet
Suodattimien piilottaminen estää yleisöäsi hakemasta tapahtumia ennalta määritettyjen tapahtumasuodattimien avulla. Toisin sanoen tapahtumaluokkia, tunnisteita, järjestäjiä, paikkoja ja mukautettuja suodattimia ei näytetä.
Huomautus: Piilota työkalupalkki ja Piilota suodattimet -asetukset voivat olla hyödyllisiä monissa tilanteissa. Sinun on esimerkiksi piilotettava työkalupalkki ja suodattimet, jos haluat luoda upotuskoodin minikalenteriin tai kalenteriwidget-näkymään.


tämänhetkinen tapahtuma
Valitsemalla Suositellut tapahtumat -vaihtoehto, kalenteri näyttää vain julkaistut tapahtumat, jotka on merkitty esittelytapahtumiin.
5. Lisää suodattimia upotuskoodiisi
Kun määrität suodattimia upotuskoodillesi, ihmiset näkevät vain tietyt tapahtumat valitsemiesi suodattimien perusteella.
Jos haluat estää ihmisiä löytämään tapahtumia, jotka eivät kuulu valittuihin suodattimiin, on suositeltavaa ottaa käyttöön piilottaa suodattimet vaihtoehto tietylle upotuskoodille.
Kuitenkin, jos tämä ei ole sitä, mitä haluat, voit harkita kahden erillisen asunnon hankkimista Timely kalentereita tilisi alla. Esimerkiksi kalenteri julkisia tapahtumia varten ja toinen yksityisiä / sisäisiä tapahtumia varten. Saat lisätietoja tästä mahdollisuudesta ottaa meihin yhteyttä.
6. Kalenterisi iFrame Embed -koodin kopioiminen
Kun olet mukauttanut kalenterin upotuskoodin lisäasetuksia ja suodattimia, on nyt aika luoda koodinpätkä. Seuraa vain alla olevia ohjeita:
- Klikkaa Widgetin koodi (kopioi se verkkosivustollesi) suodata ja valitse vaihtoehto iFrame Embed – Javascript.
- Valitse Kopioi katkelma -painiketta kopioidaksesi upotuskoodisi.
Seuraavaksi sinun tarvitsee vain liittää koodi verkkosivustosi taustaan, jotta se näyttää Timely kalenteri. Napsauta alla olevia linkkejä nähdäksesi tarkat ohjeet kalenterisi upottamisesta seuraaviin sisällönhallintajärjestelmiin:
- WordPress
- HTML
- Shopify
- Wix
- SquareSpace
- Joomla
- Drupal
- Magento / Adobe Commerce
- Adobe Experience Manager
- Weebly
- GoDaddy
- MicroSoft SharePoint / Power Pages
- Ketteryys
Katso asennusohjeet Timely muissa sisällönhallintajärjestelmissä tai mobiilisovelluksissa, kiitos ota yhteyttä asiakastukeen.
Lisätietoja käyttäjäohjeista saat sivuiltamme Ohjekeskus. Jos sinulla on kysyttävää tai tarvitset lisäapua, älä epäröi ottaa meihin yhteyttä. Vaihtoehtoisesti voit avata tukilipun omaltasi Timely tilin kojelautaan.