Haluatko parantaa GoDaddy-verkkosivustoasi kalenteriominaisuuden avulla? Älä etsi enää! Tässä oppaassa opastamme sinut asennusprosessin läpi Timely GoDaddy-verkkosivustollasi. Kanssa Timely, voit vaivattomasti upottaa kalenterin sivustoosi, jolloin voit esitellä tapahtumiasi ja sitouttaa yleisösi. Tässä oppaassa annamme vaiheittaiset ohjeet tapahtumakalenterin ja widgetien lisäämiseen GoDaddy-verkkosivustollesi.
1. Mikä GoDaddy on?
GoDaddy on laajalti tunnettu ja suosittu web-hosting- ja verkkotunnusten rekisteröintiyritys. Se tarjoaa erilaisia palveluita yksityishenkilöille ja yrityksille, mukaan lukien verkkosivustojen isännöinti, verkkotunnuksen rekisteröinti, verkkosivustojen rakennustyökalut, sähköpostin isännöinti ja online-markkinointiratkaisut.
GoDaddy tarjoaa intuitiivisen verkkosivustojen rakennusalustan, jonka avulla käyttäjät voivat luoda ja mukauttaa verkkosivustoja ilman laajaa teknistä tietämystä. Miljoonien asiakkaiden ympäri maailmaa, GoDaddy tunnetaan käyttäjäystävällisestä käyttöliittymästään, luotettavista isännöintipalveluistaan ja edullisista hinnoittelusuunnitelmistaan.
2. Täysi kalenteri vs widgetien upottaminen
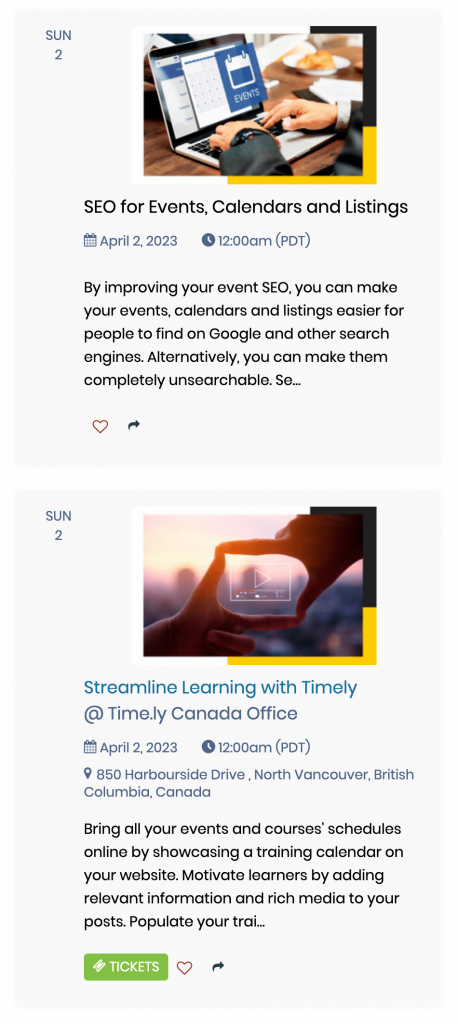
Timely tapahtumakalenteriohjelmisto on uskomattoman kätevä ja tehokas tapa järjestää ja mainostaa tapahtumia GoDaddyssa. Laajan valikoiman kanssa kalenterinäkymät käytettävissä, voit mukauttaa kokemusta ja luoda täysimittaisen kalenterin tai valita minikalenteriwidgetin.
Täysi mittakaava kalenteri kattaa yleensä koko GoDaddy-sivun. Laaja kalenteriversio antaa tilaa useille kalenteritoiminnoille, kuten päivämäärä- ja avainsanahakulle, kalenteritilaukselle ja suodattimille.

Kalenterin miniwidget-näkymät ovat pienempiä ja vievät vähemmän tilaa. Yleensä ne näyttävät vain rajoitetun määrän tulevia tapahtumia, eikä niissä ole haku- tai suodatustoimintoja.

Lisäksi voit käyttää Timely liukusäädintä ja karuselli widgetit piristääksesi GooDaddy-verkkosivustosi suunnittelua entisestään. Nämä widgetit voivat varmasti auttaa sinua esittelemään tapahtumasi houkuttelevalla tavalla.
Kaikkia vaihtoehtoja voidaan käyttää yksittäin tai yhdessä luodaksesi saumattoman kokemuksen verkkosivustosi vierailijoille.
2. Tapahtumakalenterin lisääminen GoDaddy-verkkosivustoon
Jos haluat esitellä kattavan kalenterinäkymän GoDaddy-verkkosivustollasi, Timely tarjoaa yksinkertaisen ratkaisun. Ensin sinun on määritettävä kalenterin upotuskoodi. Jos et ole vielä tehnyt niin, noudata viestissä annettuja ohjeita Upotuskoodin määrittäminen Timely Kalenteri.
Kun tämä vaihe on valmis, voit jatkaa ja upottaa koodin GoDaddy-verkkosivustollesi seuraamalla alla olevia ohjeita:
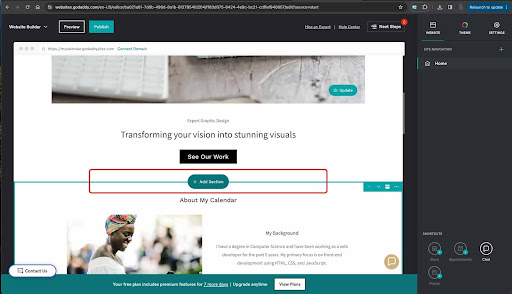
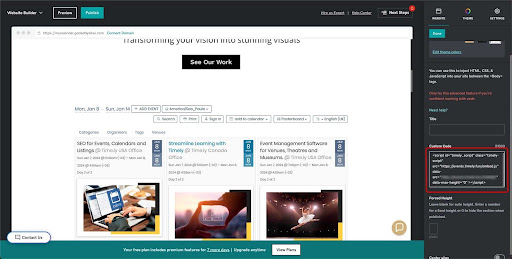
- Kirjaudu GoDaddy-tilillesi, siirry Web-sivuston rakentaja -osioon ja etsi verkkosivusto, johon haluat lisätä Timely kalenteri. Napsauta sitten Muokkaa sivustoa -painiketta avataksesi verkkosivuston muokkausohjelman.
- Siirry sivulle, jolla haluat näyttää kalenterin, ja napsauta + Lisää osio -painiketta lisätäksesi sivulle uuden osion.

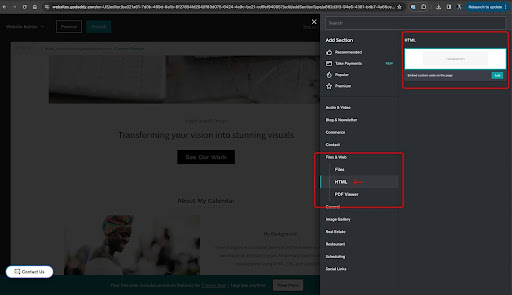
- Valitse "Lisää osio" -luettelosta "Files & Web". Napsauta sitten "Lisää HTML"

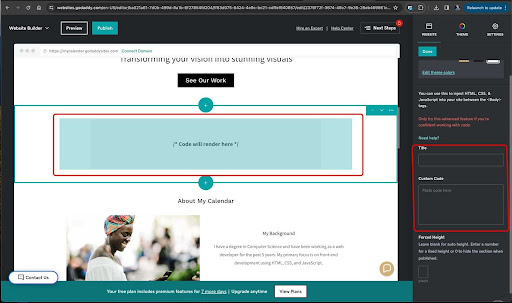
- Uusi "HTML-widget" ilmestyy sivulle. Napsauta sitä ja liitä kalenterin upotuskoodi "Mukautettu koodi" -ruutuun.

- Napsauta "Valmis" -painiketta tallentaaksesi asetukset.

Kun kalenterin verkkosivu on valmis, valitse julkaista jotta se näkyy verkkosivustosi vierailijoille.
Seuraamalla näitä vaiheita voit helposti lisätä täydellisiä kalenterinäkymiä GoDaddy-verkkosivustollesi ja tarjota yleisöllesi kattavan näkymän tapahtumistasi ja aikatauluistasi.
3. Widgetien lisääminen GoDaddy-sivulle
Voit lisätä widgetejä WordPress-verkkosivustollesi tai -sivullesi, mukaan lukien kalenteri-widget-näkymät, liukusäädintä ja karuselli widgetejä, sinun on ensin määritettävä upotuskoodi jokaiselle widgetille. Jos et ole vielä tehnyt sitä, luo kukin upotuskoodi alla olevien ohjeiden mukaisesti:
- Upotuskoodin määrittäminen kalenteri-widget-näkymiä varten
- Tapahtumien liukusäätimien upotuskoodin määrittäminen
- Tapahtumakarusellin upotuskoodin määrittäminen
Kun olet määrittänyt upotuskoodit, voit jatkaa ja upottaa ne valitulle WordPress-sivulle noudattamalla samoja yllä olevia ohjeita.
Kaiken kaikkiaan asennus Timely GoDaddy-verkkosivustollasi tarjoaa lukuisia etuja, kuten parannetun tapahtuman edistämisen, ammattimaisen ulkonäön, virtaviivaistetun tapahtumien hallinnan, parannetun käyttökokemuksen, brändin johdonmukaisuuden ja edistyneet tapahtuman edistämisominaisuudet. Hyödynnä tätä integraatiota parantaaksesi tapahtumanhallintaasi ja tarjotaksesi saumattoman kokemuksen yleisöllesi.
Tarvitsetko lisäapua?
Saat lisäohjeita ja tukea vierailemalla osoitteessa Ohjekeskus. Jos sinulla on kysyttävää tai tarvitset apua, älä epäröi ottaa yhteyttä asiakasmenestystiimiimme avaamalla tukilipun Timely tilin kojelautaan.
Jos tarvitset lisäapua toteutuksessa ja käytössä Timely tapahtumanhallintajärjestelmä, autamme mielellämme. Tutustu kaikkiin ammatilliset palvelut voimme tarjota sinulle ja Ota yhteyttä meihin tänään!