Kanssa Timely tilin, voit helposti sisällyttää tapahtumakalenteri ja widgetit Joomla-verkkosivustollesi. Lisäämällä koodinpätkän verkkosivustosi taustajärjestelmään varmistat, että tapahtumakalenterisi päivitetään jatkuvasti. Kaikki tekemäsi muutokset näkyvät verkkosivustollasi hetkessä. Voit jopa käyttää kalenteria hallita tapahtumia, kerätä ilmoittautumisia ja myydä lippuja tapahtumiisi. Tämä opas näyttää, kuinka voit lisätä a Timely tapahtumakalenteri ja widgetit Joomla-verkkosivustollesi.
1. Mikä on Joomla?
Joomla on suosittu avoimen lähdekoodin sisällönhallintajärjestelmä (CMS), jota käytetään verkkosivustojen rakentamiseen ja hallintaan. Sisäänrakennettu PHP, se luottaa MySQL- tai PostgreSQL-tietokantaan sisällön ja muun tiedon tallentamiseen. Joomla tarjoaa joustavuutta, skaalautuvuutta ja mukavuutta, joten se on paras valinta sekä pienyrityksille että suuryrityksille.
Joomla on erittäin muokattavissa laajalla valikoimalla malleja ja laajennuksia. Tämän avulla voit lisätä uusia toimintoja verkkosivustollesi. Luotpa sitten blogia, henkilökohtaista sivustoa, verkkokauppaa tai monimutkaista yritystason sovellusta, Joomla tarjoaa vankan ja monipuolisen alustan.
2. Täysi kalenteri vs widgetien upottaminen
Mitä tulee tapahtumien edistämiseen ja hallintaan Joomla-sivustolla, tehokkain ratkaisu on Timely tapahtumakalenteriohjelmisto. Timely tarjoaa yli tusina kalenterinäkymät, jotka voivat olla täysimittaisia kalentereita tai mukautettu pienemmiksi widgeteiksi. Slider ja karuselli widgetejä voidaan myös käyttää parantamaan Joomla-sivustosi tapahtumien suunnittelua ja esittämistä.

3. Täysien kalenterinäkymien lisääminen Joomla-sivulle
Kalenterinäkymien lisääminen Joomla-sivullesi on yksinkertainen prosessi. Lataamalla Joomla-editorin ja sinulla on perustiedot web-muokkauksesta, voit helposti sisällyttää sen Timely kauniisti suunniteltu kalenteri verkkosivustollesi.
Ennen kuin aloitat, varmista, että sinulla on määritä kalenterin upotuskoodija ovat luoneet henkilökohtaisen koodisi. Kun nämä tiedot ovat käsillä, noudata alla olevia ohjeita lisätäksesi kalenterin upotuskoodin Joomla-verkkosivustolle:
- Kirjaudu sisään Joomla-tilillesi.
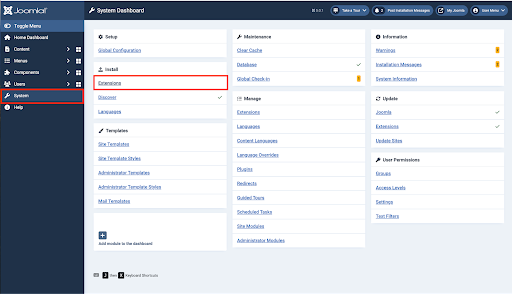
- Voit asentaa Timely Joomla-verkkosivustollesi, tarvitset laajennuksen, jonka avulla voit sijoittaa HTML-koodin sisältöömme. Siirry siis kohtaan järjestelmät, sitten Laajennukset.

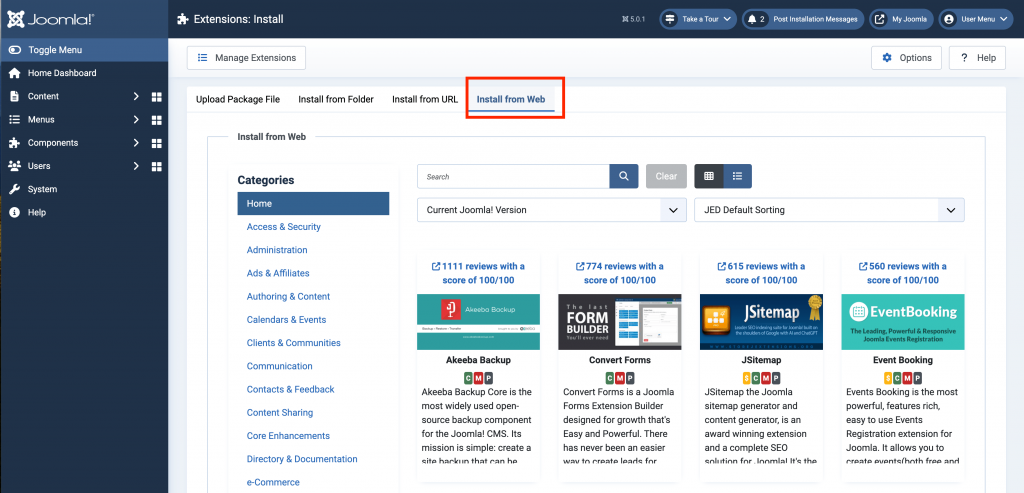
- Valitse sitten Asenna verkosta.

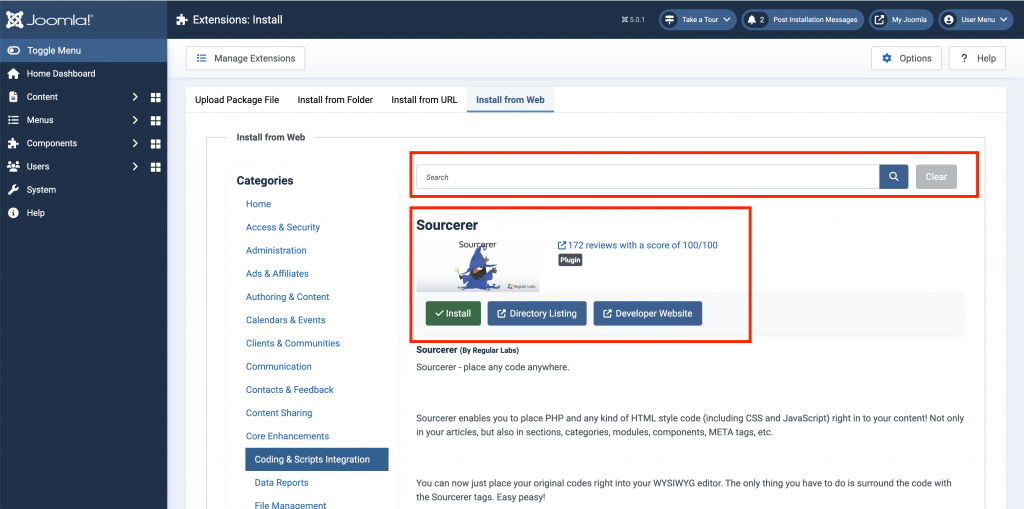
- Luokan alla Ydinparannukset, Klikkaa Koodauksen ja skriptien integrointi.
- Valitse haluamasi laajennus, esimerkiksi Sourcerer, ja asenna se.

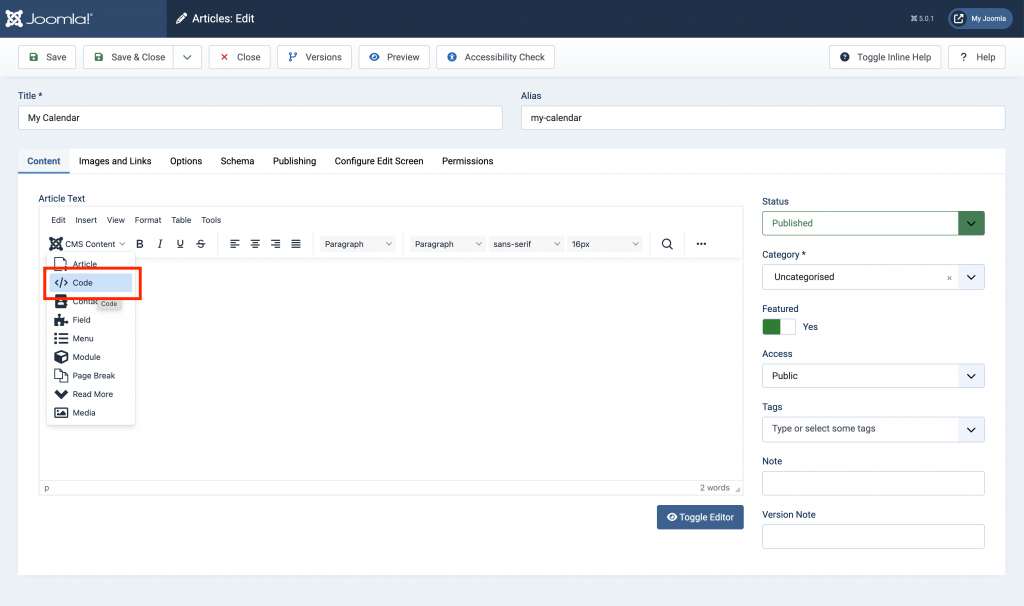
- Siirry artikkelillesi tai sivullesi, napsauta editorissa CMS-sisältö Ja valitse Koodi.

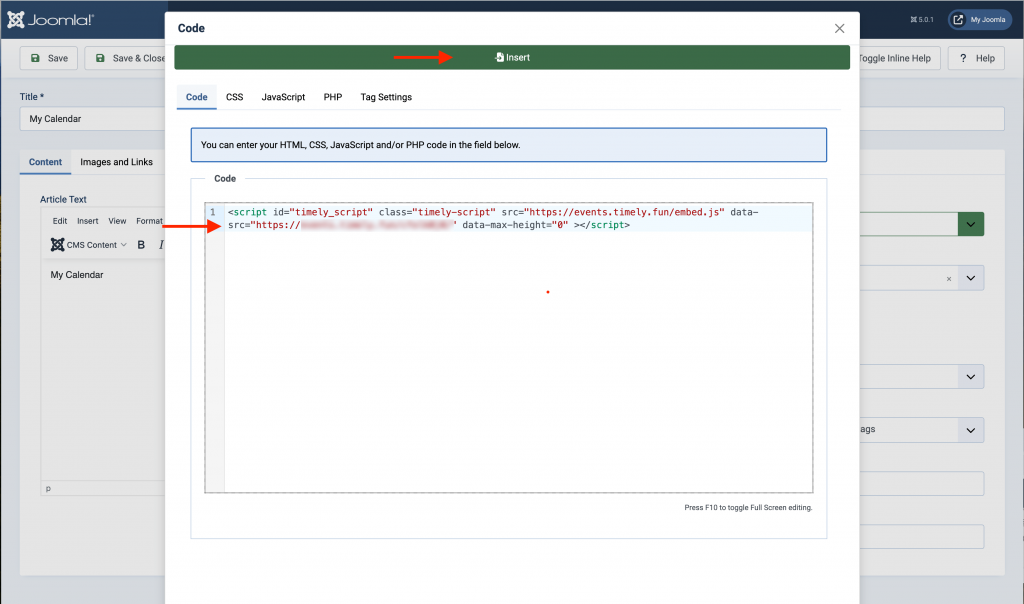
- Näyttöön tulee uusi ikkuna, johon voit liittää Timely Kalenterin upotuskoodi.

- Kun olet valmis, napsauta liite ikkunan yläosassa tallentaaksesi muutokset.
- Sitten voit nähdä omasi Timely kalenteri asennettuna Joomla-verkkosivustollesi.
4. Widgetien lisääminen Joomla-verkkosivustolle
Pienellä vaivalla ja kärsivällisyydellä Joomla-editori mahdollistaa myös widgetien, kuten minikalenterinäkymien, lisäämisen, liukusäädintä ja karusellit, verkkosivustollesi tai sivullesi.
Ennen kuin teet sen, sinun on ensin luotava upotuskoodit jokaiselle widgetille. Jos et ole vielä tehnyt sitä, luo kukin upotuskoodi alla olevien ohjeiden mukaisesti:
- Upotuskoodin määrittäminen kalenteri-widget-näkymiä varten,
- Tapahtumien liukusäätimien upotuskoodin määrittäminen
- Tapahtumakarusellin upotuskoodin määrittäminen.
Kun olet määrittänyt upotuskoodit, käytä samoja ohjeita kuin yllä on lisätty ne määritetylle verkkosivulle. Tällä kertaa muista rajata upotettava tila sivua suunniteltaessa varmistaaksesi, että widget on oikean kokoinen.
Toivomme, että tämä käyttöopas on auttanut sinua oppimaan tapahtumakalenterin lisäämisen Joomlan verkkosivustoille ja sivuille. Halutessasi voit käyttää jopa a Timely kalenteriin ottaa vastaan varauksia ja myydä lippuja tapahtumiisi.
Tarvitsetko lisäapua?
Saat lisäohjeita ja tukea vierailemalla osoitteessa Ohjekeskus. Jos sinulla on kysyttävää tai tarvitset apua, älä epäröi ottaa yhteyttä asiakasmenestystiimiimme avaamalla tukilipun Timely tilin kojelautaan.
Jos tarvitset lisäapua toteutuksessa ja käytössä Timely tapahtumanhallintajärjestelmä, autamme mielellämme. Tutustu kaikkiin ammattitaitoiset tapahtumapalvelut voimme tarjota sinulle ja Ota yhteyttä meihin tänään!