Kanssa Timely tilin, voit helposti sisällyttää tapahtumakalenteri ja widgetit Squarespace-verkkosivuillesi. Sinun tarvitsee vain kopioida koodinpätkä ja lisätä se sivustosi takaosaan. Tämän jälkeen kaikki kalenteriisi ja tapahtumiisi tekemäsi muutokset tai päivitykset näkyvät välittömästi. Voit jopa käyttää kalenteria ottaa vastaan varauksia ja myydä lippuja tapahtumiisi, jos haluat. Tämä artikkeli antaa ohjeita tapahtumakalenterin ja widgetien lisäämiseen Squarespace-verkkosivustollesi.
1. Mikä on Squarespace?
Squarespace on johtava verkkosivustojen rakentamis- ja isännöintiratkaisujen toimittaja SaaS-tarjoustensa kautta. Tarjoamalla valmiita malleja ja helppokäyttöisiä vedä ja pudota -komponentteja, Squarespacen käyttäjät voivat rakentaa ja muokata verkkosivuja vaivattomasti.
Lisäksi Squarespacen verkkoyhteisö tarjoaa sekä ammattilaisille että käyttäjille tilaa kommunikoida ja kasvattaa ymmärrystä. Lisäksi yritys tarjoaa yksityiskohtaisia opetusohjelmia ja hyödyllisiä videoita, jotka auttavat käyttäjiä saamaan kaiken irti Squarespacesta ja sen palveluista.
Jos olet jo perustanut tai aiot luoda verkkosivuston Squarespacen avulla, tämä viesti näyttää, kuinka voit lisätä tapahtumakalenterin Squarespace-verkkosivulle. Jatka lukemista saadaksesi lisätietoja.
2. Täysi kalenteri vs widgetien upottaminen
Varmasti, kun on kyse tapahtumien järjestämisestä ja edistämisestä Squarespacessa, kätevin ja tehokkain ratkaisu on Timely tapahtumakalenteriohjelmisto. Se mahdollistaa räätälöinnin tarjoamalla yli tusinaa kalenterinäkymät jota voidaan käyttää joko täysimittaisen kalenterin rakentamiseen tai mukauttaa pienemmäksi kalenteriwidgetiksi. Lisäksi, liukusäädintä ja karuselli Widgettejä voidaan käyttää parantamaan Squarespace-sivustosi suunnittelua ja esittelemään valitsemasi tapahtumat paremmin.
Täysimittainen kalenteri, joka voi kattaa koko Squarespace-sivun, on erotettavissa widget-näkymästä, koska jälkimmäinen on yleensä pienempi ja vaatii vähemmän tilaa. Molemmat vaihtoehdot voidaan kuitenkin upottaa yksittäin tai yhdessä luomaan vierailijoille kiinnostava kokemus.



3. Täysi kalenterinäkymien lisääminen Squarespace-sivulle
Squarespace tukee ulkoisten widgetien lisäämistä sivustollesi. Vaihtoehdot riippuvat kuitenkin suunnitelmastasi. Kaikki suunnitelmat voivat lisätä perustietoja Koodilohkot. Lisätään kuitenkin edistyneitä Koodilohkot on premium-ominaisuus, ja se on käytettävissä vain Business and Commerce -sopimuksissa. Katso alta kuinka asennus tehdään Timely Squarespace-verkkosivustollasi käyttämällä molempia vaihtoehtoja.
3.1 Squarespacen kalenteri: Kaikki suunnitelmat
Kaikki Squarespace-suunnitelmat voivat lisätä a Timely täysi kalenterinäkymä perussovelluksella Upota lohko. Ennen kuin aloitat, sinun on määritettävä kalenterin upotuskoodi. Jos et ole vielä tehnyt niin, noudata viestissä annettuja ohjeita Upotuskoodin määrittäminen Timely Kalenteri.
Kun sinulla on nämä tiedot, voit jatkaa ja seurata alla olevia ohjeita:
- Kirjaudu sisään Squarespace-tilillesi.
- In Home -valikosta sivut.
- Valitse sivu, jota haluat muokata, ja napsauta sitten muokata vasemmassa yläkulmassa.
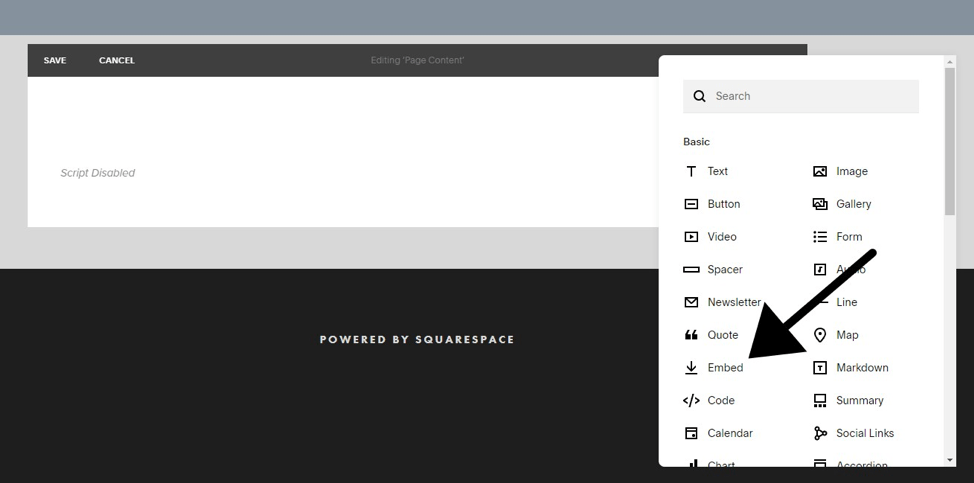
- Vie hiiri päälle lohkon osa mihin haluat lisätä kalenterin. Napsauta sitten Lisää lohko or lisää piste, riippuen käyttämästäsi Squarespace-editorityypistä.
- Valitse sitten upottaa valikosta ja sijoita se verkkosivullesi.

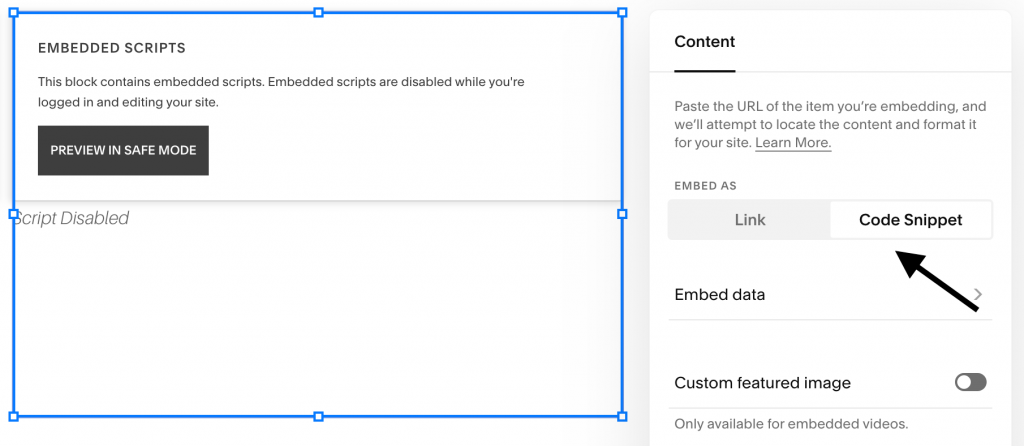
- Avaa lohkoeditori napsauttamalla kynäkuvaketta.
- Ruudulle avautuu laatikko. Napsauta Koodinpätkä.

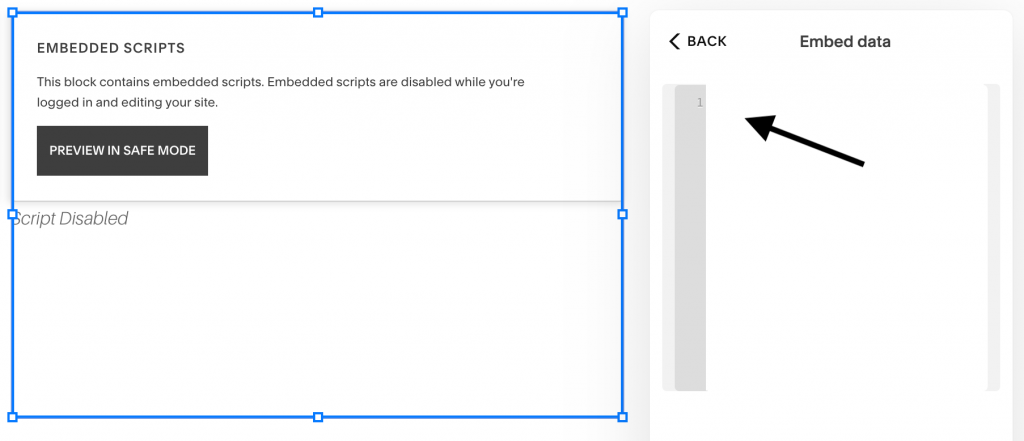
- Napsauta sitten Upota tiedot. Näytölle avautuu uusi osio, johon voit liittää kalenterin upotuskoodin.

- Kun olet valmis, tallenna muutokset sivullesi.
- Siirry seuraavaksi Squarespace-sivustosi etupäähän. Siellä näet, että sinun Timely kalenteri on asennettu oikein upotuskoodiasetustesi mukaisesti. Jos et vieläkään näe kalenteria, yritä kirjautua ulos Squarespacesta.
3.2 Squarespace-kalenteri: Liike- ja kauppasuunnitelmat
Jos sinulla on Squarespace Business tai Commerce -sopimus, sinulla on lisävaihtoehto upottaa koko kalenterinäkymä sivustollesi. Ennen kuin aloitat, sinun on luotava kalenterin asennuskoodi. Jos et ole vielä tehnyt, tarkista viesti Upotuskoodin määrittäminen Timely Kalenteri.
Kun tämä vaihe on suoritettu, on aika lisätä upotuskoodi verkkosivustoosi. Voit tehdä sen noudattamalla alla olevia ohjeita:
- Kirjaudu sisään Squarespace-tilillesi.
- On Home -valikosta sivut.
- Valitse sivu, jota haluat muokata. Napsauta sitten muokata vasemmassa yläkulmassa.
- Vie hiiri päälle lohkon osa mihin haluat lisätä kalenterin. Napsauta seuraavaksi Lisää lohko or lisää piste, riippuen käyttämästäsi Squarespace-editorityypistä.
- Valitse sitten Koodi valikosta ja sijoita koodilohko verkkosivullesi.
- Avaa lohkoeditori ja liitä sitten oma Timely kalenterin upotuskoodi tekstikentässä. Tallenna seuraavaksi tekemäsi muutokset.
- Siirry seuraavaksi Squarespace-sivustosi etupäähän. Siellä näet, että sinun Timely kalenteri on asennettu oikein upotuskoodiasetustesi mukaisesti. Jos et vieläkään näe kalenteria, yritä kirjautua ulos Squarespacesta.
4. Widgetien lisääminen Squarespace-verkkosivustolle
Squarespace Business and Commerce -suunnitelmien asiakkaat voivat myös sisällyttää widgetejä, kuten minikalenterinäkymiä, liukusäädintä ja karusellit, heidän Squarespace-verkkosivustolleen tai -sivulleen.
Ennen kuin teet sen, sinun on ensin luotava upotuskoodit jokaiselle widgetille. Jos et ole vielä tehnyt sitä, luo kukin upotuskoodi alla olevien ohjeiden mukaisesti:
- Upotuskoodin määrittäminen kalenteri-widget-näkymiä varten,
- Tapahtumien liukusäätimien upotuskoodin määrittäminen
- Tapahtumakarusellin upotuskoodin määrittäminen.
Kun olet määrittänyt upotuskoodit, voit jatkaa ja noudattaa samoja yllä olevia ohjeita lisätäksesi koodit valitulle verkkosivulle. Ainoa ero on, että sivua suunniteltaessa joudut rajoittamaan upotettavaa aluetta etukäteen varmistaaksesi, että widget näkyy oikeassa paikassa.

Toivomme, että tämä käyttöopas on auttanut sinua oppimaan lisäämään tapahtumakalenteria Squarespace-sivustoille ja -sivuille. Halutessasi voit jopa käyttää Timely kalenteriin ottaa vastaan varauksia ja myydä lippuja tapahtumiisi, suoraan omalta verkkosivustoltasi.
Jos haluat lisätietoja käyttäjistä, siirry sivuillemme Ohjekeskus. Jos sinulla on kysyttävää, ota rohkeasti yhteyttä ottaa meihin yhteyttä. Vaihtoehtoisesti voit avata tukilipun omaltasi Timely tili.