Kanssa Timely, voit luoda visuaalisesti houkuttelevan ja helppokäyttöisen kalenterin, joka parantaa verkkosivustosi käytettävyyttä. Noudattamalla WCAG- ja ADA-ohjeita voit tehdä pieniä muutoksia, joilla on merkittävä vaikutus verkkosivustosi saavutettavuuteen ja käyttökokemukseen. Tässä viestissä opit määrittämään omasi Timely kalenteri saavutettavuuden noudattamista varten.
1. Mikä on Webin saavutettavuus?
Verkon saatavuus varmistaa, että verkkosivustot, työkalut ja tekniikat suunnitellaan ja kehitetään niin, että vammaiset voivat käyttää niitä. Tämä sisältää sisällön tarjoamisen eri muodoissa, helpon navigoinnin mahdollistamisen ja yhteensopivuuden varmistamisen aputekniikoiden kanssa.
Digitaalinen saavutettavuus rakentuu neljälle periaatteelle: havaittava, toimiva, ymmärrettävä ja vankka. Jokainen periaate palvelee ainutlaatuista tehtävää ja mahdollistaa erityyppisten vammaisten ihmisten navigoinnin verkossa ilman vaikeuksia.

Noudattamalla saavutettavuusstandardeja, kuten WCAG, ADA ja § 508, verkon saavutettavuuden tavoitteena on luoda osallistava verkkoympäristö, jossa jokainen voi kyvyistään riippumatta käyttää digitaalista sisältöä ja olla vuorovaikutuksessa sen kanssa tehokkaasti.
2. Miksi esteettömyysohjeita tulee noudattaa?
Esteettömyysohjeiden noudattaminen tarjoaa useita etuja verkkosivustollesi. Digitaalisen esteettömyyden ensisijainen tavoite on tarjota vammaisille tasavertainen pääsy, mutta se parantaa myös laajemman yleisön käyttökokemusta. Selkeästi tietoa esittävä ja helppokäyttöinen verkkosivusto rohkaisee käyttäjiä palaamaan.
Lisäksi verkkosivustosi ja kalenterisi saavutettavuuden optimointi auttaa hakukoneiden indeksointirobotteja lukemaan verkkosivustoasi tehokkaammin, mikä voi parantaa sisältösi sijoitusta hakukoneiden tuloksissa.
3. Time.lySitoumus saavutettavuuteen
At Timely, olemme sitoutuneet varmistamaan digitaalisen esteettömyyden vammaisille, kuten ohjeissamme on kuvattu Webin saavutettavuuslausunto. Parannamme jatkuvasti käyttökokemuksiamme kaikille soveltamalla asiaankuuluvia saavutettavuusstandardeja verkkosivustoihimme ja verkkopohjaisiin ohjelmistosovelluksiin.
Esimerkiksi kaikki ominaisuudet Timely kalenteriin pääsee käsiksi näppäimistön kautta. Tämä tarkoittaa, että käyttäjät voivat navigoida linkkien, painikkeiden, lomakkeiden ja muiden säätimien välillä sarkaimen ja muiden näppäinpainallusten avulla ilman hiirtä.

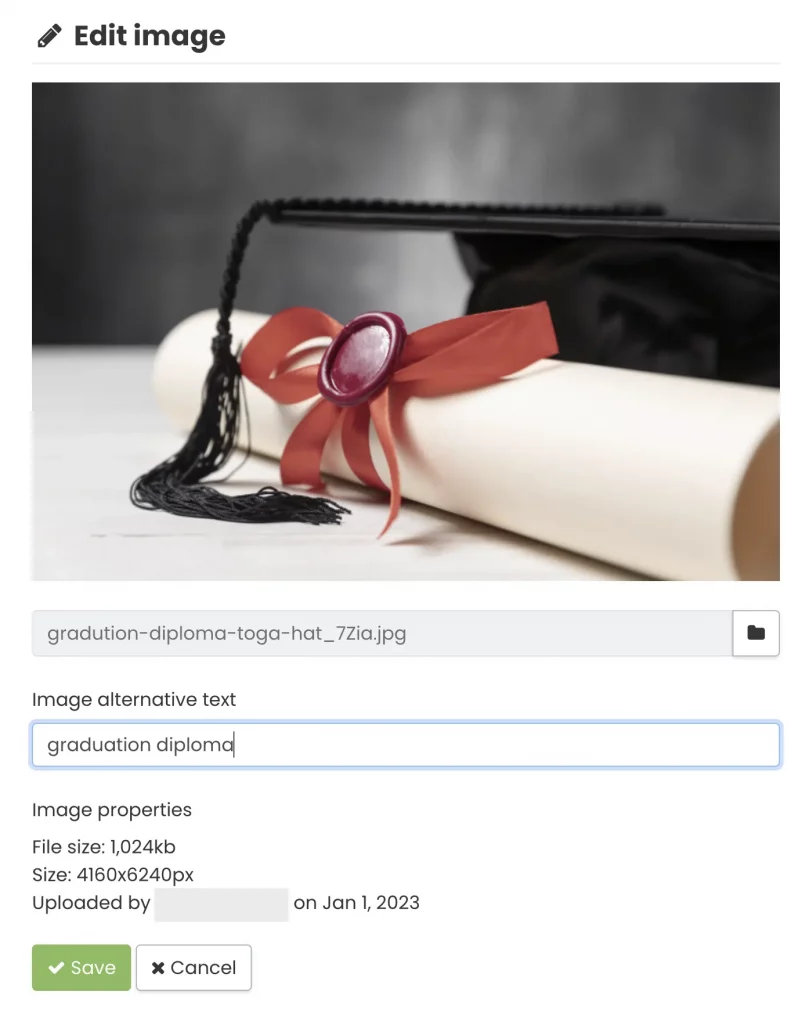
Toinen esimerkki on, että kaikki tiedostoon ladatut kuvat Timely alusta voi sisältää vaihtoehtoisen tekstin kuvauksia. Näkövammaisten käyttäjien käyttämät näytönlukuohjelmat lukevat vaihtoehtoisen tekstin ääneen, se näkyy kuvan tilalla, jos se ei lataudu, ja hakukoneet indeksoivat sen.

Vaikka kaikki Timely ohjelmistoratkaisut on suunniteltu esteettömyysstandardien mukaisiksi, joten tapa, jolla määrität kalenterin, voi vaikuttaa sen noudattamiseen. Sen lisäksi, että varmistat, että kaikissa ladatuissa kuvissa on vaihtoehtoinen teksti, sinun Timely kalenterilla on keskeinen rooli saavutettavuuden parantamisessa ja yleisen käyttökokemuksen parantamisessa.
4. Suunnitteluasetusten määrittäminen Timely Esteettömyysvaatimusten kalenteri
Optimoidaksesi Time.ly kalenterin suunnittelu esteettömyysvaatimusten noudattamiseksi, aloita noudattamalla näitä yksinkertaisia ohjeita:
- Kirjautua Timely tili.
- Napsauta vasemmalla olevassa päävalikossa Asetukset.
- Napsauta sitten Design. Uusi suunnittelu-välilehti avautuu, jossa voit muuttaa kalenterisi ulkoasua muuttamalla suunnittelun ominaisuuksia.
Alla on joitain arvokkaita vinkkejä tiettyjen suunnitteluominaisuuksien määrittämiseen Timely kalenteri täyttää esteettömyysstandardit tehokkaasti.
4.1 Esteettömyyskalenteriteema
Tällä hetkellä sinulla on mahdollisuus valita verkkosivustollesi 13 oletusteemasta. Nämä teemat eivät ainoastaan muuta vakiofontteja ja kirjasinkokoja, vaan myös tuovat uusia värejä käytettävissä olevaan kalenteriisi.
Asetamme etusijalle optimaalisen kontrastin tarjoavien värien suunnittelun ja käytämme keskikokoisia ja suuria kirjasinkokoja, mikä takaa helpomman luettavuuden ja näkyvyyden. Voit kuitenkin joustavasti muokata kalenterisi esityksen jokaista elementtiä mieltymystesi mukaan ja kohdistaa ne tuotemerkkisi väreihin.
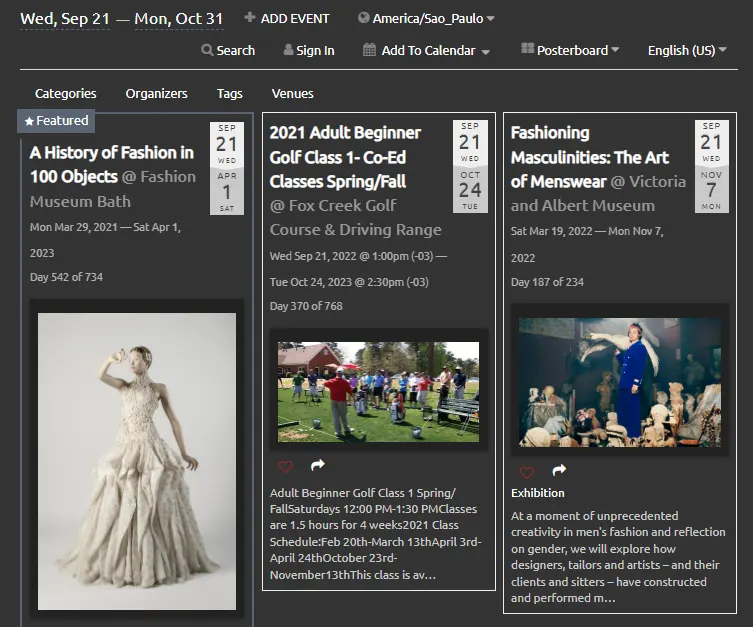
Tutustutaanpa esimerkkinä sovelluksen esteettömyysominaisuuksiin Timely kalenterin "yö" teema. Tummemmista värikuvioistaan huolimatta tämä teema korostaa tehokkaasti kirjasinten värejä ja luo silmiinpistävän kontrastin. Tämä parantaa luettavuutta ja auttaa käyttäjiä tunnistamaan nopeasti olennaiset tiedot, kuten tapahtumien otsikot ja päivämäärät.

Kuvan vaihtoehtoinen teksti: Tulosta "Yö"-teeman näyttö päälle Timely kojelauta
4.2 Tapahtuman yksityiskohtien asettelu
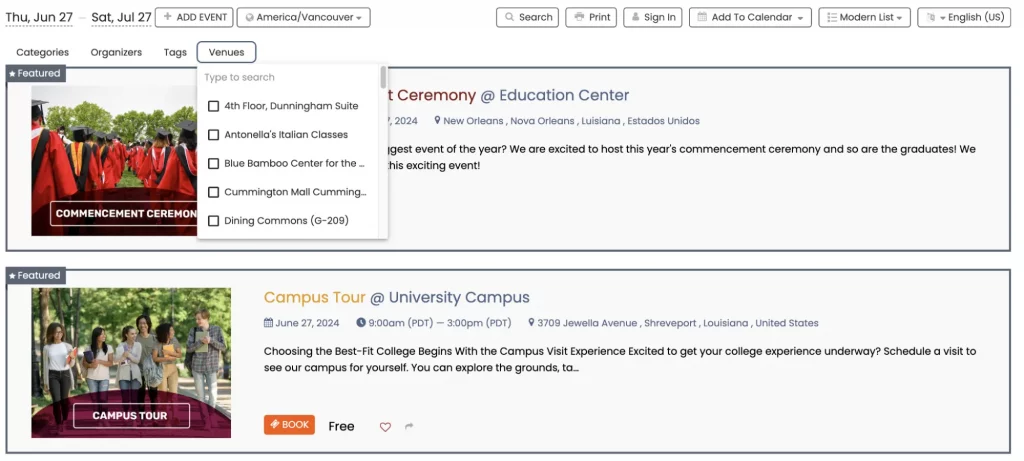
Kalenterisi käytettävyyden optimoimiseksi Timely tarjoaa neljä erilaista tapahtuman yksityiskohtien asetteluvaihtoehtoa:
- oletusarvo
- Naos (lihavoitu)
- Kompakti
- Leveä
Jokainen asettelu vaikuttaa tapahtumasi aloitussivujen suunnitteluun ja helppouteen, jolla käyttäjät voivat navigoida ja löytää haluamasi tiedot. Suosittelemme ottamaan huomioon tapahtumatyypit ja kohdeyleisön asettelua valittaessa.

Voit valita haluamasi asettelun joustavasti suoraan kojelaudalta. Saat esikatselun siitä, miten se näkyy kalenterissasi, napsauttamalla tapahtumaa asettelun valitsemisen jälkeen.
4.3 Kalenterin fontit
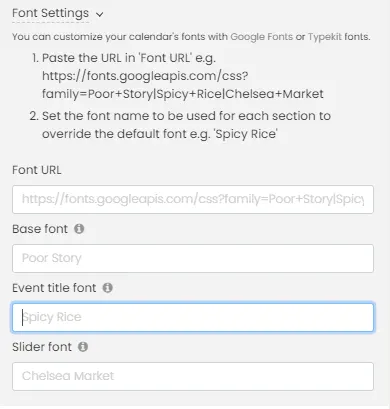
Kanssa Timely tilillä voit valita kalenterin kirjasimet suoraan Google Fonts- tai Typekit-fonteista. Esteettömyyssyistä suosittelemme käyttämään kalenterissa helposti luettavia kirjasimia, kuten vakiofontteja (Times New Roman, Arial jne.). Lisäksi voit mukauttaa kirjasintyyliä ja kokoa mukana toimitetuilla työkaluilla, joita selitämme tarkemmin.
Jos haluat lisätä fontin, sinun tarvitsee vain kopioida kirjasimen URL-osoite ja asettaa nimi ohittamaan oletusfontti seuraavissa laatikoissa, kuten alla on esitetty. Lisäksi sinulla on mahdollisuus käyttää jompaa kumpaa Google Fonts or Adobe/Typekit-fontit.

4.4 Mukautetut kalenterin värit esteettömyysvaatimusten noudattamiseksi
Kuten aiemmin mainittiin, sinun Timely kalenteri on täysin muokattavissa. Voit joustavasti muokata sekä värejä että fontteja, jotta ne sopivat brändisi estetiikkaan ja parannat kalenterin käytettävyyttä. Kaikki ilman edistyneitä teknisiä taitoja.
Tässä on erilaisia kalenteri- ja widget-näkymiä, joita voit mukauttaa brändisi väripaletilla:
- general
- painikkeet
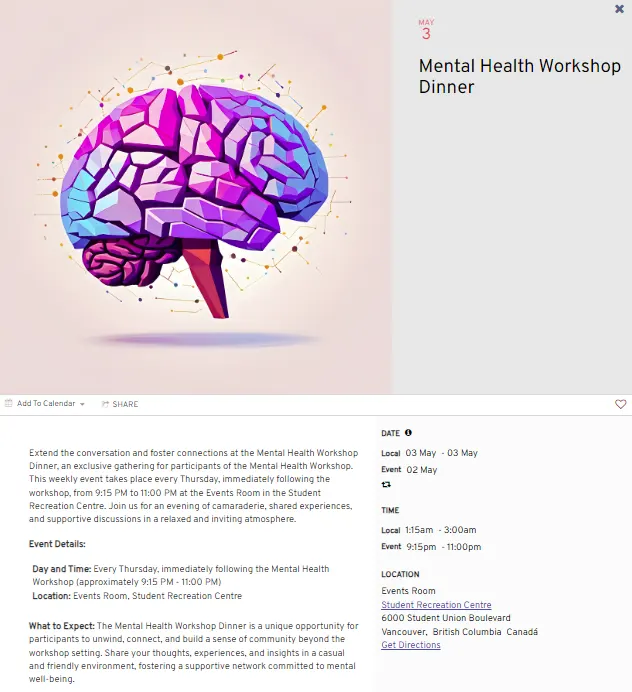
- Tapahtuman Yksityiskohdat
- Juliste näkymä
- Laattanäkymä
- Suoratoistonäkymä
- Moderni luettelonäkymä
- Moderni rivinäkymä
- Esityslistanäkymä
- Vuosi
- Kuukausinäkymä
- Viikkonäkymä
- Liukusäädinnäkymä
- Karusellinäkymä
- Karttanäkymä
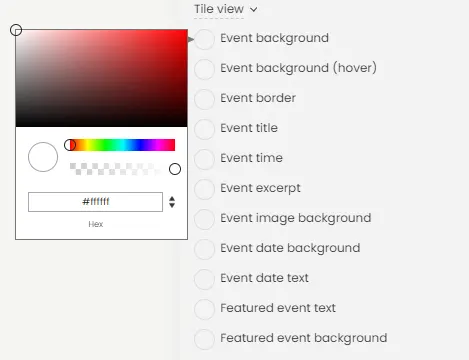
Kun napsautat jotakin näistä näkymistä, sinulla on mahdollisuus valita eri väri jokaiselle kohteelle. Esimerkiksi tausta, reunus, otsikko ja teksti.

Jotta kalenterisi olisi entistä helpommin saavutettavissa, suosittelemme ylläpitämään hyvää värikontrasti elementtien välillä. Käytä esimerkiksi vaaleaa taustaa tummalla tekstillä. Tämä auttaa varmistamaan, että sivu on helppolukuinen, mikä on esteettömyysnäkökohta.
Tarkemmin, WCAG 2.0 Taso AA vaatii kontrastisuhteen vähintään 4.5:1 normaalille tekstille ja 3:1 suurelle tekstille, jotta teksti on luettavissa näkövammaisille. WCAG 2.1 laajentaa nämä vaatimukset graafisiin objekteihin ja käyttöliittymäkomponentteihin asettamalla vähimmäiskontrastisuhteeksi 3:1 varmistaakseen niiden erottuvuuden. Kalenterin käytettävyys on paras mahdollinen, WCAG-taso AAA vaatii kontrastisuhteen vähintään 7:1 normaalille tekstille ja 4.5:1 suurelle tekstille. Huomaa, että suuri teksti määritellään 14 pisteeksi (noin 18.66 pikseliä) ja lihavoituksi tai 18 pisteeksi (noin 24 pikseliä) tai enemmän.
4.5 Kalenterin muokkaustyökalut
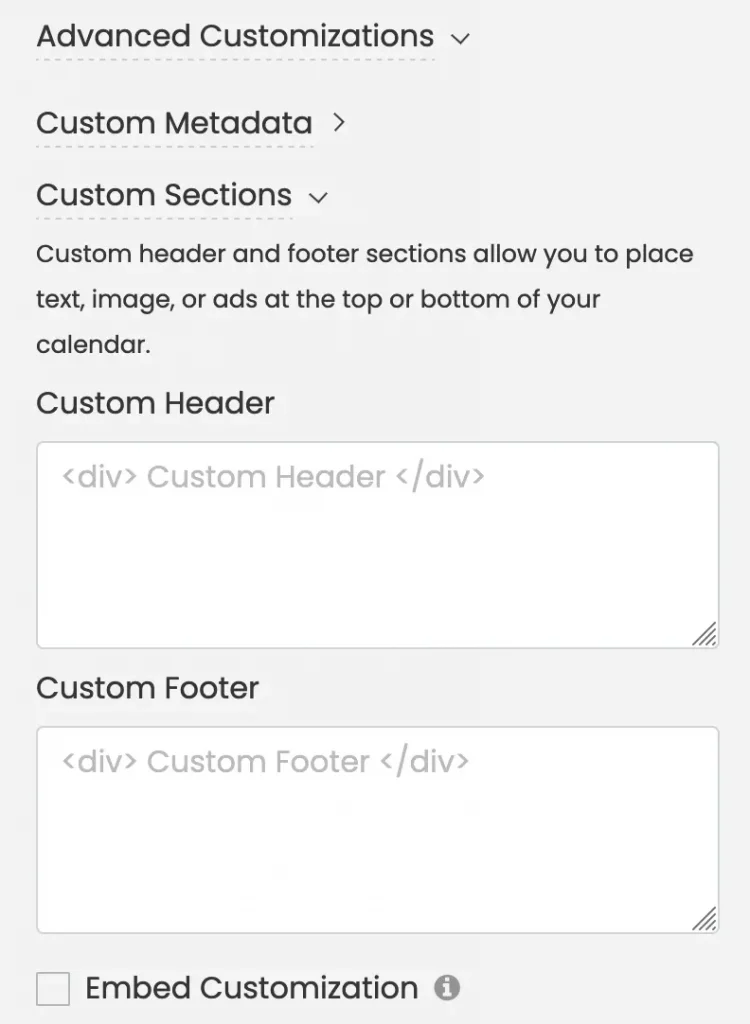
Jos sinulla on koodaustaitoja, voit parantaa tapahtumien otsikoita, ylä- ja alatunnisteita käyttämällä mukautettuja metatietoja, mukautettuja osioita ja mukautettuja tyylitaulukoita.

Jos haluat ottaa nämä muutokset käyttöön kalenterissasi, liitä koodisi ja napsauta sitten Säästä -painike tallentaaksesi asetukset.
Käyttäminen näitä ominaisuuksia varmistaa, että kalenterisi pysyy käytettävissä ja heijastaa mukautuksiasi tarkasti. Lisäksi se säästää aikaa, koska voit valita haluamasi värit, fontit ja muut asetukset ilman laajoja koodaustaitoja.
Tarvitsetko lisäapua?
Saat lisäohjeita ja tukea vierailemalla osoitteessa Ohjekeskus. Jos sinulla on kysyttävää tai tarvitset apua, älä epäröi ottaa yhteyttä asiakasmenestystiimiimme avaamalla tukilipun Timely tilin kojelautaan.
Jos tarvitset lisäapua toteutuksessa ja käytössä Timely tapahtumanhallintajärjestelmä, autamme mielellämme. Tutustu kaikkiin ammatilliset palvelut voimme tarjota sinulle ja Ota yhteyttä meihin tänään!