Dans ce guide, vous apprendrez à configurer la disposition des vues du lieu et de l'espace de l'interface publique de votre Time.ly logiciel de gestion de site. Nous aborderons chaque étape pour vous aider à configurer rapidement et facilement les paramètres de conception de votre salle afin qu'ils correspondent à l'image de marque souhaitée. Ce guide vous guidera à travers les étapes à suivre pour que la vue de votre espace soit vraiment la vôtre.
1. Pourquoi personnaliser les paramètres de conception de votre lieu ?
Concevoir votre Time.ly La visualisation des espaces est une étape cruciale pour optimiser la présence numérique de votre établissement. La façon dont vos espaces sont présentés peut avoir un impact significatif sur votre entreprise de plusieurs manières :
- Attirer les visiteurs du site Web : Un espace bien conçu est la première chose que les clients potentiels voient lorsqu'ils visitent votre site Web. En le rendant visuellement attrayant et facile à parcourir, vous pouvez capter leur attention, encourager des visites plus longues et augmenter leurs chances de revenir. Une présentation professionnelle et attrayante peut faire la différence entre un coup d'œil rapide et une demande sérieuse.
- Présentation du contenu du lieu : Votre site Web doit être la source incontournable de toutes les informations sur votre lieu et les espaces disponibles. En personnalisant les vues de votre espace, vous pouvez mettre en valeur les fonctionnalités clés, afficher de superbes photos et fournir des descriptions détaillées qui donnent aux clients potentiels toutes les informations dont ils ont besoin en un seul endroit.
- Générer des revenus : Une conception efficace peut avoir une influence directe sur vos résultats financiers. En présentant vos espaces sous leur meilleur jour, vous augmentez les chances de réservation. Les clients potentiels sont plus susceptibles de louer un espace lorsqu'ils peuvent facilement voir sa disponibilité, comprendre ses caractéristiques et visualiser comment il répond à leurs besoins. Plus les vues de votre espace sont attrayantes et informatives, plus vous avez de chances de convertir les visiteurs de votre site Web en clients payants.
2. Comprendre les vues de l'espace : Galerie vs. Programme
En ce qui concerne les paramètres de conception du lieu, Time.ly propose trois vues différentes pour afficher vos espaces : la Galerie spatiale, le Horaire de l'espace, et le programme quotidien de l'espace. Chacun d'entre eux a un objectif différent et répond à différents besoins des utilisateurs.
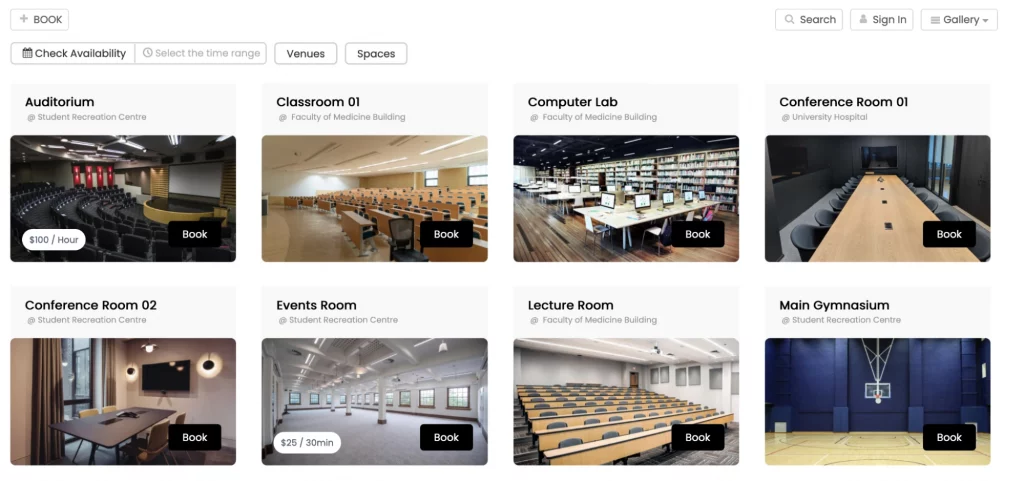
2.1 Vue de la galerie spatiale
La vue Galerie d'espaces est parfaite pour mettre en valeur vos espaces avec des images de haute qualité. Cette vue vous permet de présenter visuellement les espaces de votre établissement, aidant ainsi les clients potentiels à explorer chaque espace comme s'ils y étaient en personne. C'est une option idéale pour les clients qui en sont aux premiers stades de leur processus de décision, car ils peuvent facilement parcourir les espaces, s'inspirer et identifier ceux qui pourraient répondre à leurs besoins. Cette vue fonctionne bien pour les établissements qui souhaitent mettre en valeur les aspects esthétiques et fonctionnels de leurs espaces.

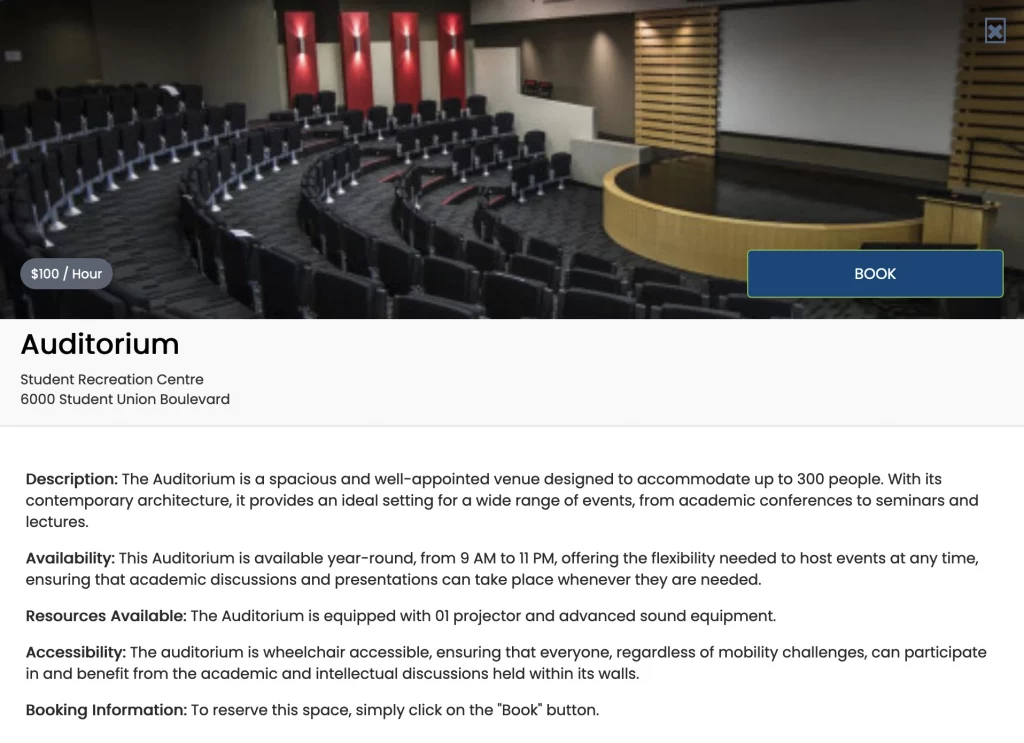
Ici vous pouvez voir le Détails de l'espace dans la vue de la galerie spatiale :

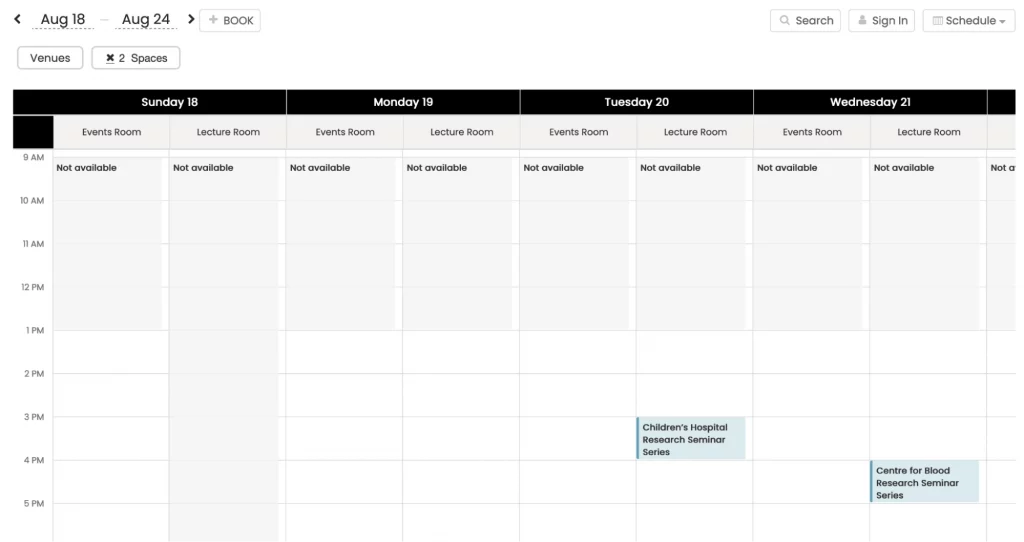
2.2 Vue du planning des espaces
Cette vue fonctionne de manière similaire à un calendrier en ligne, affichant les plages horaires disponibles pour chaque espace au cours d'une semaine. Cette vue est pratique pour les utilisateurs qui sont prêts à réserver et souhaitent vérifier rapidement la disponibilité. Elle est particulièrement utile pour les clients qui connaissent vos espaces et qui sont plus concentrés sur la recherche du bon créneau horaire. Cette vue permet de rationaliser le processus de réservation en facilitant la visualisation des espaces libres, ce qui encourage une prise de décision plus rapide.

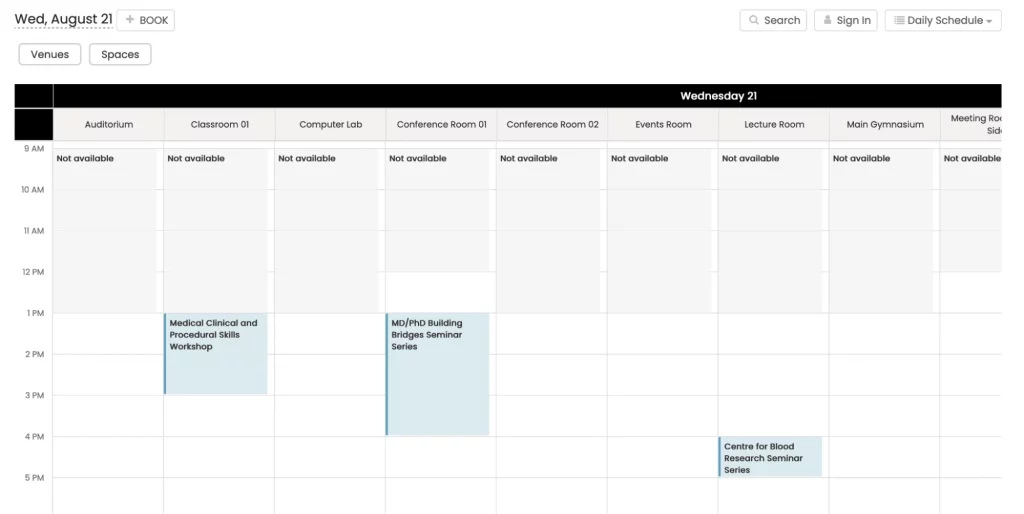
2.3 Affichage du planning de l'espace quotidien
Cette vue fonctionne de manière similaire à la vue du planning des espaces, mais elle est conçue pour afficher les événements qui se produisent dans vos espaces un jour à la fois. Elle fournit un aperçu ciblé et en temps réel des réservations quotidiennes, ce qui permet aux utilisateurs d'évaluer rapidement la disponibilité et les événements à venir au jour le jour. Cette vue est particulièrement utile pour les organisations qui proposent des réservations en ligne pour plusieurs espaces, leur permettant de superviser efficacement les opérations quotidiennes, réduisant ainsi le risque de conflits de réservation ou d'événements manqués.

3. Personnalisation des paramètres de conception du lieu
Accédez aux paramètres de conception du lieu en suivant ces étapes :
- Connectez-vous à votre Time.ly compte;
- Dans le menu principal de gauche, cliquez sur Paramètres.
- Ensuite, sélectionnez le Onglet Conception.
Ici, vous pouvez modifier une variété de paramètres pour personnaliser l'apparence des vues de votre espace, tels que :
- Thème
- Paramètres de police
- Couleurs personnalisées
- Personnalisations avancées
JAMAIS THEME
Time.ly propose une collection de 13 thèmes par défaut, chacun avec son propre style pour s'adapter à différents types d'événements et préférences. Voici un aperçu des thèmes :
- Amsterdam:Élégant et moderne, parfait pour les événements d'affaires, les conférences professionnelles et les réunions formelles.
- Antique:Élégant et vintage, idéal pour les événements culturels, les expositions d'art et les visites historiques.
- Entreprise:Professionnel et soigné, adapté aux calendriers d'entreprise, aux conférences et aux séminaires.
- Personnalisé:Polyvalent et personnalisable, idéal pour les planificateurs personnels, les événements communautaires et la gestion de projets.
- Réglage par défaut:Propre et classique, utile pour les horaires personnels, professionnels et éducatifs.
- écheveria:Visuellement captivant, parfait pour les événements créatifs, la mode, l'art et les présentations dynamiques.
- Crépuscule:Mystérieux et élégant, idéal pour les événements nocturnes, les concerts et les festivals de cinéma.
- Un petit peu:Simple et moderne, adapté aux agendas personnels et aux plannings de productivité.
- Soir:Captivant et mystérieux, idéal pour la vie nocturne, le divertissement ou les événements en quête d'intrigue.
- Paon:Vif et coloré, idéal pour les festivals, les célébrations et les événements créatifs.
- Timely:Frais et ludique, parfait pour les événements communautaires, les programmes éducatifs et les activités de bien-être.
- Classique:Intemporel et élégant, adapté aux occasions formelles et aux événements de réseautage professionnel.
- Legacy:Moderne et sophistiqué, idéal pour la mode, l'art, le style de vie et les rassemblements élégants.
Explorez ces options pour trouver le thème qui convient le mieux à votre marque et à votre style.
3.2 Paramètres de police
et Timely paramètres de conception du lieu, vous pouvez personnaliser les polices pour la vue de votre espace :
- Accédez à votre Timely tableau de bord.
- Sélectionnez la police souhaitée parmi Google Fonts ou Typekit.
- Copiez l'URL de la police.
- Dans la case « URL de la police », collez l’URL.
- Spécifiez le nom de la police pour chaque section.
3.3 Couleurs personnalisées
Personnalisez les vues et les détails de votre espace en modifiant les couleurs de divers éléments tels que l'arrière-plan, la bordure et le titre. Revenez facilement à la palette de couleurs d'origine si nécessaire. Voici comment procéder :
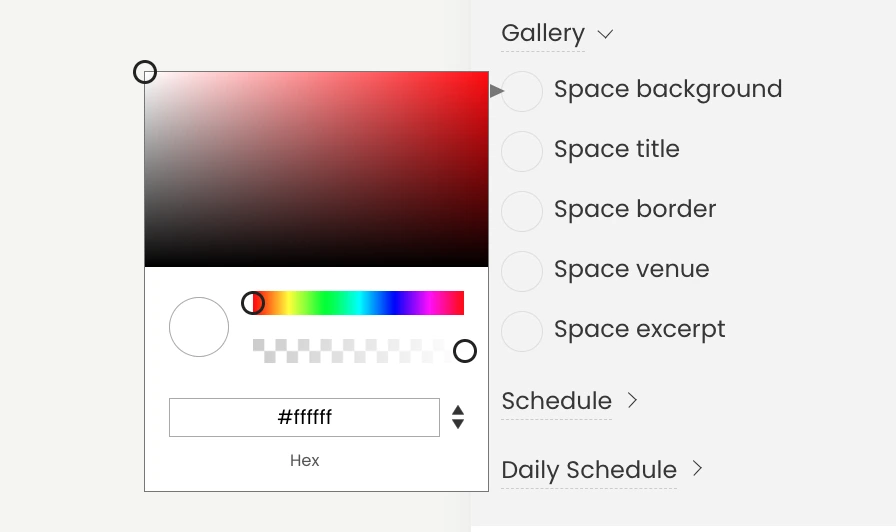
- Cliquez sur l'option souhaitée pour choisir l'élément que vous souhaitez personnaliser.
- Une boîte de sélection de couleur apparaîtra, vous permettant de sélectionner votre couleur préférée.
- Vous pouvez soit faire glisser le sélecteur de couleur dans la boîte, soit saisir le code hexadécimal de la couleur souhaitée dans le champ approprié.
- Une fois que vous avez choisi la couleur souhaitée, elle sera appliquée à l'élément sélectionné.
- Si vous souhaitez revenir au schéma de couleurs d'origine, vous pouvez cliquer sur le bouton «Restaurer par défaut"Bouton.

En suivant ces étapes, vous pouvez personnaliser en profondeur les couleurs des vues de votre espace, créant ainsi un design visuellement attrayant et cohérent qui s'aligne sur l'esthétique de votre marque ou de votre site Web.
3.4 Paramètres de conception du lieu Personnalisations avancées
CSS, ou Cascading Style Sheets, est un langage puissant utilisé pour définir l'apparence visuelle et la mise en page des documents HTML. Il vous permet de contrôler divers éléments de votre calendrier, tels que les polices, les couleurs, les arrière-plans, etc. Avec CSS, vous pouvez transformer l'apparence par défaut de la vue de votre espace en une représentation unique et visuellement attrayante de votre marque.
Pour commencer à personnaliser CSS, suivez ces étapes :
- Connectez-vous à votre Time.ly tableau de bord.
- Dans le menu principal de gauche, cliquez sur Paramètres.
- Dans le menu Paramètres, cliquez sur le bouton Design onglet pour accéder aux paramètres de conception du compte.
- Sur le côté droit de l'écran, vous trouverez le Personnalisation avancée section. Cliquez sur Personnalisation avancée pour ouvrir certaines options, puis appuyez sur la section Feuille de style personnalisée (CSS).
- Dans la zone CSS personnalisé, ajoutez votre code CSS pour personnaliser l'apparence de votre calendrier. Si vous souhaitez utiliser le même CSS pour les calendriers autonomes et intégrés, remplissez simplement le code CSS dans la première zone et laissez la case à cocher Intégrer la personnalisation décochée. Si vous souhaitez avoir un CSS différent pour le calendrier intégré, cochez la case Intégrer la personnalisation. Une fois la case cochée, une deuxième case apparaît dans laquelle vous pouvez ajouter une feuille de style personnalisée spécifiquement pour l'espace de calendrier intégré.
- Pour de meilleures pratiques, pensez à ajouter des styles personnalisés aux classes qui commencent par un préfixe « timely- ». Ces classes sont plus susceptibles de rester cohérentes entre les nouvelles versions, ce qui garantit le bon fonctionnement de vos personnalisations.
Grâce à la flexibilité et au contrôle offerts par CSS, vous pouvez faire passer la conception de votre calendrier au niveau supérieur.
Toutes nos félicitations! Ton Timely Les paramètres de conception du lieu sont terminés. Désormais, la vue de votre espace est adaptée de manière unique à votre marque et à vos préférences.
Besoin d'aide supplémentaire ?
Pour plus de conseils et d'assistance, veuillez visiter notre Help Center. Si vous avez des questions ou avez besoin d'aide, n'hésitez pas à contacter notre équipe de réussite client en ouvrant un ticket d'assistance depuis votre Timely tableau de bord du compte.
Si vous avez besoin d'une assistance supplémentaire pour mettre en œuvre et utiliser Timely système de gestion des sites, nous sommes heureux de vous aider. Découvrez tous les services professionnels nous pouvons vous offrir, et entrer en contact avec nous dès aujourd'hui !