L'utilisation d'images, d'icônes et de logos est un excellent moyen de faire ressortir les pages de destination de votre calendrier et de vos événements. De plus, une bonne taille et qualité d’image améliore votre expérience utilisateur et votre image de marque, et vous aide à obtenir de meilleurs résultats de référencement. Avec Timely, vous pouvez ajouter plusieurs types d'images à votre calendrier, vos événements et vos filtres. Apprenez-en davantage dans cet article.
1. Où vous pouvez ajouter des images
Il existe plusieurs endroits où vous pouvez ajouter des images pour rendre votre Timely une liste d'événements plus intéressante pour votre public. Actuellement, vous pouvez ajouter des icônes, des logos et des images aux sections suivantes :
- Icône du tableau de bord: s'affichera sur votre Timely compte et visible par votre équipe uniquement.
- Logo du calendrier: s'affichera sur votre calendrier et vos modèles.
- Catégories : s'affichera sur les pages de destination de vos événements.
- Lieux : s'affichera sur les pages de destination de vos événements.
- Organisateurs : s'affichera sur les pages de destination de vos événements.
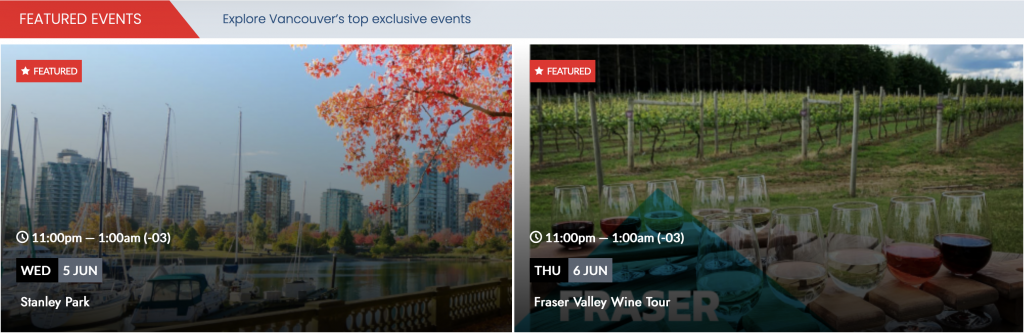
- Image vedette de l'événement: s'affichera comme image principale de votre événement sur la page de destination de l'événement, ainsi que sur votre calendrier, votre curseur et votre carrousel.
- Image de description de l'événement: s'affichera dans la section de description de l'événement sur la page d'accueil de votre événement.
- Gabarits: sera envoyé aux auteurs de l'événement et aux participants par e-mail.
2. Formats de fichiers d'images
À l’heure actuelle, Time.ly logiciel de gestion d'événements accepte les images sur les formats de fichiers suivants :
- JPEG (ou JPG) - Groupe conjoint d'experts photographiques
- PNG - Graphiques réseau portables
- BMP - Fichier image bitmap
- GIF - Format d'échange graphique
- SVG - Graphiques vectoriels évolutifs
- WEBP - Format d'image Web
Si vous essayez de télécharger une image dans un format différent, le système ne l'acceptera pas. Dans cette situation, nous vous recommandons de convertir le fichier image dans l'un des formats acceptables avant de continuer.
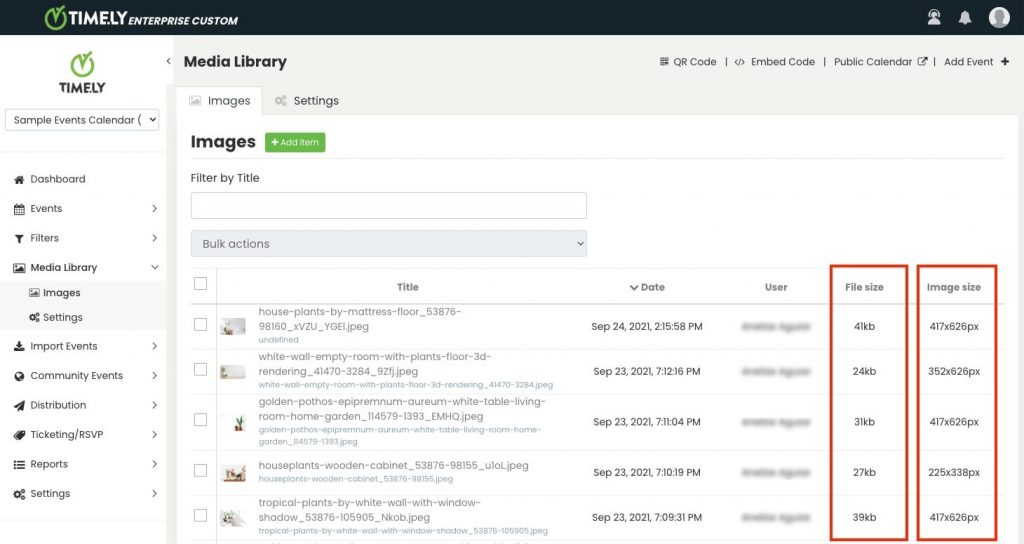
3. Taille, qualité et dimensions du fichier image

Prêter attention à la taille et aux dimensions du fichier image est très important pour l'expérience utilisateur ainsi que pour Référencement événementiel. La taille optimale du fichier image est de 100 Ko.
En ce qui concerne la qualité, veillez à éviter les images petites, floues et peu claires. Préférez utiliser des images de haute qualité optimisées pour une taille réduite en octets, sans perte de qualité. Il existe de nombreux outils de compression d'images gratuits disponibles en ligne, tels que TinyPNG, CompresserPNG et Compresser2go.
As Timely le logiciel redimensionne automatiquement les images, vous pouvez utiliser des images de n’importe quelle dimension. Cependant, pour garantir que les images s'afficheront correctement sur des vues de calendrier, des widgets et des mises en page d'événements spécifiques, une dimension d'image spécifique doit être utilisée. Nous fournissons plus de détails ci-dessous.
3.1. Dimensions de l'image pour les vues de calendrier
Choisir les bonnes dimensions d'image pour les vues de votre calendrier est crucial pour garantir une expérience utilisateur visuellement attrayante et engageante. Dans cette section, nous explorerons les dimensions d'image recommandées pour chaque vue calendrier, vous aidant à optimiser l’affichage de vos événements sur différentes mises en page.
Vue sur carton (720 x 480 px)
Affichage du tableau d'affichage affiche les événements sous forme d'affiches individuelles sur votre page dans une disposition en maçonnerie de type Pinterest. Cette vue est l'une des vues de calendrier préférées de nos clients en raison de son accès facile aux informations sur les événements et de son superbe design.
Vue en mosaïque (720 x 480 pixels)
Timely's Carrelage est idéal pour présenter des événements en ligne. La mise en page et le comportement sont similaires à ceux d'un flux Instagram. Les publications d’événements sont affichées sous forme de mosaïques hiérarchisant les images. Le titre et la date de l'événement sont également mis en évidence dans cette vue. Une fois que vous passez la souris ou cliquez sur la publication, vous pouvez voir plus de détails. Nous recommandons une largeur minimale de 720 px pour un affichage net et attrayant des tuiles.
Vue du flux (720 x 480 pixels)
Vue flux est parfait si vous souhaitez afficher une liste d'événements tout en fournissant des informations visuelles. C'est une excellente présentation de calendrier pour afficher les événements verticalement et sans utiliser trop d'espace sur votre page Web. Cette vue est flexible en ce qui concerne la taille de l'image ; n'importe quelle taille peut être utilisée.
Vue de liste moderne (1024 1024 x XNUMX XNUMX px)
Vue de liste moderne est quelque peu similaire à Stream View puisqu'il fonctionne comme une liste d'événements avec un mélange de contenu textuel et visuel. Cependant, les publications d'événements sont affichées dans une mise en page plus large, permettant davantage d'informations sur l'événement et des images plus grandes. Nous recommandons une largeur maximale de 1000 XNUMX px pour un affichage net et attrayant des images.
Vue en ligne moderne (1024 1024 x XNUMX XNUMX px)
Vue de ligne moderne fonctionne de la même manière que la vue de liste moderne. Toutefois, la disposition est légèrement différente. De plus, la date de l'événement est affichée comme première information et les images sont affichées sur le côté droit de l'écran, au lieu du côté gauche. Nous recommandons une largeur maximale de 1000 XNUMX px pour un affichage net et attrayant des images.
Vue hebdomadaire (720 x 480 pixels)
Timely's Vue de la semaine permet à votre public de parcourir tous les événements que vous avez planifiés pour la semaine. Si vous le souhaitez, vous pouvez ajouter des images attrayantes et des descriptions d'événements pour illustrer vos événements. C'est idéal pour les personnes qui aiment planifier semaine après semaine ! Nous recommandons une largeur minimale de 720 px pour un affichage net et attrayant des images.
Voir la carte (720 x 480 pixels)
Timely's Voir la carte Maximiser l'impact du lieu de votre événement est essentiel pour attirer les participants et fournir les orientations essentielles. Il vous permet de mettre en évidence vos lieux événementiels, garantissant une localisation claire et une navigation facile pour votre public. Explorons les dimensions d'image recommandées pour la vue Carte, améliorant ainsi la visibilité et l'efficacité de vos listes d'événements.
3.2. Dimensions de l'image pour les widgets
Pour que les images s'affichent correctement sur les widgets Slider et Carousel, la largeur doit être d'au moins 720 px de large et 480 px de haut (720 x 480 px).

3.3. Dimensions de l'image pour les mises en page d'événements
La mise en page de votre événement prépare le terrain pour la façon dont les participants interagissent avec les détails de votre événement. Comprendre les dimensions optimales de l'image pour la mise en page de chaque événement est essentiel pour capter l'attention et transmettre les informations efficacement. Examinons les dimensions d'image recommandées pour diverses mises en page d'événements afin d'améliorer la présentation de votre événement.
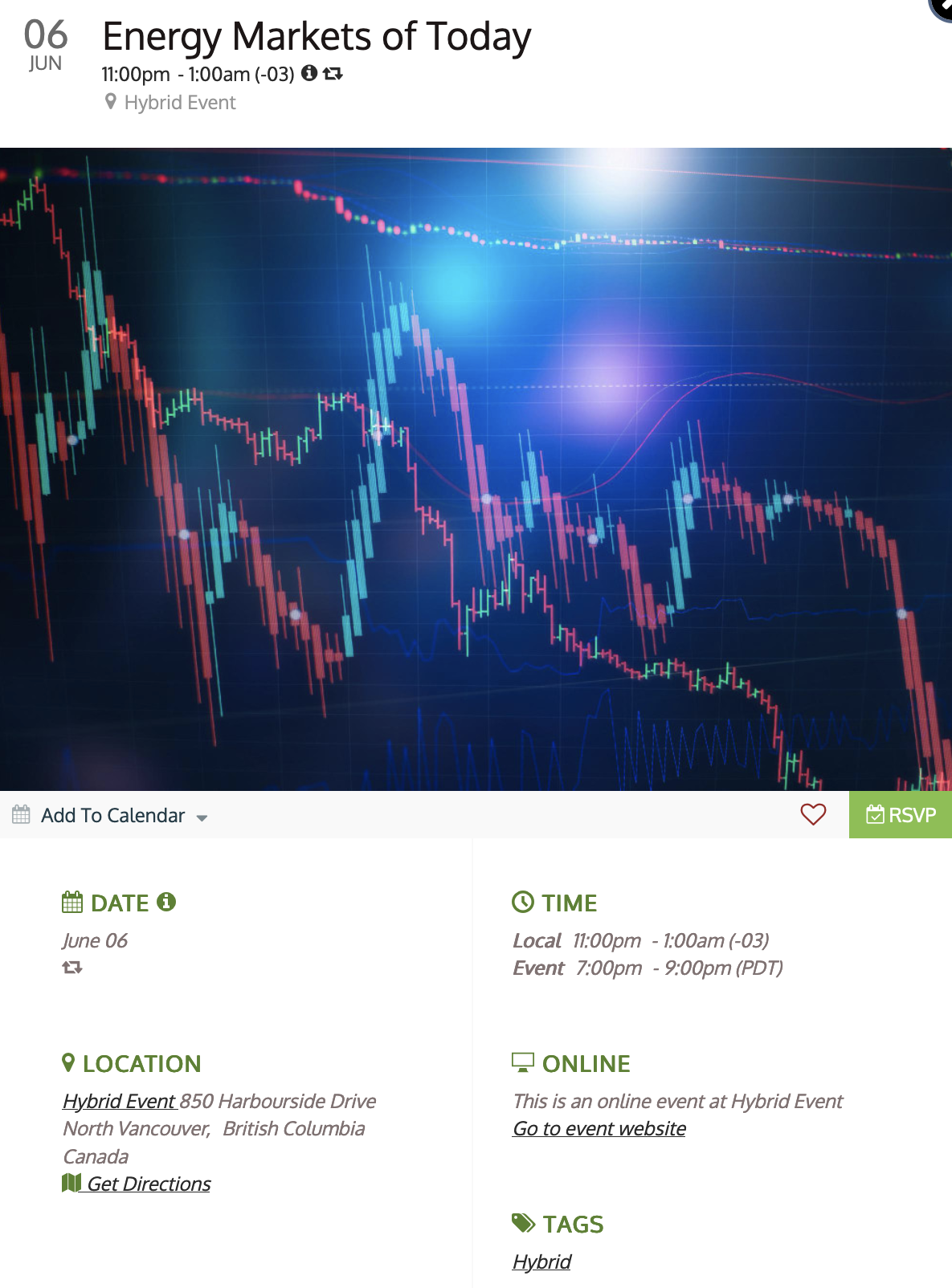
Réglage par défaut (720 x 480 pixels)
La disposition par défaut affiche toutes les informations sur l'événement à l'écran et se développe en détails supplémentaires lorsque vous cliquez dessus. Il fournit un aperçu de tous les événements tout en permettant l'exploration d'événements individuels, ce qui le rend idéal pour une utilisation sur ordinateur. Nous recommandons une largeur minimale de 720 px pour un affichage net et attrayant des images.

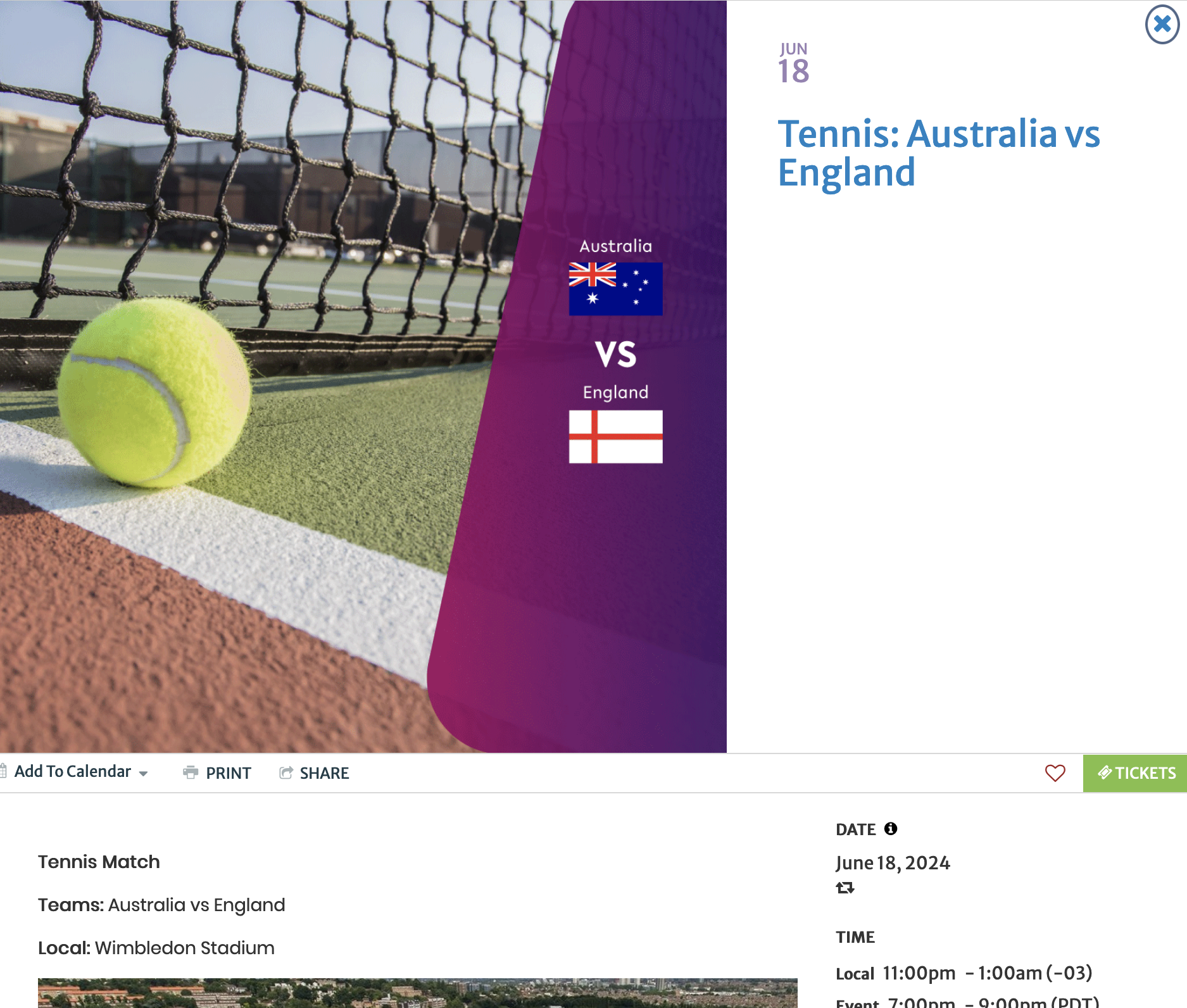
Gras (Naos) (720 x 480 pixels)
La mise en page d'événement en gras (Naos) offre une version compacte de la mise en page par défaut, mettant l'accent sur les informations sur l'événement tout en mettant en évidence l'image présentée. C'est un excellent choix pour attirer l'attention sur l'image vedette de votre événement. Nous recommandons une largeur minimale de 720 px pour un affichage net et attrayant des images.

Compact (720 x 480 pixels)
La mise en page compacte donne la priorité aux informations par rapport aux images, affichant l'image, la date et le nom de l'événement sur la même ligne. Il offre des détails complets sur l'événement dans un format compact, ce qui le rend parfait pour un chargement rapide et pour les appareils mobiles comme les tablettes et les smartphones. Nous recommandons une largeur minimale de 720 px pour un affichage net et attrayant des images.

Large (720 x 480 pixels)
La mise en page large est une extension de notre mise en page « Compacte », séparant l'image des informations sur l'événement et donnant la priorité à l'organisation. Il est idéal pour les appareils mobiles tout en garantissant un affichage bien structuré. Nous recommandons une largeur minimale de 720 px pour un affichage net et attrayant des images.

Vous avez la possibilité d'afficher l'image sélectionnée sur toute la largeur de la page de l'événement. Pour obtenir cet effet, nous vous recommandons d'utiliser le CSS personnalisé ci-dessous:
.timely-event-featured-image img {
width: 100% !important;
object-fit: cover !important;
} 3.4. Combinaisons suggérées d’affichage du calendrier et de pages d’événements
Lorsqu’il s’agit de présenter efficacement des événements, l’utilisation d’images est primordiale. Dans cette section, nous explorons les meilleures pratiques en matière de dimensions d'image adaptées à chaque vue de calendrier et mise en page d'événement proposées par Timely. En comprenant les tailles d'image idéales pour différentes vues, vous pouvez améliorer l'attrait visuel de votre calendrier tout en garantissant une intégration transparente avec la mise en page de l'événement que vous avez choisie. Plongeons-nous et découvrons comment optimiser la présentation de votre événement pour un impact maximal.
Affichage du tableau d'affichage + mise en page de l'événement par défaut (720 x 480 pixels)
Cette combinaison fournit une disposition en mosaïque accrocheuse pour les événements du calendrier et un aperçu détaillé lorsque vous cliquez dessus.
Vue en mosaïque + mise en page de l'événement en gras (Naos) (720 x 480 pixels)
La vue en mosaïque met l'accent sur les images et la mise en page Gras (Naos) met en évidence les informations sur l'événement tout en présentant efficacement l'image présentée.
Vue du flux + mise en page compacte de l'événement (720 x 480 pixels)
La vue Stream propose une liste verticale avec des informations visuelles, tandis que la présentation compacte donne la priorité aux informations par rapport aux images pour un chargement rapide et une compatibilité mobile.
Affichage de liste moderne + mise en page de page d'événement large (1024 1024 x XNUMX XNUMX px)
La vue Liste moderne affiche un mélange de texte et de contenu visuel, tandis que la mise en page large offre un affichage bien structuré pour les appareils mobiles.
Vue en ligne moderne + mise en page de page d'événement large (1024 1024 x XNUMX XNUMX px)
Semblable à la vue Liste moderne, la vue Ligne moderne affiche le texte et les images différemment, complétant la mise en page large de la page de l'événement.
Vue de liste propre + mise en page d'événement compacte (720 x 480 pixels)
La vue Clean List propose une liste organisée sans images, qui se marie bien avec la mise en page compacte de l'événement pour une expérience à chargement rapide et adaptée aux mobiles.
Vue de ligne claire + mise en page d'événement compacte (720 x 480 pixels)
La vue Clean Row affiche des informations verticales sans images, s'alignant parfaitement avec la mise en page compacte de l'événement pour un accès rapide aux détails de l'événement.
4. Le contexte
Pour obtenir des résultats encore meilleurs, ajouter plus de contexte autour de vos images est particulièrement utile pour aider à apporter un trafic de meilleure qualité à votre calendrier.
Dans cet article Google, Bonnes pratiques Google Images, vous pouvez trouver une variété de conseils importants pour aider à améliorer le processus d'ajout d'images avec le contexte. Consultez cet article et apprenez-en plus sur les directives.
5. Ajouter des titres descriptifs et un texte alternatif
Lorsque vous téléchargez une image sur votre Timely compte, donnez-lui un titre descriptif et un texte alternatif descriptif.
Dans la mesure du possible, assurez-vous que les photos, logos et icônes portent un nom de fichier descriptif. Par exemple, il vaut mieux nommer votre photo guitare_electrique.jpg que IMG0028361823.jpg. De plus, lorsque vous ajoutez une description à votre image, veillez à la décrire aussi précisément que possible.
En ce qui concerne le balise de texte alternative, il doit également décrire l'image afin de contribuer à améliorer ses résultats de recherche en ligne sur Google. Néanmoins, évitez de remplir le texte alternatif avec des mots-clés. Cela pourrait entraîner une expérience utilisateur négative et faire en sorte que votre calendrier soit considéré comme du spam.
Besoin d'aide supplémentaire ?
Pour plus de conseils et d'assistance, veuillez visiter notre Help Center. Si vous avez des questions ou avez besoin d'aide, n'hésitez pas à contacter notre équipe de réussite client en ouvrant un ticket d'assistance depuis votre Timely tableau de bord du compte.
Si vous avez besoin d'aide pour mettre en œuvre et utiliser notre système de gestion d'événements, nous sommes heureux de vous aider. Découvrez tous les services professionnels nous pouvons vous offrir, et entrer en contact avec nous dès aujourd'hui !