Avec son Timely compte, vous pouvez facilement intégrer un calendrier des événements et widgets sur vos pages Web Squarespace. Tout ce que vous avez à faire est de copier un extrait de code et de l'ajouter à l'arrière de votre site. Ensuite, toutes les modifications ou mises à jour que vous apportez à votre calendrier et à vos événements s'afficheront immédiatement. Vous pouvez même utiliser le calendrier pour accepter les réservations et vendre des billets pour vos événements, si vous le souhaitez. Cet article explique comment ajouter un calendrier d'événements et des widgets à votre site Web Squarespace.
1. Qu'est-ce que Squarespace ?
Squarespace est l'un des principaux fournisseurs de solutions de création et d'hébergement de sites Web via ses offres SaaS. En fournissant des modèles prédéfinis et des composants de glisser-déposer faciles à utiliser, les utilisateurs de Squarespace peuvent facilement créer et personnaliser des pages Web.
De plus, la communauté en ligne de Squarespace offre aux professionnels et aux utilisateurs un espace pour communiquer et développer leur compréhension. De plus, la société propose des didacticiels détaillés et des vidéos utiles pour aider les utilisateurs à tirer le meilleur parti de Squarespace et de ses services.
Si vous avez déjà créé ou avez l'intention de créer un site Web avec Squarespace, cet article vous montrera comment ajouter un calendrier d'événements sur une page Web Squarespace. Continuez à lire pour en savoir plus.
2. Calendrier complet vs intégration de widgets
Sûrement, lorsqu'il s'agit d'organiser et de promouvoir des événements sur Squarespace, la solution la plus pratique et la plus efficace est Timely logiciel de calendrier d'événements. Il permet la personnalisation, offrant plus d'une douzaine vues du calendrier qui peut être utilisé pour créer un calendrier à grande échelle ou adapté dans un widget de calendrier plus petit. De plus, curseur et carrousel Les widgets peuvent être utilisés pour améliorer la conception de votre site Squarespace et mieux présenter les événements de votre choix.
Un calendrier à grande échelle, qui peut s'étendre sur une page Squarespace entière, se distingue d'une vue widget, car cette dernière est généralement plus petite et nécessite moins d'espace. Néanmoins, les deux options peuvent être intégrées individuellement ou ensemble pour créer une expérience attrayante pour les visiteurs.



3. Comment ajouter des vues de calendrier complètes à une page Squarespace
Squarespace prend en charge l'ajout de widgets externes à votre site. Cependant, les options dépendent de votre plan. Tous les plans peuvent ajouter de base Blocs de code. Cependant, l'ajout avancé Blocs de code est une fonctionnalité premium et uniquement disponible pour les plans Business et Commerce. Voir ci-dessous comment installer Timely sur votre site Web Squarespace en utilisant les deux options.
3.1 Calendrier pour Squarespace : tous les forfaits
Tous les plans Squarespace peuvent ajouter un Timely vue complète du calendrier à l'aide d'une base Intégrer le bloc. Avant de commencer, vous devez configurer le code d'intégration du calendrier. Si vous ne l'avez pas déjà fait, suivez les étapes fournies dans le post Comment configurer le code d'intégration pour votre Timely Calendrier.
Une fois que vous avez ces informations, vous pouvez continuer et suivre les instructions ci-dessous :
- Connectez-vous à votre compte Squarespace.
- Dans l' Home menu, cliquez sur Pages.
- Sélectionnez la page que vous souhaitez modifier, puis cliquez sur Modifier en haut à gauche.
- Survolez le section de bloc où vous voulez ajouter le calendrier. Ensuite, cliquez sur Ajouter un bloc or point d'insertion, selon le type d'éditeur Squarespace que vous utilisez.
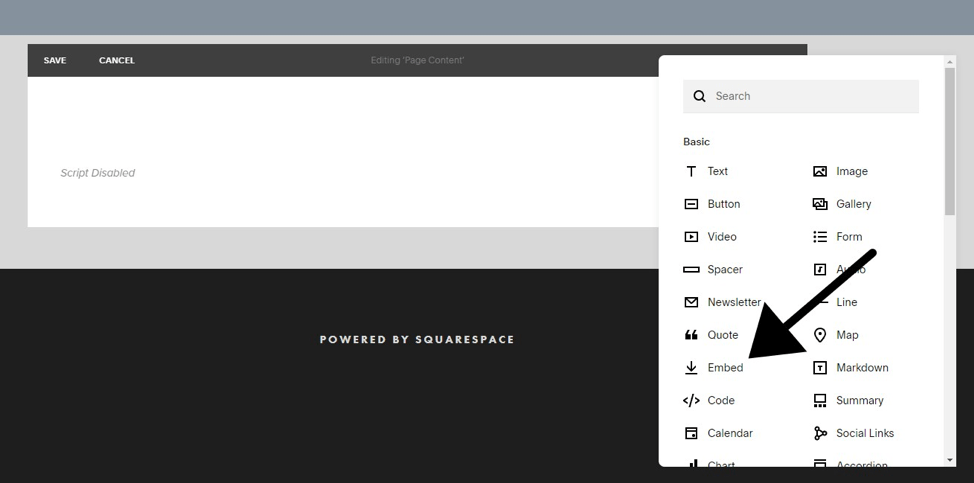
- Ensuite, sélectionnez Intégrer dans le menu et placez-le sur votre page Web.

- Ouvrez l'éditeur de blocs en cliquant sur l'icône en forme de crayon.
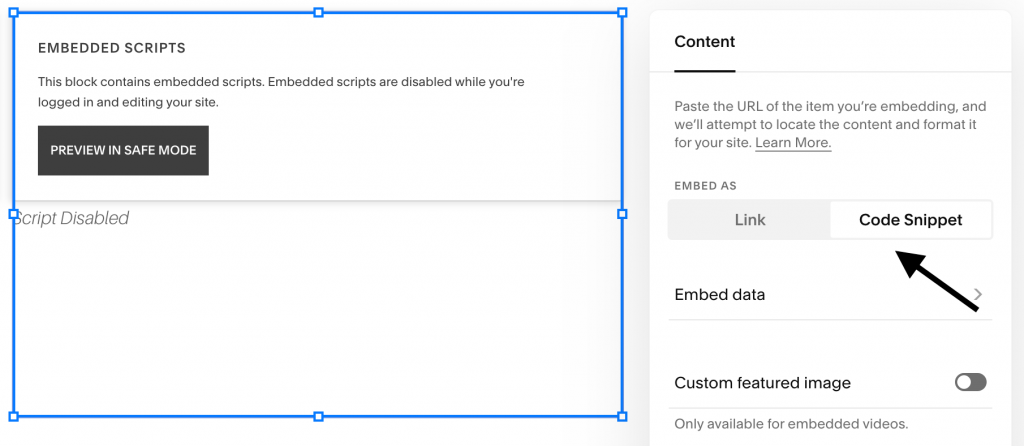
- Une boîte apparaîtra à l'écran. Cliquer sur Extrait de code.

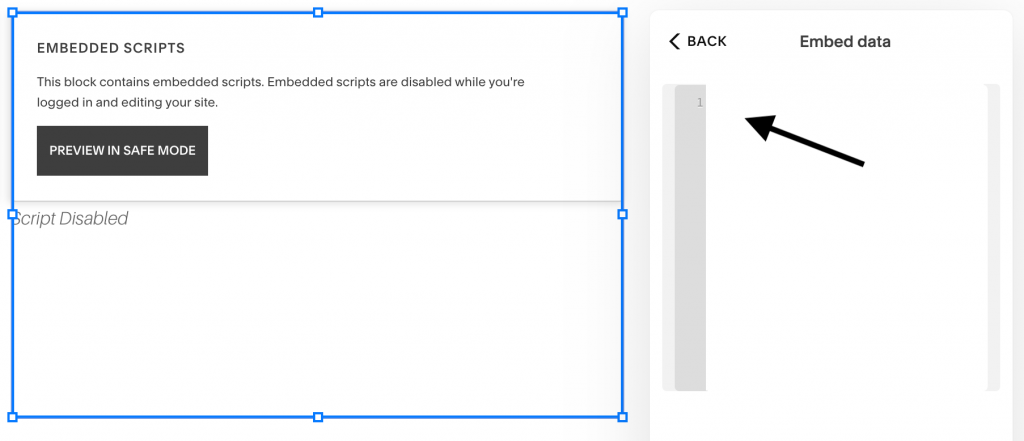
- Ensuite, cliquez sur Intégrer des données. Une nouvelle section s'ouvrira sur l'écran où vous pourrez coller le code d'intégration de votre calendrier.

- Lorsque vous avez terminé, enregistrez les modifications apportées à votre page.
- Ensuite, accédez au front-end de votre site Squarespace. Vous y verrez que votre Timely calendrier ont été correctement installés, conformément aux paramètres de votre code d'intégration. Si vous ne voyez toujours pas le calendrier, essayez de vous déconnecter de Squarespace.
3.2 Calendrier Squarespace : Plans d'affaires et de commerce
Si vous avez un forfait Squarespace Business ou Commerce, vous avez une option supplémentaire pour intégrer une vue complète du calendrier sur votre site. Avant de commencer, vous devrez créer le code d'installation du calendrier. Si vous ne l'avez pas déjà fait, consultez le post Comment configurer le code d'intégration pour votre Timely Calendrier.
Une fois cette étape terminée, il est temps d'ajouter le code d'intégration dans votre site Web. Pour ce faire, suivez simplement les instructions ci-dessous :
- Connectez-vous à votre compte Squarespace.
- Sur le Home menu, cliquez sur Pages.
- Sélectionnez la page que vous souhaitez modifier. Ensuite, cliquez sur Modifier en haut à gauche.
- Survolez le section de bloc où vous voulez ajouter le calendrier. Cliquez ensuite sur Ajouter un bloc or point d'insertion, selon le type d'éditeur Squarespace que vous utilisez.
- Ensuite, sélectionnez Code dans le menu et placez le bloc de code sur votre page Web.
- Ouvrez l'éditeur de blocs, puis collez votre Timely code d'intégration du calendrier dans le champ de texte. Ensuite, enregistrez vos modifications.
- Ensuite, accédez au front-end de votre site Squarespace. Vous y verrez que votre Timely calendrier ont été correctement installés, conformément aux paramètres de votre code d'intégration. Si vous ne voyez toujours pas le calendrier, essayez de vous déconnecter de Squarespace.
4. Comment ajouter des widgets à un site Web Squarespace
Les clients des forfaits Squarespace Business et Commerce peuvent également intégrer des widgets, y compris des vues de mini-calendrier, curseurs et carrousels, sur leur site Web ou leur page Squarespace.
Avant de faire cela, vous devez d'abord générer les codes d'intégration pour chaque widget. Si vous ne l'avez pas déjà fait, suivez les instructions ci-dessous pour créer chaque code d'intégration :
- Comment configurer le code d'intégration pour les vues du widget Calendrier,
- Comment configurer le code d'intégration pour les curseurs d'événement
- Comment configurer le code d'intégration pour le carrousel d'événements.
Une fois que vous avez configuré les codes d'intégration, vous pouvez continuer et suivre les mêmes instructions ci-dessus pour insérer les codes dans la page Web choisie. La seule différence est que, lors de la conception de la page, vous devrez au préalable limiter la zone intégrable pour vous assurer que le widget apparaît au bon endroit.

Nous espérons que ce guide de l'utilisateur vous a aidé à apprendre comment ajouter un calendrier d'événements aux sites Web et pages Squarespace. Si vous le souhaitez, vous pouvez même utiliser Timely calendrier à accepter les réservations et vendre des billets pour vos événements, directement à partir de votre propre site Web.
Pour plus d'informations sur l'utilisateur, veuillez consulter notre Help Center. Si vous avez des questions, n'hésitez pas à communiquez. Alternativement, vous pouvez ouvrir un ticket d'assistance à partir de votre Timely Compte.