Apprenez à intégrer sans effort un Calendrier des événements et des widgets dans votre site Web HTML avec Timely. Suivez un processus simple de copie et d'ajout d'un extrait de code au backend de votre site pour un affichage instantané des mises à jour du calendrier et des modifications d'événements. Utilisez le calendrier pour accepter les réservations et vente de billets d'événements. Découvrez des conseils étape par étape pour ajouter un calendrier d'événements et des widgets à votre site Web HTML.
1. Qu'est-ce que le HTML ?
HTML (HyperText Markup Language) est un élément fondamental de la construction de pages Web. Il sert de base pour structurer le contenu et déterminer la manière dont les éléments tels que les liens, le texte et les fichiers multimédias sont affichés. Bien que HTML ne puisse pas créer de commandes dynamiques, il joue un rôle crucial dans le développement Web en tant qu'outil indispensable.
Lorsqu'ils sont visualisés via un navigateur Web, les fichiers texte brut portant l'extension .html deviennent des documents HTML. Lorsqu'un navigateur demande une page Web à un serveur, il reçoit le code HTML, qui est ensuite interprété pour afficher la page Web à l'utilisateur.
Les balises HTML aident à différencier les différents éléments d'une page Web tels que les titres, les paragraphes, les images, les liens et les formulaires. Ces balises sont entourées de crochets angulaires (<>) et généralement associées à une balise de fermeture () pour représenter le début et la fin de l'élément particulier. Pour démontrer, la balise est utilisée pour signifier un paragraphe et la balise pour fermer le paragraphe.
2. Calendrier complet vs intégration de widgets
Lorsqu'il s'agit d'organiser et de promouvoir des événements à l'aide d'une page Web HTML, Timely logiciel de calendrier d'événements fournit la solution la plus efficace. Avec une large gamme d'options de personnalisation, vous pouvez choisir parmi plus d'une douzaine vues du calendrier qui peut être utilisé pour créer un calendrier complet à grande échelle ou adapté en widgets de calendrier plus petits. De plus, curseur et carrousel des widgets peuvent être utilisés pour améliorer la conception de votre site et mieux présenter les événements de votre choix.
Un calendrier à grande échelle occupe une page Web entière, offrant un affichage robuste des événements. D’un autre côté, une vue widget est généralement plus petite et nécessite moins d’espace. Cependant, les deux options peuvent être intégrées indépendamment ou utilisées ensemble pour créer une expérience attrayante pour les visiteurs de votre site Web.


3. Comment ajouter des vues de calendrier complètes à une page HTML
Les widgets sont des éléments interactifs qui ajoutent des fonctionnalités à une page HTML. Même si la modification d'une page HTML dépend de compétences en conception Web, l'intégration d'un widget de calendrier à votre site Web est un processus simple.
Avant de commencer, assurez-vous d'avoir configurer le code d'intégration de votre calendrier, et avez généré votre code personnalisé. Avec ces informations à portée de main, suivez les instructions ci-dessous pour ajouter le code d'intégration de votre calendrier à un site Web HTML :
- Ouvrez votre éditeur HTML
- Accédez à la page où vous souhaitez intégrer votre Timely calendrier ou créer une nouvelle page
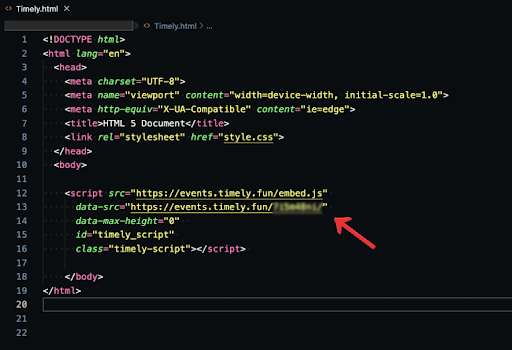
- Ouvrez une balise HTML pour ajouter le code d'intégration de votre calendrier. Il peut être placé dans l’en-tête ou dans le corps de votre code.
- Après avoir collé le code, fermez la balise avec la commande

C'est le moyen le plus simple d'ajouter votre Timely Calendrier Intégrer le code dans un éditeur HTML. Si vous souhaitez apporter des modifications avancées, consultez la documentation de votre éditeur pour des instructions avancées.
4. Comment ajouter des widgets à un site Web HTML
Quel que soit l'éditeur HTML que vous choisissez (Atom, Notepad++, Visual Studio Code, Sublime Text), la méthode d'ajout d'un code d'intégration restera la même. Vous pouvez améliorer l'attrait visuel et le dynamisme de votre site Web en incorporant des widgets tels qu'un calendrier. carrousels et curseurs
Si vous pensez que votre site Web peut bénéficier des widgets, jetez un œil aux guides utiles ci-dessous pour obtenir vos codes d'intégration et les utiliser sur différentes pages.
- Comment configurer le code d'intégration pour les vues du widget Calendrier,
- Comment configurer le code d'intégration pour les curseurs d'événement
- Comment configurer le code d'intégration pour le carrousel d'événements.
Une fois que vous avez configuré les codes d'intégration, suivez les mêmes instructions que précédemment pour les insérer dans la page Web désignée. Assurez-vous d'allouer suffisamment d'espace pour optimiser la mise en page de votre page et assurez-vous que votre widget est correctement positionné.
Nous espérons que ce guide de l'utilisateur vous a aidé à apprendre comment ajouter un calendrier d'événements aux sites Web et aux pages HTML. Si vous le souhaitez, vous pouvez même utiliser un Timely calendrier à accepter les réservations et vendre des billets pour vos événements.
Besoin d'aide supplémentaire ?
Pour plus de conseils et d'assistance, veuillez visiter notre Help Center. Si vous avez des questions ou avez besoin d'aide, n'hésitez pas à contacter notre équipe de réussite client en ouvrant un ticket d'assistance depuis votre Timely tableau de bord du compte.
Si vous avez besoin d'une assistance supplémentaire pour mettre en œuvre et utiliser Timely système de gestion d'événements, nous sommes heureux de vous aider. Découvrez tous les services professionnels nous pouvons vous offrir, et entrer en contact avec nous dès aujourd'hui !