Avec son Timely compte, vous pouvez facilement intégrer un calendrier des événements et des widgets sur votre page Web Shopify. Il vous suffit de copier un extrait de code et de l'ajouter au back-end de votre site. De plus, toutes les modifications ou mises à jour que vous apportez à votre calendrier et à vos événements s'afficheront immédiatement. Vous pouvez même utiliser le calendrier pour collecter les inscriptions et vendre des billets pour vos événements, si vous le souhaitez. Cet article vous fournira des conseils étape par étape sur la façon d'ajouter un calendrier d'événements et des widgets à votre site Web Shopify.
1. Qu'est-ce que Shopify ?
Shopify est une plateforme de commerce électronique qui permet aux particuliers et aux entreprises de créer et de gérer leurs boutiques numériques. Il fournit une sélection d'outils et de services qui permettent à tout individu de créer facilement une boutique en ligne, de proposer des biens et des services et de contrôler les commandes, les paiements et la distribution.
Cette plateforme présente une variété de fonctions tout en créant un site Web personnalisable. Vous pouvez également compter sur un système de panier sécurisé, une passerelle de paiement, une organisation des expéditions et de la fiscalité, une gestion des stocks, des outils marketing et SEO et une assistance client.
Shopify est un choix populaire pour les entreprises de toutes tailles, des petites startups aux grandes entreprises. Il est convivial et ne nécessite aucune expertise technique, ce qui le rend accessible à toute personne souhaitant vendre des produits en ligne. De plus, Shopify propose également une diversité de plans de paiement pour s'adapter à différents budgets et exigences, allant des plans de base pour les petites entreprises aux plans avancés pour les grandes entreprises.
2. Calendrier complet vs intégration de widgets
Lorsqu'il s'agit d'organiser et de promouvoir des événements sur votre site Shopify, Timely logiciel de calendrier d'événements est la meilleure option. Avec plus d'une douzaine vues du calendrier disponible, vous pouvez créer un calendrier à grande échelle ou utiliser des widgets de calendrier plus petits pour présenter vos événements. De plus, curseur et carrousel des widgets peuvent être utilisés pour améliorer la conception de votre site Web Shopify et mieux afficher vos événements à votre public.
Un calendrier à grande échelle, qui peut s'étendre sur une page Shopify entière, se distingue d'une vue widget, car cette dernière est généralement plus petite et nécessite moins d'espace. Les deux options peuvent être intégrées individuellement ou ensemble pour créer une expérience attrayante pour vos visiteurs.

3. Comment ajouter des vues de calendrier complètes à une page Shopify
Shopify vous permet d'ajouter des widgets externes à votre site. Avant de commencer, assurez-vous d'avoir configurer le code d'intégration de votre calendrier, et avez généré votre code personnalisé. Avec ces informations à portée de main, vous pouvez continuer et suivre les instructions ci-dessous pour ajouter le code d'intégration de votre calendrier à un site Web Shopify :
- Connectez-vous à votre compte de site Web Shopify et accédez à votre panneau d'administration Shopify.
- Allez dans Canaux de vente, puis Boutique en ligne, puis Pages.
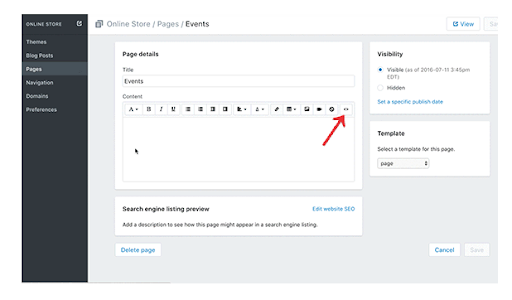
- Sélectionnez la page à laquelle vous souhaitez ajouter le calendrier ou créez-en une nouvelle. Un scénario courant consiste à ajouter le calendrier à une page « Événements » ou « Calendrier des événements ».
- Sur le composant éditeur de texte, cliquez sur le bouton Afficher le HTML .

- Collez votre personnalisé Timely code d'intégration du calendrier dans l'éditeur de texte.
- Ensuite, cliquez sur le Enregistrer bouton dans le coin inférieur droit. Ton Timely le calendrier des événements devrait maintenant être visible sur la page Shopify.
4. Comment ajouter des widgets à un site Web Shopify
Shopify vous permet également d'ajouter des widgets de calendrier, notamment des mini-vues de calendrier, curseurs et carrousels, sur votre site Web. Avant d'ajouter des widgets, vous devez générer les codes d'intégration pour chaque widget. Suivez ces instructions pour créer les codes d'intégration :
- Comment configurer le code d'intégration pour les vues du widget Calendrier,
- Comment configurer le code d'intégration pour les curseurs d'événement
- Comment configurer le code d'intégration pour le carrousel d'événements.
Une fois les codes d'intégration configurés, vous pouvez continuer et suivre les mêmes instructions ci-dessus pour insérer les codes dans la page Web choisie. Gardez à l’esprit que lors de l’ajout de widgets, votre espace peut être limité.
Nous espérons que ce guide de l'utilisateur a fourni toutes les instructions pertinentes sur la façon d'utiliser efficacement le Timely Calendrier sur votre site Web Shopify. Si vous le souhaitez, vous pouvez même utiliser un Timely calendrier à accepter les réservationsbauen vendre des billets pour vos événements, directement à partir de votre propre site Web.
Besoin d'aide supplémentaire ?
Pour plus de conseils et d'assistance, veuillez visiter notre Help Center. Si vous avez des questions ou avez besoin d'aide, n'hésitez pas à contacter notre équipe de réussite client en ouvrant un ticket d'assistance depuis votre Timely tableau de bord du compte.
Si vous avez besoin d'une assistance supplémentaire pour mettre en œuvre et utiliser Timely système de gestion d'événements, nous sommes heureux de vous aider. Découvrez tous les services professionnels nous pouvons vous offrir, et entrer en contact avec nous dès aujourd'hui !