Avec son Timely compte, vous pouvez inclure un Calendrier des événements et des widgets sur votre site Web Adobe Experience Manager. L'insertion d'un morceau de code dans le backend de votre site Web garantira que votre calendrier est toujours à jour. Toutes les modifications que vous apportez seront immédiatement visibles sur votre site. Vous pouvez même utiliser le calendrier pour accepter les réservations et vendre des tickets à vos événements. Cet article vous guidera tout au long du processus d'ajout d'un Timely calendrier des événements et widgets sur votre site Web AEM.
1. Qu'est-ce qu'Adobe Experience Manager (AEM) ?
Adobe Experience Manager est un système de gestion de contenu complet développé par Adobe pour permettre aux entreprises de gérer le contenu numérique sur plusieurs canaux. Cet outil puissant permet aux entreprises de créer, contrôler et proposer des expériences personnalisées à leurs consommateurs.
AEM offre un large éventail de fonctionnalités, notamment la création et la publication de contenu, l'organisation de contenu numérique, la gestion de campagnes, la compatibilité avec le commerce électronique et l'intégration des médias sociaux. Il intègre également un moteur d'analyse robuste qui permet de suivre les performances du contenu et de l'optimiser pour de meilleurs résultats.
Conçu pour être flexible et évolutif, AEM convient aux entreprises de toutes tailles et de tous secteurs. Il s'intègre à Adobe Creative Cloud et Marketing Cloud, ainsi qu'à d'autres services et technologies tiers. Il est largement utilisé par les grandes entreprises, les grandes marques, les médias et les organisations gouvernementales pour proposer des expériences numériques engageantes et personnalisées.
2. Calendrier complet vs intégration de widgets
Si vous souhaitez organiser, gérer et promouvoir des événements tout en partageant les informations de votre calendrier à l'aide des sites Web AEM, le Timely Logiciel de calendrier d'événements est votre meilleur choix. Timely a plus d'une douzaine d'exclusivités vues du calendrier qui peuvent être utilisés comme calendriers à grande échelle ou comme widgets de calendrier plus petits. De plus, vous pouvez utiliser curseur et carrousel des widgets pour améliorer la conception de votre site Web AEM et mieux présenter vos événements et informations.

Adobe Experience Manager s'appuie sur des instructions détaillées pour intégrer des codes et des fonctionnalités afin d'offrir des expériences personnalisées aux clients. En combinant les capacités de ce système de gestion de contenu avec le Timely Calendrier des événements, vous pouvez créer un calendrier d'événements sécurisé et visuellement époustouflant. Timely est la solution logicielle en tant que service la plus fiable du secteur, élevant les normes de la gestion d'événements.
3. Comment ajouter des vues de calendrier complètes à une page AEM
Adobe Experience Manager ne propose pas de forfait gratuit en raison de ses fonctionnalités complexes et de ses exigences pour une utilisation commerciale. Cependant, grâce à ses fonctionnalités payantes, vous pouvez personnaliser votre site Web avec une large gamme de widgets et de plugins sans compromettre l'expérience utilisateur.
En intégrant Timely Calendrier d'événements avec votre site Web AEM, vous pouvez promouvoir votre calendrier et vos événements sur votre propre site Web, améliorant ainsi le référencement et augmentant le trafic Web.
Avant que tu commences, configurer votre Timely code d'intégration du calendrier. Ensuite, suivez les instructions ci-dessous :
- Login dans votre compte de site Web AEM.
- Accédez à la page où vous souhaitez installer votre Timely calendrier, puis cliquez sur Modifier.
- À l’aide de vos composants principaux AEM, accédez au conteneur sélectionné ou créez-en un nouveau.
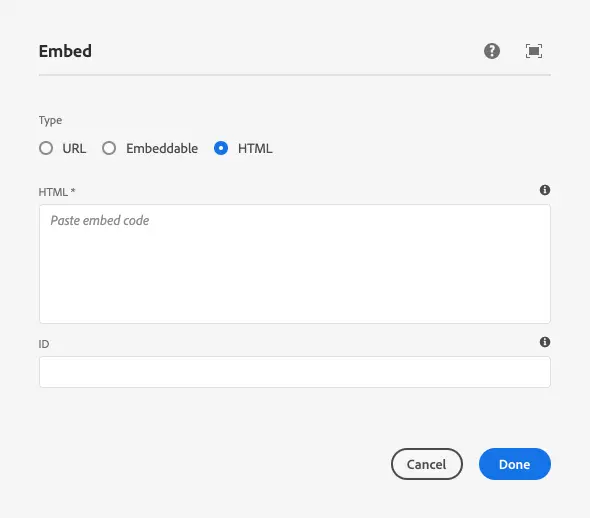
- Sur le conteneur sélectionné, insérez un nouveau Intégrer composant.
- Ensuite, cliquez sur Propriétés et choisissez le type HTML.

- Coller votre Timely Code d'intégration du calendrier sur le HTML* champ. Vous devrez peut-être modifier le code HTML intégré afin de le rendre compatible avec AEM. Si tel est le cas, vous pouvez trouver plus d’informations ici.
- Pour en savoir plus sur la santé cardiaque des femmes, cliquez OK et enregistrez la page pour voir votre Timely calendrier installé.
4. Comment ajouter des widgets à un site Web Adobe Experience Manager
Comme mentionné précédemment, vous pouvez facilement créer une nouvelle page pour ajouter votre calendrier complet. De plus, vous pouvez choisir d'inclure des widgets de calendrier sur votre site Web et d'afficher votre calendrier sur plusieurs pages. Pour y parvenir, suivez les instructions ci-dessous pour générer les codes d'intégration pour chaque widget :
- Comment régler Augmenter le code d'intégration pour les vues du widget de calendrier,
- Comment configurer le code d'intégration pour les curseurs d'événement
- Comment configurer le code d'intégration pour le carrousel d'événements.
Une fois que vous avez configuré les codes d'intégration, utilisez les mêmes instructions mentionnées ci-dessus pour les insérer dans la page Web désignée. Cette fois, assurez-vous que l'espace intégrable est correctement défini lors de la conception de la page pour garantir que le widget s'affiche correctement.
Nous espérons que ce guide de l'utilisateur vous a aidé à apprendre comment ajouter un calendrier d'événements aux sites Web et aux pages Adobe Experience Manager. Si vous le souhaitez, vous pouvez même utiliser un Timely calendrier à accepter les réservations et vendre des billets pour vos événements.
Besoin d'aide supplémentaire ?
Pour plus de conseils et d'assistance, veuillez visiter notre Help Center. Si vous avez des questions ou avez besoin d'aide, n'hésitez pas à contacter notre équipe de réussite client en ouvrant un ticket d'assistance depuis votre Timely tableau de bord du compte.
Si vous avez besoin d'une assistance supplémentaire pour mettre en œuvre et utiliser Timely système de gestion d'événements, nous sommes heureux de vous aider. Découvrez tous les services professionnels nous pouvons vous offrir, et entrer en contact avec nous dès aujourd'hui !