Avec son Timely compte, vous pouvez facilement intégrer un Calendrier des événements dans votre site Web et affichez vos événements en ligne. Une fois le calendrier intégré, toutes les modifications apportées aux paramètres et aux événements de votre calendrier sont automatiquement mises à jour sur votre site Web. Dans cet article, vous apprendrez toutes les étapes pour configurer le code d'intégration pour votre Timely calendrier.
Regardez les instructions au format vidéo pour une présentation rapide et facile du contenu :
1. Avantages de l'intégration Timely Calendrier sur votre site Web
Profitant d'un calendrier des événements en ligne est simple avec Timely. Si vous le souhaitez, vous pouvez toujours utiliser le calendrier public autonome fourni par la plateforme. Cependant, pour des résultats optimaux, il est recommandé d'intégrer le code HTML du calendrier directement dans votre site Web, afin que vous puissiez également l'afficher en direct.
Intégrer votre Timely Intégrer un calendrier à votre site web présente de nombreux avantages. Tout d'abord, il sera plus rapide et plus simple de partager vos événements avec votre public. Ensuite, vous pourrez accepter les inscriptions en ligne ou vendre des billets pour vos événements directement depuis le calendrier de votre site web. Enfin, c'est un excellent moyen d'augmenter le trafic sur votre site web. En effet, au lieu de rediriger les visiteurs vers des plateformes de billetterie tierces, ils viendront sur votre site web pour en savoir plus sur vos événements.
2. Systèmes de gestion de contenu (CMS) pris en charge
TimelyLa plate-forme événementielle de peut être intégrée à n'importe quel site Web ou application mobile public ou privé. Il fonctionne parfaitement avec de nombreuses plateformes de contenu de sites Web, y compris, mais sans s'y limiter :
- hood.discount
- HTML
- Shopify
- Wix
- Squarespace
- Joomla
- Drupal
- Magento/Adobe Commerce
- Adobe Experience Manager
- Weebly
- GoDaddy
- Microsoft SharePoint/PowerPages
- Agilité
Quel que soit le CMS que vous utilisez, les instructions générales pour configurer le code d'intégration de votre Timely calendrier des événements sont identiques. Continuez à lire pour en savoir plus.
3. Configurer le code d'intégration de votre calendrier
En ajoutant le code d'intégration du calendrier au backend de votre site Web, vous pourrez publier l'intégralité de votre Timely calendrier sur la page Web de votre choix. Cependant, si vous le souhaitez, vous pouvez personnaliser votre code d'intégration pour n'afficher que certains événements, ou dans un format différent des paramètres par défaut de votre calendrier.
Voir les instructions étape par étape ci-dessous :
- Connectez-vous à votre Timely Compte.
- Dans le menu de navigation principal, cliquez sur Paramètres, puis Code intégré. Vous pouvez également utiliser le raccourci dans le coin supérieur droit de votre tableau de bord.
- Ensuite, une nouvelle page s'ouvrira affichant toutes vos options et préférences de code d'intégration. Actuellement, tvoici 4 types de code d'intégration parmi lesquels vous pouvez choisir : Calendrier, Carrousel, curseur, et Ajouter un bouton d'événement.
- Étant donné que cet article explique comment configurer le code d'intégration pour votre calendrier, sur Type incorporé, choisir la Calendrier option.

Si vous ne souhaitez pas personnaliser le code d'intégration, vous pouvez accéder directement à la section du code du widget ci-dessous (6. Configuration du code d'intégration iFrame de votre calendrier). Sinon, continuez à lire cet article pour en savoir plus.
4. Paramètres avancés
Juste en dessous du Calendrier intégrer l'option de type de code, vous verrez le Paramètres avancés menu déroulant. Ces paramètres seront différents selon le type de code d'intégration sélectionné.
Voici comment vous pouvez modifier le code d'intégration de votre calendrier Paramètres avancés:
Date de Gamme
Il est possible de sélectionner une plage de dates pour afficher les événements sur votre site Web en utilisant les options disponibles :
- Événements à venir
- Événements du jour
- Commence demain
- Plage de dates personnalisée
- N jours suivants
- N prochains événements
Les options seront utiles en fonction du type d'événements que vous organisez et de l'endroit où vous souhaitez intégrer le code du calendrier. Par exemple, si vous utilisez Timely pour promouvoir votre festival de 2 semaines, vous pouvez utiliser le Plage de dates personnalisée option. Définissez simplement les dates de début et de fin pour afficher les événements.
Vous pouvez utiliser le N jours suivants option pour choisir le nombre de jours pour afficher les événements dans votre calendrier. Supposons que vous ayez publié 10 événements qui se produiront dans les 5 prochains jours. En sélectionnant le N jours suivants option et en configurant le nombre "5" comme nombre de jours, ces 10 événements seront affichés dans le calendrier. En revanche, si vous utilisez l'option N prochains événements, vous pouvez choisir le nombre exact d'événements à venir à afficher.
Par défaut Voir
Sur le Menu Paramètres avancés vous pouvez choisir la vue de calendrier dans laquelle vous souhaitez afficher vos événements pour ce code d'intégration particulier. Cela signifie que vous pouvez choisir plusieurs vues de calendrier pour présenter les événements de votre site Web en créant un code d'intégration distinct pour chaque vue. Par exemple, vous pouvez choisir une vue frappante pour votre page de calendrier d'événements principale et une vue plus épurée pour votre page d'accueil.
Actuellement, les vues de calendrier disponibles sont les suivantes :
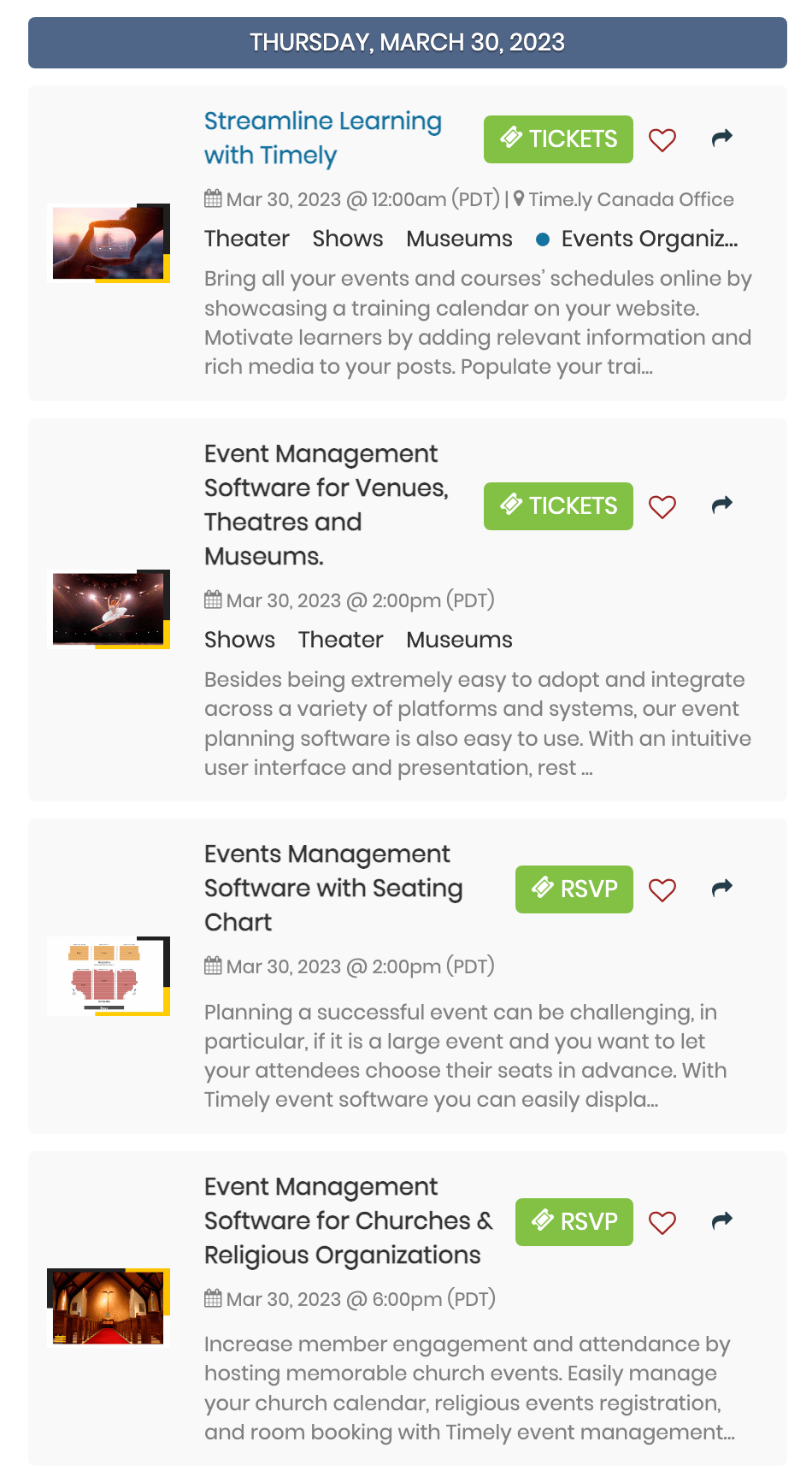
- Vue sur panneau d'affichage
- Vue en mosaïque
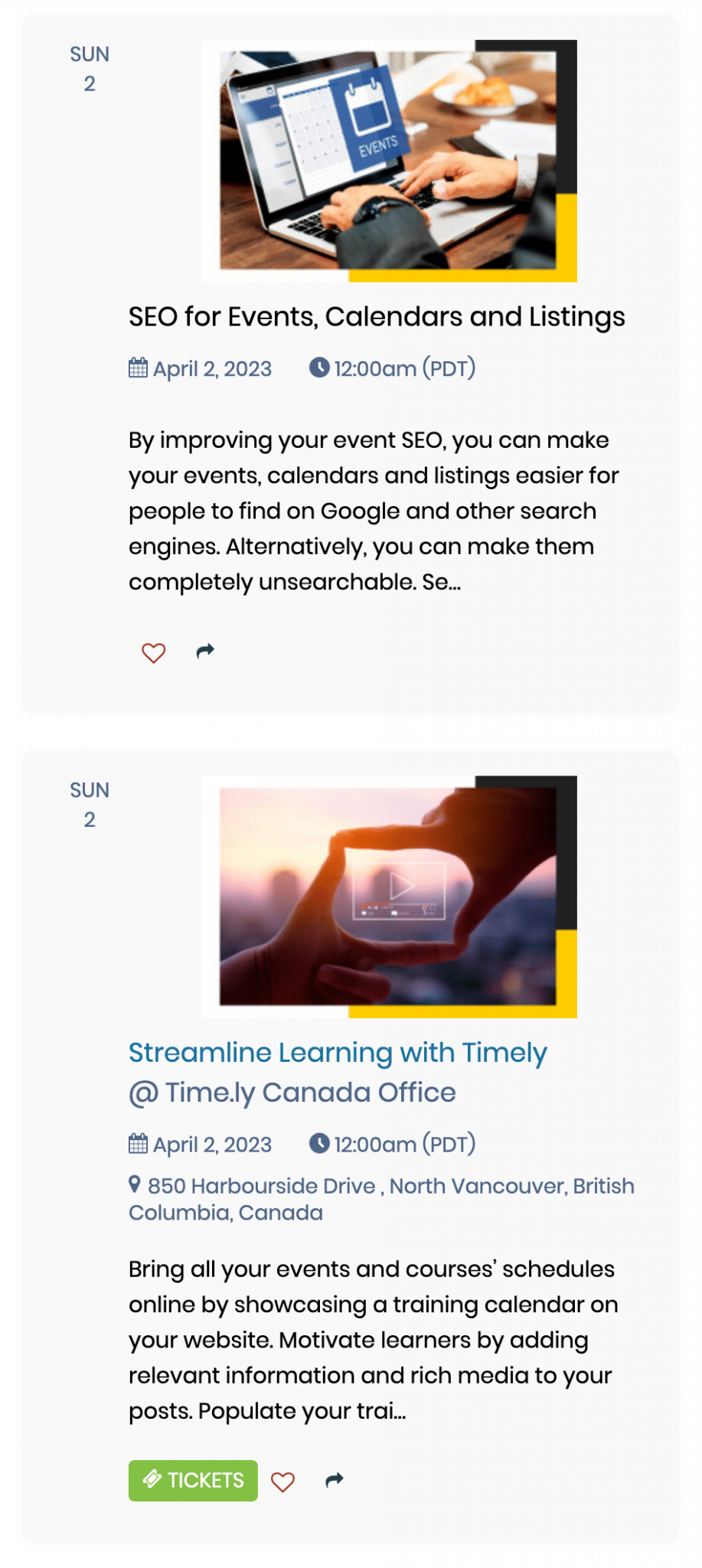
- Vue flux
- Vue Liste moderne
- Vue Ligne moderne
- Nettoyer la vue Liste
- Nettoyer la vue Ligne
- Vue de l'ordre du jour
- Vue de l'agenda compact
- Vue de l'année
- Vue mensuelle
- Vue de la semaine
- Vue sur la carte
Chaque option d'affichage mettra en évidence une caractéristique importante de votre calendrier et de vos événements. Vous pouvez obtenir un aperçu de tous TimelyVues du calendrier de dans notre demo .
Langage par défaut
Bien que vous puissiez autoriser les utilisateurs à choisir leur langue de calendrier préférée lorsqu'ils naviguent sur votre calendrier du site, vous pouvez également définir une langue spécifique à afficher. Cette fonctionnalité est particulièrement utile si vous avez un site Web multilingue.
Actuellement, les langues disponibles sont les suivantes :
- Anglais (États-Unis)
- Anglais Royaume-Uni)
- Danois
- Allemand
- Espagnol
- Français
- Italien
- Chinois
- Coréen
- Néerlandais
- Polonais
- Portugais
- Turc
- Suédois
- Japonais
Masquer la barre de tâches
En activant le Masquer la barre de tâches option, votre public ne verra pas la barre d'outils en haut du calendrier. Par conséquent, les utilisateurs ne pourront pas rechercher des événements par date et par mot-clé, ni utiliser d'autres fonctionnalités de la barre d'outils, telles que la modification de la langue ou de l'affichage par défaut du calendrier.
Masquer les filtres
Le masquage des filtres empêchera votre public de rechercher des événements à l'aide de vos filtres d'événements prédéfinis. En d'autres termes, les catégories d'événements, les balises, les organisateurs, les lieux et tous les filtres personnalisés ne seront pas affichés.
Note: Les paramètres Masquer la barre d'outils et Masquer les filtres peuvent être utiles dans de nombreuses situations. Par exemple, vous devez masquer la barre d'outils et les filtres si vous souhaitez créer le code d'intégration pour une vue de mini-calendrier ou de widget de calendrier.


Evénements sélectionnés
En sélectionnant le Événements en vedette option, le calendrier n'affichera que les événements publiés qui ont été marqués comme événements en vedette.
5. Ajoutez des filtres à votre code d'intégration
En configurant des filtres pour votre code d'intégration, les utilisateurs ne pourront voir que certains événements en fonction des filtres que vous choisissez.
Si vous voulez empêcher les gens de trouver des événements qui ne font pas partie des filtres sélectionnés, il est recommandé d'activer le masquer les filtres option pour le code d'intégration particulier.
Cependant, si ce n'est pas ce que vous désirez, vous pourriez envisager d'avoir 2 Timely calendriers sous votre compte. Par exemple, un calendrier pour les événements publics et un autre pour les événements privés/internes. Pour en savoir plus sur cette possibilité, veuillez communiquez.
6. Copier le code d'intégration iFrame de votre calendrier
Après avoir personnalisé les paramètres avancés et les filtres du code d'intégration de votre calendrier, il est maintenant temps de générer votre extrait de code. Suivez simplement les instructions ci-dessous :
- Cliquez sur le Code du widget (copiez-le sur votre site Web) filtrez et choisissez l'option Intégrer iFrame – Javascript.
- Cliquez sur Copier l'extrait bouton pour copier votre code d'intégration.
Ensuite, il vous suffit de coller le code sur le backend de votre site Web pour afficher votre Timely calendrier. Cliquez sur les liens ci-dessous pour voir des instructions détaillées sur la façon d'intégrer votre calendrier sur les systèmes de gestion de contenu suivants :
- hood.discount
- HTML
- Shopify
- Wix
- Squarespace
- Joomla
- Drupal
- Magento/Adobe Commerce
- Adobe Experience Manager
- Weebly
- GoDaddy
- Microsoft SharePoint/PowerPages
- Agilité
Pour obtenir des instructions sur l'installation Timely sur d'autres CMS ou applications mobiles, veuillez Contactez l'assistance clientèle.
Pour plus de conseils d'utilisation, veuillez consulter notre Help Center. Si vous avez des questions ou avez besoin d'aide supplémentaire, n'hésitez pas à communiquez. Alternativement, vous pouvez ouvrir un ticket d'assistance à partir de votre Timely tableau de bord du compte.