Scopri come integrare facilmente un file calendario eventi e widget nel tuo sito Web HTML con Timely. Segui un semplice processo di copia e aggiunta di uno snippet di codice al backend del tuo sito per visualizzare immediatamente gli aggiornamenti del calendario e le modifiche agli eventi. Utilizza il calendario per accettare prenotazioni e al vendita di biglietti per eventi. Scopri una guida passo passo su come aggiungere un calendario di eventi e widget al tuo sito web HTML.
1. Cos'è l'HTML?
L'HTML (HyperText Markup Language) è una componente fondamentale nella costruzione di una pagina web. Serve come base per strutturare il contenuto e determinare come vengono visualizzati elementi come collegamenti, testo e file multimediali. Sebbene l'HTML non possa creare comandi dinamici, svolge un ruolo cruciale nello sviluppo web come strumento indispensabile.
Se visualizzati tramite un browser Web, i file di testo normale con estensione .html diventano documenti HTML. Quando un browser richiede una pagina web da un server, riceve il codice HTML, che viene poi interpretato per visualizzare la pagina web all'utente.
I tag HTML aiutano a distinguere tra i diversi elementi di una pagina web come intestazioni, paragrafi, immagini, collegamenti e moduli. Questi tag sono circondati da parentesi angolari (<>) e generalmente abbinati a un tag di chiusura () per rappresentare l'inizio e la fine di un particolare elemento. Per dimostrarlo, il tag viene utilizzato per indicare un paragrafo e il tag per chiudere il paragrafo.
2. Calendario completo e incorporamento di widget
Quando si tratta di organizzare e promuovere eventi utilizzando una pagina web HTML, Timely software per il calendario degli eventi fornisce la soluzione più efficace.. Con un'ampia gamma di opzioni di personalizzazione, puoi scegliere tra oltre una dozzina viste del calendario che può essere utilizzato per creare un calendario completo su vasta scala o adattato a widget di calendario più piccoli. Inoltre, cursore e al carosello i widget possono essere utilizzati per migliorare il design del tuo sito e presentare meglio gli eventi di tua scelta.
Un calendario a grandezza naturale occupa un'intera pagina web, offrendo una solida visualizzazione degli eventi. D'altro canto, la visualizzazione di un widget è in genere di dimensioni più ridotte e richiede meno spazio. Tuttavia, entrambe le opzioni possono essere integrate in modo indipendente o utilizzate insieme per creare un'esperienza coinvolgente per i visitatori del tuo sito web.


3. Come aggiungere visualizzazioni complete del calendario a una pagina HTML
I widget sono elementi interattivi che aggiungono funzionalità a una pagina HTML. Sebbene la modifica di una pagina HTML dipenda dalle competenze di web design, incorporare un widget calendario nel tuo sito web è un processo semplice.
Prima di iniziare, assicurati di averlo imposta il codice di incorporamento del tuo calendarioe hai generato il tuo codice personalizzato. Con queste informazioni a portata di mano, segui le istruzioni riportate di seguito per aggiungere il codice di incorporamento del tuo calendario a un sito Web HTML:
- Apri il tuo editor HTML
- Vai alla pagina in cui desideri incorporare il tuo file Timely calendario o creare una nuova pagina
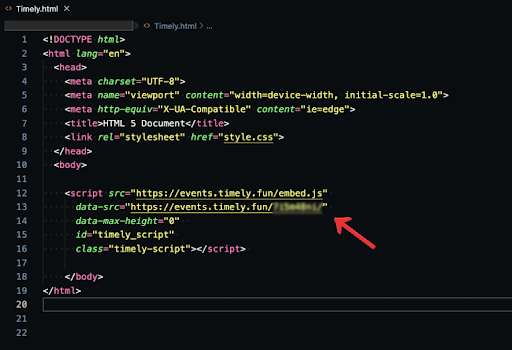
- Apri un tag HTML per aggiungere il codice di incorporamento del tuo calendario. Può essere inserito nella testa o nel corpo del codice.
- Dopo aver incollato il codice, chiudi il tag con il comando

Questo è il modo più semplice per aggiungere il tuo Timely Calendario Incorpora codice in un editor HTML. Se desideri apportare modifiche avanzate, consulta la documentazione del tuo editor per istruzioni avanzate.
4. Come aggiungere widget a un sito Web HTML
Indipendentemente dall'editor HTML scelto (Atom, Notepad++, Visual Studio Code, Sublime Text), il metodo per aggiungere un codice di incorporamento rimarrà lo stesso. Puoi migliorare l'attrattiva visiva e il dinamismo del tuo sito web incorporando widget come il calendario caroselli e al cursori
Se ritieni che il tuo sito web possa trarre vantaggio dai widget, dai un'occhiata alle utili guide di seguito per ottenere i tuoi codici di incorporamento e utilizzarli su pagine diverse.
- Come impostare il codice di incorporamento per le visualizzazioni dei widget del calendario,
- Come impostare il codice di incorporamento per gli slider degli eventi
- Come impostare il codice di incorporamento per il carosello degli eventi.
Una volta configurati i codici di incorporamento, segui le stesse istruzioni di prima per inserirli nella pagina web designata. Assicurati di allocare spazio sufficiente per ottimizzare il layout della pagina e assicurarti che il widget sia posizionato correttamente.
Ci auguriamo che questa guida per l'utente ti abbia aiutato a imparare come aggiungere un calendario di eventi a siti Web e pagine HTML. Se lo desideri, puoi anche utilizzare a Timely calendario a accettare prenotazioni e al vendere i biglietti per i tuoi eventi.
Hai bisogno di ulteriore aiuto?
Per ulteriori indicazioni e supporto, visitare il nostro Centro Assistenza. Se hai domande o hai bisogno di assistenza, non esitare a contattare il nostro team per il successo dei clienti aprendo un ticket di supporto dal tuo Timely dashboard dell'account.
Nel caso abbiate bisogno di ulteriore assistenza per l'implementazione e l'utilizzo Timely sistema di gestione degli eventi, siamo lieti di assistervi. Esplora tutto il servizi professionali possiamo offrirti, e contattaci oggi!