Usare immagini, icone e loghi è un ottimo modo per far risaltare il tuo calendario e le pagine di destinazione degli eventi. Inoltre, una buona dimensione e qualità dell’immagine migliora la tua esperienza utente e il tuo marchio e ti aiuta a ottenere risultati SEO migliori. Con Timely, puoi aggiungere diversi tipi di immagini al tuo calendario, eventi e filtri. Scopri di più in questo post.
1. Dove puoi aggiungere immagini
Ci sono diversi posti in cui puoi aggiungere immagini per creare il tuo Timely elenco eventi più interessante per il tuo pubblico. Attualmente puoi aggiungere icone, loghi e immagini alle seguenti sezioni:
- Icona del cruscotto: verrà visualizzato sul tuo Timely account e visto solo dal tuo team.
- Marchio del calendario: verrà visualizzato sul calendario e sui modelli.
- Categorie: verrà mostrato sulle pagine di destinazione del tuo evento.
- Luoghi: verrà mostrato sulle pagine di destinazione del tuo evento.
- PARTNERS: verrà mostrato sulle pagine di destinazione del tuo evento.
- Immagine in primo piano dell'evento: verrà visualizzato come immagine principale del tuo evento sulla pagina di destinazione dell'evento, nonché sul calendario, sullo slider e sul carosello.
- Immagine della descrizione dell'evento: verrà visualizzato nella sezione della descrizione dell'evento sulla pagina di destinazione dell'evento.
- Modelli: verrà inviato a chi ha presentato l'evento e ai partecipanti tramite e-mail.
2. Formati di file immagine
Attualmente, Time.ly software di gestione degli eventi accetta immagini nei seguenti formati di file:
- JPEG (o JPG) – Gruppo congiunto di esperti fotografici
- PNG: grafica di rete portatile
- BMP: file immagine bitmap
- GIF – Formato di interscambio grafico
- SVG: grafica vettoriale scalabile
- WEBP – Formato immagine web
Se provi a caricare un'immagine in un formato diverso, il sistema non la accetterà. In questa situazione, si consiglia di convertire il file immagine in uno qualsiasi dei formati accettabili prima di procedere.
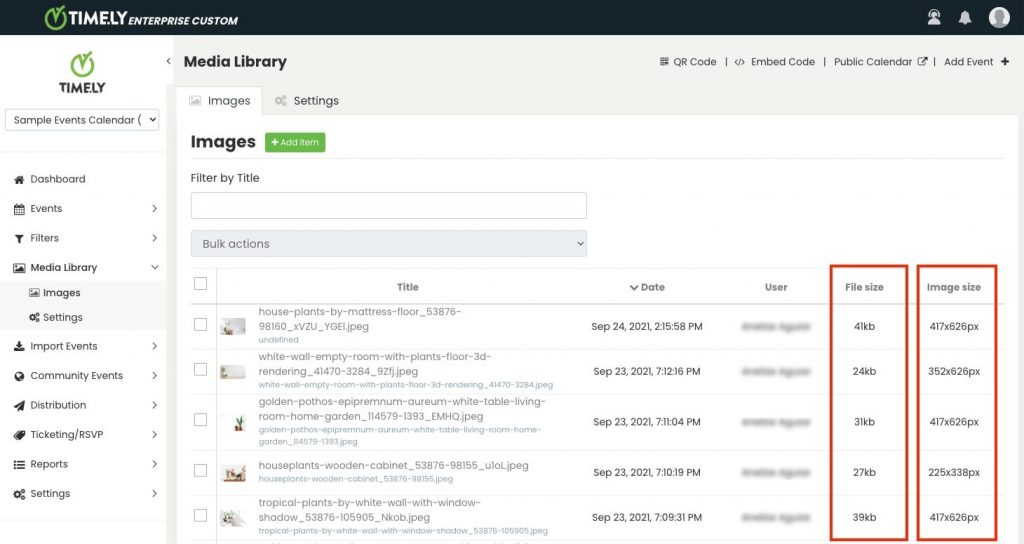
3. Dimensioni, qualità e dimensioni del file immagine

Prestare attenzione alle dimensioni e alle dimensioni del file immagine è molto importante anche per l'esperienza dell'utente Evento SEO. La dimensione ottimale del file immagine è 100 KB.
Per quanto riguarda la qualità, fai attenzione a evitare immagini piccole, sfocate e poco chiare. Preferisci utilizzare immagini di alta qualità ottimizzate per una dimensione ridotta in byte, senza perdita di qualità. Sono disponibili online molti strumenti gratuiti per la compressione delle immagini, ad esempio TinyPNG, Comprimi PNG e al Comprimi2go.
As Timely il software ridimensiona automaticamente le immagini, puoi utilizzare immagini di qualsiasi dimensione. Tuttavia, per garantire che le immagini vengano visualizzate correttamente su visualizzazioni di calendario, widget e layout di pagine di eventi specifici, è necessario utilizzare una dimensione immagine specifica. Forniamo maggiori dettagli di seguito.
3.1. Dimensioni dell'immagine per le visualizzazioni del calendario
Scegliere le giuste dimensioni dell'immagine per le visualizzazioni del calendario è fondamentale per garantire un'esperienza utente visivamente accattivante e coinvolgente. In questa sezione esploreremo le dimensioni dell'immagine consigliate per ciascuna vista del calendario, aiutandoti a ottimizzare la visualizzazione dei tuoi eventi su diversi layout.
Visualizzazione poster (720 x 480 px)
. Vista del cartellone visualizza gli eventi come singoli poster sulla tua pagina in un layout in muratura simile a Pinterest. Questa visualizzazione è una delle visualizzazioni del calendario preferite dai nostri clienti grazie al suo facile accesso alle informazioni sugli eventi e al bellissimo design.
Vista affiancata (720 x 480 pixel)
Timely'S Vista a tessere è l'ideale per mostrare eventi online. Il layout e il comportamento sono simili a un feed di Instagram. I post degli eventi vengono visualizzati in tessere di mosaico dando priorità alle immagini. In questa visualizzazione vengono evidenziati anche il titolo e la data dell'evento. Passando il mouse o facendo clic sul post, puoi visualizzare maggiori dettagli. Consigliamo una larghezza minima di 720px per una visualizzazione nitida e accattivante delle tessere.
Visualizzazione flusso (720 x 480 pixel)
. Vista flusso è perfetto se desideri visualizzare un elenco di eventi ma fornire comunque alcune informazioni visive. È un ottimo layout del calendario per visualizzare gli eventi in verticale e senza utilizzare troppo spazio sulla tua pagina web. Questa visualizzazione è flessibile per quanto riguarda la dimensione dell'immagine; è possibile utilizzare qualsiasi dimensione.
Visualizzazione elenco moderna (1024 x 1024 px)
. Visualizzazione elenco moderna è in qualche modo simile alla Visualizzazione flusso poiché funziona come un elenco di eventi con un mix di testo e contenuto visivo. Tuttavia, i post degli eventi vengono visualizzati in un layout più ampio che consente più informazioni sull'evento e immagini più grandi. Consigliamo una larghezza massima di 1000px per una visualizzazione nitida e accattivante delle immagini.
Vista riga moderna (1024 x 1024 px)
. Vista riga moderna funziona allo stesso modo della visualizzazione elenco moderna. Tuttavia, il layout è leggermente diverso. Inoltre, la data dell'evento viene mostrata come prima informazione e le immagini vengono visualizzate sul lato destro dello schermo anziché su quello sinistro. Consigliamo una larghezza massima di 1000px per una visualizzazione nitida e accattivante delle immagini.
Visualizzazione settimanale (720 x 480 pixel)
Timely'S Vista settimanale consente al tuo pubblico di ripercorrere tutti gli eventi che hai pianificato per la settimana. Se lo desideri, puoi aggiungere immagini accattivanti e descrizioni di eventi per illustrare i tuoi eventi. È fantastico per le persone a cui piace pianificare settimana per settimana! Consigliamo una larghezza minima di 720px per una visualizzazione nitida e accattivante delle immagini.
Map View (720 x 480 pixel)
Timely'S Map View massimizzare l'impatto della location del tuo evento è fondamentale per attirare i partecipanti e fornire indicazioni essenziali. Ti consente di mettere in risalto le sedi dei tuoi eventi, garantendo una localizzazione chiara e una facile navigazione per il tuo pubblico. Esploriamo le dimensioni dell'immagine consigliate per la visualizzazione mappa, migliorando la visibilità e l'efficacia della pagina dei tuoi eventi.
3.2. Dimensioni dell'immagine per i widget
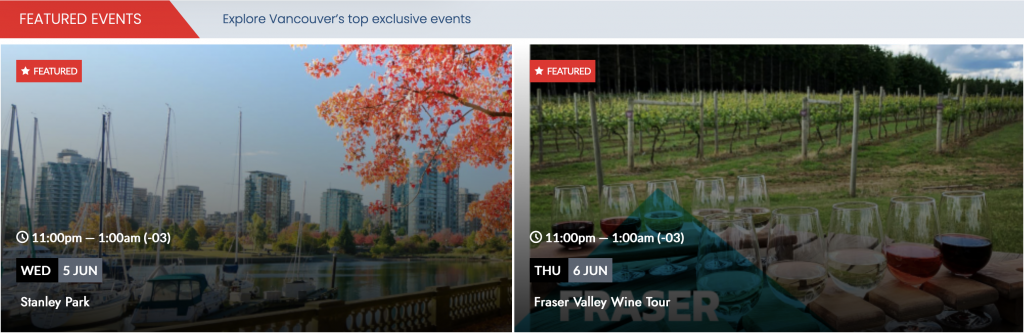
Affinché le immagini vengano visualizzate correttamente sui widget Slider e Carousel, la larghezza deve essere almeno di 720 px di larghezza e 480 px di altezza (720 x 480 px).

3.3. Dimensioni dell'immagine per i layout delle pagine degli eventi
Il layout della pagina dell'evento pone le basi per il modo in cui i partecipanti interagiscono con i dettagli dell'evento. Comprendere le dimensioni ottimali dell'immagine per il layout di ogni pagina evento è essenziale per catturare l'attenzione e trasmettere le informazioni in modo efficace. Esaminiamo le dimensioni dell'immagine consigliate per vari layout di pagina evento per migliorare la presentazione del tuo evento.
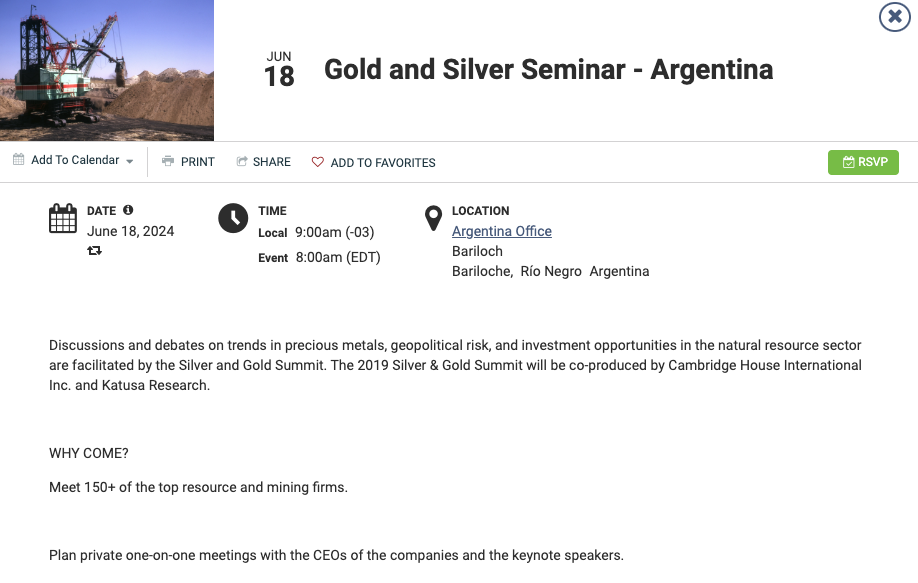
Predefinito (720 x 480 pixel)
Il layout predefinito visualizza tutte le informazioni sull'evento sullo schermo e si espande in ulteriori dettagli quando si fa clic. Fornisce una panoramica di tutti gli eventi consentendo l'esplorazione dei singoli eventi, rendendolo ideale per l'uso desktop. Consigliamo una larghezza minima di 720px per una visualizzazione delle immagini nitida e accattivante.

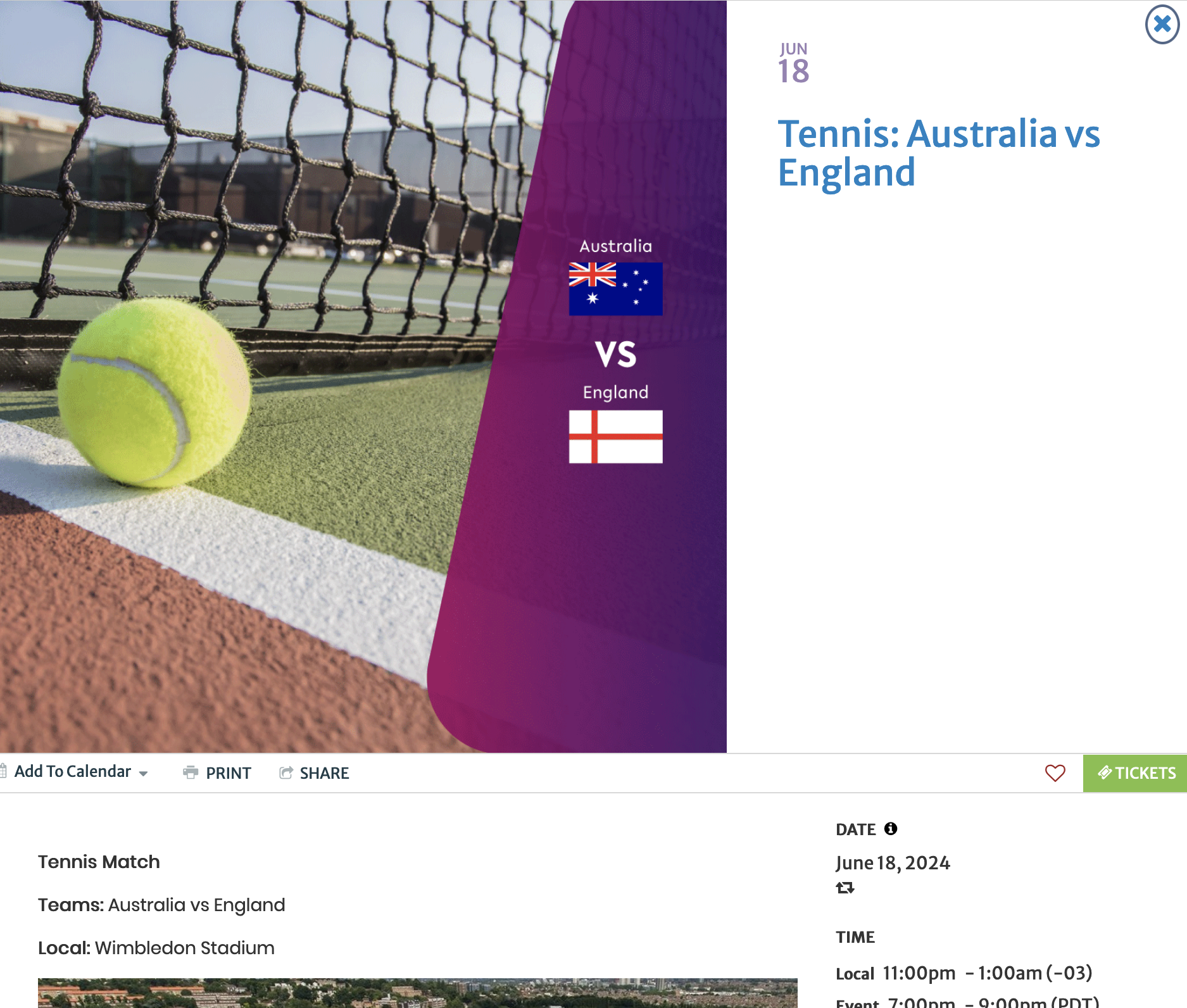
Audace (Naos) (720 x 480 pixel)
Il layout della pagina evento in grassetto (Naos) offre una versione compatta del layout predefinito, enfatizzando le informazioni sull'evento pur evidenziando l'immagine in primo piano. È un'ottima scelta per attirare l'attenzione sull'immagine in evidenza del tuo evento. Consigliamo una larghezza minima di 720px per una visualizzazione delle immagini nitida e accattivante.

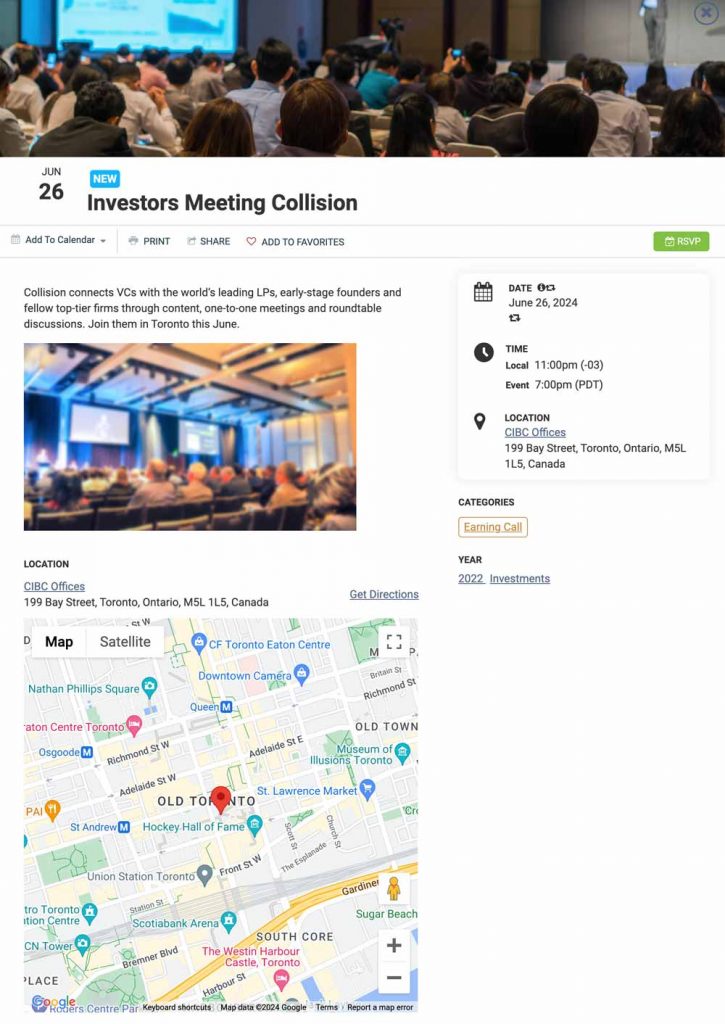
Compatto (720 x 480 pixel)
Il layout compatto dà priorità alle informazioni rispetto alle immagini, visualizzando l'immagine, la data e il nome dell'evento sulla stessa riga. Offre dettagli completi dell'evento in un formato compatto, rendendolo perfetto per il caricamento rapido e per dispositivi mobili come tablet e smartphone. Consigliamo una larghezza minima di 720px per una visualizzazione delle immagini nitida e accattivante.

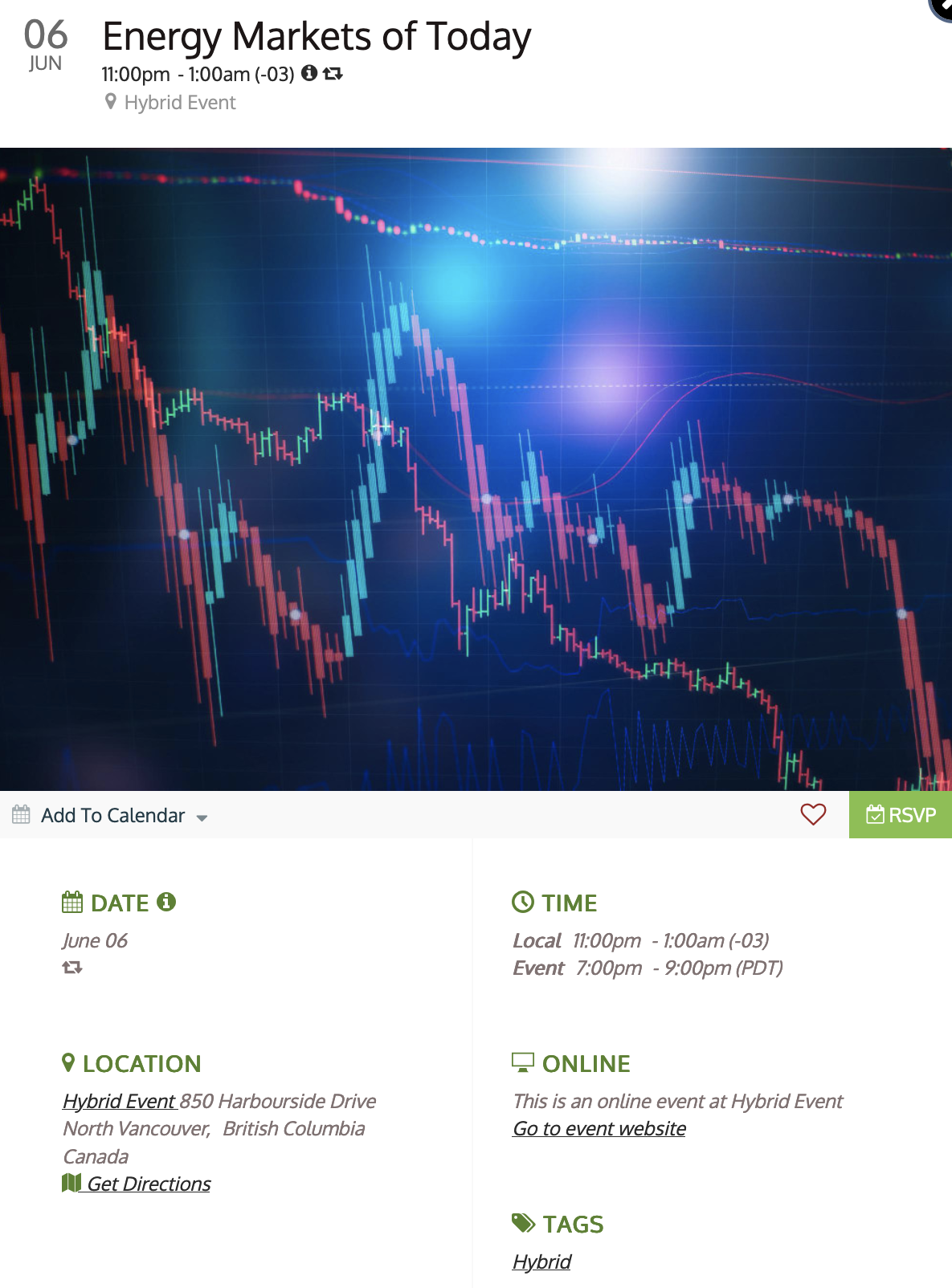
Ampio (720 x 480 pixel)
Il layout ampio è un'espansione del nostro layout "Compatto", separando l'immagine dalle informazioni sull'evento e dando priorità all'organizzazione. È ideale per i dispositivi mobili garantendo allo stesso tempo un display ben strutturato. Consigliamo una larghezza minima di 720px per una visualizzazione delle immagini nitida e accattivante.

Hai la possibilità di visualizzare l'immagine in primo piano su tutta la larghezza della pagina dell'evento. Per ottenere questo effetto, si consiglia di utilizzare il CSS personalizzato fornito di seguito:
.timely-event-featured-image img {
width: 100% !important;
object-fit: cover !important;
} 3.4. Combinazioni suggerite di visualizzazione calendario + pagina evento
Quando si tratta di presentare gli eventi in modo efficace, l’uso delle immagini è fondamentale. In questa sezione esploriamo le migliori pratiche per le dimensioni delle immagini su misura per ciascuna visualizzazione del calendario e layout della pagina degli eventi offerti da Timely. Comprendendo le dimensioni ideali delle immagini per le diverse visualizzazioni, puoi migliorare l'attrattiva visiva del tuo calendario garantendo al tempo stesso una perfetta integrazione con il layout della pagina dell'evento prescelto. Immergiamoci e scopriamo come ottimizzare la presentazione del tuo evento per ottenere il massimo impatto.
Visualizzazione Posterboard + Layout pagina evento predefinito (720 x 480 pixel)
Questa combinazione fornisce un layout a mosaico accattivante per gli eventi nel calendario e una panoramica dettagliata quando si fa clic.
Visualizzazione a riquadri + layout della pagina evento in grassetto (Naos). (720 x 480 pixel)
La visualizzazione affiancata enfatizza le immagini e il layout Grassetto (Naos) evidenzia le informazioni sull'evento pur mostrando in modo efficace l'immagine in primo piano.
Visualizzazione flusso + layout pagina evento compatto (720 x 480 pixel)
La visualizzazione flusso offre un elenco verticale con alcune informazioni visive, mentre il layout compatto dà priorità alle informazioni rispetto alle immagini per un caricamento rapido e compatibilità mobile.
Visualizzazione elenco moderna + layout pagina eventi ampio (1024 x 1024 px)
La visualizzazione Elenco moderno mostra un mix di testo e contenuto visivo, mentre il layout ampio fornisce una visualizzazione ben strutturata per i dispositivi mobili.
Visualizzazione riga moderna + layout pagina evento ampio (1024 x 1024 px)
Similmente alla visualizzazione Elenco moderno, la visualizzazione Riga moderna visualizza testo e immagini in modo diverso, integrando l'ampio layout della pagina evento.
Visualizzazione elenco pulita + layout pagina eventi compatto (720 x 480 pixel)
La visualizzazione Elenco pulito offre un elenco organizzato senza immagini, che si abbina bene al layout compatto della pagina degli eventi per un'esperienza a caricamento rapido e ottimizzata per i dispositivi mobili.
Visualizzazione riga pulita + layout pagina evento compatto (720 x 480 pixel)
La visualizzazione Clean Row mostra le informazioni verticali senza immagini, allineandosi perfettamente con il layout compatto della pagina dell'evento per un rapido accesso ai dettagli dell'evento.
4. contesto
Per ottenere risultati ancora migliori, l'aggiunta di più contesto intorno alle tue immagini è particolarmente utile per contribuire a portare traffico di qualità superiore al tuo calendario.
In questo articolo di Google, Best practice di Google Immagini, puoi trovare una serie di suggerimenti importanti per migliorare il processo di aggiunta di immagini con contesto. Controlla quell'articolo e scopri di più sulle linee guida.
5. Aggiungi titoli descrittivi e testo alternativo
Quando carichi un'immagine sul tuo file Timely account, assegnargli un titolo descrittivo e un testo descrittivo alternativo.
Ove possibile, assicurati che foto, loghi e icone abbiano un nome file descrittivo. Ad esempio, è meglio dare un nome alla tua foto chitarra_elettrica.jpg di IMG0028361823.jpg. Inoltre, quando aggiungi una descrizione alla tua foto, fai attenzione a descriverla nel modo più accurato possibile.
Con rispetto al tag di testo alternativo, dovrebbe anche descrivere l'immagine per contribuire a migliorare i risultati di ricerca online su Google. Tuttavia, evita di riempire il testo alternativo con parole chiave. Ciò potrebbe comportare un'esperienza utente negativa e far sì che il tuo calendario venga considerato spam.
Hai bisogno di ulteriore aiuto?
Per ulteriori indicazioni e supporto, visitare il nostro Centro Assistenza. Se hai domande o hai bisogno di assistenza, non esitare a contattare il nostro team per il successo dei clienti aprendo un ticket di supporto dal tuo Timely dashboard dell'account.
Se hai bisogno di aiuto nell'implementazione e nell'utilizzo del nostro sistema di gestione degli eventi, siamo lieti di assistervi. Esplora tutto il servizi professionali possiamo offrirti, e contattaci oggi!