Timely è la risposta per migliorare il tuo sito Web MicroSoft SharePoint e Power Pages con calendari e widget di eventi dinamici. In questa guida ti guideremo attraverso la perfetta integrazione di Timely sul tuo sito Web SharePoint e Power Pages, consentendoti di mostrare eventi, gestire pianificazioni e affascinare il tuo pubblico. Immergiamoci nei semplici passaggi per incorporarlo Timely contenuto in SharePoint e Power Pages.
1. Cos'è SharePoint? Cos'è Power Pages?
SharePoint è una solida piattaforma di collaborazione sviluppata da Microsoft. Consente alle organizzazioni di creare, condividere e gestire contenuti e applicazioni. Grazie alla sua flessibilità e capacità di integrazione, SharePoint è ampiamente utilizzato per intranet sicure, gestione di documenti e file e piattaforme di collaborazione. La piattaforma offre ricche funzionalità di integrazione, in particolare con la suite Microsoft 365, rendendola una soluzione completa per le organizzazioni che desiderano migliorare la produttività, garantire la sicurezza dei dati e promuovere una cultura collaborativa sul posto di lavoro.
D'altra parte, Microsoft Power Pages si distingue come una soluzione nuova e dinamica volta a semplificare la creazione di siti Web sia pubblici che interni. Power Pages eccelle nella sua facilità d'uso, consentendo agli utenti con diverse competenze tecniche di progettare, sviluppare e distribuire siti Web sofisticati con una codifica minima. I suoi punti di forza risiedono nel ricco set di modelli e strumenti di progettazione, intuitivi ma potenti, che consentono il rapido avvio di siti dall'aspetto professionale. La piattaforma supporta un'ampia gamma di funzionalità, tra cui l'integrazione dei dati e funzionalità di sicurezza avanzate, che la rendono adatta alla creazione di applicazioni web interattive e basate sui dati.
2. Calendario completo e incorporamento di widget
Quando si tratta di presentare eventi, Timely ne offre più di una dozzina viste del calendario, che possono essere calendari a grandezza naturale o mini calendari adattati come widget più piccoli. Slider e al carosello i widget possono anche essere utilizzati per migliorare la progettazione e la presentazione degli eventi sui siti Web SharePoint e Power Pages.
Un calendario a grandezza naturale occupa solitamente un'intera pagina. Essendo una versione espansiva del calendario, lascia spazio a diverse funzioni del calendario, come la ricerca per data e parola chiave, iscrizione al calendario e filtri.

Le visualizzazioni del widget del mini calendario sono più piccole e richiedono meno spazio. Di solito mostrano solo un numero limitato di eventi imminenti e non hanno funzioni di ricerca o filtro.


Inoltre, puoi usare Timely cursore e al carosello widget per abbellire ulteriormente il design. Questi widget possono sicuramente aiutarti a mostrare i tuoi eventi in modo attraente.

Tutte le opzioni possono essere utilizzate singolarmente o insieme per creare un'esperienza fluida per i visitatori del tuo sito web.
3. Come aggiungere visualizzazioni complete del calendario a SharePoint e Power Pages
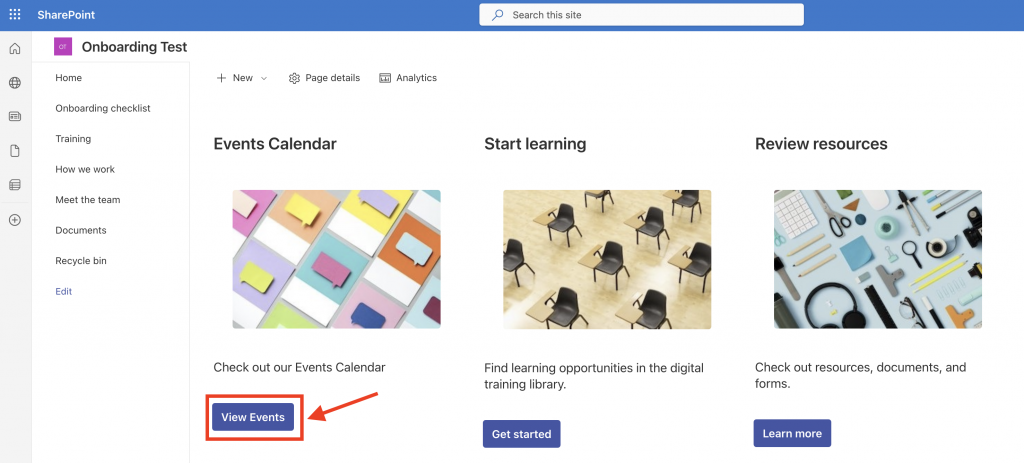
Quando si tratta di integrare Timely, utilizzare un codice di incorporamento JavaScript è un gioco da ragazzi. Tuttavia, questo tipo di integrazione non è attualmente supportato da SharePoint. Fortunatamente, Power Pages fornisce la soluzione di cui hai bisogno. Installando il tuo Timely Calendario su una pagina Web privata di Power Pages e collegandolo alla pagina di SharePoint desiderata, puoi facilmente mostrarlo agli utenti della Intranet.

Poiché entrambe le soluzioni fanno parte della suite di prodotti Microsoft, gli utenti registrati di SharePoint accederanno senza problemi alla pagina Power Pages senza alcuna interruzione. Inoltre, questa opzione potrebbe non comportare costi aggiuntivi per la tua organizzazione, a seconda del tuo piano di abbonamento con Microsoft.
3.1 Installa Timely Codice nel tuo sito web Power Pages
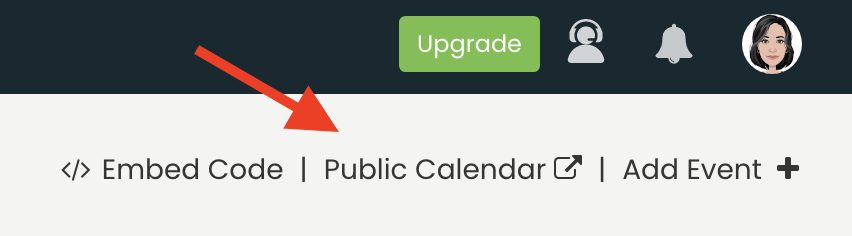
Prima di installare Timely calendario sul tuo sito Web Power Pages, ti consigliamo di avere il tuo Timely URL del calendario a portata di mano. Puoi trovare il tuo Timely URL del calendario facendo clic sul Calendario pubblico scorciatoia sul corder destro della tua dashboard. Sembra così: https://events.timely.fun/xxxxxxx/posterboard.

Una volta che hai il tuo Timely URL del calendario, seguire le istruzioni riportate di seguito per installarlo nel sito Web di Power Pages:
- Accedi al tuo account Microsoft 365.
- Successivamente, trova e seleziona l'app Power Pages.

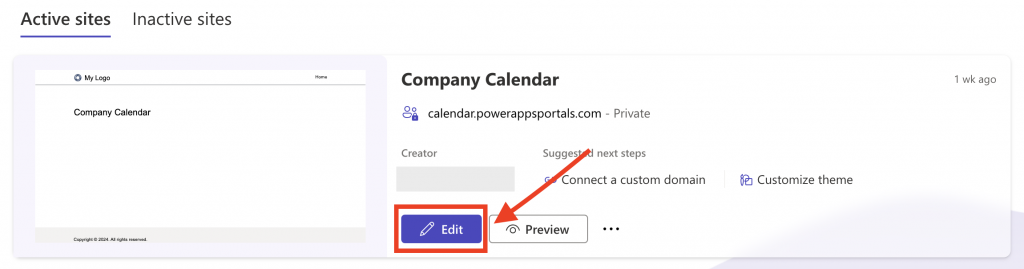
- Nella schermata iniziale dell'app Power Pages, seleziona il sito Web desiderato e fai clic su Modifica. In alternativa, puoi creare un nuovo sito web da un modello o da una tela vuota.

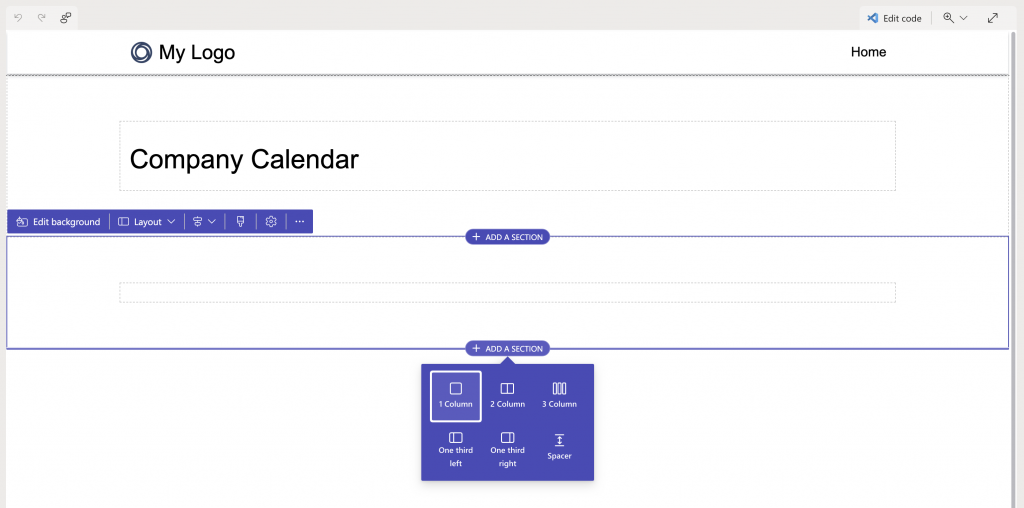
- Seleziona la pagina desiderata, quindi fai clic su Aggiungi una sezione. Quindi, seleziona il layout della sezione.

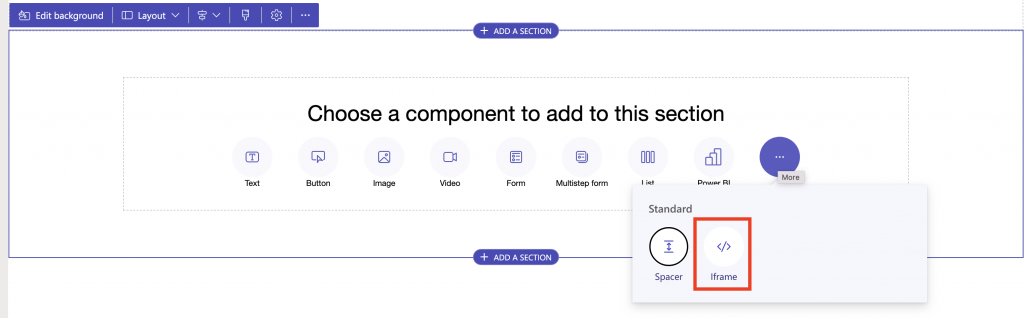
- Successivamente, vedrai un elenco di componenti da aggiungere alla tua sezione. Seleziona il iframe componente.

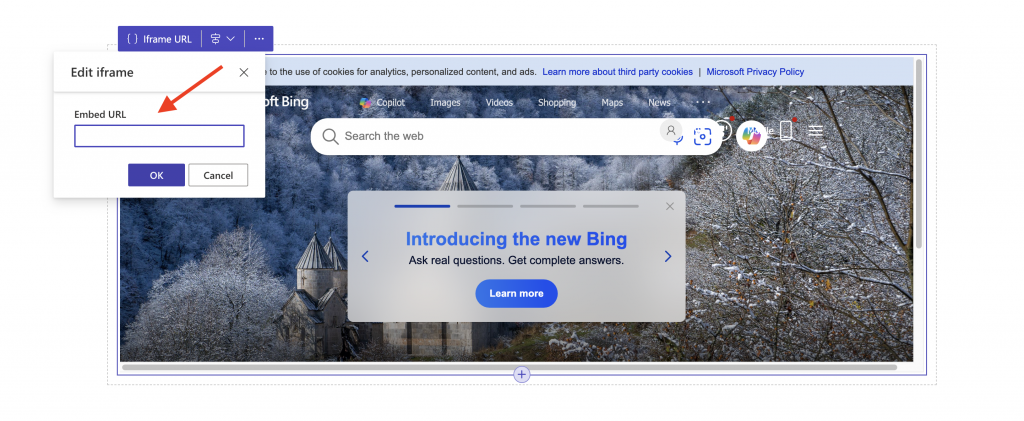
- Fare clic su URL dell'iframe per modificare l'iframe. Aggiungi il tuo Timely URL del calendario al Incorpora URL campo, quindi premere il pulsante OK pulsante.

- Per meglio accogliere il contenuto del calendario nella pagina, puoi utilizzare le frecce attorno alla sezione per aumentare o diminuire l'area incorporabile.
- Quindi, fare clic su Sincronizza nell'angolo in alto a destra dello schermo per sincronizzare manualmente la configurazione del tuo sito.
- Infine, clicca su Anteprima anche nell'angolo in alto a destra dello schermo. Verrai quindi reindirizzato alla versione live della tua pagina con il tuo Timely calendario su di esso.
4. Come aggiungere widget a un sito Web Power Pages
Per includere un mini widget calendario sul tuo sito Web Power Pages, devi prima personalizzare il tuo Timely URL del calendario sostituendo l'ultima sezione dell'URL con il nome della visualizzazione del calendario desiderata. Ad esempio, se desideri creare un widget calendario Visualizzazione flusso, l'URL del calendario applicabile è https://events.timely.fun/xxxxxxx/stream.
Da cursore e al carosello, sebbene i siti Web Power Pages funzionino con l'incorporamento dei collegamenti e non con l'incorporamento del codice, dovrai prima impostare i codici di incorporamento necessari per questi widget. Se non sei sicuro di come farlo, fai riferimento alle istruzioni descritte nei seguenti post della guida per l'utente:
- Come impostare il codice di incorporamento per gli slider degli eventi
- Come impostare il codice di incorporamento per il carosello degli eventi
Una volta che i codici di incorporamento sono pronti, modifica semplicemente l'URL del tuo calendario sostituendo il nome della vista con carosello o dispositivo di scorrimento. Ad esempio, https://events.timely.fun/xxxxxxx/slider e al https://events.timely.fun/xxxxxxx/carousel.
Con l'URL del tuo widget a portata di mano, segui le stesse istruzioni fornite in questo post sopra per aggiungerli alla pagina web desiderata. L'unica differenza è che, durante la creazione della pagina, dovrai limitare in anticipo le dimensioni dell'area incorporabile. In tal modo, ti assicurerai che il widget appaia nella posizione corretta sulla pagina.
Ci auguriamo che questa guida per l'utente ti abbia aiutato a imparare come aggiungere un calendario di eventi ai siti Web di SharePoint e Power Pages. Se lo desideri, puoi anche utilizzare a Timely calendario a accettare prenotazioni e al vendere i biglietti per i tuoi eventi.
Hai bisogno di ulteriore aiuto?
Per ulteriori indicazioni e supporto, visitare il nostro Centro Assistenza. Se hai domande o hai bisogno di assistenza, non esitare a contattare il nostro team di successo dei clienti. Puoi facilmente aprire un ticket di supporto direttamente dal tuo Timely dashboard dell'account.
Nel caso abbiate bisogno di ulteriore assistenza per l'implementazione e l'utilizzo Timely sistema di gestione degli eventi, siamo lieti di assistervi. Esplora tutto il servizi professionali possiamo offrirti, e contattaci oggi!