Con un Timely account, puoi facilmente incorporare un file calendario degli eventi e widget sulla tua pagina web Shopify. Devi solo copiare uno snippet di codice e aggiungerlo al back-end del tuo sito. Inoltre, eventuali modifiche o aggiornamenti apportati al calendario e agli eventi verranno visualizzati immediatamente. Puoi anche usare il calendario per raccogliere le iscrizioni e al vendere i biglietti per i tuoi eventi, se desideri. Questo articolo ti fornirà una guida passo passo su come aggiungere un calendario di eventi e widget al tuo sito web Shopify.
1. Cos'è Shopify?
Shopify: è una piattaforma di e-commerce che consente a persone e aziende di costruire e gestire i propri negozi digitali. Fornisce una selezione di strumenti e servizi che rendono semplice per chiunque creare un negozio online, offrire beni e servizi e controllare ordini, pagamenti e distribuzione.
Questa piattaforma presenta una varietà di funzioni durante la creazione di un sito Web personalizzabile. Puoi anche fare affidamento su un sistema di carrello degli acquisti sicuro, un gateway di pagamento, organizzazione di spedizioni e tassazione, gestione delle scorte, strumenti di marketing e SEO e assistenza clienti.
Shopify è una scelta popolare per le imprese di tutte le dimensioni, dalle piccole startup alle grandi imprese. È facile da usare e non richiede competenze tecniche, rendendolo accessibile a chiunque desideri vendere prodotti online. Inoltre, Shopify offre anche una varietà di piani di pagamento per soddisfare diversi budget ed esigenze, che vanno dai piani base per le piccole imprese ai piani avanzati per le grandi imprese.
2. Calendario completo e incorporamento di widget
Quando si tratta di organizzare e promuovere eventi sul tuo sito web Shopify, Timely software per il calendario degli eventi è l'opzione migliore. Con oltre una dozzina viste del calendario disponibile, puoi creare un calendario su vasta scala o utilizzare widget di calendario più piccoli per mostrare i tuoi eventi. Inoltre, cursore e al carosello i widget possono essere utilizzati per migliorare il design del tuo sito Web Shopify e mostrare meglio i tuoi eventi al tuo pubblico.
Un calendario a grandezza naturale, che può occupare un'intera pagina Shopify, è distinguibile da una visualizzazione widget, poiché quest'ultima è solitamente più piccola e richiede meno spazio. Entrambe le opzioni possono essere integrate singolarmente o insieme per creare un'esperienza coinvolgente per i tuoi visitatori.

3. Come aggiungere visualizzazioni complete del calendario a una pagina Shopify
Shopify ti consente di aggiungere widget esterni al tuo sito. Prima di iniziare, assicurati di averlo imposta il codice di incorporamento del tuo calendarioe hai generato il tuo codice personalizzato. Con queste informazioni a portata di mano, puoi procedere e seguire le istruzioni seguenti per aggiungere il codice di incorporamento del tuo calendario a un sito Web Shopify:
- Accedi al tuo account del sito web Shopify e vai al pannello di amministrazione Shopify.
- Vai su Canali di vendita, poi Online Store, poi Pagine.
- Seleziona la pagina a cui vuoi aggiungere il calendario o creane una nuova. Uno scenario comune è l'aggiunta del calendario a una pagina "Eventi" o "Calendario eventi".
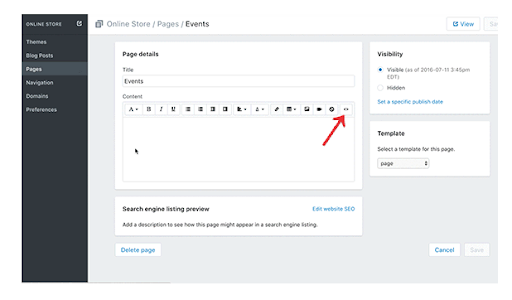
- Nel componente editor di testo, fare clic su MostraHTML pulsante.

- Incolla il tuo personalizzato Timely codice di incorporamento del calendario nell'editor di testo.
- Successivamente, fare clic sul Salva pulsante nell'angolo in basso a destra. Tuo Timely il calendario degli eventi dovrebbe ora essere visibile nella pagina Shopify.
4. Come aggiungere widget a un sito Web Shopify
Shopify ti consente anche di aggiungere widget di calendario, incluse visualizzazioni mini calendario, cursori e al caroselli, al tuo sito web. Prima di aggiungere widget, devi generare i codici di incorporamento per ciascun widget. Segui queste istruzioni per creare i codici di incorporamento:
- Come impostare il codice di incorporamento per le visualizzazioni dei widget del calendario,
- Come impostare il codice di incorporamento per gli slider degli eventi
- Come impostare il codice di incorporamento per il carosello degli eventi.
Una volta impostati i codici di incorporamento, puoi procedere e seguire le stesse istruzioni sopra per inserire i codici nella pagina web prescelta. Tieni presente che quando aggiungi widget, potresti avere spazio limitato.
Ci auguriamo che questa guida per l'utente fornisca tutte le istruzioni pertinenti su come utilizzare in modo efficace il Timely Calendario sul tuo sito web Shopify. Se lo desideri, puoi anche utilizzare a Timely calendario a accettare prenotazionie vendere i biglietti per i tuoi eventi, direttamente dal tuo sito web.
Hai bisogno di ulteriore aiuto?
Per ulteriori indicazioni e supporto, visitare il nostro Centro Assistenza. Se hai domande o hai bisogno di assistenza, non esitare a contattare il nostro team per il successo dei clienti aprendo un ticket di supporto dal tuo Timely dashboard dell'account.
Nel caso abbiate bisogno di ulteriore assistenza per l'implementazione e l'utilizzo Timely sistema di gestione degli eventi, siamo lieti di assistervi. Esplora tutto il servizi professionali possiamo offrirti, e contattaci oggi!