Con un Timely account, puoi includere un file calendario eventi e widget sul tuo sito Web Adobe Experience Manager. L'inserimento di un pezzo di codice nel backend del tuo sito web garantirà che il tuo calendario sia sempre aggiornato. Tutte le modifiche apportate saranno immediatamente visibili sul tuo sito. Puoi anche utilizzare il calendario per accettare prenotazioni e al vendere biglietti ai tuoi eventi Questo articolo ti guiderà attraverso il processo di aggiunta di un file Timely calendario degli eventi e widget sul tuo sito Web AEM.
1. Che cos'è Adobe Experience Manager (AEM)?
Adobe Experience Manager è un sistema completo di gestione dei contenuti sviluppato da Adobe per consentire alle aziende di gestire i contenuti digitali su più canali. Questo potente strumento consente alle aziende di creare, controllare e offrire esperienze personalizzate ai propri consumatori.
AEM offre un'ampia gamma di funzionalità, tra cui creazione e pubblicazione di contenuti, organizzazione di contenuti digitali, gestione delle campagne, compatibilità con l'e-commerce e integrazione dei social media. Incorpora inoltre un robusto motore di analisi che aiuta a monitorare le prestazioni dei contenuti e a ottimizzarli per risultati migliori.
Progettato per essere flessibile e scalabile, AEM è adatto ad aziende di ogni dimensione e settore. Si integra con Adobe Creative Cloud e Marketing Cloud, nonché con altri servizi e tecnologie di terze parti. È ampiamente utilizzato da grandi aziende, grandi marchi, media e organizzazioni governative per offrire esperienze digitali coinvolgenti e personalizzate.
2. Calendario completo e incorporamento di widget
Se desideri organizzare, gestire e promuovere eventi condividendo le informazioni del tuo calendario utilizzando i siti Web AEM, il Timely Software per il calendario degli eventi è la scelta migliore. Timely ha più di una dozzina di esclusive viste del calendario che possono essere utilizzati come calendari a grandezza naturale o widget di calendario più piccoli. Inoltre, puoi utilizzare cursore e al carosello widget per migliorare il design del tuo sito Web AEM e presentare meglio i tuoi eventi e informazioni.

Adobe Experience Manager si basa su istruzioni dettagliate per l'integrazione di codici e funzionalità per offrire esperienze su misura per i clienti. Combinando le funzionalità di questo sistema di gestione dei contenuti con Timely Calendario eventi, puoi creare un calendario di eventi sicuro e visivamente sorprendente. Timely è la soluzione software-as-a-service più affidabile del settore, che eleva gli standard di gestione degli eventi.
3. Come aggiungere visualizzazioni complete del calendario a una pagina AEM
Adobe Experience Manager non offre un piano gratuito a causa delle sue complesse funzionalità e requisiti per l'uso commerciale. Tuttavia, con le sue funzionalità a pagamento, puoi personalizzare il tuo sito web con un'ampia gamma di widget e plugin senza compromettere l'esperienza dell'utente.
Integrando Timely Calendario eventi con il tuo sito Web AEM, puoi promuovere il tuo calendario e gli eventi sul tuo sito Web, migliorando il SEO e aumentando il traffico web.
Prima di iniziare, imposta il tuo Timely codice di incorporamento del calendario. Quindi, seguire le istruzioni seguenti:
- Login nel tuo account del sito Web AEM.
- Vai alla pagina in cui desideri installare il tuo Timely calendario e fare clic su Modifica.
- Utilizzando i componenti principali AEM, vai al contenitore selezionato o creane uno nuovo.
- Sul contenitore selezionato, inserirne uno nuovo embed componente.
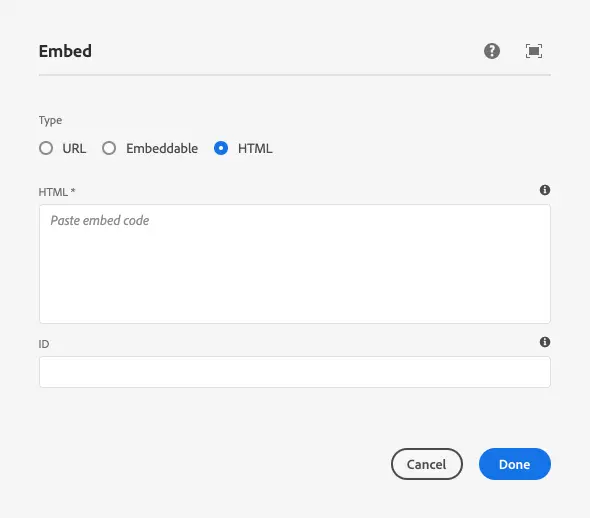
- Quindi, fare clic su Properties e scegli il tipo HTML.

- Incolla il tuo Timely Il codice di incorporamento del calendario nel file HTML* campo. Potrebbe essere necessario modificare il codice di incorporamento HTML per renderlo compatibile con AEM. In tal caso, puoi trovare ulteriori informazioni qui.
- Clicchi Fatto e salva la pagina per vedere il tuo Timely calendario installato.
4. Come aggiungere widget a un sito Web di Adobe Experience Manager
Come accennato in precedenza, puoi facilmente creare una nuova pagina per aggiungere il tuo calendario completo. Inoltre, puoi scegliere di includere widget di calendario sul tuo sito web e visualizzare il tuo calendario su più pagine. Per raggiungere questo obiettivo, seguire le istruzioni seguenti per generare i codici di incorporamento per ciascun widget:
- Come impostare Aumenta il codice di incorporamento per le visualizzazioni dei widget del calendario,
- Come impostare il codice di incorporamento per gli slider degli eventi
- Come impostare il codice di incorporamento per il carosello degli eventi.
Una volta configurati i codici di incorporamento, utilizza le stesse indicazioni sopra menzionate per inserirli nella pagina web designata. Questa volta, assicurati che lo spazio incorporabile sia definito correttamente durante la progettazione della pagina per garantire che il widget venga visualizzato correttamente.
Ci auguriamo che questa guida per l'utente ti abbia aiutato a imparare come aggiungere un calendario di eventi ai siti Web e alle pagine di Adobe Experience Manager. Se lo desideri, puoi anche utilizzare a Timely calendario a accettare prenotazioni e al vendere i biglietti per i tuoi eventi.
Hai bisogno di ulteriore aiuto?
Per ulteriori indicazioni e supporto, visitare il nostro Centro Assistenza. Se hai domande o hai bisogno di assistenza, non esitare a contattare il nostro team per il successo dei clienti aprendo un ticket di supporto dal tuo Timely dashboard dell'account.
Nel caso abbiate bisogno di ulteriore assistenza per l'implementazione e l'utilizzo Timely sistema di gestione degli eventi, siamo lieti di assistervi. Esplora tutto il servizi professionali possiamo offrirti, e contattaci oggi!