Con l'impostazione di progettazione sul tuo Timely dashboard, puoi impostare diverse personalizzazioni del design per il tuo software di calendario degli eventi, rafforzando il tuo marchio e il tuo business. In questo post imparerai come configurare le impostazioni di progettazione del tuo account.
Guarda le istruzioni sul formato video, per una panoramica semplice e veloce dei contenuti:
1. Perché potresti voler personalizzare il design del tuo calendario?
Ci sono molte ragioni per cui potresti voler personalizzare l'aspetto del tuo Timely calendario eventi online, Compreso:
- Per attirare nuovi visitatori del sito Web e interagire con il tuo pubblico: Una bella pagina "Cosa sta succedendo" è uno dei modi migliori per creare un seguito, indirizzare il traffico con visite ripetute e più lunghe al sito web.
- Porta nuovi contenuti ed eventi sul tuo sito web: le persone sono impegnate e impiegheranno solo 5 minuti per pubblicare eventi su un sito, nella migliore delle ipotesi: fallo tuo.
- Attira denaro e monetizza i tuoi eventi: inserzionisti e sponsor spendono il loro budget di marketing limitato dove percepiscono il maggior valore.
2. Personalizzazioni alle impostazioni di progettazione dell'account
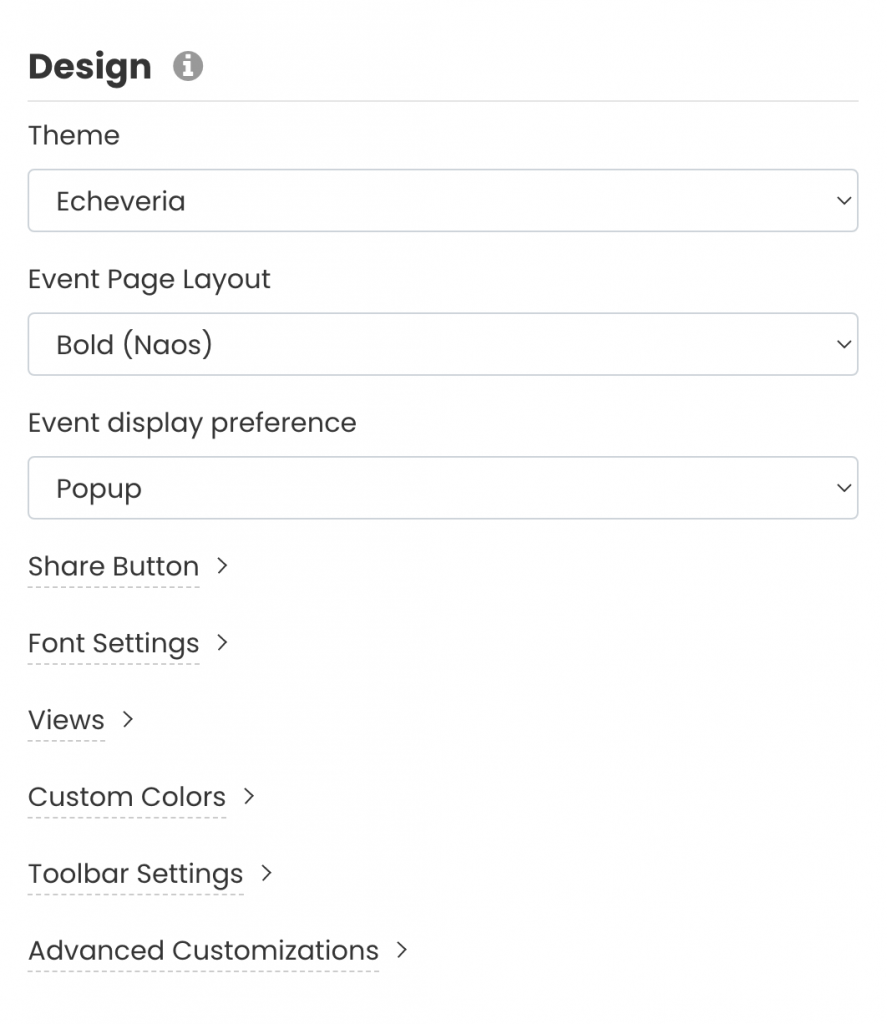
Per iniziare a personalizzare il tuo calendario eventi sito web, nel menu principale a sinistra, fare clic su Impostazioni. Quindi, fare clic su Progettazione linguetta, dove puoi modificare le seguenti impostazioni:
- Tema
- Layout della pagina dell'evento
- Preferenza visualizzazione evento
- Condividi Button
- Impostazioni dei caratteri
- Visualizzazioni
- Colori personalizzati
- Impostazioni della barra degli strumenti
- Personalizzazioni avanzate

3. Temi del calendario
Guarda il nostro video per una guida dettagliata dei contenuti:
Attualmente, puoi scegliere tra 13 diversi temi di calendario preimpostati:
- Amsterdam
- Antico
- Aziende
- Custom
- Predefinito
- echeveria
- Crepuscolo
- Minima
- Notte
- pavone
- Timely
- Classici
- Eredità
Scegliendo uno di questi temi, il colore e i caratteri di ciascun tema verranno automaticamente applicati alle viste del calendario e ai widget. Se lo desideri, puoi utilizzarli come punto di partenza per personalizzare il tuo calendario. Tutte le personalizzazioni che aggiungi a un tema preimpostato diventeranno tue Custom tema.
4. Layout della pagina dell'evento e preferenza di visualizzazione
Guarda il video per una panoramica rapida e semplice di questa sezione:
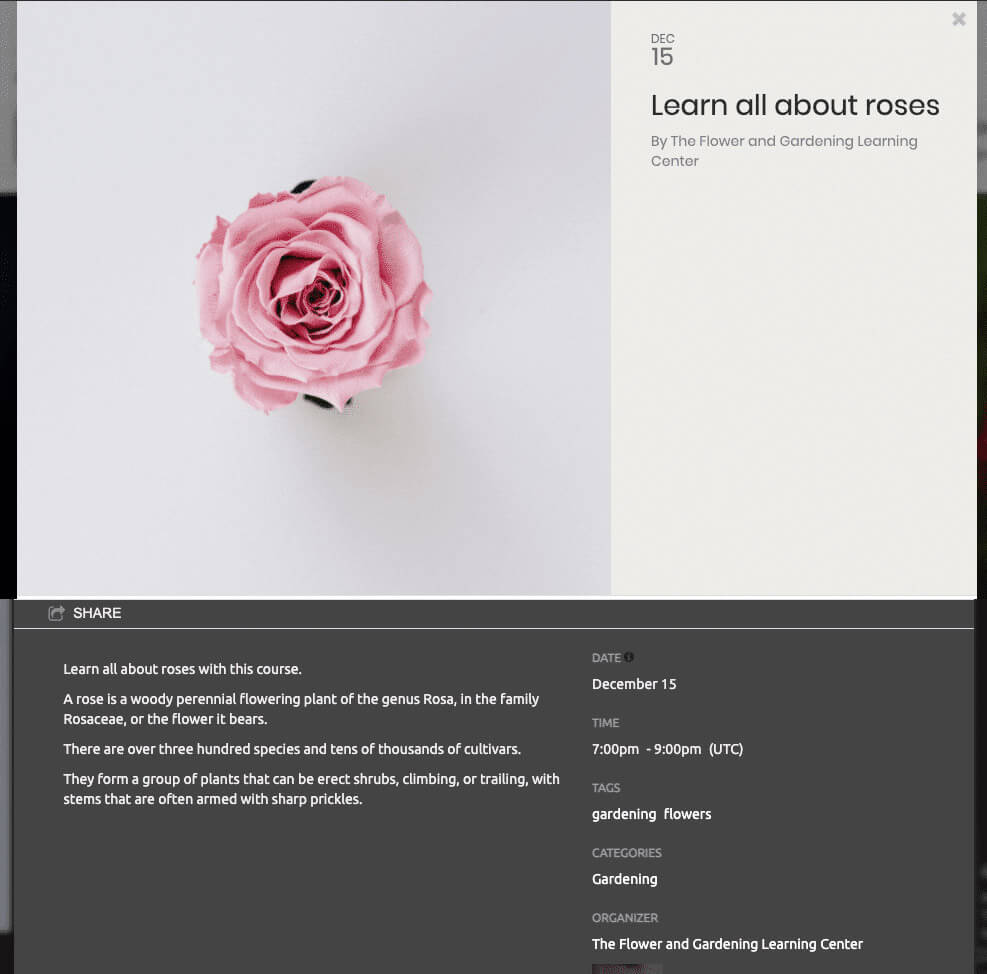
Puoi utilizzare le impostazioni del layout della pagina dell'evento per determinare l'aspetto delle tue pagine dell'evento. Puoi scegliere tra 4 diversi layout di pagina dell'evento:
- Predefinito
- Audace (Naos)
- Compatto
- Ampio
Inoltre, puoi scegliere come visualizzare la pagina dell'evento online una volta che i visitatori del tuo sito Web fanno clic sul post dell'evento per ulteriori informazioni. Le opzioni sono: pop-up finestra o nuova scheda.

5. Pulsante Condividi
. Condividi Button è una funzionalità che consente ai visitatori del tuo sito web di condividere facilmente il tuo calendario e gli eventi con le loro connessioni. Puoi controllare dove verrà mostrato il pulsante di condivisione – nel tuo calendario online e/o nelle pagine di destinazione degli eventi -, così come il suo aspetto – colorato o neutro. Puoi anche determinare su quali canali social consentirai al tuo pubblico di condividere i contenuti del tuo evento.
Impara in questo post come impostare i pulsanti di condivisione social per il calendario e le pagine degli eventi.
6. Impostazioni carattere
Se desideri aggiungere un carattere che non è disponibile per impostazione predefinita, puoi aggiungere un carattere personalizzato con i caratteri Google Fonts o Typekit. Puoi farlo per il tuo calendario, il titolo degli eventi e per lo slider.
Segui le istruzioni sulla dashboard. Innanzitutto, scegli il carattere che desideri utilizzare come carattere predefinito del calendario. In secondo luogo, incolla l'URL nella casella "URL carattere". Terzo, imposta il nome del carattere da utilizzare per ogni sezione per sovrascrivere il carattere predefinito.
7. Viste del calendario
. Visualizzazioni le impostazioni determinano come il tuo calendario eventi saranno visti dal tuo pubblico sul tuo sito web. Puoi scegliere tra più di 13 diverse viste del calendario, Compreso:
- Vista poster
- Vista affiancata
- Vista in streaming
- Vista elenco moderna
- Vista riga moderna
- Visualizzazione elenco pulito
- Vista riga pulita
- Vista agenda
- Visualizzazione Agenda compatta
- Vista anno
- Vista mensile
- Vista settimanale
- Vista sulla mappa
Inoltre, puoi personalizzare ciascuna vista per migliorare la visualizzazione del calendario e degli eventi e il coinvolgimento degli utenti. Impara in questo post come configurare le impostazioni delle visualizzazioni del calendarioe personalizza un layout di calendario per il tuo sito web.
8. Colori personalizzati
Se vuoi personalizzare il tuo calendario eventi ancora di più, puoi personalizzarne l'aspetto modificando i colori utilizzati in diverse parti, come lo sfondo, il bordo, il testo e i pulsanti.
È possibile scegliere i colori facendo clic sull'opzione desiderata. Apparirà una casella di selezione dei colori che ti permetterà di scegliere il tuo colore. Puoi trascinare il selettore del colore o digitare il codice esadecimale del colore desiderato nell'apposita casella. Inoltre, puoi fare clic sul pulsante "Ripristina predefinito" per ripristinare il colore dal modello originale.
9. Impostazioni della barra degli strumenti
Oltre a personalizzare il tuo calendario eventi online e le pagine degli eventi, puoi anche personalizzare la barra degli strumenti. Modificando le impostazioni della barra degli strumenti puoi cambiare il modo in cui la barra degli strumenti in cima al tuo calendario sarà vista dai visitatori del tuo sito web.
Puoi controllare le opzioni e scegliere di nasconderle o visualizzarle, come elencato di seguito:
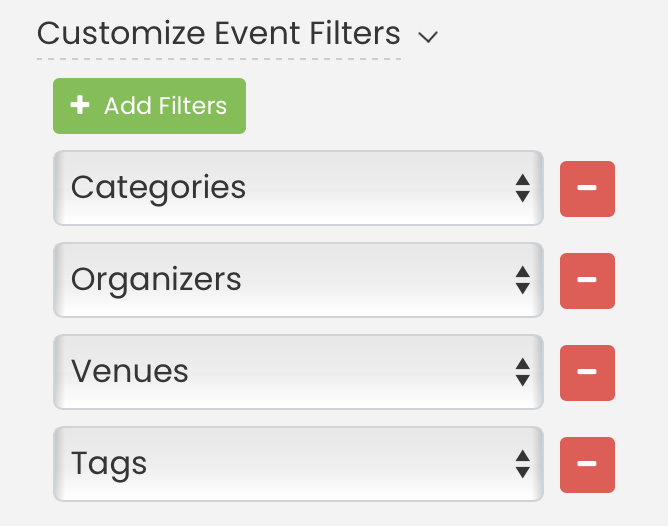
Inoltre, puoi scegliere il filtro che apparirà sul tuo calendario pubblico per facilitare la ricerca degli eventi. Ad esempio, categorie, tag, luoghi, organizzatori e qualsiasi altro filtro personalizzato creato da te.

Infine, i filtri vengono visualizzati nella barra degli strumenti in base all'ordine dall'alto verso il basso in cui sono stati selezionati nelle impostazioni. Per modificare l'ordine dei filtri nella barra degli strumenti pubblica, è sufficiente deselezionare tutti i filtri, quindi riselezionarli nell'ordine desiderato. Il sistema visualizzerà i filtri nell'ordine selezionato, garantendo che appaiano esattamente come previsto per gli utenti.
10. Personalizzazione avanzata del design
Il menu Personalizzazione avanzata ti consente di personalizzare il design del tuo software di calendario ancora di più. Le opzioni sono: metadati personalizzati, sezioni personalizzate e foglio di stile personalizzato (CSS).
Metadati personalizzati
Se desideri avere gli stessi metadati sia per i calendari autonomi che per quelli incorporati, devi solo compilare la prima casella e lasciare deselezionata la casella di controllo "Personalizzazione incorporamento".
Se controlli la Personalizzazione incorporata, verrà visualizzata una seconda casella e dovrai aggiungere metadati personalizzati. In questo modo, il calendario incorporato avrà metadati diversi rispetto al calendario autonomo.
Quindi, fare clic su Salva pulsante per registrare le nuove impostazioni del design del calendario personalizzato.
Sezioni personalizzate
Le sezioni personalizzate di intestazione e piè di pagina ti consentono di posizionare testo, immagini o annunci pubblicitari in cima o in fondo al tuo calendario. Puoi farlo sia per il tuo calendario autonomo (ospitato su time.ly) sia per i tuoi calendari incorporati (incorporati tramite iFrame).
Se desideri avere le stesse personalizzazioni sia per i calendari autonomi che per quelli incorporati, devi solo riempire le prime due caselle e lasciare il Personalizzazione incorporata casella deselezionata.
Se controlli la Personalizzazione incorporata, verranno visualizzate altre due caselle e dovrai aggiungere un codice personalizzato a ciascuna di esse. In questo modo, sarai in grado di personalizzare il calendario incorporato in modo diverso rispetto al calendario autonomo.
Foglio di stile personalizzato (CSS)
I fogli di stile personalizzati offrono maggiore controllo sullo stile del calendario. È possibile modificare solo alcune piccole parti dell'aspetto del calendario o modificarlo completamente con l'aiuto dei CSS. È possibile farlo sia per il calendario autonomo (ospitato su time.ly) sia per i calendari incorporati (incorporati tramite iFrame).
Se desideri avere gli stessi fogli di stile personalizzati sia per i calendari autonomi che per quelli incorporati, devi solo riempire la prima casella e lasciare il Personalizzazione incorporata casella deselezionata.
Se controlli la Personalizzazione incorporata, apparirà una seconda casella e dovrai aggiungere un foglio di stile personalizzato. In questo modo, il calendario incorporato avrà un foglio di stile personalizzato diverso dal calendario autonomo.
Ricordatevi di aggiungere stili personalizzati alle classi che iniziano con il prefisso "timely-", poiché è più probabile che tali classi rimangano le stesse con ogni nuova versione.
11. Salvare
Ricordati sempre di cliccare sul Salva pulsante per registrare le nuove impostazioni del design del calendario personalizzato. Se non desideri salvare le modifiche apportate, fai clic su Rimuovi pulsante.
12. Cosa c'è dopo?
Una volta terminata la personalizzazione del design del tuo calendario, puoi andare avanti e crea un nuovo evento or importare eventi per popolare il tuo calendario. Poi, imposta il codice di incorporamento per il tuo calendario così puoi installarlo nel tuo sito web.
Per ulteriori indicazioni per l'utente, visitare il nostro Centro Assistenza. Se hai domande o hai bisogno di ulteriore assistenza, non esitare a farlo Contattaci. In alternativa, puoi aprire un ticket di supporto dal tuo Timely dashboard dell'account.