Con Timely, puoi creare un calendario visivamente accattivante e accessibile che migliora l'usabilità del tuo sito web. Seguendo le linee guida WCAG e ADA, puoi apportare piccole modifiche che hanno un impatto significativo sull'accessibilità e sull'esperienza utente del tuo sito web. In questo post imparerai come configurare il tuo Timely calendario per la conformità all’accessibilità.
1. Cos'è l'accessibilità web?
Accessibilità al Web garantisce che i siti web, gli strumenti e le tecnologie siano progettati e sviluppati in modo che le persone con disabilità possano utilizzarli. Ciò include fornire contenuti in vari formati, consentire una facile navigazione e garantire la compatibilità con le tecnologie assistive.
L’accessibilità digitale si basa su quattro principi: percepibile, operabile, comprensibile e solida. Ciascun principio svolge una funzione unica e consente alle persone con diversi tipi di disabilità di navigare sul web senza difficoltà.

Aderendo agli standard di accessibilità come WCAG, ADA e Sezione 508, l'accessibilità del web mira a creare un ambiente online inclusivo in cui tutti, indipendentemente dalle proprie capacità, possano accedere ai contenuti digitali e interagire con essi in modo efficace.
2. Perché rispettare le linee guida sull'accessibilità?
Il rispetto delle linee guida sull'accessibilità offre numerosi vantaggi per il tuo sito web. L’obiettivo principale dell’accessibilità digitale è fornire pari accesso alle persone con disabilità, ma migliora anche l’esperienza dell’utente per un pubblico più ampio. Un sito Web che presenta le informazioni in modo chiaro ed è facile da navigare incoraggia gli utenti a tornare.
Inoltre, l'ottimizzazione del tuo sito web e del tuo calendario per l'accessibilità aiuta i crawler dei motori di ricerca a leggere il tuo sito web in modo più efficiente, il che può migliorare il posizionamento dei tuoi contenuti nei risultati dei motori di ricerca.
3. Time.lyL'impegno per l'accessibilità
At Timely, ci impegniamo a garantire l'accessibilità digitale alle persone con disabilità, come delineato nel ns dichiarazione di accessibilità web. Miglioriamo continuamente la nostra esperienza utente per tutti applicando i pertinenti standard di accessibilità al nostro sito Web e alle applicazioni software basate sul Web.
Ad esempio, tutte le funzionalità del tuo Timely il calendario è accessibile tramite la navigazione da tastiera. Ciò significa che gli utenti possono spostarsi tra collegamenti, pulsanti, moduli e altri controlli utilizzando il tasto Tab e altri tasti, senza la necessità del mouse.

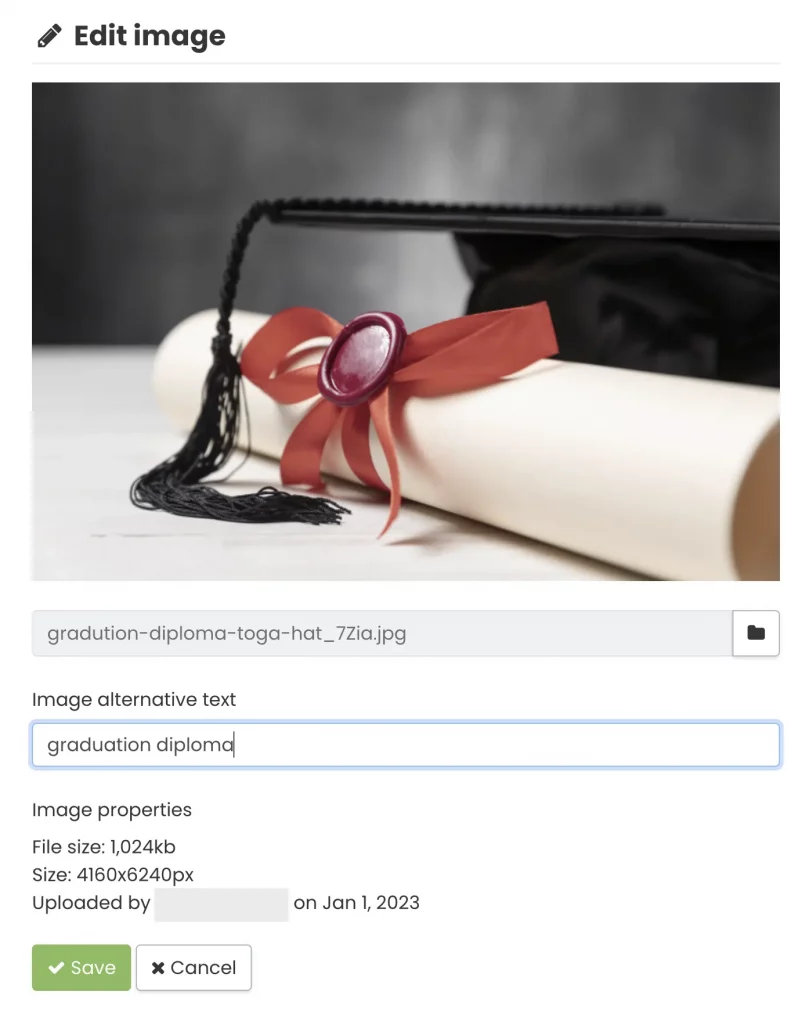
Un altro esempio è che tutte le immagini caricate su Timely la piattaforma può includere descrizioni di testo alternativo (testo alternativo). Il testo alternativo viene letto ad alta voce dagli screen reader utilizzati dagli utenti non vedenti, appare al posto di un'immagine se non riesce a caricarsi e viene indicizzato dai motori di ricerca.

Mentre tutto Timely Le soluzioni software sono progettate per conformarsi agli standard di accessibilità, il modo in cui configuri il tuo calendario può influenzarne la conformità. Oltre a garantire che tutte le immagini caricate abbiano un testo alternativo, il design del tuo Timely il calendario svolge un ruolo cruciale nel migliorare l'accessibilità e migliorare l'esperienza complessiva dell'utente.
4. Come configurare le impostazioni di progettazione del tuo Timely Calendario per la conformità all'accessibilità
Per ottimizzare il tuo Time.ly progettazione del calendario per la conformità all'accessibilità, inizia seguendo questi semplici passaggi:
- Accedi al tuo Timely account.
- Nel menu principale a sinistra, fare clic su Impostazioni.
- Quindi, fare clic su Design. Si aprirà una nuova scheda di progettazione in cui potrai modificare l'aspetto del tuo calendario modificando le funzionalità di progettazione.
Di seguito sono riportati alcuni preziosi suggerimenti su come impostare funzionalità di progettazione specifiche su Timely calendario per soddisfare efficacemente gli standard di accessibilità.
4.1 Tema del calendario per l'accessibilità
Attualmente hai la possibilità di scegliere tra 13 temi predefiniti per il tuo sito web. Questi temi non solo cambieranno i caratteri standard e le dimensioni dei caratteri, ma introdurranno anche nuovi colori nel tuo calendario accessibile.
Diamo priorità alla progettazione di colori che offrano un contrasto ottimale e utilizzino caratteri di dimensioni medio-grandi, garantendo una più facile leggibilità e visibilità. Tuttavia, hai la flessibilità di personalizzare ogni elemento della presentazione del tuo calendario in base alle tue preferenze e allinearlo ai colori del tuo marchio.
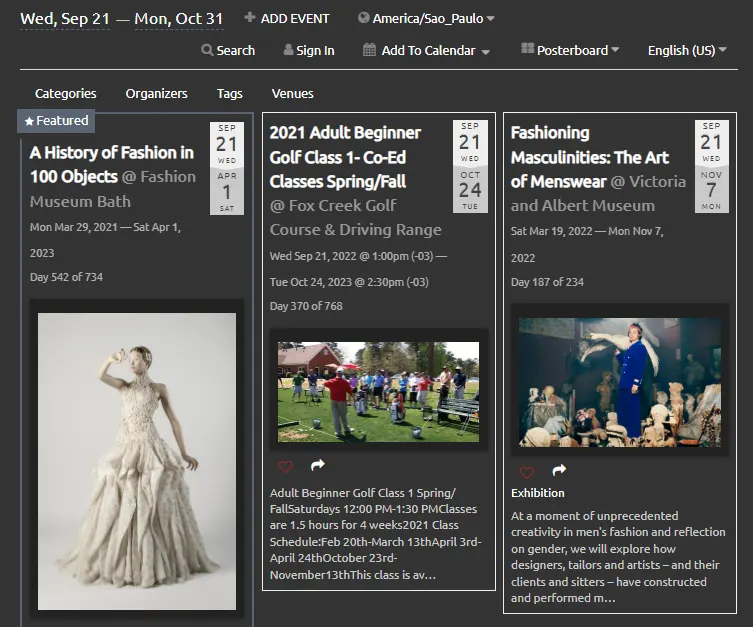
Ad esempio, esploriamo le funzionalità di accessibilità di Timely tema "notte" del calendario. Nonostante i modelli di colore più scuri, questo tema enfatizza efficacemente i colori dei caratteri, creando un contrasto sorprendente. Ciò migliora la leggibilità e aiuta gli utenti a identificare rapidamente le informazioni essenziali come i titoli e le date degli eventi.

Testo alternativo dell'immagine: schermata di stampa del tema "Notte" attiva Timely cruscotto
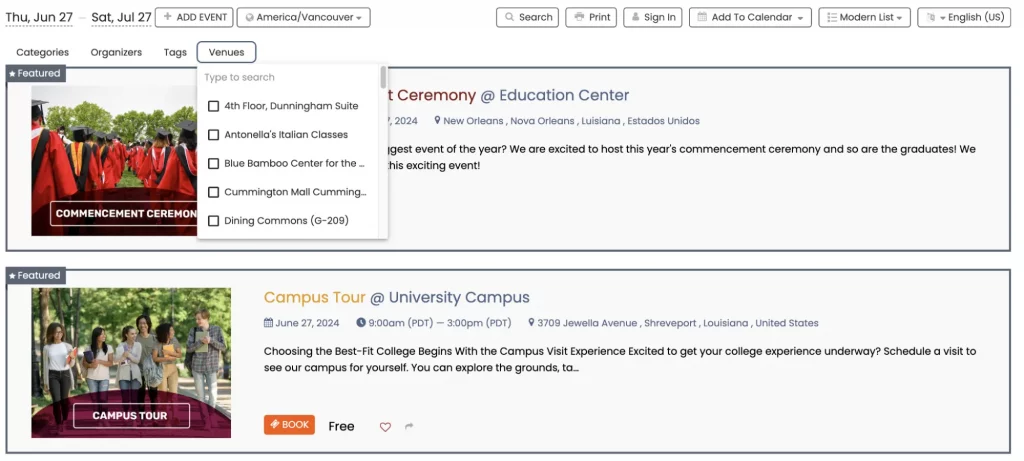
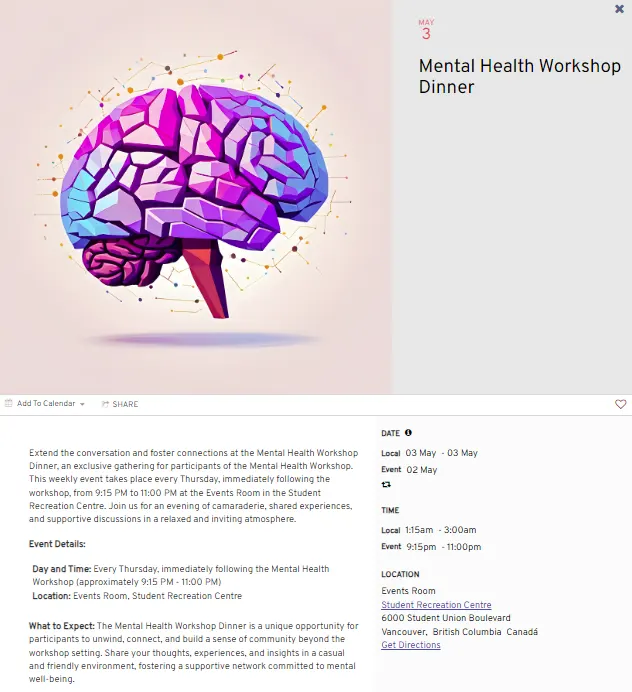
4.2 Layout dei dettagli dell'evento
Per ottimizzare l'usabilità del tuo calendario, Timely offre quattro diverse opzioni di layout dei dettagli dell'evento:
- Predefinito
- Naos (grassetto)
- Compatto
- Ampio
Ogni layout influenza il design delle pagine di destinazione del tuo evento e la facilità con cui gli utenti possono navigare e individuare le informazioni desiderate. Ti consigliamo di considerare i tipi di eventi e il pubblico di destinazione quando selezioni un layout.

Hai la flessibilità di selezionare il layout preferito direttamente dalla dashboard. Per avere un'anteprima di come apparirà sul tuo calendario, fai semplicemente clic su un evento dopo aver scelto il layout.
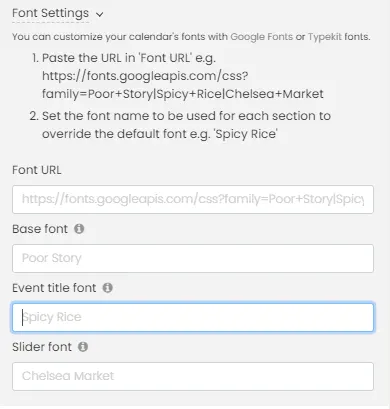
4.3 Caratteri del calendario
Con un Timely account, hai la possibilità di scegliere i caratteri del tuo calendario direttamente da Google Fonts o dai caratteri Typekit. Per motivi di accessibilità, ti consigliamo di utilizzare caratteri facilmente leggibili nel tuo calendario, come caratteri standard (Times New Roman, Arial, ecc.). Inoltre, puoi personalizzare lo stile e la dimensione del carattere utilizzando gli strumenti forniti, che spiegheremo ulteriormente.
Per aggiungere un carattere, tutto ciò che devi fare è copiare l'URL del carattere e quindi impostare il nome per sovrascrivere il carattere predefinito nelle seguenti caselle, come dimostrato di seguito. Inoltre, hai la possibilità di utilizzarli entrambi Google Fonts or Caratteri Adobe/Typekit.

4.4 Colori del calendario personalizzati per la conformità all'accessibilità
Come accennato in precedenza, il tuo Timely il calendario è completamente personalizzabile. Hai la flessibilità di modificare sia i colori che i caratteri per allinearli all'estetica del tuo marchio e migliorare l'accessibilità del calendario. Il tutto senza la necessità di competenze tecniche avanzate.
Ecco le varie visualizzazioni di calendario e widget che puoi personalizzare con la tavolozza dei colori del tuo marchio:
- Generale
- Bottoni
- Dettagli evento
- Vista poster
- Vista affiancata
- Vista in streaming
- Visualizzazione elenco moderna
- Vista riga moderna
- Vista agenda
- Vista anno
- Vista mensile
- Vista settimanale
- Vista a scorrimento
- Vista a carosello
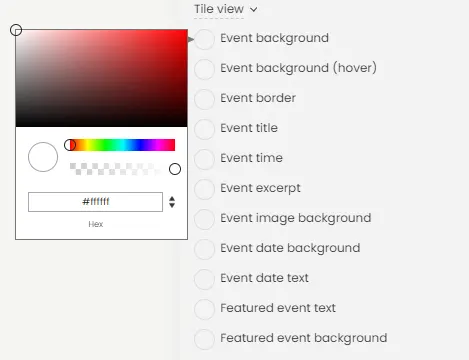
- Vista sulla mappa
Quando fai clic su una di queste visualizzazioni, avrai la possibilità di scegliere un colore diverso per ciascun articolo. Ad esempio, sfondo, bordo, titolo e testo.

Per rendere il tuo calendario ancora più accessibile, ti consigliamo di mantenerlo in buone condizioni contrasto cromatico tra gli elementi. Ad esempio, utilizza uno sfondo chiaro con testo scuro. Ciò aiuta a garantire che la pagina sia facile da leggere, il che è un aspetto chiave dell'accessibilità.
Più specificamente, WCAG 2.0 Livello AA impone un rapporto di contrasto di almeno 4.5:1 per il testo normale e 3:1 per il testo di grandi dimensioni per rendere il testo leggibile per le persone con disabilità visive. WCAG 2.1 estende questi requisiti agli oggetti grafici e ai componenti dell'interfaccia utente, impostando un rapporto di contrasto minimo di 3:1 per garantire che siano distinguibili. Per il massimo livello di accessibilità del calendario, Livello WCAG AAA richiede un rapporto di contrasto di almeno 7:1 per il testo normale e 4.5:1 per il testo grande. Tieni presente che il testo grande è definito come 14 punti (circa 18.66 pixel) e in grassetto, oppure 18 punti (circa 24 pixel) o più grande.
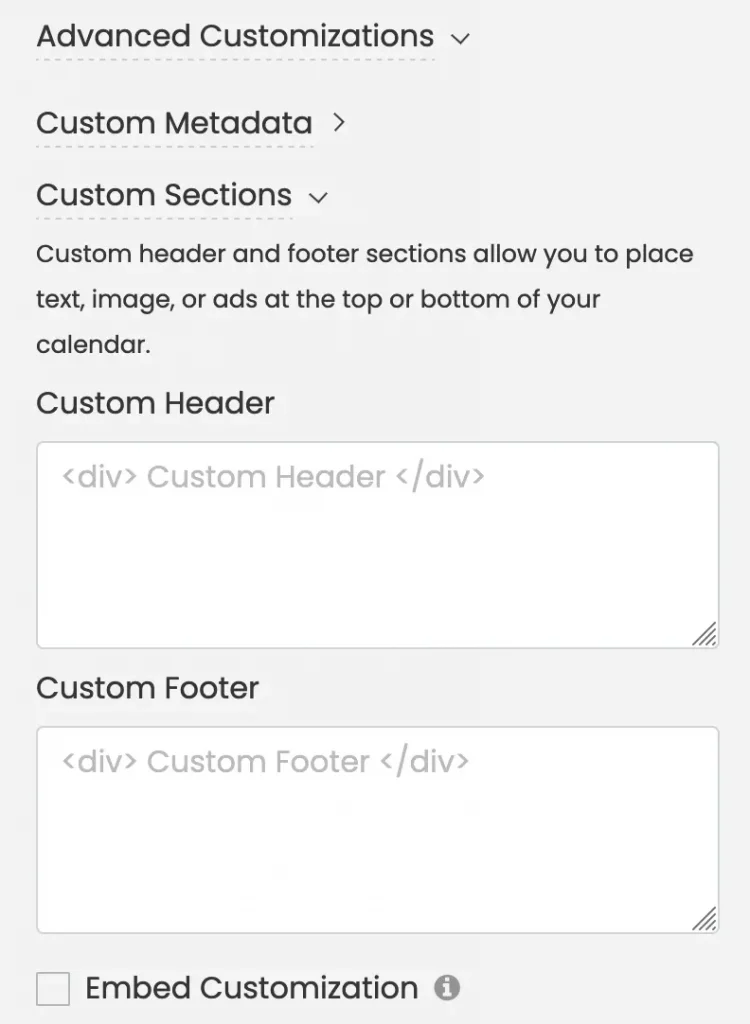
4.5 Strumenti avanzati di personalizzazione del calendario
Se hai competenze di codifica, puoi migliorare i titoli, le intestazioni e i piè di pagina dei tuoi eventi utilizzando metadati personalizzati, sezioni personalizzate e fogli di stile personalizzati.

Per applicare queste modifiche al tuo calendario, incolla il codice, quindi fai clic su Salva pulsante per salvare le tue preferenze.
utilizzando queste caratteristiche garantisce che il tuo calendario rimanga accessibile e rifletta accuratamente le tue personalizzazioni. Inoltre, consente di risparmiare tempo consentendoti di selezionare i colori, i caratteri e altre impostazioni preferiti senza bisogno di competenze approfondite di codifica.
Hai bisogno di ulteriore aiuto?
Per ulteriori indicazioni e supporto, visitare il nostro Centro Assistenza. Se hai domande o hai bisogno di assistenza, non esitare a contattare il nostro team per il successo dei clienti aprendo un ticket di supporto dal tuo Timely dashboard dell'account.
Nel caso abbiate bisogno di ulteriore assistenza per l'implementazione e l'utilizzo Timely sistema di gestione degli eventi, siamo lieti di assistervi. Esplora tutto il servizi professionali possiamo offrirti, e contattaci oggi!