Con un Timely account, puoi facilmente incorporare un file calendario eventi nel tuo sito web e mostra i tuoi eventi online. Una volta incorporato il calendario, tutte le modifiche apportate alle impostazioni del calendario e agli eventi vengono aggiornate automaticamente nel tuo sito web. In questo post imparerai tutti i passaggi per impostare il codice di incorporamento per il tuo Timely calendario.
Guarda le istruzioni sul formato video, per una panoramica semplice e veloce dei contenuti:
1. Vantaggi dell'incorporamento Timely Calendario sul tuo sito web
Approfittando di un calendario eventi online è semplice con Timely. Se lo desideri, puoi sempre utilizzare il calendario pubblico autonomo fornito dalla piattaforma. Tuttavia, per risultati ottimali, si consiglia di incorporare il codice HTML del calendario direttamente nel tuo sito Web, in modo da poterlo visualizzare anche lì.
Integrare il tuo Timely Aggiungere un calendario al tuo sito web offre numerosi vantaggi. Innanzitutto, sarà più facile e veloce condividere i tuoi eventi con il tuo pubblico. In secondo luogo, potrai accettare registrazioni online o vendere biglietti per i tuoi eventi direttamente dal calendario del tuo sito web. Infine, è un ottimo modo per aumentare il traffico sul tuo sito web. Infatti, invece di indirizzare gli utenti a piattaforme di biglietteria per eventi di terze parti, visiteranno il tuo sito web per saperne di più sui tuoi eventi.
2. Sistemi di gestione dei contenuti (CMS) supportati
TimelyLa piattaforma per eventi di può essere incorporata in qualsiasi sito Web pubblico o privato o applicazione mobile. Funziona perfettamente con molte piattaforme di contenuti di siti Web, incluse ma non limitate a:
- hood.discount
- HTML
- Shopify:
- Wix
- SquareSpace
- Joomla
- Drupal
- Magento/AdobeCommerce
- Adobe Experience Manager
- Weebly
- Vai papà
- Microsoft SharePoint/Pagine di alimentazione
- Agilità
Indipendentemente dal CMS che utilizzi, le istruzioni generali per impostare il codice di incorporamento per il tuo Timely calendario degli eventi sono gli stessi. Continua a leggere per saperne di più.
3. Impostazione del codice di incorporamento del calendario
Aggiungendo il codice di incorporamento del calendario al back-end del tuo sito web sarai in grado di pubblicare il tuo intero Timely calendario sulla pagina web di tua scelta. Tuttavia, se lo desideri, puoi personalizzare il codice di incorporamento per visualizzare solo determinati eventi o in un formato diverso dalle impostazioni predefinite del calendario.
Consulta le istruzioni dettagliate di seguito:
- Accedi al tuo Timely account.
- Nel menu di navigazione principale, fare clic su Impostazioni profiloe poi via Codice di incorporamento. Puoi anche utilizzare il collegamento nell'angolo in alto a destra della dashboard.
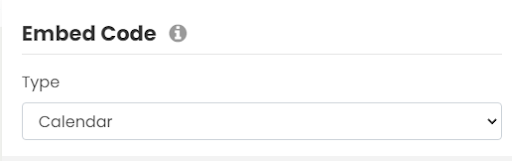
- Quindi, si aprirà una nuova pagina che mostra tutte le opzioni e le preferenze del codice di incorporamento. Attualmente tqui ci sono 4 tipi di codice di incorporamento tra cui puoi scegliere: Calendario, Giostra, Cursore e Pulsante Aggiungi evento.
- Poiché questo post riguarda come impostare il codice di incorporamento per il tuo calendario, on Tipo di incorporamento, scegli il Calendario opzione.

Se non desideri personalizzare il codice di incorporamento, puoi andare direttamente alla sezione del codice del widget di seguito (6. Impostazione del codice di incorporamento iFrame del tuo calendario). Altrimenti, continua a leggere questo post per saperne di più.
4. Impostazioni avanzate
Appena sotto il Calendario incorpora l'opzione del tipo di codice, vedrai il file Impostazioni avanzate menu a discesa. Queste impostazioni saranno diverse a seconda del tipo di codice di incorporamento selezionato.
Ecco come puoi modificare il codice di incorporamento del tuo calendario Impostazioni avanzate:
Intervallo di date
È possibile selezionare un intervallo di date per visualizzare gli eventi sul tuo sito Web utilizzando le opzioni disponibili:
- Prossimi eventi
- Eventi di oggi
- A partire da domani
- Intervallo di date personalizzato
- Prossimi n giorni
- Prossimi n eventi
Le opzioni saranno utili a seconda del tipo di eventi che ospiti e dove desideri incorporare il codice del calendario. Ad esempio, se stai utilizzando Timely per promuovere il tuo festival di 2 settimane, puoi utilizzare il Intervallo di date personalizzato opzione. Basta impostare le date di inizio e di fine per visualizzare gli eventi.
Puoi usare il Prossimi n giorni opzione per scegliere il numero di giorni per visualizzare gli eventi nel tuo calendario. Supponiamo di aver pubblicato 10 eventi che si verificheranno nei prossimi 5 giorni. Selezionando il Prossimi n giorni opzione e impostando il numero "5" come numero di giorni, quei 10 eventi verranno visualizzati nel calendario. Al contrario, se utilizzi l'opzione Prossimi n eventi, puoi scegliere il numero esatto di eventi imminenti da visualizzare.
Vista di default
Sulla Menù impostazioni avanzate puoi scegliere quale visualizzazione calendario mostrerai per questo particolare codice incorporato. Ciò significa che puoi scegliere più di una visualizzazione calendario per mostrare gli eventi nel tuo sito Web creando un codice incorporato separato per ogni visualizzazione. Ad esempio, puoi scegliere una visualizzazione sorprendente per la pagina principale del calendario degli eventi e una più pulita per la tua home page.
Attualmente, le visualizzazioni del calendario disponibili sono le seguenti:
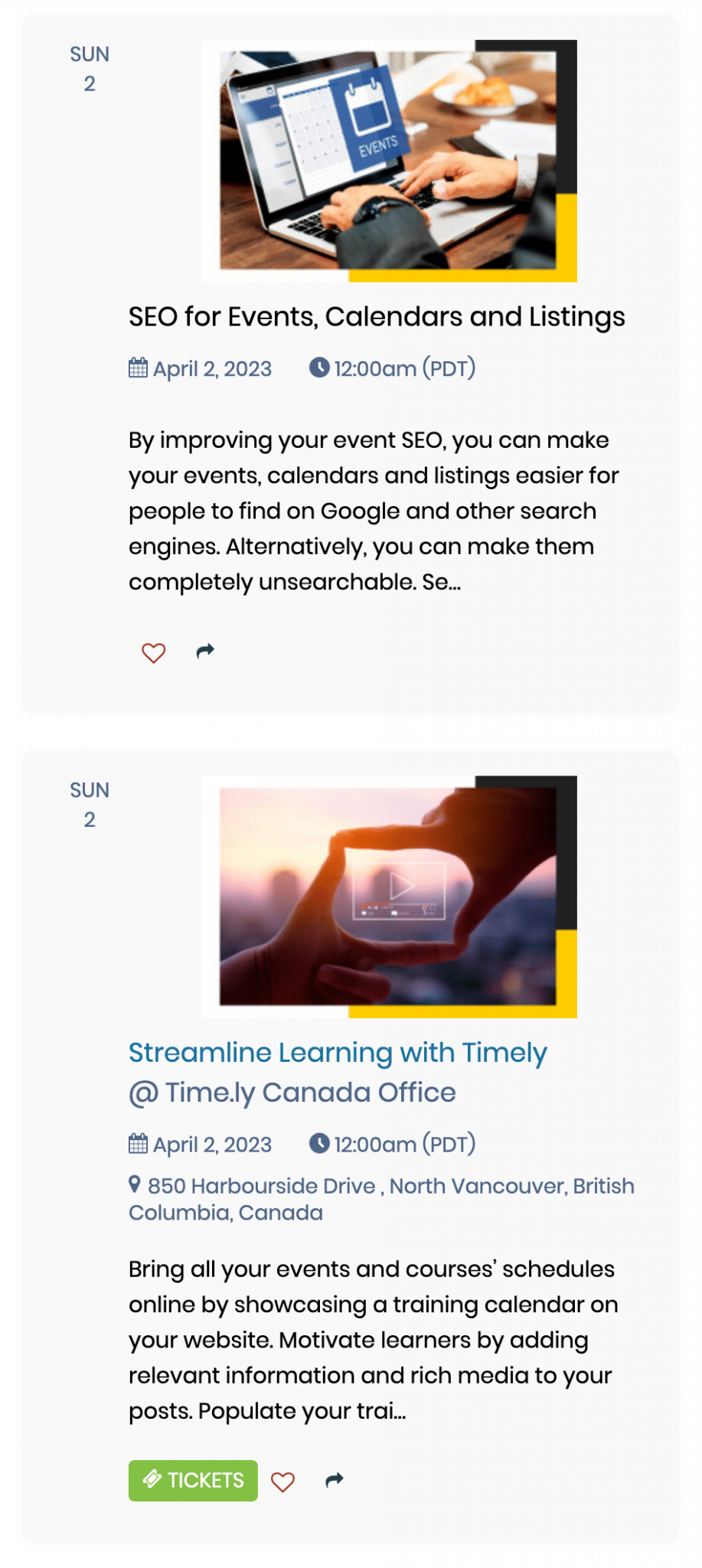
- Vista poster
- Vista affiancata
- Vista in streaming
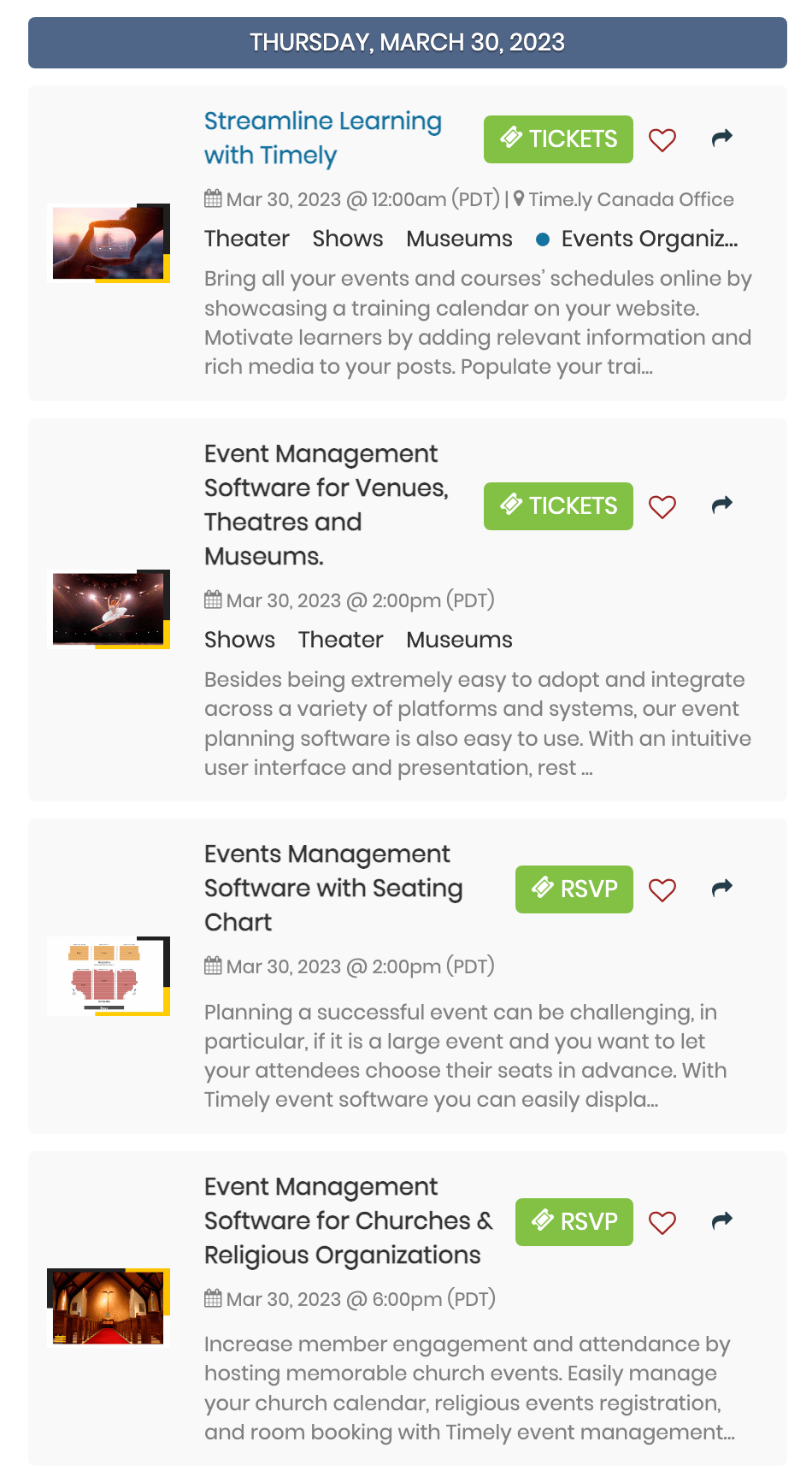
- Vista elenco moderna
- Vista riga moderna
- Visualizzazione elenco pulito
- Vista riga pulita
- Vista agenda
- Visualizzazione Agenda compatta
- Vista anno
- Vista mensile
- Vista settimanale
- Vista sulla mappa
Ciascuna opzione di visualizzazione evidenzierà una caratteristica importante del calendario e degli eventi. Puoi avere una panoramica di tutto Timely's Calendario Visualizzazioni nel nostro demo .
Lingua di default
Sebbene tu possa consentire agli utenti di scegliere la lingua del calendario preferita durante la navigazione sul tuo calendario del sito web, puoi anche impostare una lingua specifica da visualizzare. Questa funzione è particolarmente utile se hai un sito web multilingue.
Attualmente le lingue disponibili sono le seguenti:
- Inglese (Stati Uniti)
- Inglese (UK)
- Danese
- Tedesco
- Corsi
- Francese
- Italiano
- Cinese
- Coreano
- Olandese
- Polacco
- Portoghese
- Turco
- svedese
- Giapponese
Nascondi la barra degli strumenti
Abilitando il Nascondi barra degli strumenti opzione, il tuo pubblico non vedrà la barra degli strumenti nella parte superiore del calendario. Di conseguenza, le persone non saranno in grado di cercare eventi per data e parola chiave, così come utilizzare altre funzionalità della barra degli strumenti, come cambiare la lingua o la visualizzazione predefinita del calendario.
Nascondi filtri
Nascondere i filtri impedirà al tuo pubblico di cercare eventi utilizzando i filtri evento preimpostati. In altre parole, le categorie di eventi, i tag, gli organizzatori, le sedi e gli eventuali filtri personalizzati non verranno visualizzati.
Nota: Le impostazioni Nascondi barra degli strumenti e Nascondi filtri possono essere utili in molte situazioni. Ad esempio, è necessario nascondere la barra degli strumenti e i filtri se si desidera creare il codice di incorporamento per un mini calendario o una visualizzazione del widget del calendario.


Eventi selezionati
Selezionando il Eventi in primo piano opzione, il calendario visualizzerà solo gli eventi pubblicati che sono stati contrassegnati come eventi in primo piano.
5. Aggiungi filtri al tuo codice di incorporamento
Impostando i filtri per il tuo codice di incorporamento, le persone potranno vedere solo determinati eventi in base ai filtri che scegli.
Se si desidera impedire alle persone di trovare eventi che non fanno parte dei filtri selezionati, si consiglia di abilitare il nascondere i filtri opzione per il particolare codice di incorporamento.
Tuttavia, se questo non è ciò che desideri, potresti considerare di averne 2 separati Timely calendari sotto il tuo account. Ad esempio, un calendario per eventi pubblici e un altro per eventi privati/interni. Per saperne di più su questa possibilità, per favore Contattaci.
6. Copia del codice di incorporamento iFrame del calendario
Dopo aver personalizzato le impostazioni avanzate e i filtri del codice di incorporamento del calendario, è giunto il momento di generare il codice dello snippet. Basta seguire le istruzioni di seguito:
- Clicca sul Codice widget (copialo sul tuo sito web) filtrare e scegliere l'opzione Incorpora iFrame – Javascript.
- Clicca su Copia frammento pulsante per copiare il codice di incorporamento.
Successivamente, devi solo incollare il codice sul back-end del tuo sito web per visualizzare il tuo Timely calendario. Fai clic sui collegamenti sottostanti per visualizzare istruzioni dettagliate su come incorporare il tuo calendario nei seguenti sistemi di gestione dei contenuti:
- hood.discount
- HTML
- Shopify:
- Wix
- SquareSpace
- Joomla
- Drupal
- Magento/AdobeCommerce
- Adobe Experience Manager
- Weebly
- Vai papà
- Microsoft SharePoint/Pagine di alimentazione
- Agilità
Per le istruzioni su come installare Timely su altri CMS o applicazioni mobili, per favore contattare l'assistenza clienti.
Per ulteriori indicazioni per l'utente, visitare il nostro Centro Assistenza. Se hai domande o hai bisogno di ulteriore assistenza, non esitare a farlo Contattaci. In alternativa, puoi aprire un ticket di supporto dal tuo Timely dashboard dell'account.