디자인 설정을 사용하면 Timely 대시보드에서는 다양한 디자인 사용자 정의를 설정할 수 있습니다. 이벤트 일정 관리 소프트웨어, 브랜드와 비즈니스를 강화합니다. 이번 포스팅에서는 계정 디자인 설정을 구성하는 방법을 알아봅니다.
콘텐츠를 빠르고 쉽게 살펴보려면 비디오 형식에 대한 지침을 시청하세요.
1. 달력 디자인을 사용자 정의하려는 이유는 무엇입니까?
디자인과 느낌을 사용자 정의하려는 데에는 여러 가지 이유가 있습니다. Timely 온라인 이벤트 캘린더포함 :
- 새로운 웹사이트 방문자를 유치하고 청중과 소통하려면: 멋진 "현재 상황" 페이지는 팔로어를 구축하고 반복적이고 긴 웹사이트 방문으로 트래픽을 유도하는 가장 좋은 방법 중 하나입니다.
- 웹사이트에 새로운 콘텐츠와 이벤트를 추가하세요: 사람들은 바쁘기 때문에 한 사이트에 이벤트를 게시하는 데 기껏해야 5분밖에 걸리지 않습니다. 이를 귀하의 것으로 만드세요.
- 돈을 모으고 이벤트로 수익을 창출하세요: 광고주와 스폰서는 자신이 가장 가치 있다고 생각하는 곳에 제한된 마케팅 예산을 지출합니다.
2. 계정 디자인 설정에 대한 사용자 정의
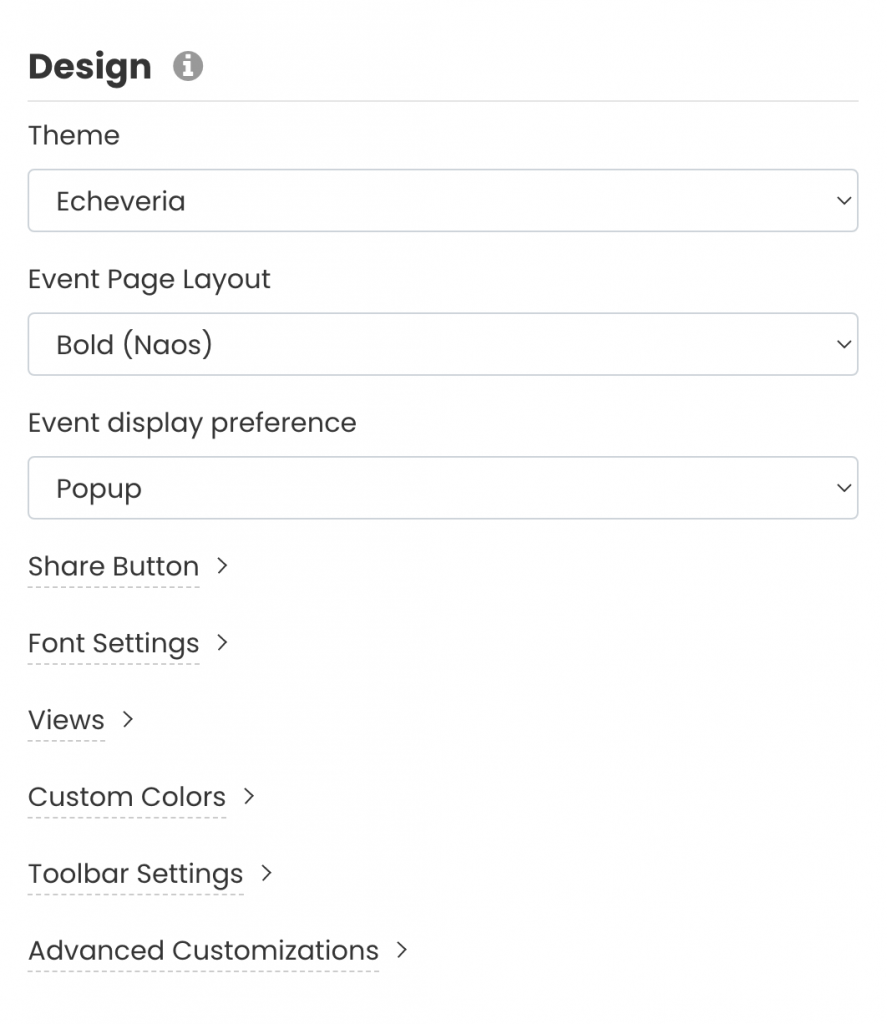
개인화를 시작하려면 웹사이트 이벤트 캘린더, 왼쪽 메인 메뉴에서 설정. 그런 다음 디자인 탭, 여기서 다음 설정을 편집할 수 있습니다.
- 테마
- 이벤트 페이지 레이아웃
- 이벤트 표시 기본 설정
- 공유 버튼
- 폰트 설정
- 조회수
- 사용자 정의 색상
- 툴바 설정
- 고급 사용자 정의

3. 캘린더 테마
콘텐츠를 쉽게 살펴보려면 동영상을 확인하세요.
현재 13가지 사전 설정된 캘린더 테마 중에서 선택할 수 있습니다.
- 암스테르담
- 골동품
- Corporate
- 관습
- 태만
- 에케 베리아
- 어스름
- 최소의
- 야간 다이빙
- 공작
- Timely
- 클래식
- 유산
이러한 테마 중 하나를 선택하면 각 테마의 색상과 글꼴이 달력 보기와 위젯에 자동으로 적용됩니다. 원하는 경우 이를 출발점으로 사용하여 달력을 맞춤 설정할 수 있습니다. 사전 설정된 테마에 추가하는 모든 사용자 정의 항목은 귀하의 테마가 됩니다. 관습 테마.
4. 이벤트 페이지 레이아웃 및 표시 기본 설정
이 섹션에 대한 빠르고 쉬운 설명을 보려면 비디오를 확인하십시오.
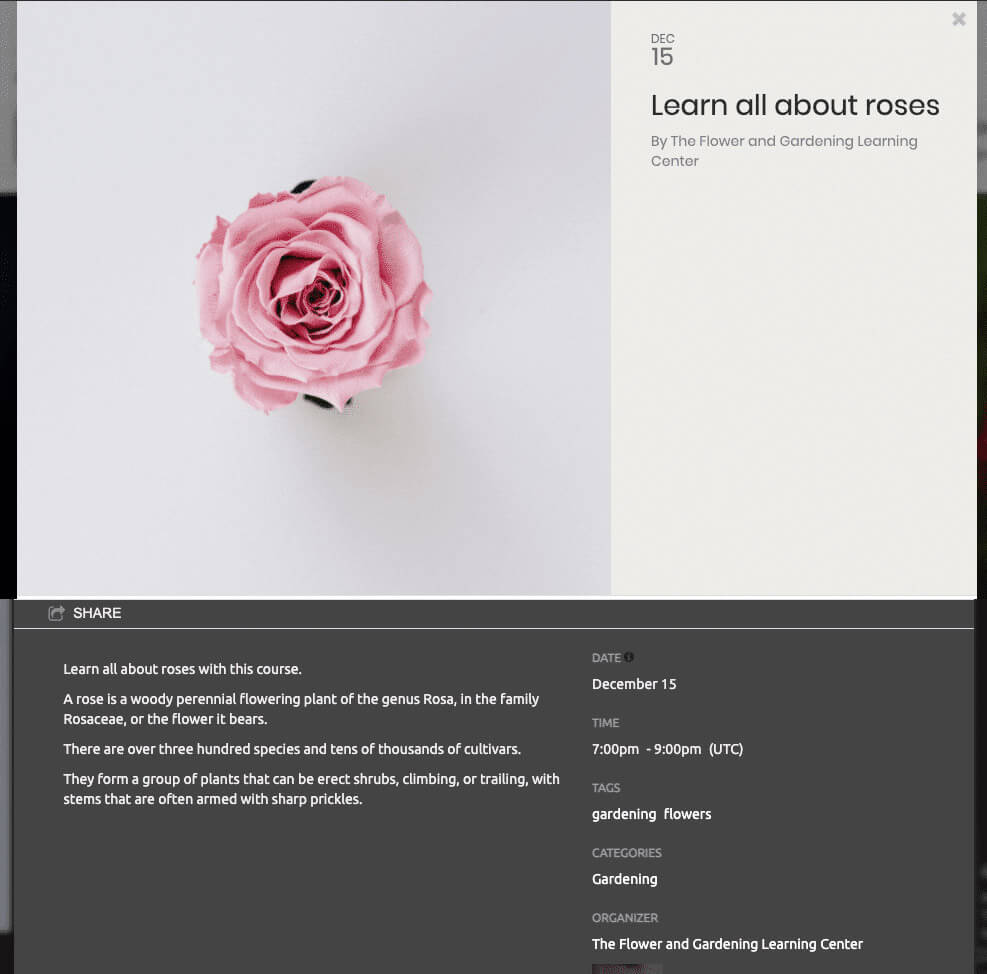
이벤트 페이지 레이아웃 설정을 사용하여 이벤트 페이지의 모양을 결정할 수 있습니다. 4가지 이벤트 페이지 레이아웃 중에서 선택할 수 있습니다.
- 태만
- 굵은 글씨(나오스)
- 콤팩트
- 넓은
또한 웹사이트 방문자가 자세한 내용을 확인하기 위해 이벤트 게시물을 클릭하면 이벤트 페이지가 온라인으로 표시되는 방식을 선택할 수 있습니다. 옵션은 다음과 같습니다: 팝업 창 또는 새 탭.

5. 공유 버튼
The 공유 버튼 는 웹사이트 방문자가 자신의 캘린더와 이벤트를 지인과 쉽게 공유할 수 있도록 하는 기능입니다. 온라인 캘린더 및/또는 이벤트 랜딩 페이지에서 공유 버튼이 표시되는 위치와 모양(다채롭거나 중립적)을 제어할 수 있습니다. 청중이 이벤트 콘텐츠를 공유하도록 허용할 소셜 채널을 결정할 수도 있습니다.
이 게시물에서 알아보세요 캘린더 및 이벤트 페이지에 소셜 공유 버튼을 설정하는 방법.
6. 글꼴 설정
기본적으로 사용할 수 없는 글꼴을 추가하려는 경우 Google Fonts 또는 Typekit 글꼴을 사용하여 맞춤 글꼴을 추가할 수 있습니다. 캘린더, 이벤트 제목, 슬라이더에 대해 그렇게 할 수 있습니다.
대시보드의 지침을 따르세요. 먼저, 캘린더의 기본 글꼴로 사용하려는 글꼴을 선택하세요. 둘째, “글꼴 URL” 상자에 URL을 붙여넣습니다. 셋째, 각 섹션에 사용할 글꼴 이름을 설정하여 기본 글꼴을 재정의합니다.
7. 달력 보기
The 조회수 설정에 따라 이벤트 캘린더 귀하의 웹 사이트에서 청중이 볼 수 있습니다. 이상 중에서 선택할 수 있습니다. 13가지 다양한 달력 보기포함 :
또한 각 보기를 개인화하여 달력 및 이벤트 시각화와 사용자 참여를 향상시킬 수 있습니다. 이 게시물에서 알아보세요 캘린더 보기 설정 방법을 클릭하고 웹사이트의 달력 레이아웃을 사용자 정의하세요.
8. 맞춤 색상
개인화하고 싶다면 이벤트 캘린더 더욱이, 배경, 테두리, 텍스트, 버튼 등 다양한 부분에 사용되는 색상을 변경하여 모양과 느낌을 맞춤 설정할 수 있습니다.
원하는 옵션을 클릭하여 색상을 선택할 수 있습니다. 색상을 선택할 수 있는 색상 선택 상자가 나타납니다. 색상 선택기를 끌거나 해당 상자에 원하는 색상의 16진수 코드를 입력할 수 있습니다. 또한 "기본값 복원" 버튼을 클릭하여 원본 템플릿에서 색상을 복원할 수 있습니다.
9. 툴바 설정
개인화하는 것 외에도 온라인 이벤트 캘린더 및 이벤트 페이지에서는 도구 모음을 사용자 정의할 수도 있습니다. 도구 모음 설정을 변경하면 웹 사이트 방문자가 달력 상단에 있는 도구 모음을 표시하는 방식을 변경할 수 있습니다.
옵션을 확인하고 아래와 같이 숨기거나 표시하도록 선택할 수 있습니다.
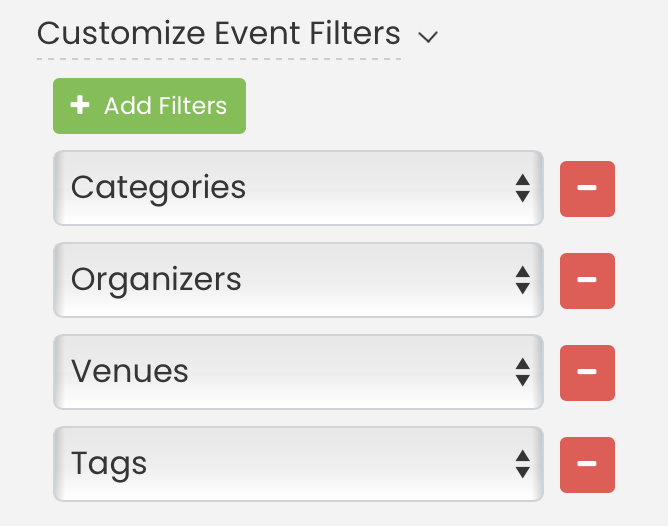
또한 공개 캘린더에 표시되는 필터를 선택하여 이벤트 검색을 용이하게 할 수 있습니다. 예를 들어 카테고리, 태그, 장소, 주최자 및 귀하가 만든 기타 사용자 정의 필터가 있습니다.

마지막으로, 필터는 설정에서 선택한 순서대로 위에서 아래로 툴바에 표시됩니다. 공개 툴바 보기에서 필터 순서를 변경하려면 모든 필터의 선택을 해제한 후 원하는 순서대로 다시 선택하면 됩니다. 시스템은 사용자가 선택한 순서대로 필터를 표시하여 사용자에게 의도한 대로 정확하게 표시되도록 합니다.
10. 고급 디자인 사용자 정의
고급 사용자 정의 메뉴를 사용하면 제품의 디자인을 사용자 정의할 수 있습니다. 달력 소프트웨어 더 나아가. 옵션은 사용자 정의 메타데이터, 사용자 정의 섹션 및 사용자 정의 스타일 시트(CSS)입니다.
커스텀 메타데이터
독립형 달력과 내장형 달력 모두에 대해 동일한 메타데이터를 갖고 싶다면 첫 번째 상자만 채우고 "사용자 정의 포함" 확인란을 선택 해제된 상태로 두기만 하면 됩니다.
당신은을 선택하면 사용자 정의 포함을 클릭하면 두 번째 상자가 나타나며 사용자 정의 메타데이터를 추가해야 합니다. 이렇게 하면 포함된 달력은 독립형 달력과 다른 메타데이터를 갖게 됩니다.
그런 다음 찜하기 버튼을 눌러 새로운 맞춤형 달력 디자인 설정을 기록하세요.
사용자 정의 섹션
사용자 지정 머리글 및 바닥글 섹션을 사용하면 캘린더 상단이나 하단에 텍스트, 이미지 또는 광고를 배치할 수 있습니다. time.ly에 호스팅된 독립형 캘린더와 iFrame 임베드된 내장 캘린더 모두에 적용할 수 있습니다.
독립형 달력과 내장형 달력 모두에 대해 동일한 사용자 정의를 원할 경우 처음 두 상자만 채우고 나머지 상자는 그대로 두면 됩니다. 사용자 정의 포함 확인란이 선택 취소되었습니다.
당신은을 선택하면 사용자 정의 포함, 두 개의 상자가 더 표시되며 각 상자에 사용자 정의 코드를 추가해야 합니다. 이렇게 하면 독립 실행형 캘린더와 다르게 포함 캘린더를 사용자 정의할 수 있습니다.
사용자 정의 스타일 시트(CSS)
사용자 지정 스타일 시트를 사용하면 캘린더 스타일을 더욱 세밀하게 제어할 수 있습니다. CSS를 사용하여 캘린더의 디자인과 느낌 중 일부만 변경하거나 완전히 변경할 수 있습니다. time.ly에 호스팅된 독립형 캘린더와 iFrame 임베드된 내장 캘린더 모두에 적용할 수 있습니다.
독립 실행형 달력과 포함된 달력 모두에 대해 동일한 사용자 정의 스타일 시트를 사용하려면 첫 번째 상자만 채우고 다음 상자는 그대로 두면 됩니다. 사용자 정의 포함 확인란이 선택 취소되었습니다.
당신은을 선택하면 사용자 정의 포함을 클릭하면 두 번째 상자가 나타나며 사용자 정의 스타일 시트를 추가해야 합니다. 이렇게 하면 포함된 캘린더는 독립형 캘린더와 다른 사용자 정의 스타일 시트를 갖게 됩니다.
"timely-" 접두사로 시작하는 클래스에 사용자 정의 스타일을 추가하는 것을 잊지 마세요. 이러한 클래스는 새 릴리스가 나올 때마다 동일하게 유지될 가능성이 더 높습니다.
11. 저장
항상 클릭하는 것을 잊지 마세요. 찜하기 버튼을 눌러 새로운 맞춤형 달력 디자인 설정을 기록하세요. 변경 사항을 저장하지 않으려면 다시 쓰기 버튼을 클릭합니다.
12. 다음은 무엇입니까?
캘린더의 디자인 사용자 정의를 마친 후에는 다음 단계로 넘어갈 수 있습니다. 새 이벤트 만들기 or 수입 이벤트 달력을 채우려면 그 다음에, 캘린더에 대한 Embed 코드 설정 그래서 당신은 당신의 웹 사이트에 설치할 수 있습니다.
더 많은 사용자 지침을 보려면 다음 페이지로 이동하세요. 지원 센터. 질문이 있거나 추가 도움이 필요한 경우, 주저하지 말고 여기를 클릭해주세요.. 또는 다음에서 지원 티켓을 열 수 있습니다. Timely 계정의 대시보드.