오늘날의 디지털 환경에서 비즈니스가 온라인에서 성공하려면 원활한 웹사이트 관리가 중요합니다. 민첩성 CMS 콘텐츠를 효과적으로 관리할 수 있는 강력한 솔루션을 제공하여 기업이 역동적이고 매력적인 웹사이트를 만들 수 있도록 지원합니다. Agility CMS의 주요 기능 중 하나는 다음을 포함한 다양한 타사 도구 및 서비스와 통합할 수 있다는 것입니다. Timely의 이벤트 관리 플랫폼입니다. 이 가이드에서는 Timely 이벤트 캘린더와 위젯을 Agility 웹사이트에 추가하여 온라인 활동에 대한 다양한 혜택을 누릴 수 있습니다.
1. 민첩성이란 무엇입니까?
민첩성 CMS 기업이 다양한 디지털 채널에서 콘텐츠를 생성, 관리 및 전달할 수 있도록 지원하는 강력한 콘텐츠 관리 시스템입니다. Agility를 사용하면 사용자는 단일 플랫폼에서 유연하고 확장 가능한 웹사이트, 인트라넷, 모바일 앱을 모두 구축할 수 있습니다. 직관적인 인터페이스와 강력한 기능을 통해 온라인 인지도를 향상하고 콘텐츠 관리 프로세스를 간소화하려는 기업이 선호하는 선택이 됩니다.
2. Agility 웹사이트에 이벤트 캘린더를 추가하면 얻을 수 있는 이점
통합 프로세스를 시작하기 전에 먼저 통합의 이점을 이해해 보겠습니다. Timely Agility CMS를 사용한 이벤트 관리 플랫폼입니다. 원활하게 추가하여 Timely의 이벤트 캘린더를 Agility CMS에 추가하여 다음을 수행할 수 있습니다.
- 사용자 경험 향상: 방문자에게 웹사이트에서 직접 최신 이벤트 정보를 제공하여 사용자 참여도와 만족도를 높입니다.
- 웹사이트 트래픽 증가: 다가오는 이벤트를 홍보하고 귀하의 제품에 관심이 있는 방문자를 유치하여 귀하의 웹사이트로 트래픽을 유도하세요.
- 전환율 향상: 웹사이트에 이벤트 세부 정보를 눈에 잘 띄게 표시하여 이벤트 등록 및 참석을 장려하여 전환율을 높입니다.
- 수익 창출 이벤트: 중개자 없이 웹사이트 이벤트 캘린더에서 직접 이벤트 티켓을 판매하여 수익을 창출하세요.
3. 전체 캘린더와 위젯 임베딩
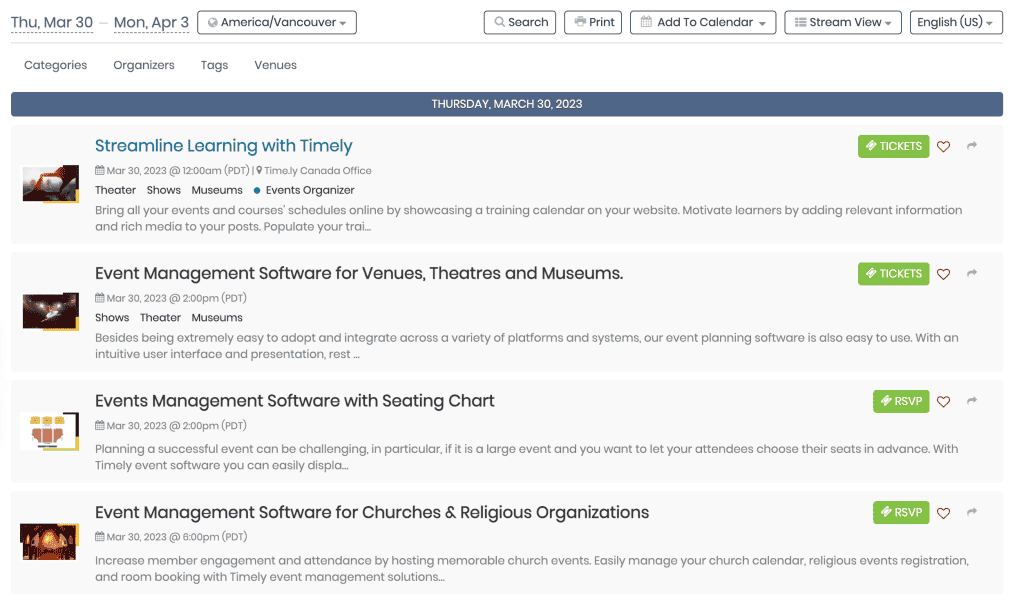
Timely의 이벤트 캘린더 소프트웨어 온라인 이벤트 캘린더 제작을 위한 다양한 옵션을 제공합니다. 12개가 넘는 항목 중에서 선택하는 것 외에도 캘린더 보기을 사용하면 사용자는 모든 보기를 전체 달력 또는 달력 위젯 보기로 다시 만들 수 있는 유연성을 갖습니다. 또한 다음을 사용하여 선택한 이벤트를 선보임으로써 Agility 웹 사이트 디자인을 향상시킬 수 있습니다. 슬라이더 or 회전 목마 위젯.
전체 달력 보기와 달력 위젯 보기의 주요 차이점은 삽입 가능한 영역의 크기에 있습니다. 전체 달력은 전체 전용 레이아웃 페이지를 포함하며, 종종 페이지 전체 또는 상당 부분에 걸쳐 있습니다. 반면에 달력 위젯 보기는 더 컴팩트한 디스플레이를 제공하므로 웹 사이트의 특정 섹션이나 페이지에 삽입하기에 적합합니다.

전체 캘린더 보기 스트리밍
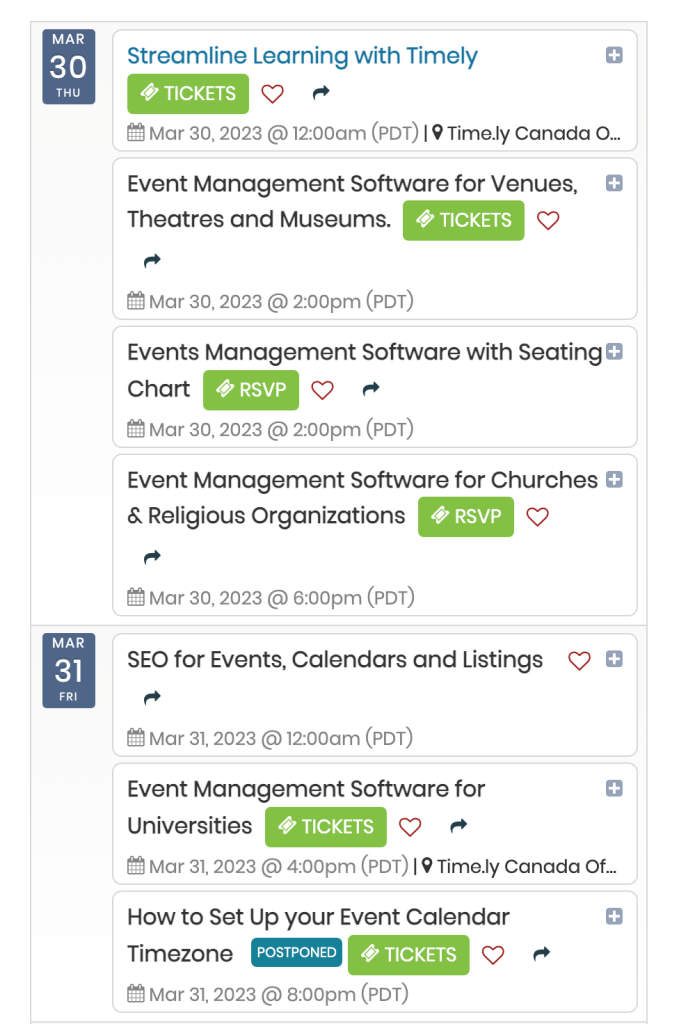
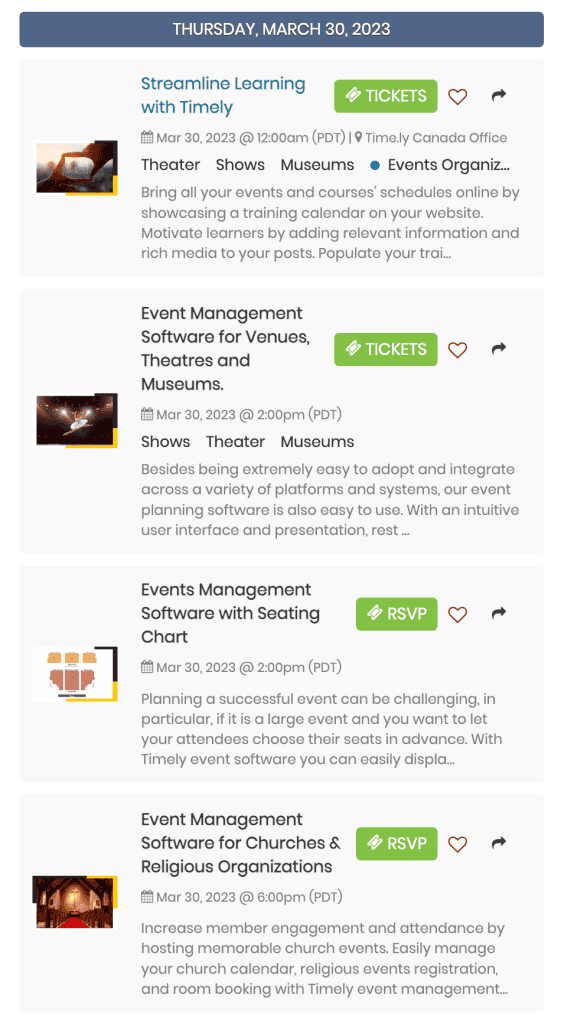
대조적으로, 위젯 보기는 더 컴팩트하며 미니 달력 보기처럼 작동합니다. 웹사이트의 모든 영역에 단독으로 또는 전체 달력 보기와 함께 포함할 수 있습니다.


4. 통합 방법 Timely 민첩성 웹사이트:
4.1. 캘린더 삽입 코드 설정:
통합하기 전에 Timely Agility 웹사이트를 사용하려면 귀하의 캘린더 삽입 코드를 받아야 합니다. Timely 계정. 가이드에 설명된 단계를 따르세요. 귀하의 Embed 코드를 설정하는 방법 Timely 칼렌더 아직하지 않았다면
4.2. 귀하의 민첩성 웹사이트에 코드를 삽입하세요:
캘린더 삽입 코드가 준비되면 다음 단계에 따라 Agility 웹사이트에 삽입하세요.
- 귀하의 계정에 로그인하십시오. 민첩성 웹사이트 계기반.
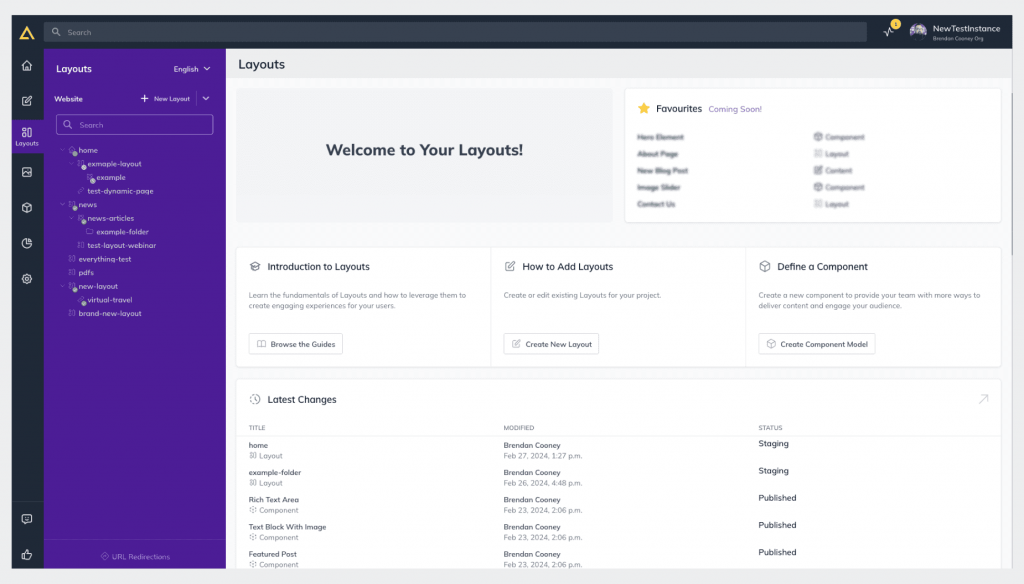
- 로 이동 레이아웃 섹션을 클릭하세요.

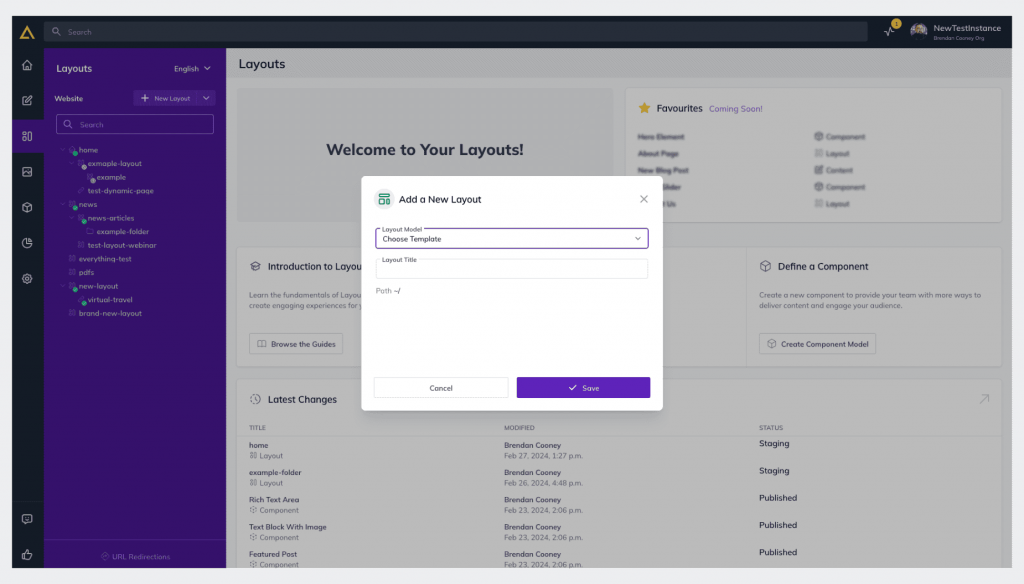
- 온 클릭 + 새로운 레이아웃 버튼을 눌러 새 레이아웃을 만듭니다.

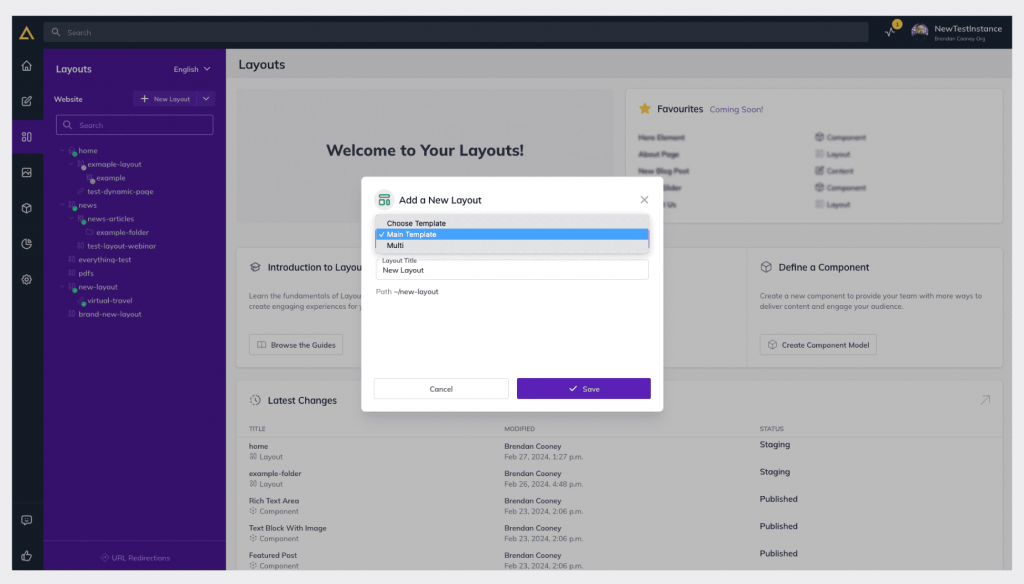
- 원하는 레이아웃 모델을 선택하고 진행하세요. 그런 다음 레이아웃 제목을 추가하고 저장을 클릭하세요.

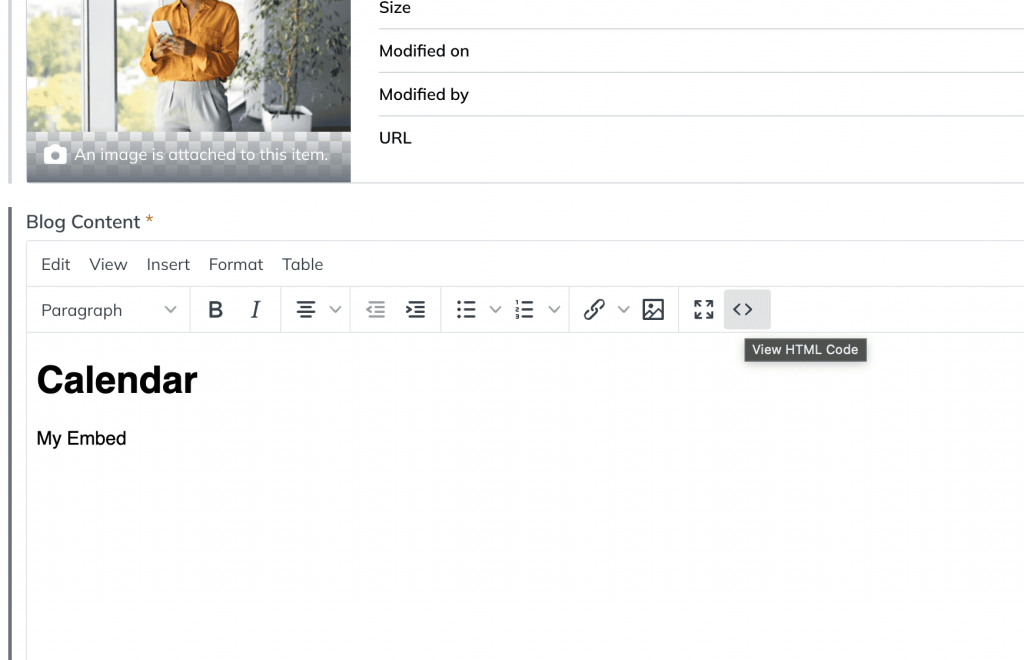
- 리치 텍스트 편집기 메뉴에서 < > 옵션을 클릭하면 HTML 코드를 볼 수 있습니다.

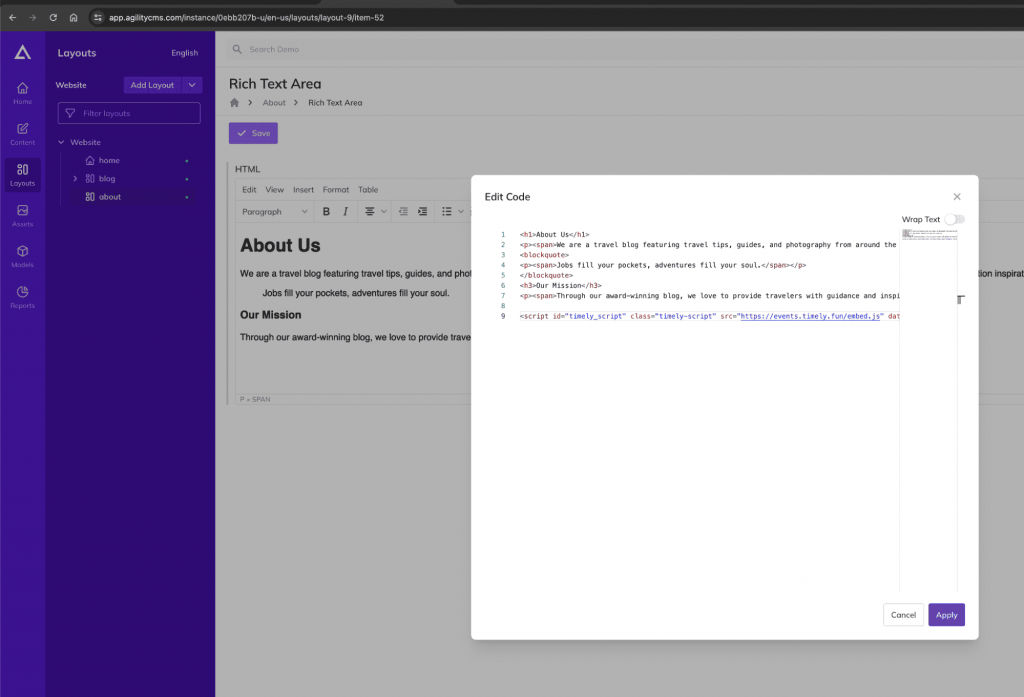
- 아까 복사한 것을 붙여넣으세요 Timely 캘린더 삽입 코드를 HTML 코드 필드에 추가합니다.

- 신청 을 클릭하여 변경 사항을 저장합니다.
5. 민첩성 웹사이트에 위젯 추가:
달력을 삽입하는 것 외에도 달력 보기, 슬라이더, 캐러셀과 같은 위젯을 추가하여 Agility 웹 사이트의 기능을 향상시킬 수도 있습니다. 위젯에 대한 Embed 코드를 설정하는 방법을 알아보려면 다음 가이드를 확인하세요.
위젯 포함 코드를 가지고 이전 섹션에 설명된 단계에 따라 Agility 웹사이트에 설치하세요. 원하는 경우 포함 가능한 영역을 제한하여 위젯이 페이지에서 원하는 대로 표시되도록 할 수 있습니다.
통합 Timely Agility 웹사이트를 이용하면 향상된 사용자 경험, 간소화된 콘텐츠 관리, 웹사이트 트래픽 증가 등 다양한 이점을 얻을 수 있습니다. 이 가이드에 설명된 단계를 따르면 원활하게 통합할 수 있습니다. TimelyAgility CMS가 포함된 의 이벤트 관리 플랫폼은 귀하의 비즈니스가 결과를 이끌어내는 역동적이고 매력적인 웹사이트를 만들 수 있도록 지원합니다. 다음을 추가하여 온라인 활동의 잠재력을 최대한 활용하세요. Timely 오늘 귀하의 Agility 웹사이트에 이벤트 캘린더를 추가하세요!
추가 도움이 필요하십니까?
추가 지침과 지원을 받으려면 당사를 방문하십시오. 지원 센터. 문의사항이 있거나 도움이 필요한 경우 주저하지 말고 지원 티켓을 열어 고객 성공 팀에 문의하세요. Timely 계정의 대시보드.
구현 및 사용에 있어 추가 지원이 필요한 경우 Timely 이벤트 관리 시스템, 기꺼이 도와드리겠습니다. 모든 것을 탐색하세요 전문적인 서비스 우리는 당신에게 제안할 수 있습니다. 우리와 연락 .