The 올인원 이벤트 캘린더 에 Timely 하는 무료 캘린더 플러그인를 사용하면 대면, 가상, 하이브리드 등 이벤트를 쉽게 생성, 관리하고 전 세계와 공유할 수 있습니다.
그것은 위해 만들어졌습니다 프리랜서 및 기업, 이벤트 관련 비즈니스를 시작하거나 강화하기 위해 무료이지만 강력한 이벤트 캘린더를 찾고 있습니다. 대규모 조직이고 보다 정교한 이벤트 관리 도구가 필요한 경우 다음을 확인하세요. 이벤트 캘린더 소프트웨어 및 더 많은 이벤트 관리 소프트웨어 솔루션.
여기에서 설치, 설정 및 사용 방법을 알아보세요. Timely WordPress용 올인원 이벤트 캘린더 플러그인(v.3 + 새 플랫폼). 당신이 가지고 있다면 Timely의 WP 이벤트 캘린더 위젯 버전 3.0.0(이전 플랫폼), 2.6.8 이하(더 이상 사용되지 않음/대체됨), 도움이 필요하면 해당 항목을 확인하세요. 사용자 가이드.
1. 설치 방법 Timely 올인원 이벤트 캘린더 WordPress 플러그인(v.3 새 플랫폼)
첫 번째 단계는 올인원 이벤트 캘린더 플러그인을 다운로드하여 설치하는 것입니다. 다음에서 다운로드할 수 있습니다. WordPress의 플러그인 페이지. 플러그인 설치에 도움이 필요하면 기사를 읽어보세요. 플러그인 관리 WordPress 지원 페이지에서.
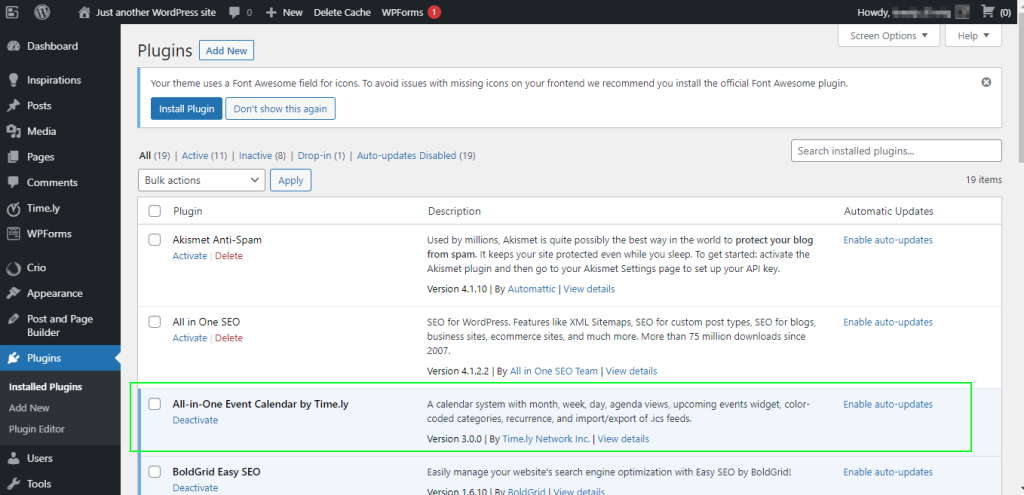
WordPress 대시보드의 플러그인 메뉴로 이동하여 플러그인이 올바르게 설치되었는지 확인할 수 있습니다. 다음 이미지에서는 녹색으로 강조 표시된 올인원 이벤트 캘린더가 올바르게 설치된 것을 볼 수 있습니다.

2. 생성 및 활성화 방법 Timely 계정
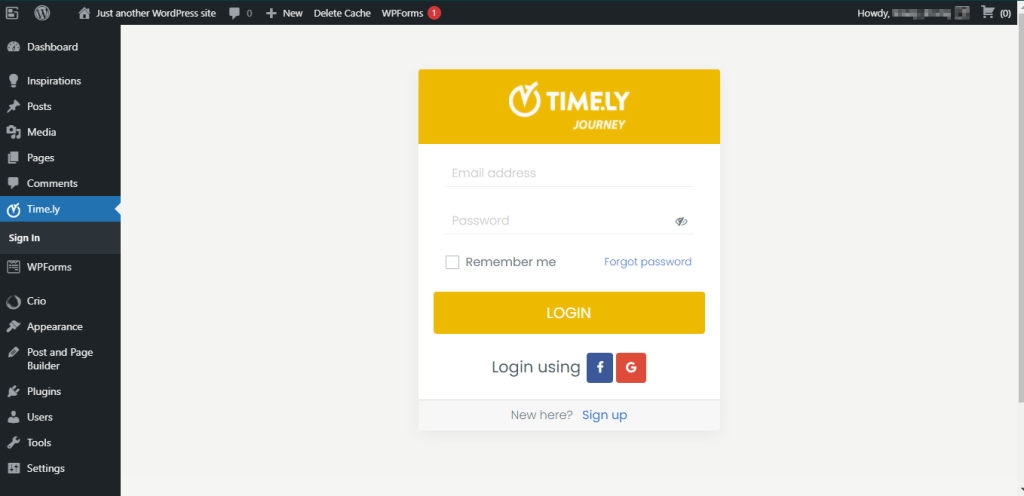
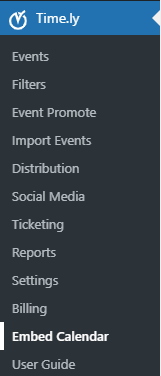
캘린더 플러그인을 설치한 후 다음 페이지에 액세스할 수 있습니다. Timely 새로운 메뉴 클릭으로 올인원 이벤트 캘린더 적용 Timely, WordPress 대시보드의 왼쪽 패널에 있습니다. 그만큼 login 페이지가 나타날 것입니다. 이미 계정이 있는 경우 로그인만 하면 됩니다. 처음 사용하는 경우 Timely, 계정을 만들어야 합니다.

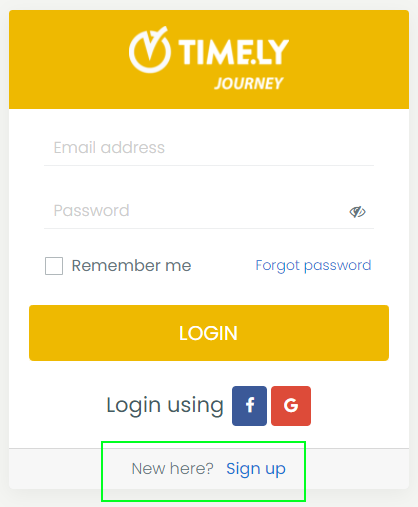
새로운 무료 계정을 만들려면 가입하기 하단에 링크 login 페이지.

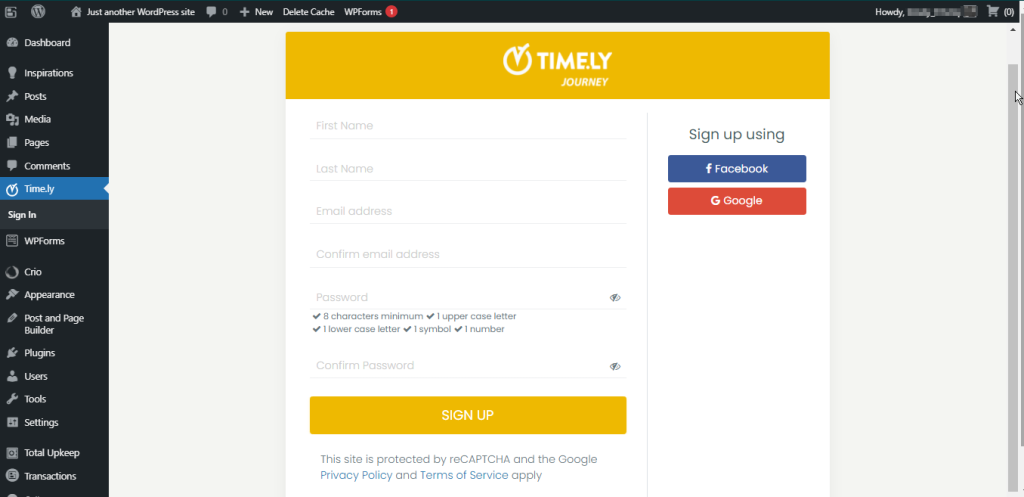
다음을 클릭하신 후 가입하기 링크를 클릭하면 화면에 새 페이지가 나타납니다. 새로운 무료 계정을 생성하려면 필수 정보를 입력하세요.

필수사항을 입력하신 후, 다음을 클릭하세요. 회원가입 단추. 그 후, 확인 이메일을 보내드리겠습니다.

이메일 받은 편지함을 확인하고 이메일의 지침을 따르세요. 확인 이메일을 열고 “이메일 주소 확인” 버튼을 클릭하세요. 아래와 같은 메시지를 받게 됩니다:

이메일을 확인한 후 WordPress 대시보드로 돌아갑니다. 그런 다음 로그인 버튼 Timely 플러그인 메뉴 항목.

이메일 주소와 비밀번호를 입력하시면 귀하의 사이트로 리디렉션됩니다. Timely 계기반. 새 이벤트 캘린더를 계속 진행하려면 서비스 약관에 동의해야 합니다. 다음을 클릭하여 모든 이용약관에 동의하세요. 동의 버튼을 클릭합니다.

3. 설정 방법 Timely 이벤트 일정
와 Timely 계정에서는 다양한 방법으로 캘린더 일반 설정을 변경할 수 있습니다. 예를 들어 이벤트 캘린더의 이름, 색상, 시간대 등을 변경할 수 있습니다. 사용자 가이드 읽기 계정 일반 설정을 지정하는 방법
4. 이벤트 생성 방법
와 Timely 계정을 이용하면 쉽게 이벤트를 만들 수 있습니다. 사용자 가이드를 확인하세요 이벤트를 만드는 방법 이벤트를 만들고 이를 아름답게 표시하는 방법을 배우려면 Timely 이벤트 캘린더.
5. 이벤트 페이지를 보는 방법
귀하의 계정에 로그인되어 있는 동안 Timely 대시보드, 링크를 클릭하면 됩니다 공개 캘린더 이벤트 페이지에 액세스하려면 이 링크는 항상 귀하의 오른쪽 상단에 표시됩니다. Timely 계기반.

6. 삽입하는 방법 Timely WP 이벤트 캘린더
캘린더를 삽입하려면 먼저 다음을 클릭하세요. 캘린더 삽입 왼쪽 메뉴에서 Timely 계기반.

웹사이트에 캘린더를 삽입하려면 캘린더를 표시할 웹페이지에 단축 코드 [timely-calendar]를 복사하여 붙여넣습니다. 단축 코드에 대한 자세한 내용은 다음을 참조하세요. WordPress.org 단축 코드 지원 페이지.
7. 설정 방법 Timely 티켓 및 회신 추가 기능
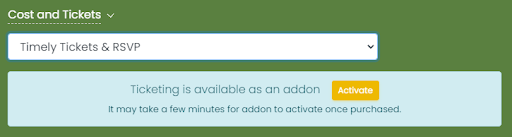
티켓을 판매하거나 단순히 고객에게 이벤트 등록을 제공하고 싶다면 활성화하세요. Timely 티켓팅 및 RSVP 추가 기능. 그렇게 하려면 이벤트를 만들거나 편집할 때 해당 영역을 클릭하세요. 비용 및 티켓. 그런 다음 Timely 티켓 및 회신 옵션을 선택하면 다음과 같은 메시지가 표시됩니다. 활성화 버튼을 클릭합니다.

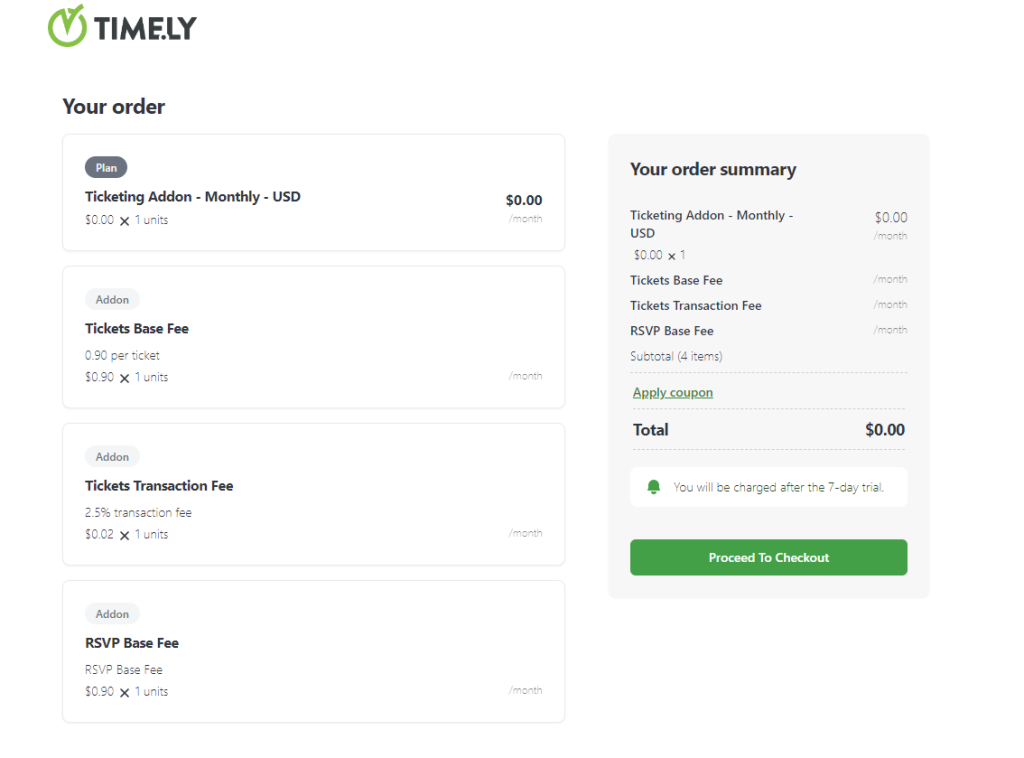
온 클릭 활성화 단추. 추가 기능에 대한 정보가 포함된 새 페이지가 나타납니다.

8. 고급 요금제로 업그레이드하는 방법
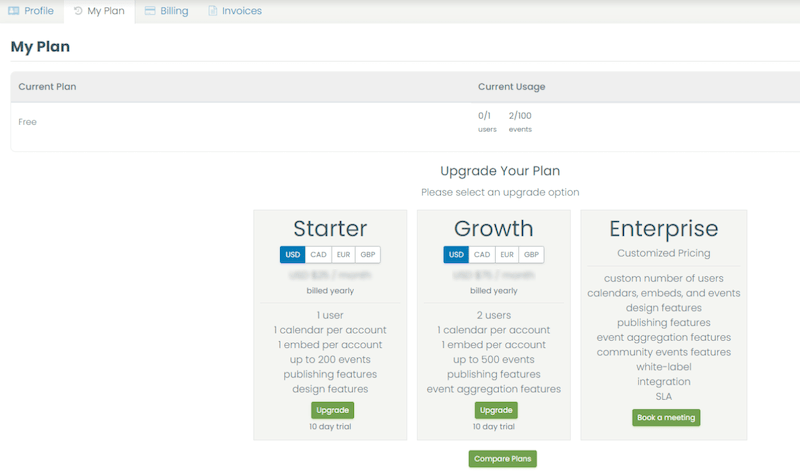
유료 플랜으로 업그레이드하려면 다음으로 이동하세요. 나의 계정, 다음을 클릭하십시오. 내 계획. 거기에서 사용 가능한 업그레이드 옵션을 볼 수 있습니다.

또는 원하는 기능으로 이동한 후 문의하기 버튼을 눌러 영업팀에 문의하세요.

더 많은 사용자 지침을 보려면 다음 페이지로 이동하세요. 지원 센터. 무료 사용자에게는 실시간 지원을 제공하지 않습니다. 우리의 공식적인 지원이 필요한 경우, 프리미엄 유료 요금제.




