와 팀ely 계정을 사용하면 이벤트 페이지에 이미지를 쉽게 추가하고 청중의 관심을 끌거나 이벤트에 대한 추가 세부 정보를 제공할 수 있습니다. 추천 이미지를 추가하여 이벤트 캘린더 이벤트 랜딩 페이지 상단과 이벤트 설명 내의 이미지에 표시됩니다. 이번 포스팅에서는 이벤트 게시물에 이미지를 추가하는 방법을 알아봅니다.
1. 이벤트 게시물에 이미지를 추가해야 하는 이유는 무엇입니까?
누군가의 관심을 끄는 것이 항상 쉬운 일은 아니지만, 계속 유지하고 계시나요? 글쎄, 그것은 완전히 다른 이야기입니다. 평균적으로 사람들의 주의 집중 시간은 8초입니다. 따라서 귀하는 그들이 귀하의 웹사이트를 스크롤하는 동안 가능한 한 오랫동안 즐겁게 지내기를 원합니다. 이벤트 웹 사이트.
이를 수행하는 가장 좋은 방법 중 하나는 좋은 품질의 이미지를 사용하는 것입니다. 요즘 웹사이트 방문자의 대다수는 온라인 콘텐츠를 단어별로 읽는 대신 스캔하고 있습니다. 이는 관련성 있는 사진이 귀하의 이벤트가 주목받을 가능성을 크게 높인다는 것을 의미합니다. 실제로, 좋은 이미지를 표시하면 이벤트가 다른 이벤트보다 돋보일 수 있고 소셜 미디어에서 입소문이 더 커질 수 있습니다.
더욱이 그림은 천 단어의 가치가있다., 이미지를 사용하면 청중이 이벤트 콘텐츠를 보다 단순화된 방식으로 소화하는 데 도움이 될 수 있습니다. 선택한 이미지에 따라 이벤트 내용에 대한 더 명확한 아이디어를 얻을 수 있습니다.
마지막으로 다음을 통해 이벤트 SEO 모범 사례, 이미지는 Google 검색에서 더 높은 순위를 매기는 데 도움이 될 수 있습니다.
2. 이벤트 페이지에 추천 이미지 추가하기
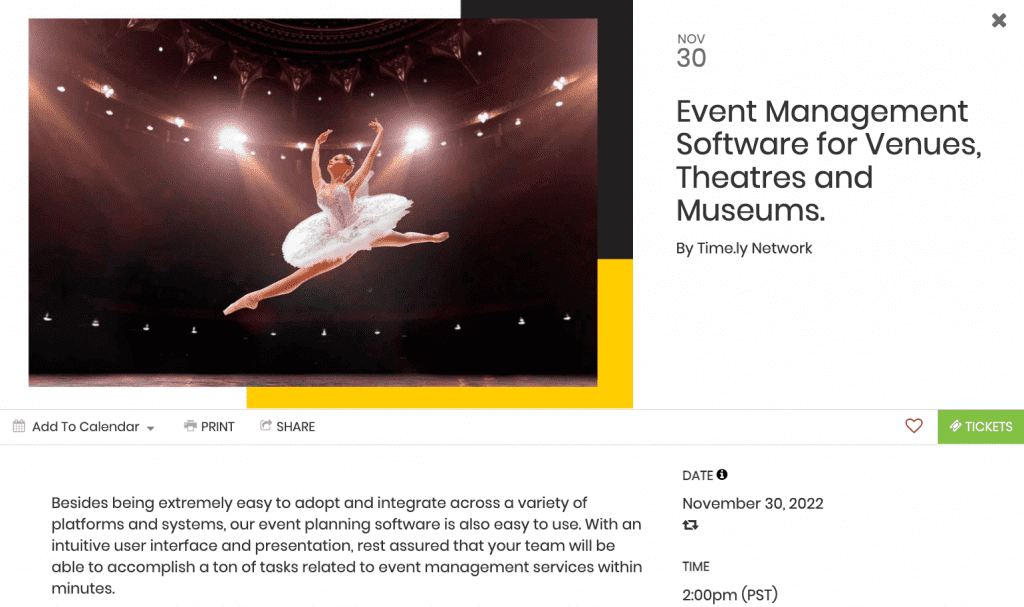
추천 이미지는 이벤트의 기본 이미지입니다. 이벤트 게시물 상단은 물론 다른 모든 이벤트와 함께 캘린더에도 표시됩니다. 일부는 Timely의 캘린더 보기 추천 이미지가 필요하지 않으며 달력을 더 예쁘고 체계적으로 만드는 좋은 방법입니다.

이벤트 게시물에 추천 이미지를 추가하려면 아래의 간단한 단계를 따르세요.
- 귀하의 Timely 계정.
- 환영 페이지에서 이벤트 추가 페이지 상단의 버튼 바로가기입니다. 또는 기본 탐색 메뉴를 사용한 다음 이벤트.
- 에 이벤트 추가 섹션에서 이벤트 만들기를 시작할 수 있습니다. 원하는 경우 이전에 생성된 이벤트를 선택하여 편집할 수도 있습니다.
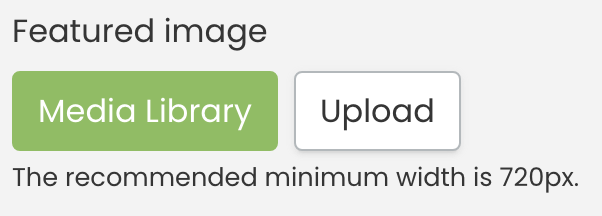
- 찾기 주요 이미지 안건. 여기에는 두 개의 버튼이 표시됩니다. 미디어 라이브러리 및 업로드합니다.

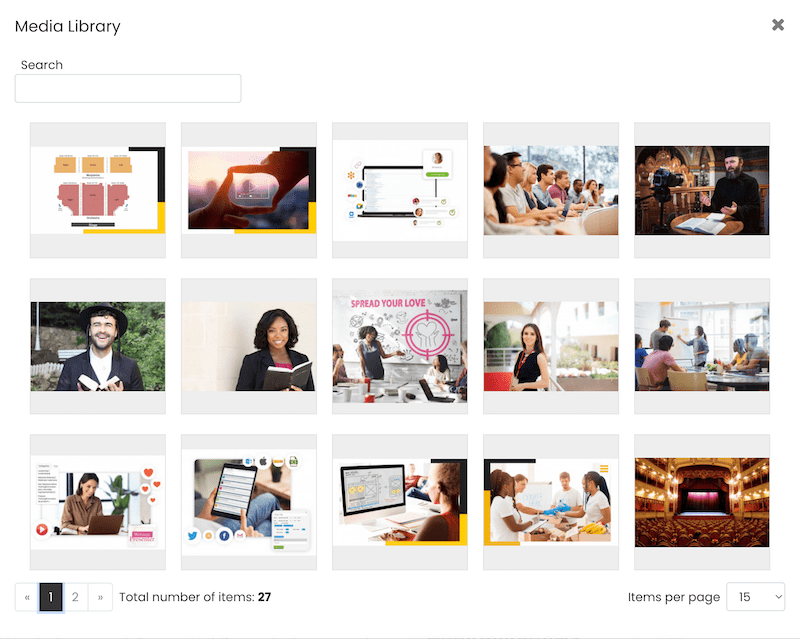
- 이전에 사용한 이미지를 추가하려면 미디어 라이브러리. 이미지 갤러리가 화면에 팝업됩니다. 거기에서 이미지를 검색한 다음 올바른 파일을 선택할 수 있습니다.

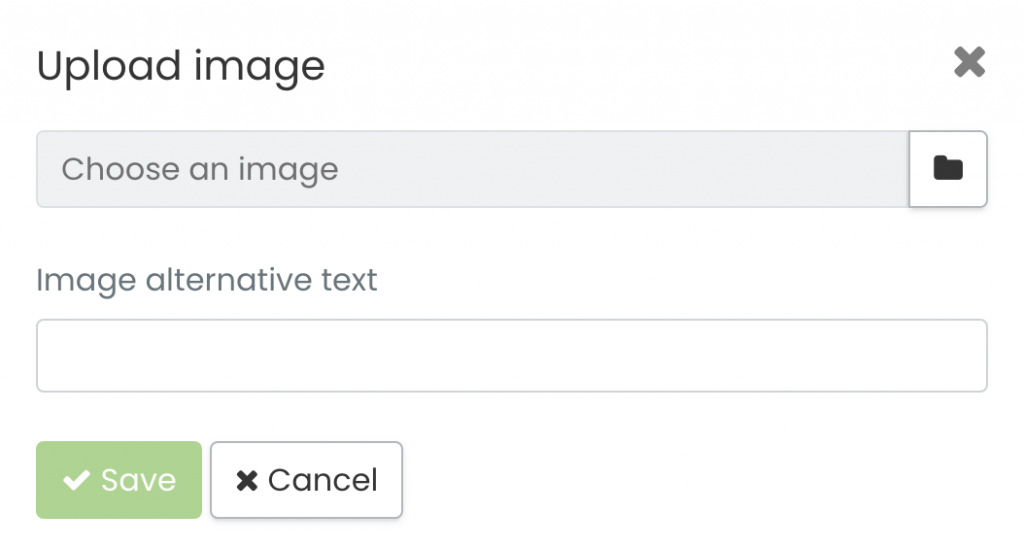
- 새 이미지를 추가하려면 가이드라가 단추. 컴퓨터에서 이미지를 선택할 수 있는 팝업 상자가 나타납니다. 적절한 대체 텍스트를 입력한 다음 찜하기 단추. 귀하의 이미지는 귀하의 폴더에 자동으로 저장됩니다. Timely 미디어 라이브러리.

중요 : 이미지를 업로드 할 때 Timely 계정에 대해서는 다음을 따르는 것이 좋습니다. 이미지 모범 사례 파일 형식, 크기, 품질 및 이미지 대체 텍스트 측면에서.
이벤트에 대한 이미지가 없고 즉시 이벤트를 게시해야 하는 경우에도 걱정하지 마세요. 모든 관련 정보를 추가하고 이미지 없이 이벤트를 게시할 수 있습니다. 이 경우 캘린더 이미지가 기본 추천 이미지로 사용됩니다. 나중에 이벤트를 수정하여 언제든지 이미지를 추가할 수 있습니다.
2. 이벤트 게시물 본문에 이미지를 추가하는 방법은 무엇인가요?
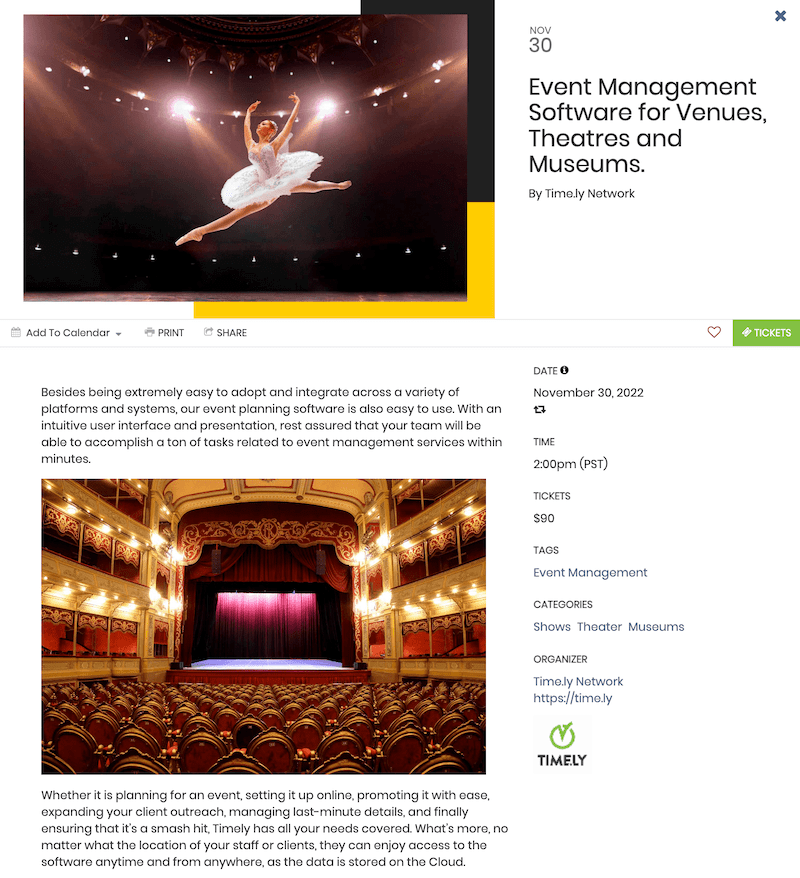
설명 안에 이미지를 추가하면 텍스트 단락 사이에 이미지를 추가하게 되므로 이벤트 페이지에 "블로그 게시물 효과"를 만들 수 있습니다. 결과적으로 청중은 텍스트를 소화하는 데 더 많은 시간을 갖고 이벤트 설명을 계속 읽을 가능성이 높아집니다.
이벤트 게시물에 추가 이미지를 추가하려면 다음 단계를 따르세요.
- 귀하의 Timely 계정.
- 환영 페이지에서 이벤트 추가 페이지 상단의 버튼 바로가기입니다. 또는 기본 탐색 메뉴를 사용한 다음 이벤트.
- 에 이벤트 추가 섹션에서 새 이벤트 만들기를 시작하세요. 원하는 경우 이전에 생성된 이벤트를 선택하여 편집할 수도 있습니다.
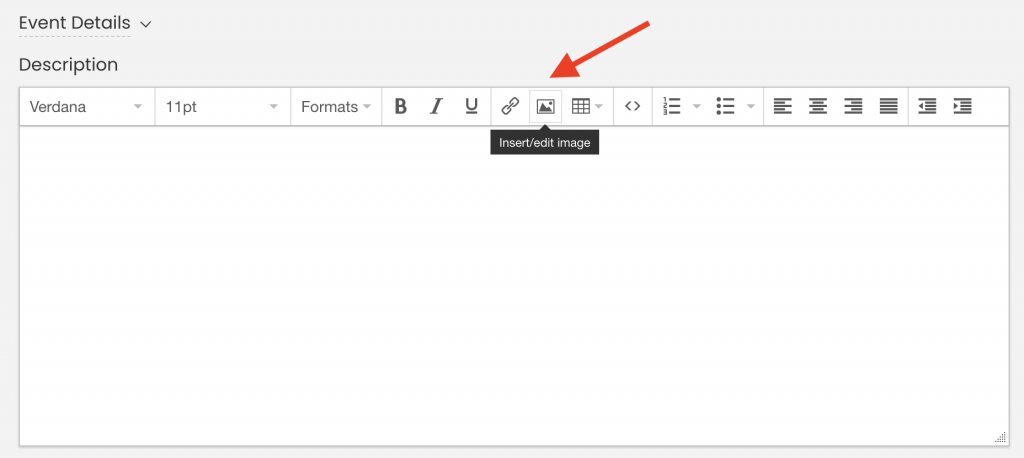
- 이벤트로 이동 기술설명 섹션을 클릭한 다음 이미지 삽입/편집 아이콘.

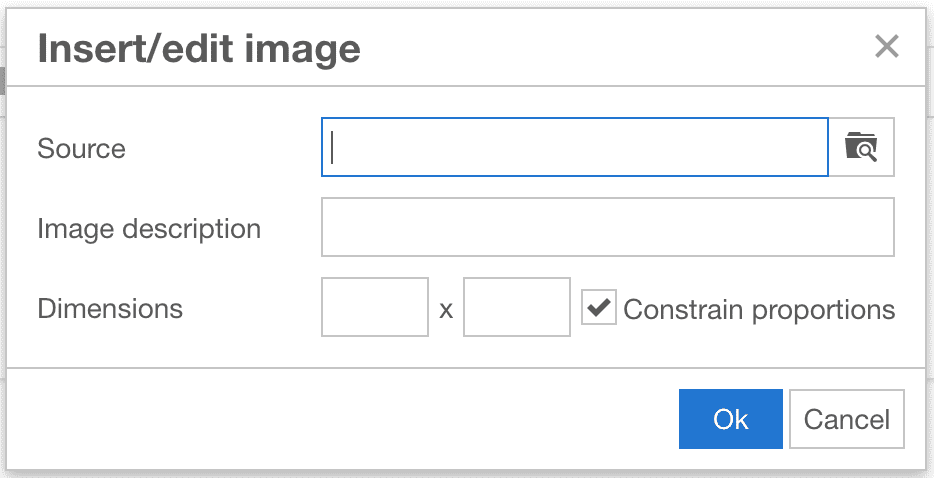
- 컴퓨터에서 이미지를 선택할 수 있는 팝업 상자가 나타납니다. 다음으로, 이미지 설명을 추가하고 다음을 클릭하세요. 좋아요. 업로드된 이미지는 즉시 귀하의 폴더에 저장됩니다. Timely 미디어 라이브러리.

중요 : 이미지를 업로드 할 때 Timely 계정에 대해서는 다음을 따르는 것이 좋습니다. 이미지 모범 사례 파일 형식, 크기, 품질 및 이미지 대체 텍스트 측면에서.
- 나머지 이벤트 정보를 모두 사용하여 이벤트 페이지 설정을 완료하세요. 완료되면 다음을 클릭하세요. 게시이다. 버튼을 클릭합니다.
이벤트가 게시되면 웹사이트 방문자가 온라인 캘린더에서 이벤트 게시물을 클릭할 때 모든 추가 이미지를 볼 수 있습니다.

이벤트 게시물에 이미지를 추가하는 방법을 배우는 것 외에도 다음 가이드에 따라 SlideShare 프레젠테이션을 이벤트 게시물에 통합하는 방법을 알아볼 수도 있습니다. 이벤트 게시물에 SlideShare 프레젠테이션을 추가하는 방법 추가 할 수도 있습니다. 오디오 설명 귀하의 이벤트 세부 사항을 향상시킵니다. 이러한 강력한 기능을 사용하면 이벤트 목록의 시각적 매력과 참여도를 높일 수 있습니다.
참고 Timely 이벤트 소프트웨어 또한 브랜드 로고 추가 달력에, 이미지에 필터를 추가해 달력을 독특하고 아름답게 만들어 보세요.
추가 도움이 필요하십니까?
추가 지침과 지원을 받으려면 당사를 방문하십시오. 지원 센터. 문의사항이 있거나 도움이 필요한 경우 주저하지 말고 지원 티켓을 열어 고객 성공 팀에 문의하세요. Timely 계정의 대시보드.
구현 및 사용에 있어 추가 지원이 필요한 경우 Timely 이벤트 관리 시스템, 기꺼이 도와드리겠습니다. 모든 것을 탐색하세요 전문적이고 관리되는 이벤트 서비스 우리는 당신에게 제안할 수 있습니다. 우리와 연락 .