와 Timely을 사용하면 웹 사이트의 유용성을 향상시키는 시각적으로 매력적이고 접근하기 쉬운 달력을 만들 수 있습니다. WCAG 및 ADA 지침을 따르면 웹 사이트의 접근성과 사용자 경험에 큰 영향을 미치는 작은 변경을 수행할 수 있습니다. 이번 포스팅에서는 설정 방법에 대해 알아보겠습니다. Timely 접근성 준수 일정.
1. 웹 접근성이란 무엇입니까?
웹 접근성 장애가 있는 사람들이 사용할 수 있도록 웹사이트, 도구, 기술을 설계하고 개발합니다. 여기에는 다양한 형식의 콘텐츠 제공, 간편한 탐색 지원, 보조 기술과의 호환성 보장이 포함됩니다.
디지털 접근성은 인지 가능, 작동 가능, 이해 가능, 견고함이라는 네 가지 원칙을 바탕으로 구축되었습니다. 각 원칙은 고유한 기능을 수행하며 다양한 유형의 장애가 있는 사람들이 어려움 없이 웹을 탐색할 수 있도록 해줍니다.

다음과 같은 접근성 표준을 준수함으로써 WCAG, ADA 및 섹션 508, 웹 접근성은 능력에 관계없이 모든 사람이 디지털 콘텐츠에 효과적으로 접근하고 상호 작용할 수 있는 포괄적인 온라인 환경을 만드는 것을 목표로 합니다.
2. 접근성 지침을 준수하는 이유는 무엇입니까?
접근성 지침을 준수하면 웹사이트에 많은 이점을 제공합니다. 디지털 접근성의 주요 목표는 장애가 있는 개인에게 동등한 접근성을 제공하는 것이지만 더 많은 청중을 위한 사용자 경험을 향상시키는 것이기도 합니다. 정보를 명확하게 제공하고 탐색하기 쉬운 웹사이트는 사용자의 재방문을 유도합니다.
또한 접근성을 위해 웹사이트와 캘린더를 최적화하면 검색 엔진 크롤러가 웹사이트를 더 효율적으로 읽을 수 있으므로 검색 엔진 결과에서 콘텐츠 순위가 높아질 수 있습니다.
3. Time.ly접근성에 대한 의 약속
At Timely, 우리는 다음에 설명된 대로 장애인의 디지털 접근성을 보장하기 위해 최선을 다하고 있습니다. 웹 접근성 선언문. 우리는 웹사이트와 웹 기반 소프트웨어 애플리케이션에 관련 접근성 표준을 적용하여 모든 사람을 위한 사용자 경험을 지속적으로 향상시킵니다.
예를 들어, 귀하의 모든 기능은 Timely 캘린더는 키보드 탐색을 통해 액세스할 수 있습니다. 이는 사용자가 마우스 없이도 Tab 키와 기타 키 입력을 사용하여 링크, 버튼, 양식 및 기타 컨트롤 사이를 탐색할 수 있음을 의미합니다.

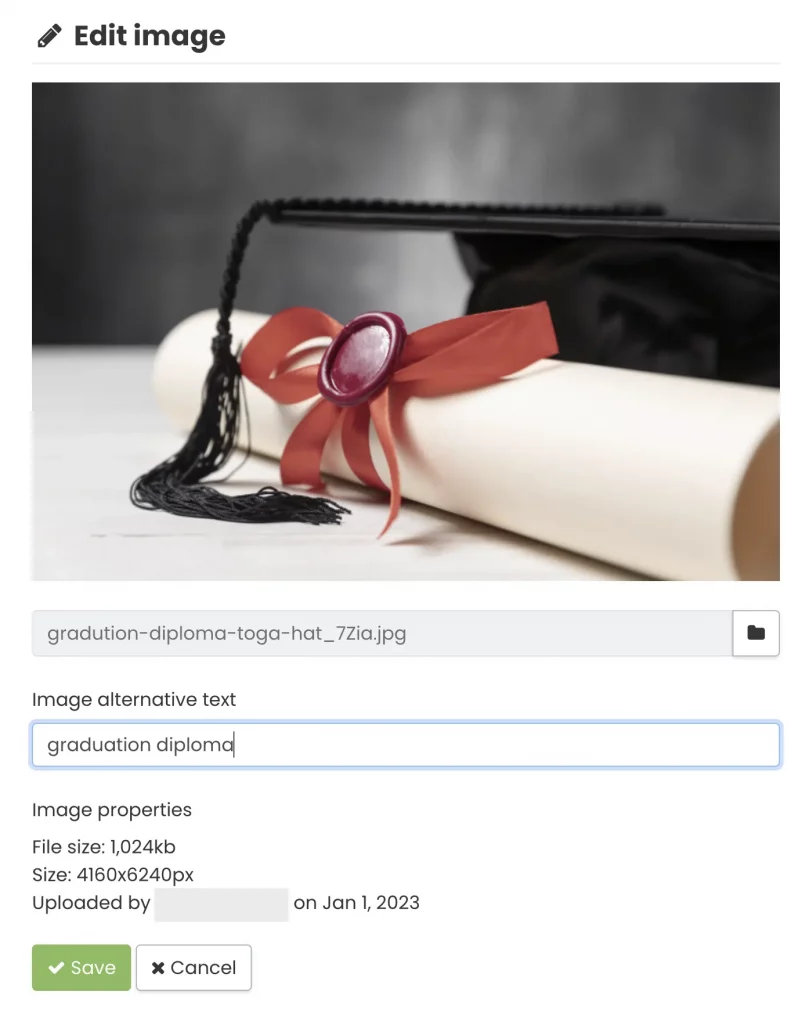
또 다른 예는 다음 사이트에 업로드된 모든 이미지입니다. Timely 플랫폼에는 대체 텍스트(대체 텍스트) 설명이 포함될 수 있습니다. 대체 텍스트는 시각 장애가 있는 사용자가 사용하는 화면 판독기에 의해 소리내어 읽혀지고, 이미지가 로드되지 않으면 이미지 대신 표시되며, 검색 엔진에서 색인화됩니다.

모든 Timely 소프트웨어 솔루션은 접근성 표준을 준수하도록 설계되었으므로 달력을 구성하는 방식이 준수 여부에 영향을 미칠 수 있습니다. 업로드된 모든 이미지에 대체 텍스트가 있는지 확인하는 것 외에도 Timely 캘린더는 접근성을 향상하고 전반적인 사용자 경험을 향상시키는 데 중요한 역할을 합니다.
4. 디자인 설정을 구성하는 방법 Timely 접근성 준수 일정
최적화하려면 Time.ly 접근성 규정 준수를 위한 달력 디자인을 시작하려면 다음과 같은 간단한 단계를 따르십시오.
- 유튜브 계정에 로그인한다 Timely 계정.
- 왼쪽 메인 메뉴에서 다음을 클릭하세요. 설정.
- 그런 다음 디자인. 디자인 기능을 변경하여 달력 모양을 변경할 수 있는 새 디자인 탭이 열립니다.
다음은 특정 디자인 기능을 설정하는 방법에 대한 몇 가지 유용한 팁입니다. Timely 접근성 표준을 효과적으로 충족하는 달력입니다.
4.1 접근성을 위한 캘린더 테마
현재 귀하의 웹사이트에 대한 13가지 기본 테마 중에서 선택할 수 있는 옵션이 있습니다. 이러한 테마는 표준 글꼴과 글꼴 크기를 변경할 뿐만 아니라 액세스 가능한 달력에 새로운 색상을 도입합니다.
우리는 최적의 대비를 제공하고 중간에서 큰 글꼴 크기를 활용하여 더 쉬운 가독성과 가시성을 보장하는 색상 디자인을 우선시합니다. 그러나 원하는 대로 달력 표시의 각 요소를 사용자 정의하고 브랜드 색상에 맞게 조정할 수 있는 유연성이 있습니다.
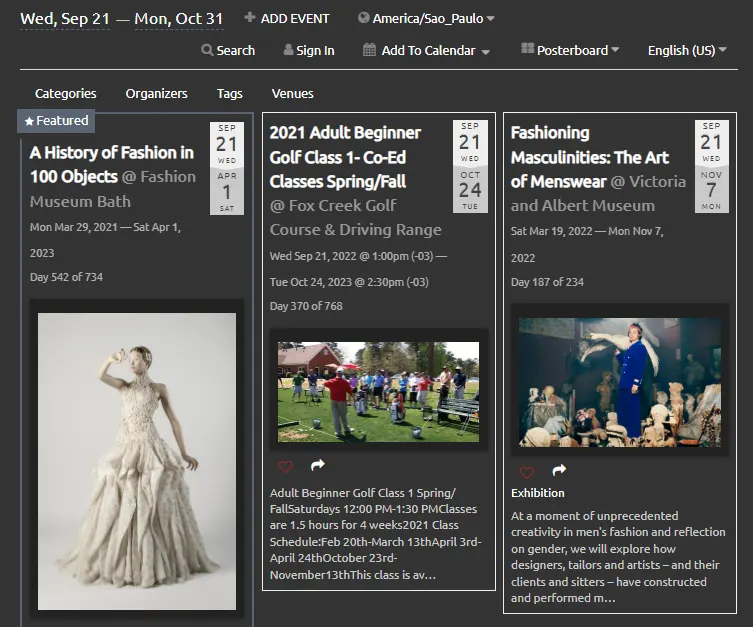
예를 들어, Timely 캘린더의 "밤" 테마. 이 테마는 어두운 색상 패턴에도 불구하고 글꼴 색상을 효과적으로 강조하여 눈에 띄는 대비를 만들어냅니다. 이를 통해 가독성이 향상되고 사용자가 이벤트 제목, 날짜 등 필수 정보를 빠르게 식별할 수 있습니다.

이미지 대체 텍스트: "밤" 테마의 인쇄 화면 Timely 계기반
4.2 이벤트 세부정보 레이아웃
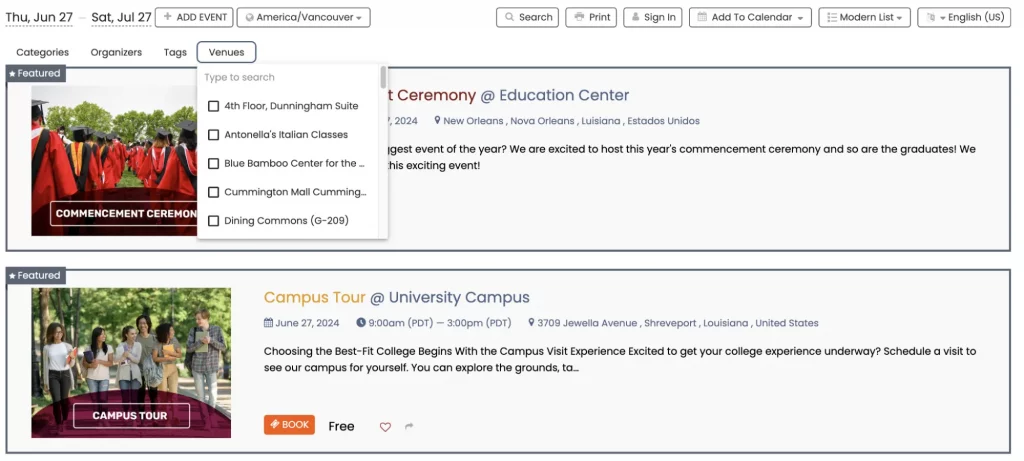
캘린더의 유용성을 최적화하려면, Timely 네 가지 이벤트 세부정보 레이아웃 옵션을 제공합니다.
- 태만
- 나오스(굵게)
- 콤팩트
- 넓은
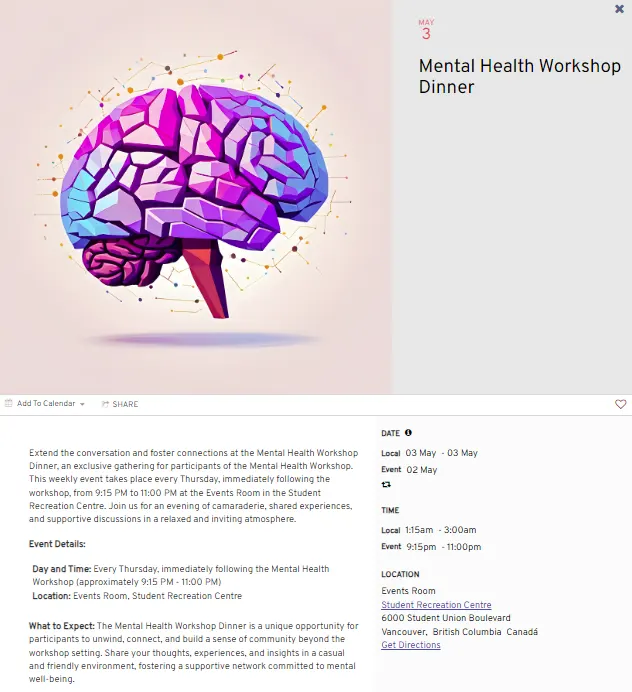
각 레이아웃은 이벤트 랜딩 페이지의 디자인과 사용자가 원하는 정보를 탐색하고 찾을 수 있는 용이성에 영향을 미칩니다. 레이아웃을 선택할 때 이벤트 유형과 대상 고객을 고려하는 것이 좋습니다.

대시보드에서 원하는 레이아웃을 직접 선택할 수 있는 유연성이 있습니다. 캘린더에 어떻게 표시되는지 미리 보려면 레이아웃을 선택한 후 이벤트를 클릭하기만 하면 됩니다.
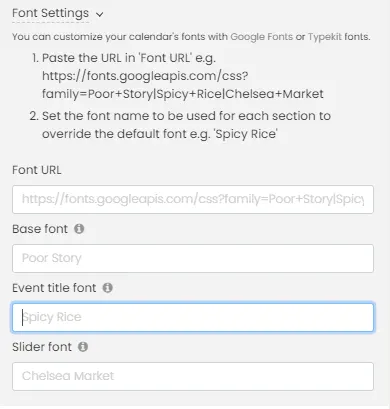
4.3 달력 글꼴
와 Timely 계정을 사용하면 Google Fonts 또는 Typekit 글꼴에서 직접 캘린더 글꼴을 선택할 수 있습니다. 접근성을 위해 캘린더에서 표준 글꼴(Times New Roman, Arial 등)과 같이 쉽게 읽을 수 있는 글꼴을 사용하는 것이 좋습니다. 또한 제공된 도구를 사용하여 글꼴 스타일과 크기를 사용자 정의할 수 있습니다. 이에 대해서는 자세히 설명하겠습니다.
글꼴을 추가하려면 아래 설명된 대로 글꼴 URL을 복사한 다음 다음 상자에서 기본 글꼴을 재정의하도록 이름을 설정하기만 하면 됩니다. 또한 다음 중 하나를 사용할 수 있습니다. 구글 글꼴 or Adobe/Typekit 글꼴.

4.4 접근성 준수를 위한 사용자 정의 달력 색상
앞서 언급했듯이 귀하의 Timely 달력은 완전히 사용자 정의할 수 있습니다. 브랜드의 미학에 맞춰 색상과 글꼴을 모두 유연하게 수정하고 캘린더 접근성을 향상시킬 수 있습니다. 고급 기술이 필요하지 않습니다.
브랜드 색상 팔레트로 사용자 정의할 수 있는 다양한 달력 및 위젯 보기는 다음과 같습니다.
- 일반
- 버튼
- 이벤트 세부 정보
- 포스터보드 보기
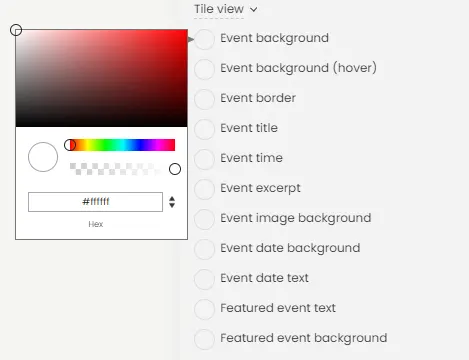
- 타일 보기
- 스트림 보기
- 최신 목록 보기
- 현대적인 행 보기
- 일정 목록보기
- 년보기
- 월별보기
- 주간보기
- 슬라이더 보기
- 회전식 보기
- 지도보기
이러한 보기 중 하나를 클릭하면 각 항목에 대해 다른 색상을 선택할 수 있는 옵션이 제공됩니다. 예를 들어 배경, 테두리, 제목, 텍스트 등이 있습니다.

캘린더에 더욱 쉽게 접근할 수 있도록 하려면 좋은 상태로 유지하는 것이 좋습니다. 색상 대비 요소 사이. 예를 들어 밝은 배경과 어두운 텍스트를 사용하세요. 이는 접근성의 핵심 측면인 페이지를 쉽게 읽을 수 있도록 하는 데 도움이 됩니다.
더 구체적으로, WCAG 2.0 레벨 AA 시각 장애가 있는 개인이 텍스트를 읽을 수 있도록 일반 텍스트의 경우 최소 4.5:1, 큰 텍스트의 경우 3:1의 명암비를 요구합니다. WCAG 2.1 이러한 요구 사항을 그래픽 개체 및 사용자 인터페이스 구성 요소로 확장하여 최소 명암비를 3:1로 설정하여 구별할 수 있도록 합니다. 최고 수준의 캘린더 접근성을 위해서는 WCAG 레벨 AAA 일반 텍스트의 경우 최소 7:1, 큰 텍스트의 경우 4.5:1 이상의 명암비가 필요합니다. 큰 텍스트는 14포인트(약 18.66픽셀) 및 굵은 텍스트 또는 18포인트(약 24픽셀) 이상으로 정의됩니다.
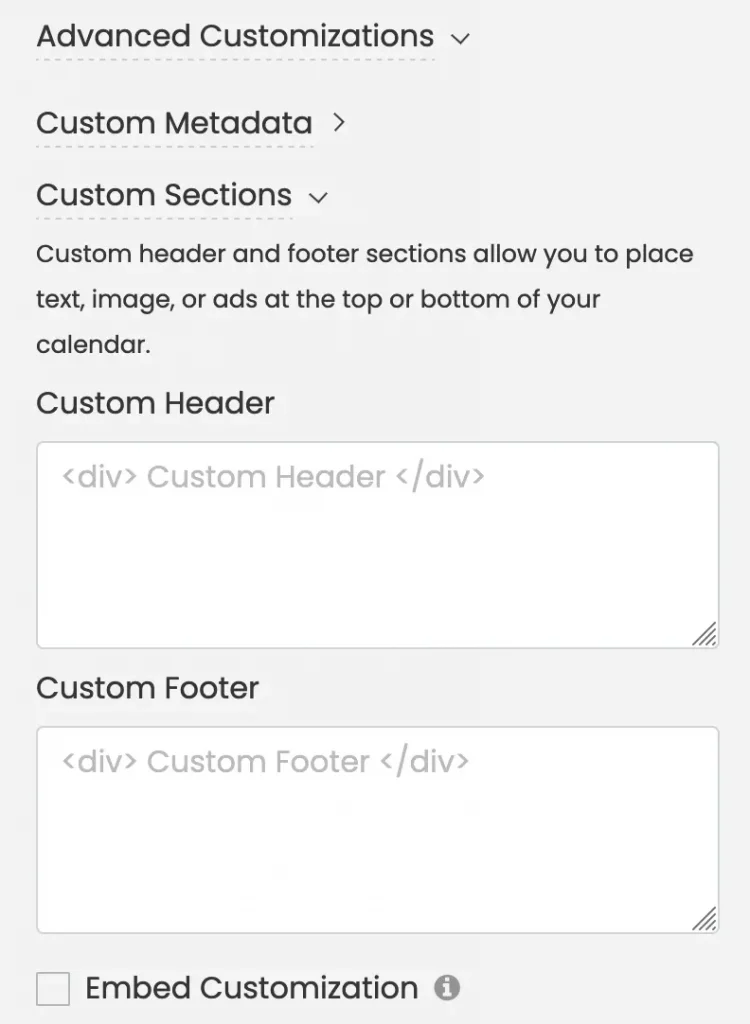
4.5 고급 캘린더 사용자 정의 도구
코딩 기술이 있으면 사용자 정의 메타데이터, 사용자 정의 섹션 및 사용자 정의 스타일시트를 사용하여 이벤트 제목, 머리글 및 바닥글을 향상시킬 수 있습니다.

이러한 변경 사항을 캘린더에 적용하려면 코드를 붙여넣은 다음 찜하기 버튼을 눌러 기본 설정을 저장하십시오.
사용 이러한 기능 캘린더에 계속 액세스할 수 있고 사용자 정의 내용이 정확하게 반영되도록 보장합니다. 또한 광범위한 코딩 기술 없이도 원하는 색상, 글꼴 및 기타 설정을 선택할 수 있으므로 시간이 절약됩니다.
추가 도움이 필요하십니까?
추가 지침과 지원을 받으려면 당사를 방문하십시오. 지원 센터. 문의사항이 있거나 도움이 필요한 경우 주저하지 말고 지원 티켓을 열어 고객 성공 팀에 문의하세요. Timely 계정의 대시보드.
구현 및 사용에 있어 추가 지원이 필요한 경우 Timely 이벤트 관리 시스템, 기꺼이 도와드리겠습니다. 모든 것을 탐색하세요 전문적인 서비스 우리는 당신에게 제안할 수 있습니다. 우리와 연락 .