와 Timely 계정을 사용하면 이벤트 랜딩 페이지에 대해 사전 정의된 4가지 이벤트 레이아웃 중에서 유연하게 선택할 수 있습니다. 이러한 레이아웃을 사용하면 가독성을 높이고, 다양한 장치에 적응하며, 중요한 정보를 효과적으로 표시할 수 있습니다. 이번 포스팅에서는 귀하의 이벤트 페이지 레이아웃을 선택하는 과정을 안내해 드리겠습니다. Timely 달력.
콘텐츠를 빠르고 쉽게 살펴보려면 비디오 형식에 대한 지침을 시청하세요.
1. 이벤트 페이지 레이아웃 사용자 정의의 이점
이벤트를 위한 고유한 페이지 레이아웃을 제작하면 수많은 보상을 얻을 수 있습니다. 시각적 매력을 높일 뿐만 아니라 참석자들에게 즐겁고 즐거운 경험을 제공하기 위해 특별히 제작된 디자인입니다. 얻기 쉬운 귀하의 웹 사이트에 액세스하는 데 사용하는 장치에 관계없이 참석자에게 경험을 제공합니다.
귀하의 웹사이트에 가장 적합한 옵션을 선택하는 데 도움이 되도록 4개의 이벤트 페이지 레이아웃과 이를 최대한 활용할 수 있는 방법을 소개하는 목록을 만들었습니다. 다양한 장치 유형에 가장 잘 맞는 레이아웃을 선택하고 청중에게 원활한 캘린더 경험을 보장할 수 있습니다.
2. 이벤트 페이지 레이아웃을 변경하는 방법
이벤트 페이지의 레이아웃을 변경하는 것은 매우 간단합니다. 이 작업을 수행하는 몇 가지 단계는 다음과 같습니다.
- 귀하의 계정에 로그인하십시오. Timely 계정
- 왼쪽 메뉴에서 다음을 클릭하세요. 설정. 그런 다음 디자인 하위 메뉴의 옵션입니다. 달력 미리보기와 적용할 수 있는 모든 디자인 변경 사항이 포함된 새 페이지가 로드됩니다.
- 온 클릭 이벤트 페이지 레이아웃 필드를 선택하여 레이아웃을 변경하세요.

선택할 수 있는 네 가지 레이아웃 옵션은 다음과 같습니다.
- 태만
- 굵은 글씨(나오스)
- 콤팩트
- 넓은
원하는 레이아웃을 선택한 후 찜하기 페이지 끝에 있는 버튼을 클릭하세요.
또한 클릭 시 이벤트가 팝업되도록 할지 아니면 새 탭에서 로드할지 선택할 수 있습니다. "이벤트 표시 기본 설정" 필드의 드롭다운 메뉴를 클릭하여 원하는 옵션을 선택하세요.

3. 사용 가능한 이벤트 페이지 레이아웃은 무엇입니까?
일부 차이점은 미묘할 수 있지만 이벤트 페이지를 볼 때 레이아웃은 고유한 기능을 제공합니다. 각 유형에 대한 간략한 설명은 다음과 같습니다.
3.1. 태만
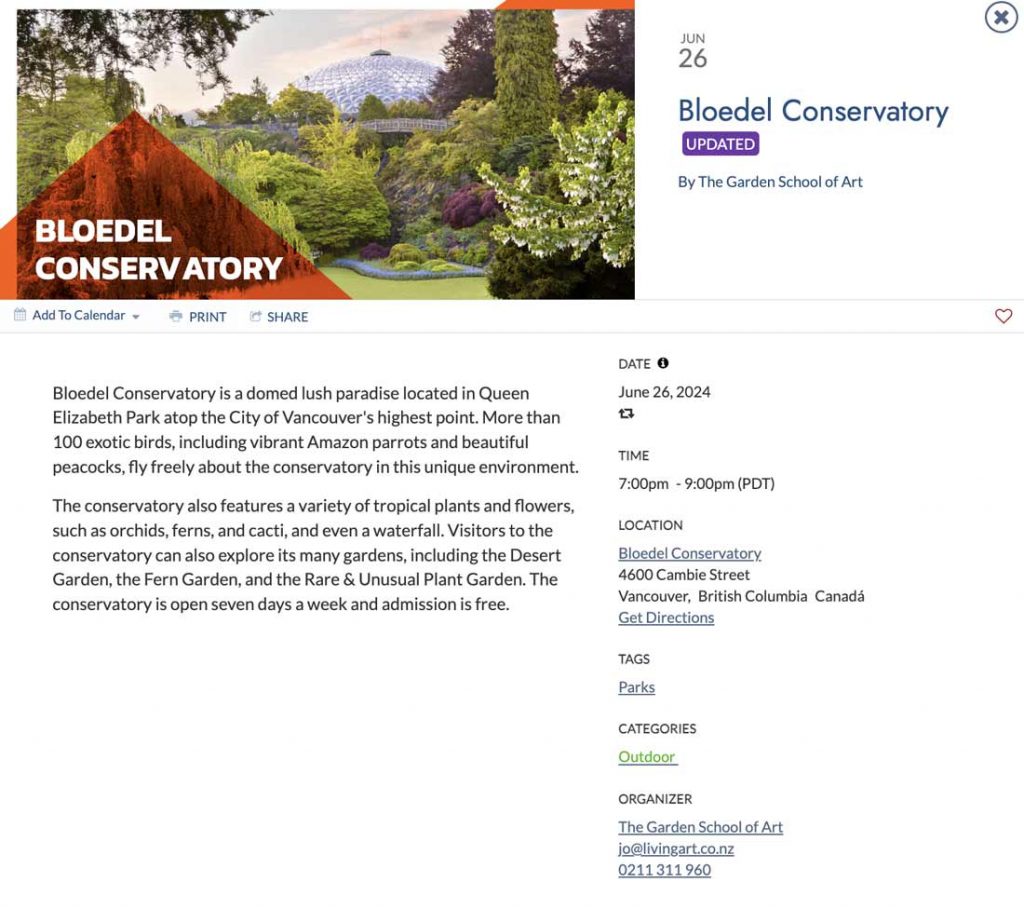
기본 레이아웃은 화면에 모든 이벤트 정보를 표시하고 클릭하면 추가 세부정보로 확장됩니다. 개별 이벤트를 탐색하는 동시에 모든 이벤트에 대한 개요를 제공합니다.

3.2. 굵은 글씨(나오스)
Bold(Naos) 이벤트 페이지 레이아웃은 기본 레이아웃의 컴팩트 버전을 제공하여 이벤트 정보를 강조하는 동시에 주요 이미지를 강조합니다. 이벤트의 주요 이미지에 관심을 끌 수 있는 훌륭한 선택입니다.

3.3. 컴팩트
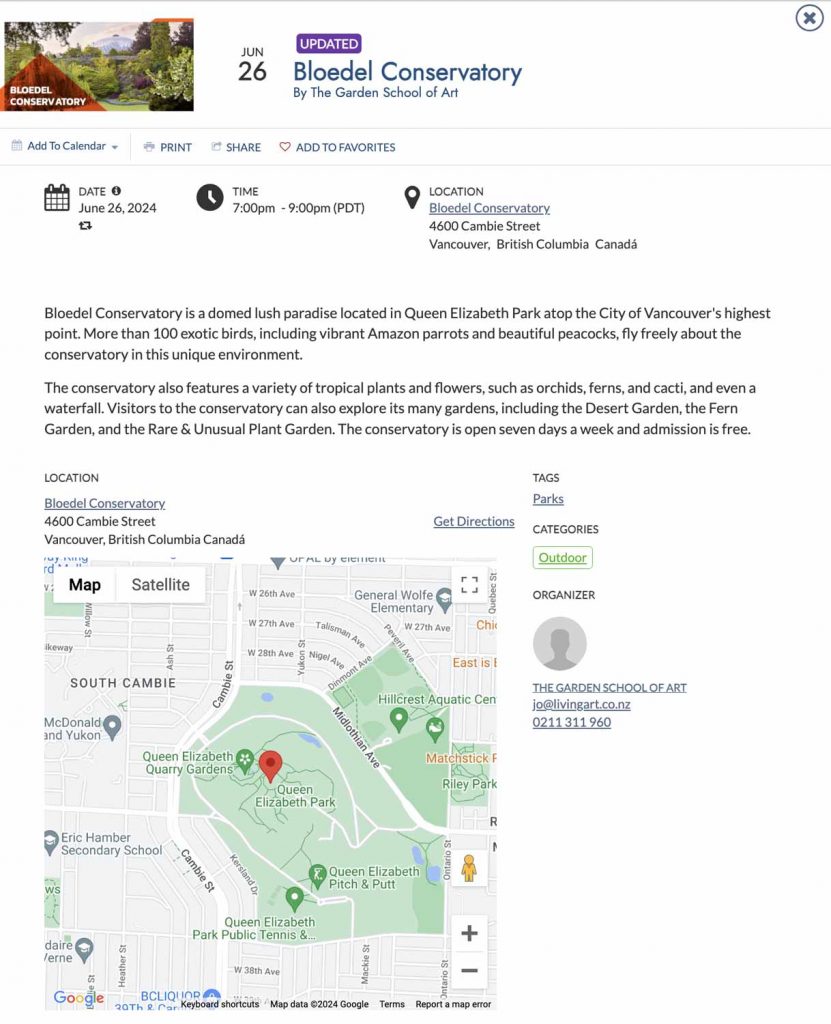
컴팩트한 레이아웃은 이벤트 추천 이미지, 날짜, 이름을 같은 줄에 표시하여 이미지보다 정보를 우선시합니다. 페이지 상단에 간결한 형식으로 전체 이벤트 세부 정보를 표시하여 빠른 로딩 시간을 보장합니다.
또한 이 이벤트 랜딩 페이지 레이아웃에는 이벤트 장소의 정확한 위치를 보여주는 지도 보기가 포함되어 있습니다. 이 기능을 활성화하려면 먼저 캘린더를 다음과 통합해야 합니다. Google지도.

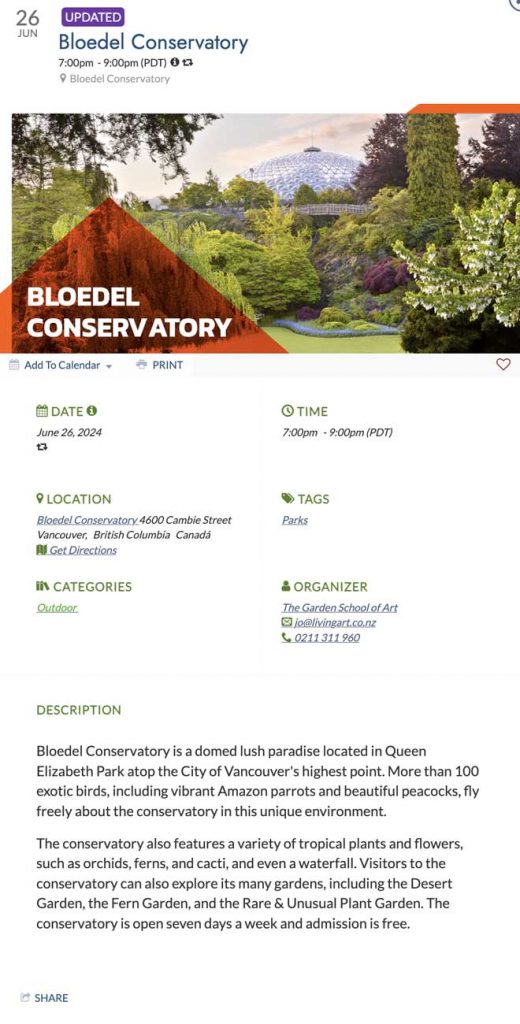
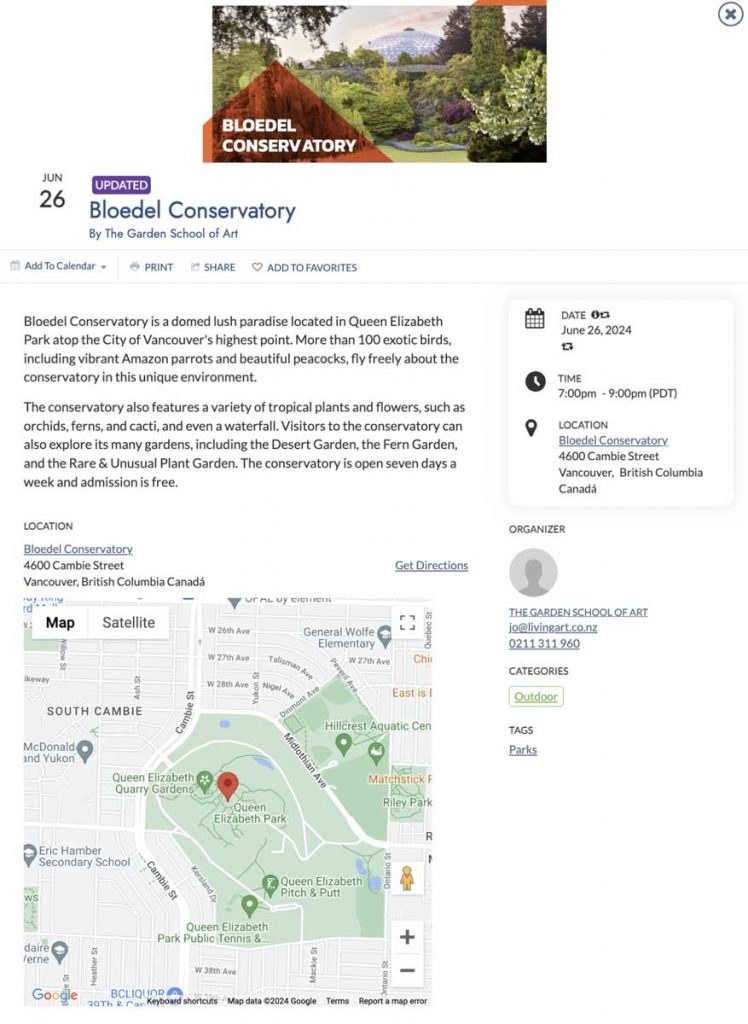
3.4. 와이드
와이드 레이아웃은 이벤트 정보에서 이미지를 분리하여 구성을 강화함으로써 "컴팩트" 레이아웃을 확장합니다. 이 레이아웃을 사용하면 이벤트 장소의 정확한 위치를 다음을 통해 보여줄 수도 있습니다. Google지도 통합.

이러한 모든 이벤트 페이지 레이아웃은 빠른 로딩과 향상된 접근성을 위해 최적화되었습니다. 그러나 특정 레이아웃은 특정 장치에서 더 잘 작동할 수 있습니다. 좋은 소식은 원할 때마다 레이아웃을 전환하고 변경할 수 있는 유연성이 있다는 것입니다! 귀하의 계정에 로그인하고 위에 설명된 단계를 따르십시오.
각 레이아웃을 테스트하여 요구 사항에 가장 적합한 레이아웃을 결정하는 것이 좋습니다. 또한 모든 레이아웃은 스크린 리더 및 키보드 입력과 호환되도록 설계되어 모든 사용자에게 원활한 경험을 보장합니다.
이벤트 페이지 레이아웃에 대한 이미지 크기 최적화에 대한 추가 통찰력을 얻으려면 당사의 포괄적인 이미지 모범 사례 가이드. 전문가의 추천을 통해 이벤트 프레젠테이션의 잠재력을 최대한 활용하세요.
추가 도움이 필요하십니까?
추가 지침과 지원을 받으려면 당사를 방문하십시오. 지원 센터. 문의사항이 있거나 도움이 필요한 경우 주저하지 말고 지원 티켓을 열어 고객 성공 팀에 문의하세요. Timely 계정의 대시보드.
구현 및 사용에 있어 추가 지원이 필요한 경우 Timely 이벤트 관리 시스템, 기꺼이 도와드리겠습니다. 모든 것을 탐색하세요 전문적인 서비스 우리는 당신에게 제안할 수 있습니다. 우리와 연락 .