손쉽게 통합하는 방법을 알아보세요. 이벤트 캘린더 HTML 웹사이트에 위젯을 추가하세요. Timely. 캘린더 업데이트 및 이벤트 수정 사항을 즉시 표시하려면 사이트 백엔드에 코드 조각을 복사하고 추가하는 간단한 프로세스를 따르세요. 달력을 활용해보세요 예약 수락 및 이벤트 티켓 판매. HTML 웹사이트에 이벤트 캘린더와 위젯을 추가하는 방법에 대한 단계별 지침을 알아보세요.
1. HTML이란 무엇입니까?
HTML(HyperText Markup Language)은 웹 페이지 구성의 기본 구성 요소입니다. 이는 콘텐츠를 구조화하고 링크, 텍스트, 미디어 파일과 같은 요소가 표시되는 방식을 결정하는 기초 역할을 합니다. HTML은 동적 명령을 생성할 수 없지만 웹 개발에서는 없어서는 안 될 도구로서 중요한 역할을 합니다.
웹 브라우저를 통해 보면 확장자가 .html인 일반 텍스트 파일은 HTML 문서가 됩니다. 브라우저가 서버로부터 웹페이지를 요청하면 HTML 코드를 수신하고 이를 해석하여 사용자에게 웹페이지를 표시합니다.
HTML 태그는 제목, 단락, 이미지, 링크, 양식 등 웹 페이지의 다양한 요소를 구별하는 데 도움이 됩니다. 이러한 태그는 꺾쇠 괄호(<>)로 둘러싸여 있으며 일반적으로 닫는 태그( ) 특정 요소의 시작과 끝을 나타냅니다. 시연하기 위해, 태그는 단락을 나타내는 데 사용됩니다. 단락을 닫는 태그입니다.
2. 전체 캘린더와 위젯 임베딩
HTML 웹페이지를 사용하여 이벤트를 구성하고 홍보하는 경우, Timely 이벤트 캘린더 소프트웨어 가장 효과적인 솔루션을 제공합니다. 다양한 사용자 정의 옵션을 통해 수십 개가 넘는 옵션 중에서 선택할 수 있습니다. 캘린더 보기 포괄적인 전체 달력을 만드는 데 사용하거나 더 작은 달력 위젯에 적용할 수 있습니다. 게다가, 슬라이더 및 회전 목마 위젯을 사용하면 사이트 디자인을 향상하고 선택한 이벤트를 더 잘 표현할 수 있습니다.
실제 크기의 달력은 전체 웹페이지를 차지하며 이벤트를 강력하게 표시합니다. 반면 위젯 보기는 일반적으로 크기가 더 작고 공간도 덜 필요합니다. 그러나 두 옵션 모두 독립적으로 포함되거나 함께 사용되어 웹 사이트 방문자에게 매력적인 경험을 선사할 수 있습니다.


3. HTML 페이지에 전체 달력 보기를 추가하는 방법
위젯은 HTML 페이지에 기능을 추가하는 대화형 요소입니다. HTML 페이지 편집은 웹 디자인 기술에 따라 다르지만 웹 사이트에 달력 위젯을 삽입하는 것은 간단한 과정입니다.
시작하기 전에 다음이 있는지 확인하십시오. 캘린더 삽입 코드 설정, 귀하의 개인화된 코드를 생성했습니다. 이 정보를 바탕으로 아래 지침에 따라 캘린더 삽입 코드를 HTML 웹사이트에 추가하세요.
- HTML 편집기를 엽니다
- 삽입하려는 페이지로 이동하세요. Timely 캘린더 또는 새 페이지 만들기
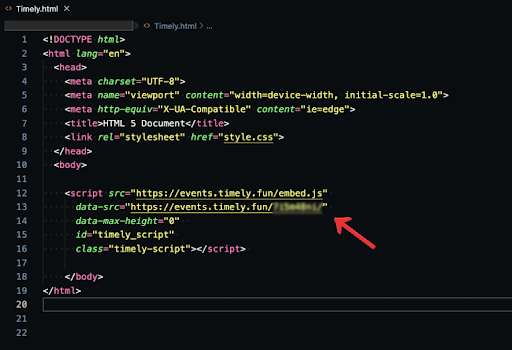
- 열기 HTML tag to add your calendar embed code. It can be placed either in the head or body of your code.
- 코드를 붙여넣은 후 다음 명령으로 태그를 닫습니다.

이는 귀하의 계정을 추가하는 가장 쉬운 방법입니다. Timely HTML 편집기에 캘린더 삽입 코드를 추가합니다. 고급 수정을 원할 경우 편집기 설명서에서 고급 지침을 확인하세요.
4. HTML 웹사이트에 위젯을 추가하는 방법
선택한 HTML 편집기(Atom, Notepad++, Visual Studio Code, Sublime Text)에 관계없이 포함 코드를 추가하는 방법은 동일하게 유지됩니다. 달력과 같은 위젯을 통합하여 웹사이트의 시각적 매력과 역동성을 향상시킬 수 있습니다. 회전 목마 및 슬라이더
귀하의 웹사이트가 위젯의 이점을 누릴 수 있다고 생각한다면 아래의 유용한 가이드를 살펴보고 임베드 코드를 가져와서 다른 페이지에서 사용하십시오.
Embed 코드를 구성한 후에는 이전과 동일한 지침에 따라 지정된 웹 페이지에 삽입합니다. 페이지 레이아웃을 최적화하기 위해 충분한 공간을 할당하고 위젯이 올바르게 배치되었는지 확인하세요.
이 사용자 가이드가 HTML 웹사이트 및 페이지에 이벤트 캘린더를 추가하는 방법을 배우는 데 도움이 되기를 바랍니다. 원한다면 Timely 달력 예약을 수락 및 이벤트 티켓 판매.
추가 도움이 필요하십니까?
추가 지침과 지원을 받으려면 당사를 방문하십시오. 지원 센터. 문의사항이 있거나 도움이 필요한 경우 주저하지 말고 지원 티켓을 열어 고객 성공 팀에 문의하세요. Timely 계정의 대시보드.
구현 및 사용에 있어 추가 지원이 필요한 경우 Timely 이벤트 관리 시스템, 기꺼이 도와드리겠습니다. 모든 것을 탐색하세요 전문적인 서비스 우리는 당신에게 제안할 수 있습니다. 우리와 연락 .