와 Timely 계정을 쉽게 삽입할 수 있습니다. 이벤트 캘린더 귀하의 웹사이트에 접속하고 온라인으로 귀하의 이벤트를 표시하십시오. 캘린더가 삽입되면 캘린더 설정 및 이벤트에 대한 모든 변경 사항이 웹사이트에 자동으로 업데이트됩니다. 이 게시물에서는 귀하의 Embed 코드를 설정하는 모든 단계를 배우게 됩니다. Timely 달력.
콘텐츠를 빠르고 쉽게 살펴보려면 비디오 형식에 대한 지침을 시청하세요.
1. 임베딩의 이점 Timely 웹사이트의 캘린더
다음을 활용하세요. 온라인 이벤트 캘린더 간단하다 Timely. 원한다면 언제든지 플랫폼에서 제공하는 독립형 공개 캘린더를 사용할 수 있습니다. 그러나 최적의 결과를 얻으려면 캘린더의 HTML 코드를 웹사이트에 직접 삽입하여 웹사이트에서도 실시간으로 표시할 수 있도록 하는 것이 좋습니다.
당신의 통합 Timely 웹사이트에 캘린더를 추가하면 여러 가지 장점이 있습니다. 첫째, 이벤트를 청중과 더 빠르고 쉽게 공유할 수 있습니다. 둘째, 웹사이트 캘린더에서 바로 온라인 등록을 받거나 이벤트 티켓을 판매할 수 있습니다. 마지막으로, 웹사이트 트래픽을 늘리는 좋은 방법입니다. 실제로, 사람들은 타사 이벤트 티켓 판매 플랫폼으로 가는 대신, 웹사이트를 방문하여 이벤트에 대해 자세히 알아볼 수 있습니다.
2. 콘텐츠 관리 시스템(CMS) 지원
Timely의 이벤트 플랫폼은 공개 또는 비공개 웹사이트나 모바일 애플리케이션에 포함될 수 있습니다. 다음을 포함하되 이에 국한되지 않는 다양한 웹사이트 콘텐츠 플랫폼에서 완벽하게 작동합니다.
- 워드프레스(WordPress)
- HTML
- Shopify
- 윅스
- SquareSpace
- 줌라
- 드루팔
- 마젠토/어도비 커머스
- Adobe Experience Manager
- 위 블리
- 에서 GoDaddy
- MicroSoft SharePoint / 파워 페이지
- 민첩
사용하는 CMS에 관계없이 귀하의 소스 코드를 설정하는 일반적인 지침은 다음과 같습니다. Timely 행사 일정 동일합니다. 자세히 알아보려면 계속해서 읽어보세요.
3. 캘린더 삽입 코드 설정
웹사이트 백엔드에 캘린더 삽입 코드를 추가하면 캘린더 전체를 게시할 수 있습니다. Timely 선택한 웹페이지의 캘린더. 그러나 원하는 경우 특정 이벤트만 표시하거나 캘린더 기본 설정과 다른 형식으로 포함 코드를 사용자 정의할 수 있습니다.
아래의 단계별 지침을 참조하세요.
- 귀하의 Timely 계정.
- 기본 탐색 메뉴에서 설정, 다음에 코드 삽입. 대시보드 오른쪽 상단에 있는 바로가기를 사용할 수도 있습니다.
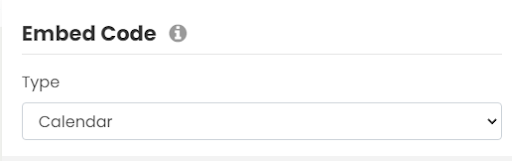
- 그런 다음 모든 포함 코드 옵션과 기본 설정을 표시하는 새 페이지가 열립니다. 현재 t선택할 수 있는 4가지 삽입 코드 유형은 다음과 같습니다. 달력, 회전 목마, 슬라이더 및 이벤트 버튼을 추가합니다.
- 이번 포스팅은 캘린더에 임베드 코드를 설정하는 방법에 관한 것이므로, 삽입 유형을 선택하십시오 칼렌더 옵션을 선택합니다.

포함 코드를 사용자 정의하지 않으려면 아래 위젯 코드 섹션(6. 캘린더 iFrame 포함 코드 설정)으로 바로 이동할 수 있습니다. 그렇지 않은 경우 이 게시물을 계속해서 읽어 자세히 알아보세요.
4. 고급 설정
바로 아래 칼렌더 삽입 코드 유형 옵션을 선택하면 고급 설정 드롭 다운 메뉴. 이러한 설정은 선택한 Embed 코드 유형에 따라 달라집니다.
캘린더 삽입 코드를 편집하는 방법은 다음과 같습니다. 고급 설정:
날짜 범위
사용 가능한 옵션을 활용하여 웹사이트에 이벤트를 표시할 날짜 범위를 선택할 수 있습니다.
- 행사 안내
- 오늘의 이벤트
- 내일부터
- 맞춤 기간
- 다음 n일
- 다음 n개 이벤트
이 옵션은 주최하는 이벤트 유형과 캘린더 코드를 삽입하려는 위치에 따라 유용합니다. 예를 들어, 다음을 사용하는 경우 Timely 2주간의 축제를 홍보하려면 맞춤 기간 옵션. 이벤트를 표시하려면 시작 날짜와 종료 날짜를 설정하기만 하면 됩니다.
당신은 사용할 수 있습니다 다음 n일 달력에 이벤트를 표시할 일수를 선택하는 옵션입니다. 앞으로 10일 동안 일어날 5개의 이벤트를 게시했다고 가정해 보겠습니다. 다음을 선택하여 다음 n일 옵션을 선택하고 숫자 "5"를 일수로 설정하면 해당 10개의 이벤트가 달력에 표시됩니다. 반대로 옵션을 사용하면 다음 n개 이벤트, 표시할 예정된 이벤트의 정확한 수를 선택할 수 있습니다.
기본보기
에 고급 설정 메뉴 이 특정 임베드 코드에 대해 이벤트를 표시할 달력 보기를 선택할 수 있습니다. 즉, 각 보기에 대해 별도의 임베드 코드를 만들어 웹사이트에서 이벤트를 선보일 달력 보기를 두 개 이상 선택할 수 있습니다. 예를 들어, 주요 이벤트 달력 페이지에는 눈길을 끄는 보기를 선택하고 홈페이지에는 더 깔끔한 보기를 선택할 수 있습니다.
현재 사용 가능한 달력 보기는 다음과 같습니다.
각 보기 옵션은 캘린더와 이벤트의 중요한 기능 하나를 강조합니다. 전체 개요를 확인할 수 있습니다. Timely님의 캘린더 보기 데모 페이지.
기본 설정 언어
사용자가 캘린더를 탐색할 때 선호하는 캘린더 언어를 선택하도록 허용할 수는 있지만 웹 사이트 캘린더, 표시할 특정 언어를 설정할 수도 있습니다. 이 기능은 다국어 웹사이트를 운영하는 경우 특히 유용합니다.
현재 사용 가능한 언어는 다음과 같습니다.
- 영어 (미국)
- 영어 (영국)
- 덴마크 말
- 독일 사람
- 스페인어
- 프랑스어
- 이탈리아 사람
- 중국어
- 한국어
- Dutch
- 광택
- 포르투갈어
- 터키 사람
- 스웨덴어
- 일본제
도구 모음 숨기기
활성화하여 툴바 숨기기 옵션을 선택하면 청중은 캘린더 상단의 도구 모음을 볼 수 없습니다. 결과적으로 사람들은 날짜 및 키워드로 이벤트를 검색할 수 없을 뿐만 아니라 기본 캘린더 언어 또는 보기 변경과 같은 다른 도구 모음 기능을 사용할 수도 없습니다.
필터 숨기기
필터를 숨기면 청중이 미리 설정된 이벤트 필터를 사용하여 이벤트를 검색할 수 없습니다. 즉, 이벤트 카테고리, 태그, 주최자, 장소 및 사용자 정의 필터가 표시되지 않습니다.
참고 : 도구 모음 숨기기 및 필터 숨기기 설정은 다양한 상황에서 유용할 수 있습니다. 예를 들어 미니 달력이나 달력 위젯 보기에 대한 포함 코드를 생성하려면 도구 모음과 필터를 숨겨야 합니다.


주요 이벤트
선택하여 주요 이벤트 옵션을 선택하면 달력에는 추천 이벤트로 표시된 게시된 이벤트만 표시됩니다.
5. 삽입 코드에 필터 추가
삽입 코드에 대한 필터를 설정하면 사람들은 귀하가 선택한 필터에 따라 특정 이벤트만 볼 수 있습니다.
사람들이 선택한 필터에 포함되지 않은 이벤트를 찾는 것을 방지하려면 다음을 활성화하는 것이 좋습니다. 필터 숨기기 특정 소스 코드에 대한 옵션입니다.
그러나 그것이 원하는 것이 아니라면 별도의 2개를 갖는 것을 고려할 수 있습니다. Timely 귀하의 계정에 있는 캘린더. 예를 들어, 공개 이벤트용 캘린더와 비공개/내부 이벤트용 캘린더가 있습니다. 이 가능성에 대해 자세히 알아보려면 여기를 클릭해주세요..
6. 캘린더 iFrame 삽입 코드 복사
캘린더 삽입 코드 고급 설정 및 필터를 사용자 정의한 후 이제 스니펫 코드를 생성할 차례입니다. 아래 지침을 따르십시오.
- 온 클릭 위젯 코드(귀하의 웹사이트에 복사하세요) 필터링하고 옵션을 선택하세요 iFrame 삽입 – 자바스크립트.
- 클릭 스니펫 복사 버튼을 눌러 임베드 코드를 복사하세요.
다음으로, 웹사이트 백엔드에 코드를 붙여넣기만 하면 됩니다. Timely 달력. 다음 콘텐츠 관리 시스템에 캘린더를 삽입하는 방법에 대한 자세한 지침을 보려면 아래 링크를 클릭하세요.
- 워드프레스(WordPress)
- HTML
- Shopify
- 윅스
- SquareSpace
- 줌라
- 드루팔
- 마젠토/어도비 커머스
- Adobe Experience Manager
- 위 블리
- 에서 GoDaddy
- MicroSoft SharePoint / 파워 페이지
- 민첩
설치 방법에 대한 지침은 Timely 다른 CMS나 모바일 애플리케이션에서는 고객 지원에 문의.
더 많은 사용자 지침을 보려면 다음 페이지로 이동하세요. 지원 센터. 질문이 있거나 추가 도움이 필요한 경우, 주저하지 말고 여기를 클릭해주세요.. 또는 다음에서 지원 티켓을 열 수 있습니다. Timely 계정의 대시보드.