와 Timely 계정을 쉽게 통합할 수 있습니다. 이벤트 캘린더 Squarespace 웹페이지에 위젯을 추가할 수 있습니다. 여러분이 해야 할 일은 코드 조각을 복사하여 사이트 백엔드에 추가하는 것뿐입니다. 그러면 캘린더 및 이벤트에 대한 모든 수정 사항이나 업데이트 사항이 즉시 표시됩니다. 달력을 사용하여 다음을 수행할 수도 있습니다. 예약을 수락 및 이벤트 티켓 판매, 당신이 원하는 경우. 이 도움말에서는 Squarespace 웹사이트에 이벤트 캘린더와 위젯을 추가하는 방법에 대한 지침을 제공합니다.
1. 스퀘어스페이스란 무엇인가요?
Squarespace SaaS 제품을 통해 웹 사이트 구축 및 호스팅 솔루션을 제공하는 선도적인 공급업체입니다. 사전 구축된 템플릿과 사용하기 쉬운 드래그 앤 드롭 구성 요소를 제공함으로써 Squarespace 사용자는 웹 페이지를 쉽게 구성하고 개인화할 수 있습니다.
또한 Squarespace의 온라인 커뮤니티는 전문가와 사용자 모두에게 소통하고 이해를 높일 수 있는 공간을 제공합니다. 또한 회사는 사용자가 Squarespace 및 해당 서비스를 최대한 활용할 수 있도록 자세한 튜토리얼과 유용한 비디오를 제공합니다.
Squarespace를 사용하여 웹사이트를 이미 구축했거나 만들려는 경우 이 게시물에서는 Squarespace 웹 페이지에 이벤트 캘린더를 추가하는 방법을 보여줍니다. 자세히 알아보려면 계속 읽어보세요.
2. 전체 캘린더와 위젯 임베딩
확실히 Squarespace에서 이벤트를 조직하고 홍보할 때 가장 편리하고 효과적인 솔루션은 다음과 같습니다. Timely 이벤트 캘린더 소프트웨어. 사용자 정의가 가능하며 12개 이상의 기능을 제공합니다. 캘린더 보기 본격적인 달력을 만드는 데 사용하거나 더 작은 달력 위젯에 적용할 수 있습니다. 게다가, 슬라이더 및 회전 목마 위젯을 사용하면 Squarespace 사이트의 디자인을 향상하고 선택한 이벤트를 더 잘 표현할 수 있습니다.
전체 Squarespace 페이지에 걸쳐 있을 수 있는 전체 달력은 위젯 보기와 구별됩니다. 위젯 보기는 일반적으로 더 작고 공간을 덜 필요로 하기 때문입니다. 그럼에도 불구하고 두 옵션 모두 개별적으로 또는 함께 내장되어 방문자에게 매력적인 경험을 선사할 수 있습니다.



3. Squarespace 페이지에 전체 달력 보기를 추가하는 방법
Squarespace는 사이트에 외부 위젯 추가를 지원합니다. 그러나 옵션은 계획에 따라 다릅니다. 모든 플랜에 기본 추가 가능 코드 블록. 그러나 고급 기능을 추가하면 코드 블록 프리미엄 기능이며 Business 및 Commerce 요금제에서만 사용할 수 있습니다. 설치방법은 아래를 참고하세요 Timely 두 옵션을 모두 사용하여 Squarespace 웹사이트에서
3.1 Squarespace 달력: 모든 계획
모든 Squarespace 계획은 Timely 기본을 사용한 전체 달력 보기 블록 삽입. 시작하기 전에 캘린더 삽입 코드를 설정해야 합니다. 아직 수행하지 않은 경우 게시물에 제공된 단계를 따르세요. 귀하의 Embed 코드를 설정하는 방법 Timely 칼렌더.
이 정보를 얻은 후에는 아래 지침을 따르십시오.
- Squarespace 계정에 로그인하세요.
- . Home 메뉴에서 클릭 페이지.
- 편집하려는 페이지를 선택한 후 다음을 클릭하세요. 편집 왼쪽 상단 구석에.
- 위에 마우스를 가져 가세요. 블록 섹션 달력을 추가하고 싶은 곳. 그런 다음을 클릭하십시오. 블록 추가 or 삽입점, 사용 중인 Squarespace 편집기 유형에 따라 다릅니다.
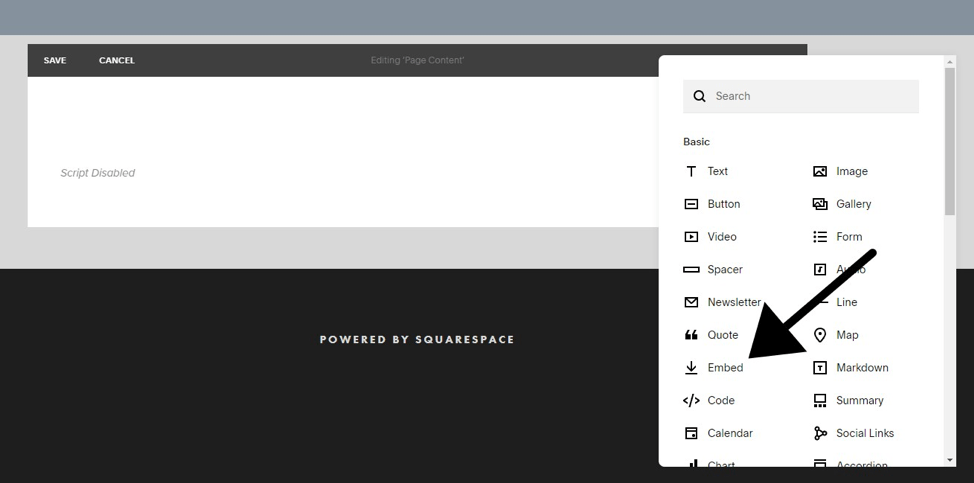
- 다음으로 어젯 서비스 메뉴에서 웹페이지에 배치하세요.

- 연필 아이콘을 클릭하여 블록 편집기를 엽니다.
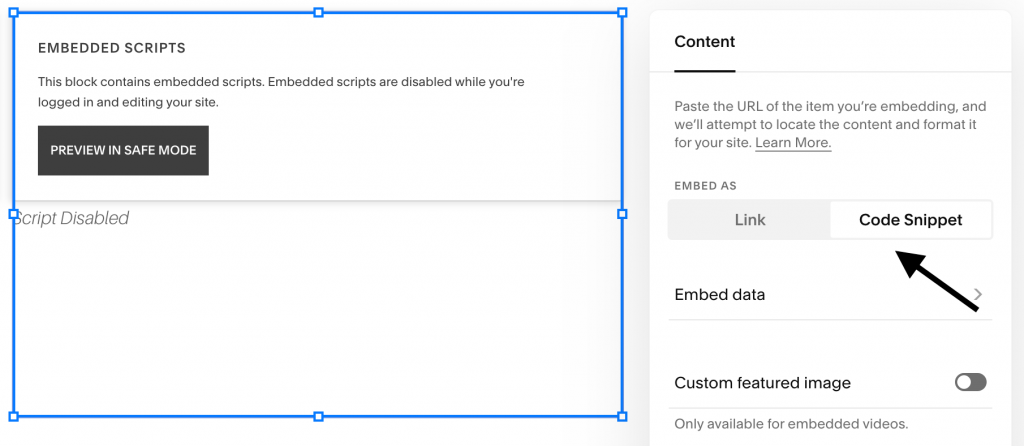
- 화면에 상자가 나타납니다. 클릭 코드 조각.

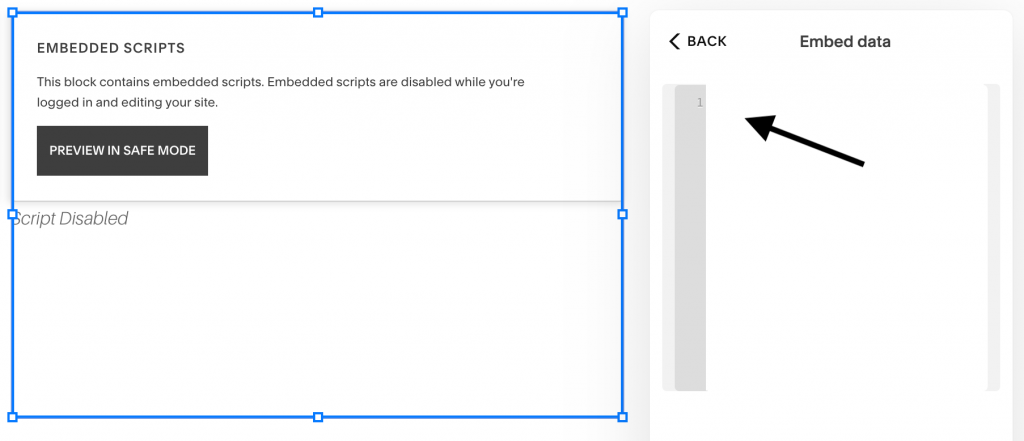
- 다음을 클릭하십시오. 데이터를 삽입하세요. 캘린더 삽입 코드를 붙여넣을 수 있는 새 섹션이 화면에 열립니다.

- 완료되면 변경 사항을 페이지에 저장하십시오.
- 다음으로 Squarespace 사이트의 프런트 엔드로 이동하세요. 거기에서 당신은 당신의 Timely 삽입 코드 설정에 따라 캘린더가 올바르게 설치되었습니다. 여전히 달력이 표시되지 않으면 Squarespace에서 로그아웃해 보세요.
3.2 Squarespace Calendar: 비즈니스 및 상업 계획
Squarespace Business 또는 Commerce 요금제를 사용하는 경우 사이트에 전체 캘린더 보기를 삽입할 수 있는 추가 옵션이 있습니다. 시작하기 전에 캘린더 설치 코드를 생성해야 합니다. 아직 안해보셨다면 포스팅을 확인해보세요 귀하의 Embed 코드를 설정하는 방법 Timely 칼렌더.
해당 단계가 완료되면 웹사이트에 삽입 코드를 추가할 차례입니다. 그렇게 하려면 아래 지침을 따르십시오.
- Squarespace 계정에 로그인하세요.
- 에 Home 메뉴에서 클릭 페이지.
- 편집하려는 페이지를 선택합니다. 그런 다음을 클릭하십시오. 편집 왼쪽 상단 구석에.
- 위에 마우스를 가져 가세요. 블록 섹션 달력을 추가하고 싶은 곳. 다음을 클릭하세요. 블록 추가 or 삽입점, 사용 중인 Squarespace 편집기 유형에 따라 다릅니다.
- 다음으로 암호 메뉴에서 웹페이지에 코드 블록을 배치하세요.
- 블록 편집기를 열고 Timely 캘린더 삽입 코드 텍스트 필드에. 다음으로 변경 사항을 저장합니다.
- 다음으로 Squarespace 사이트의 프런트 엔드로 이동하세요. 거기에서 당신은 당신의 Timely 삽입 코드 설정에 따라 캘린더가 올바르게 설치되었습니다. 여전히 달력이 표시되지 않으면 Squarespace에서 로그아웃해 보세요.
4. Squarespace 웹사이트에 위젯을 추가하는 방법
Squarespace 비즈니스 및 상거래 요금제 고객은 미니 캘린더 보기를 포함한 위젯을 통합할 수도 있습니다. 슬라이더 및 회전 목마, Squarespace 웹사이트나 페이지에 접속하세요.
그렇게 하기 전에 먼저 각 위젯에 대한 Embed 코드를 생성해야 합니다. 아직 수행하지 않았다면 아래 지침에 따라 각 Embed 코드를 생성하십시오.
Embed 코드를 설정한 후에는 위의 동일한 지침에 따라 선택한 웹 페이지에 코드를 삽입할 수 있습니다. 유일한 차이점은 페이지를 디자인할 때 위젯이 올바른 위치에 표시되도록 미리 포함 가능한 영역을 제한해야 한다는 것입니다.

이 사용자 가이드가 Squarespace 웹사이트 및 페이지에 이벤트 캘린더를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 원한다면 사용할 수도 있습니다. Timely 달력 예약을 수락 및 이벤트 티켓 판매, 귀하의 웹 사이트에서 직접.
더 많은 사용자 정보를 원하시면 다음 페이지로 이동하세요. 지원 센터. 질문이 있으시면 언제든지 여기를 클릭해주세요.. 또는 다음에서 지원 티켓을 열 수 있습니다. Timely 계정.