사진, 아이콘, 로고를 사용하는 것은 달력과 이벤트 랜딩 페이지를 돋보이게 만드는 훌륭한 방법입니다. 또한 좋은 이미지 크기와 품질은 사용자 경험과 브랜딩을 향상시키고 더 나은 SEO 결과를 얻는 데 도움이 됩니다. 와 함께 Timely를 사용하면 캘린더, 이벤트, 필터에 여러 유형의 이미지를 추가할 수 있습니다. 이 게시물에서 자세히 알아보세요.
1. 이미지를 추가할 수 있는 곳
이미지를 추가하여 원하는 대로 만들 수 있는 곳이 여러 군데 있습니다. Timely 청중에게 더 흥미로운 이벤트 목록을 제공합니다. 현재 다음 섹션에 아이콘, 로고, 그림을 추가할 수 있습니다.
- 대시보드 아이콘: 귀하의 기기에 표시됩니다. Timely 계정이며 귀하의 팀에서만 볼 수 있습니다.
- 달력 로고: 캘린더와 템플릿에 표시됩니다.
- 카테고리: 이벤트 랜딩 페이지에 표시됩니다.
- 개최지: 이벤트 랜딩 페이지에 표시됩니다.
- 수납함: 이벤트 랜딩 페이지에 표시됩니다.
- 이벤트 특집 이미지: 이벤트 랜딩 페이지는 물론 캘린더, 슬라이더, 캐러셀에도 이벤트의 기본 사진으로 표시됩니다.
- 이벤트 설명 이미지: 이벤트 랜딩 페이지의 이벤트 설명 섹션에 표시됩니다.
- 템플릿: 이벤트 제출자 및 참석자에게 이메일로 발송됩니다.
2. 이미지 파일 형식
현재 Time.ly 이벤트 관리 소프트웨어 다음 파일 형식의 이미지를 허용합니다.
- JPEG(또는 JPG) – 공동 사진 전문가 그룹
- PNG – 휴대용 네트워크 그래픽
- BMP – 비트맵 이미지 파일
- GIF – 그래픽 교환 형식
- SVG – 확장 가능한 벡터 그래픽
- WEBP – 웹 그림 형식
다른 형식의 이미지를 업로드하려고 하면 시스템에서 이를 허용하지 않습니다. 이러한 상황에서는 계속 진행하기 전에 이미지 파일을 허용되는 형식으로 변환하는 것이 좋습니다.
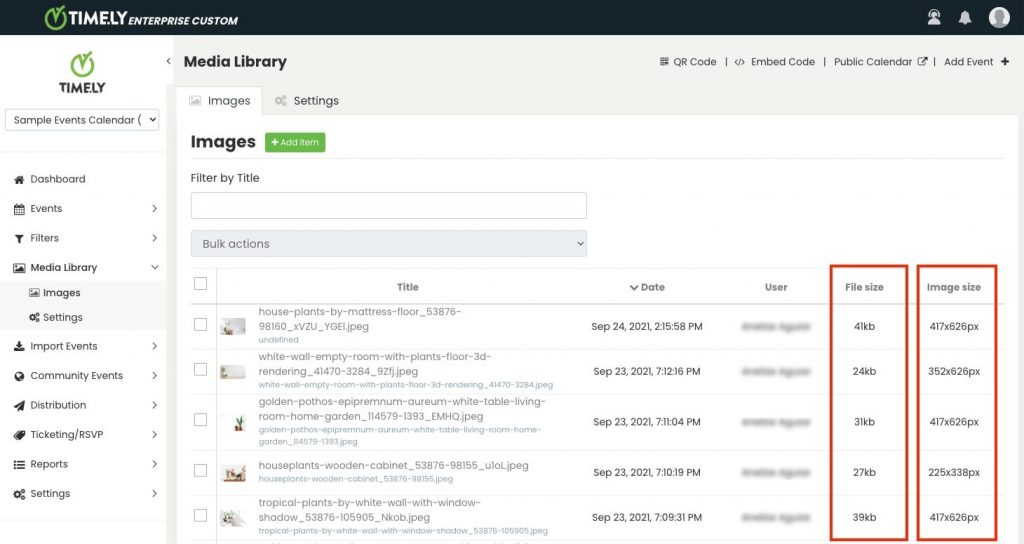
3. 이미지 파일 크기, 품질 및 크기

이미지 파일 크기와 치수에 주의를 기울이는 것은 사용자 경험뿐만 아니라 이벤트 SEO. 최적의 이미지 파일 크기는 100KB입니다.
품질에 관해서는 작고 흐릿하며 불분명한 사진을 피하도록 주의하세요. 품질 저하 없이 바이트 단위로 축소된 크기에 최적화된 고품질 사진을 사용하는 것이 좋습니다. 다음과 같이 온라인에서 사용할 수 있는 무료 이미지 압축기 도구가 많이 있습니다. TinyPNG, 압축PNG 그리고 Compress2go.
As Timely 소프트웨어는 이미지 크기를 자동으로 조정하므로 모든 크기의 이미지를 사용할 수 있습니다. 그러나 이미지가 특정 캘린더 보기, 위젯 및 이벤트 페이지 레이아웃에 잘 표시되도록 하려면 특정 이미지 크기를 사용해야 합니다. 자세한 내용은 아래를 참조하세요.
3.1. 달력 보기의 이미지 크기
시각적으로 매력적이고 매력적인 사용자 경험을 보장하려면 달력 보기에 적합한 이미지 크기를 선택하는 것이 중요합니다. 이 섹션에서는 각 이미지에 권장되는 이미지 크기를 살펴보겠습니다. 달력보기, 다양한 레이아웃에서 이벤트 표시를 최적화하는 데 도움이 됩니다.
포스터보드 보기(720 x 480px)
The 포스터보드 보기 이벤트를 Pinterest와 같은 벽돌 레이아웃으로 페이지에 개별 포스터로 표시합니다. 이 보기는 이벤트 정보에 쉽게 접근할 수 있고 아름다운 디자인으로 인해 고객들이 가장 선호하는 달력 보기 중 하나입니다.
타일뷰(720 X 480 픽셀)
Timely의 타일보기 온라인으로 이벤트를 소개하는 데 이상적입니다. 레이아웃과 동작은 Instagram 피드와 유사합니다. 이벤트 게시물은 이미지 우선으로 모자이크 타일로 표시됩니다. 이벤트 제목과 날짜도 이 보기에서 강조 표시됩니다. 게시물에 마우스를 올리시거나 클릭하시면 자세한 내용을 보실 수 있습니다. 타일을 선명하고 매력적으로 표시하려면 최소 너비 720px를 권장합니다.
스트림 뷰(720 X 480 픽셀)
The 스트림 보기 이벤트 목록을 표시하면서도 일부 시각적 정보를 제공하려는 경우에 적합합니다. 웹페이지에서 너무 많은 공간을 사용하지 않고 이벤트를 수직으로 표시할 수 있는 훌륭한 달력 레이아웃입니다. 이 보기는 이미지 크기에 따라 유연합니다. 어떤 크기라도 사용할 수 있습니다.
최신 목록 보기(1024 x 1024px)
The 최신 목록 보기 텍스트와 시각적 콘텐츠가 혼합된 이벤트 목록으로 작동한다는 점에서 스트림 보기와 다소 유사합니다. 그러나 이벤트 게시물은 더 넓은 레이아웃으로 표시되어 더 많은 이벤트 정보와 더 큰 이미지를 제공합니다. 이미지를 선명하고 매력적으로 표시하려면 최대 너비 1000픽셀을 권장합니다.
모던 로우 뷰(1024 x 1024px)
The 모던 로우 뷰 최신 목록 보기와 동일한 방식으로 작동합니다. 그러나 레이아웃은 약간 다릅니다. 또한, 이벤트 날짜가 첫 번째 정보로 표시되며, 화면 왼쪽이 아닌 오른쪽에 이미지가 표시됩니다. 이미지를 선명하고 매력적으로 표시하려면 최대 너비 1000픽셀을 권장합니다.
주간뷰(720 X 480 픽셀)
Timely의 주간보기 청중이 일주일 동안 계획한 모든 이벤트를 살펴볼 수 있습니다. 원하는 경우 매력적인 이미지와 이벤트 설명을 추가하여 이벤트를 설명할 수 있습니다. 일주일 단위로 계획을 세우는 것을 좋아하는 사람들에게 아주 좋습니다! 이미지를 선명하고 매력적으로 표시하려면 최소 너비 720px를 권장합니다.
지도보기 (720 X 480 픽셀)
Timely의 지도보기 이벤트 장소의 영향을 극대화하는 것은 참석자를 유치하고 필수 방향을 제공하는 데 중요합니다. 이를 통해 이벤트 장소를 눈에 띄게 선보일 수 있어 청중이 명확한 현지화와 쉬운 탐색을 보장할 수 있습니다. 지도 보기에 권장되는 이미지 크기를 살펴보고 이벤트 목록의 가시성과 효율성을 향상해 보겠습니다.
3.2. 위젯의 이미지 크기
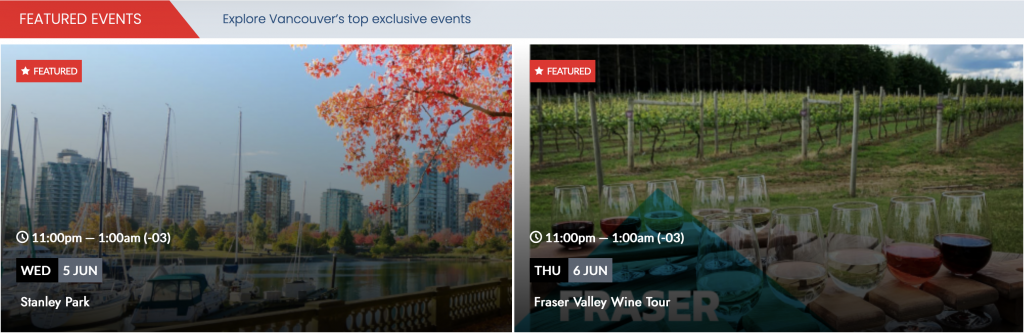
이미지가 슬라이더 및 회전식 위젯에 잘 표시되려면 너비가 최소 너비 720픽셀, 높이 480픽셀(720 x 480픽셀) 이상이어야 합니다.

3.3. 이벤트 페이지 레이아웃의 이미지 크기
이벤트 페이지 레이아웃은 참석자가 이벤트 세부 정보와 상호 작용하는 방식에 대한 단계를 설정합니다. 관심을 끌고 정보를 효과적으로 전달하려면 각 이벤트 페이지 레이아웃에 대한 최적의 이미지 크기를 이해하는 것이 필수적입니다. 이벤트 프리젠테이션을 향상시키기 위해 다양한 이벤트 페이지 레이아웃에 권장되는 이미지 크기를 살펴보겠습니다.
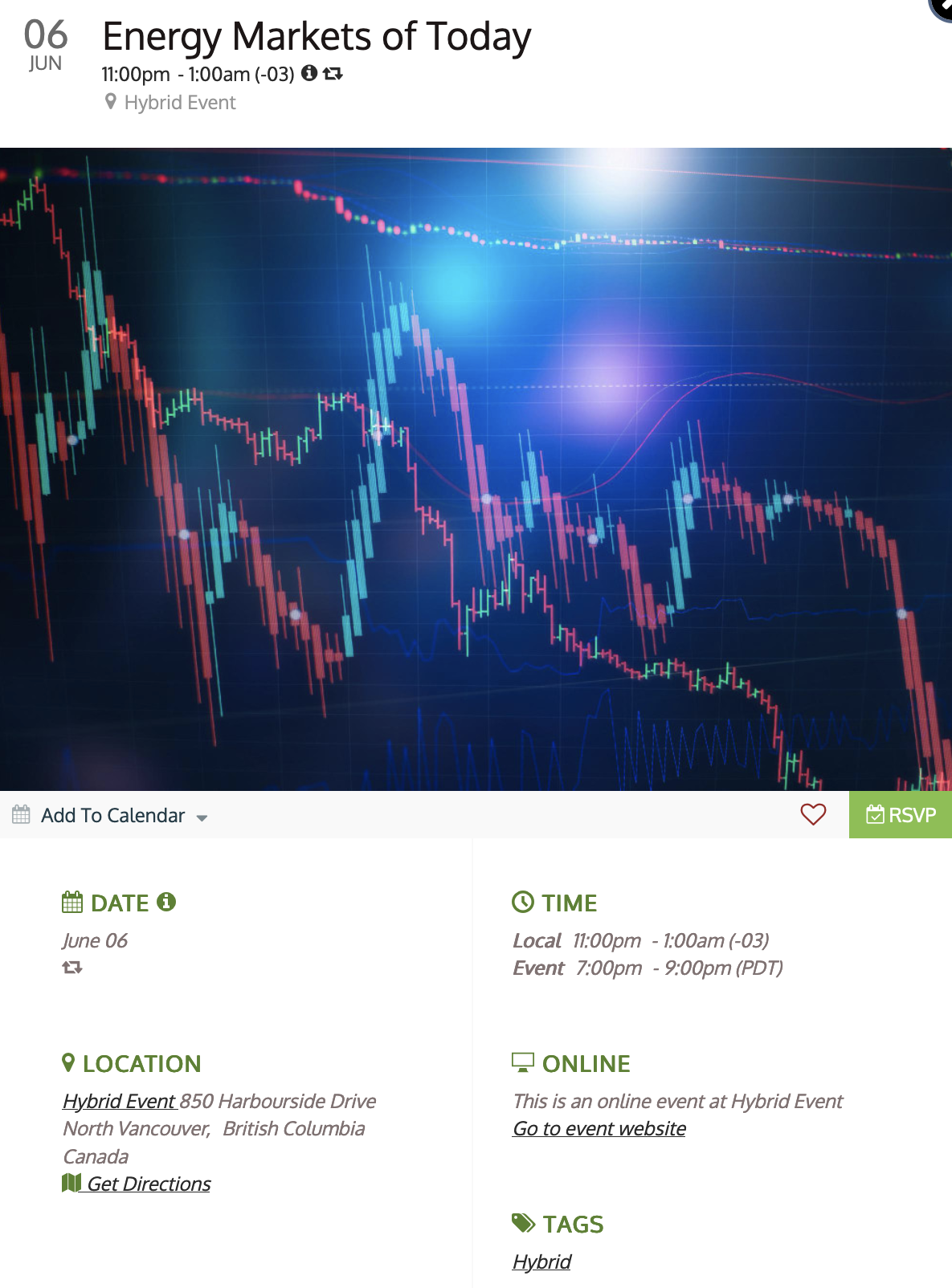
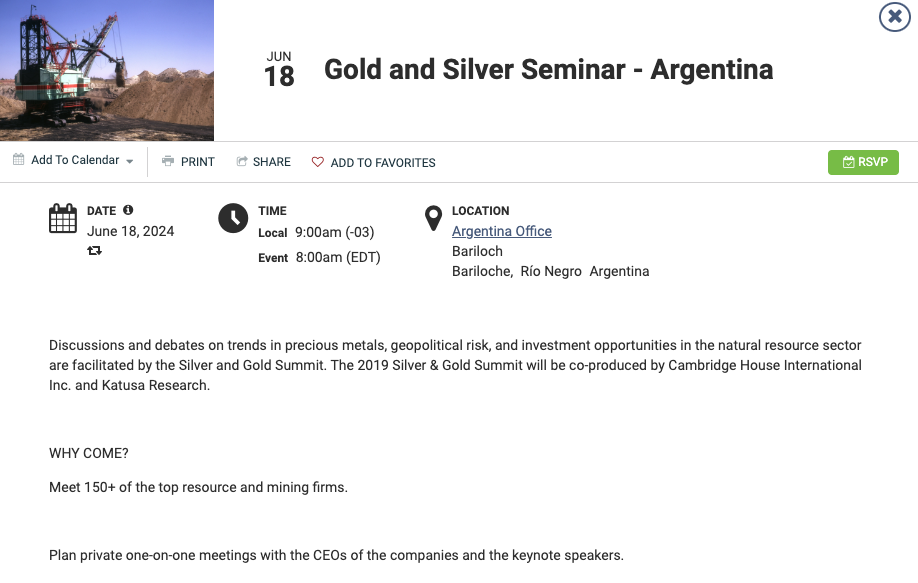
태만 (720 X 480 픽셀)
기본 레이아웃은 화면에 모든 이벤트 정보를 표시하고 클릭하면 추가 세부정보로 확장됩니다. 개별 이벤트를 탐색하는 동시에 모든 이벤트에 대한 개요를 제공하므로 데스크톱 사용에 이상적입니다. 선명하고 매력적인 이미지 표시를 위해서는 최소 너비 720px를 권장합니다.

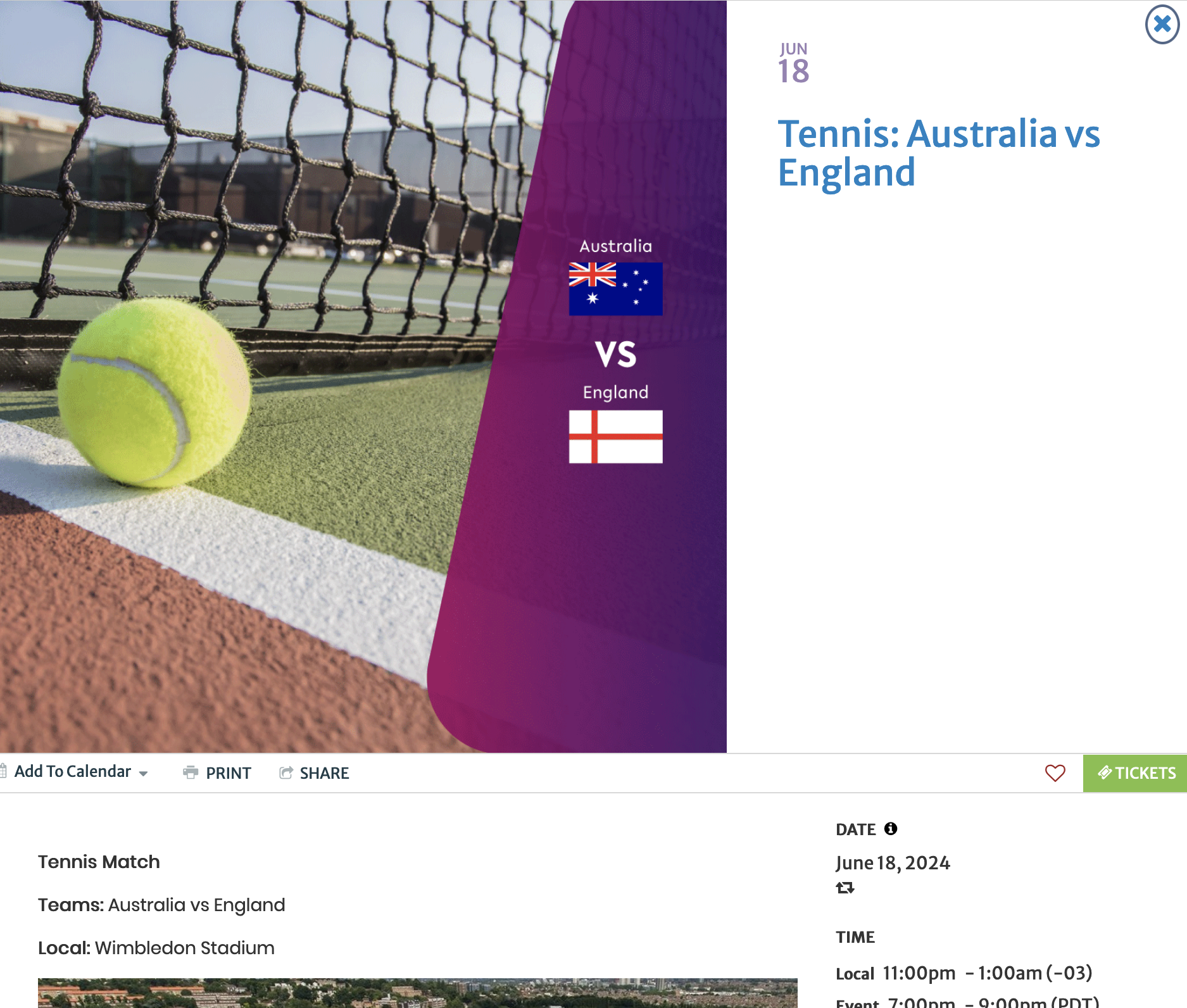
굵은 글씨(나오스) (720 X 480 픽셀)
Bold(Naos) 이벤트 페이지 레이아웃은 기본 레이아웃의 컴팩트 버전을 제공하여 이벤트 정보를 강조하는 동시에 주요 이미지를 강조합니다. 이벤트의 주요 이미지에 관심을 끌 수 있는 훌륭한 선택입니다. 선명하고 매력적인 이미지 표시를 위해서는 최소 너비 720px를 권장합니다.

콤팩트 (720 X 480 픽셀)
컴팩트한 레이아웃은 이미지보다 정보를 우선시하여 이벤트 추천 이미지, 날짜, 이름을 같은 줄에 표시합니다. 컴팩트한 형식으로 완전한 이벤트 세부 정보를 제공하므로 빠른 로딩과 태블릿, 스마트폰과 같은 모바일 장치에 적합합니다. 선명하고 매력적인 이미지 표시를 위해서는 최소 너비 720px를 권장합니다.

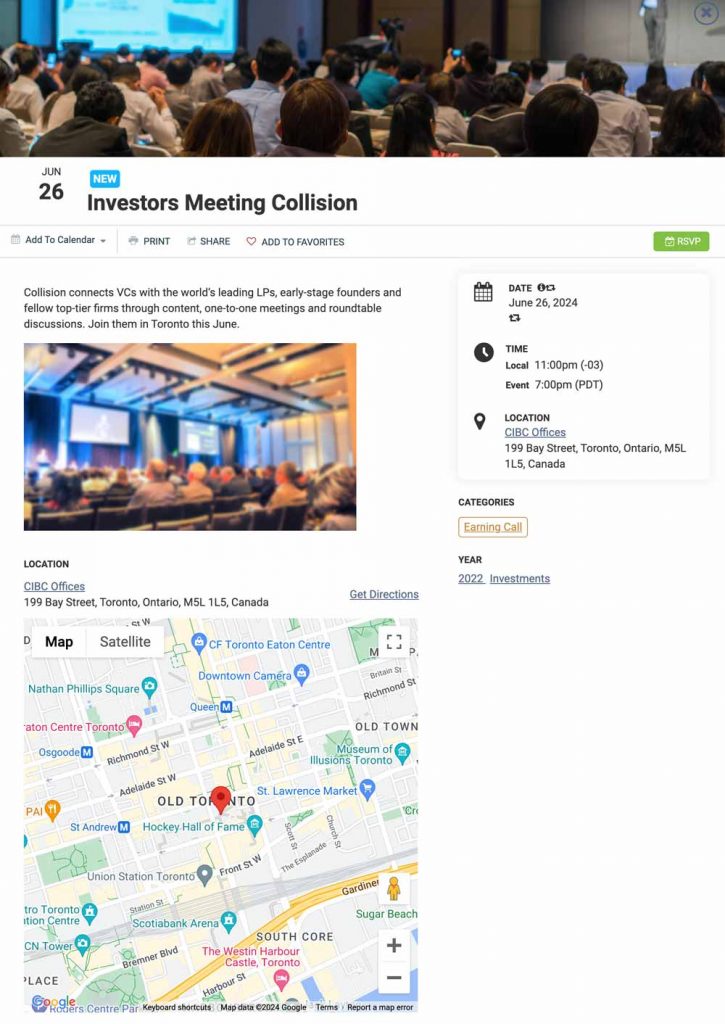
넓은 (720 X 480 픽셀)
와이드 레이아웃은 "컴팩트" 레이아웃을 확장한 것으로, 이벤트 정보와 이미지를 분리하고 정리를 우선시합니다. 잘 구성된 디스플레이를 보장하면서 모바일 장치에 이상적입니다. 선명하고 매력적인 이미지 표시를 위해서는 최소 너비 720px를 권장합니다.

이벤트 페이지의 전체 너비에 걸쳐 추천 이미지를 표시할 수 있는 옵션이 있습니다. 이 효과를 얻으려면 다음을 사용하는 것이 좋습니다. 맞춤 CSS 아래 제공:
.timely-event-featured-image img {
width: 100% !important;
object-fit: cover !important;
} 3.4. 제안된 캘린더 보기 + 이벤트 페이지 조합
이벤트를 효과적으로 전시하려면 이미지를 사용하는 것이 무엇보다 중요합니다. 이 섹션에서는 각 달력 보기와 이벤트 페이지 레이아웃에 맞게 조정된 이미지 크기에 대한 모범 사례를 살펴봅니다. Timely. 다양한 보기에 적합한 이미지 크기를 이해하면 선택한 이벤트 페이지 레이아웃과 원활하게 통합되는 동시에 캘린더의 시각적 매력을 높일 수 있습니다. 최대한의 효과를 내기 위해 이벤트 프레젠테이션을 최적화하는 방법을 알아보십시오.
포스터보드 보기 + 기본 이벤트 페이지 레이아웃 (720 X 480 픽셀)
이 조합은 달력의 이벤트에 대한 눈길을 끄는 모자이크 레이아웃을 제공하고 클릭 시 자세한 개요를 제공합니다.
타일 보기 + 굵게(Naos) 이벤트 페이지 레이아웃 (720 X 480 픽셀)
타일 보기는 이미지를 강조하고, 굵은(Naos) 레이아웃은 이벤트 정보를 강조하는 동시에 해당 이미지를 효과적으로 표시합니다.
스트림 보기 + 컴팩트 이벤트 페이지 레이아웃 (720 X 480 픽셀)
스트림 보기는 일부 시각적 정보가 포함된 세로 목록을 제공하는 반면, 컴팩트 레이아웃은 빠른 로딩 및 모바일 호환성을 위해 이미지보다 정보를 우선시합니다.
현대식 목록 보기 + 넓은 이벤트 페이지 레이아웃(1024 x 1024px)
현대식 목록 보기는 텍스트와 시각적 콘텐츠를 혼합하여 표시하는 반면, 넓은 레이아웃은 모바일 장치에 잘 구성된 디스플레이를 제공합니다.
현대식 행 보기 + 넓은 이벤트 페이지 레이아웃(1024 x 1024px)
Modern List 보기와 유사하게 Modern Row 보기는 텍스트와 이미지를 다르게 표시하여 넓은 이벤트 페이지 레이아웃을 보완합니다.
깔끔한 목록 보기 + 컴팩트한 이벤트 페이지 레이아웃 (720 X 480 픽셀)
깔끔한 목록 보기는 이미지 없이 정리된 목록을 제공하며, 이는 빠르게 로드되고 모바일 친화적인 경험을 위한 컴팩트한 이벤트 페이지 레이아웃과 잘 어울립니다.
깔끔한 행 보기 + 컴팩트한 이벤트 페이지 레이아웃 (720 X 480 픽셀)
Clean Row 보기는 이벤트 세부 정보에 빠르게 액세스할 수 있도록 컴팩트한 이벤트 페이지 레이아웃과 완벽하게 정렬되어 이미지 없이 수직 정보를 표시합니다.
4. 컨텍스트
더 나은 결과를 얻으려면 사진 주위에 더 많은 컨텍스트를 추가하는 것이 캘린더에 더 높은 품질의 트래픽을 가져오는 데 특히 유용합니다.
이 Google 기사에서는 Google 이미지 모범 사례에서는 상황에 맞는 이미지를 추가하는 프로세스를 개선하는 데 도움이 되는 다양한 중요한 팁을 찾을 수 있습니다. 해당 기사를 확인하고 지침에 대해 자세히 알아보세요.
5. 설명 제목 및 대체 텍스트 추가
이미지를 업로드할 때 Timely 계정에 설명적인 제목과 설명적인 대체 텍스트를 제공합니다.
가능하다면 사진, 로고, 아이콘에 설명이 포함된 파일 이름이 있는지 확인하세요. 예를 들어 사진의 이름을 지정하는 것이 좋습니다. electric_guitar.jpg 보다 IMG0028361823.jpg. 또한, 사진에 설명을 추가할 때는 최대한 정확하게 설명하도록 주의하세요.
에 관하여 대체 텍스트 태그, 또한 Google의 온라인 검색 결과를 개선하는 데 도움이 되도록 이미지를 설명해야 합니다. 그럼에도 불구하고 대체 텍스트를 키워드로 채우지 마십시오. 이는 부정적인 사용자 경험을 초래할 수 있으며 귀하의 캘린더가 스팸으로 표시될 수 있습니다.
추가 도움이 필요하십니까?
추가 지침과 지원을 받으려면 당사를 방문하십시오. 지원 센터. 문의사항이 있거나 도움이 필요한 경우 주저하지 말고 지원 티켓을 열어 고객 성공 팀에 문의하세요. Timely 계정의 대시보드.
당사의 구현 및 사용에 도움이 필요한 경우 이벤트 관리 시스템, 기꺼이 도와드리겠습니다. 모든 것을 탐색하세요 전문적인 서비스 우리는 당신에게 제안할 수 있습니다. 우리와 연락 .