이 가이드에서는 공개 인터페이스의 장소 및 공간 보기 레이아웃을 구성하는 방법을 알아봅니다. Time.ly 장소 관리 소프트웨어. 원하는 브랜딩에 맞게 장소 디자인 설정을 빠르고 쉽게 구성할 수 있도록 각 단계를 다루겠습니다. 이 가이드는 공간 뷰를 진정으로 당신만의 것으로 만들기 위한 단계를 안내합니다.
1. 장소 디자인 설정을 사용자 정의하는 이유는 무엇입니까?
당신의 디자인 Time.ly 공간 뷰는 장소의 디지털 존재감을 최적화하는 데 중요한 단계입니다. 공간이 제시되는 방식은 여러 가지 면에서 비즈니스에 상당한 영향을 미칠 수 있습니다.
- 웹사이트 방문자 유치: 잘 디자인된 공간 뷰는 잠재 고객이 귀하의 웹사이트를 방문할 때 가장 먼저 보는 것입니다. 시각적으로 매력적이고 탐색하기 쉬운 방식으로 만들어 주의를 끌고, 더 긴 방문을 장려하고, 다시 방문할 가능성을 높일 수 있습니다. 전문적이고 매력적인 프레젠테이션은 잠깐 훑어보는 것과 진지한 문의의 차이를 만들어낼 수 있습니다.
- 장소 콘텐츠 소개: 귀하의 웹사이트는 귀하의 장소와 이용 가능한 공간에 대한 모든 정보를 얻을 수 있는 출처여야 합니다. 공간 뷰를 사용자 지정하여 주요 기능을 강조하고, 멋진 사진을 표시하고, 잠재 고객에게 필요한 모든 정보를 한곳에서 제공하는 자세한 설명을 제공할 수 있습니다.
- 수익 창출: 효과적인 디자인은 수익에 직접적인 영향을 미칠 수 있습니다. 공간을 최상의 조명으로 보여주면 예약 가능성이 높아집니다. 잠재 고객은 공간의 가용성을 쉽게 보고, 기능을 이해하고, 자신의 필요에 맞는 방식을 시각화할 수 있을 때 공간을 임대할 가능성이 더 높습니다. 공간 뷰가 더 매력적이고 유익할수록 웹사이트 방문자를 유료 고객으로 전환할 가능성이 높아집니다.
2. 공간 뷰 이해: 갤러리 대 일정
장소 디자인 설정과 관련하여, Time.ly 공간을 표시하기 위해 세 가지 다른 보기를 제공합니다. 스페이스 갤러리Walk Through California 프로그램, 공간 일정, 그리고 Space Daily Schedule. 각각은 다른 목적을 위해 사용되며 다른 사용자 요구에 부응합니다.
2.1 공간 갤러리 뷰
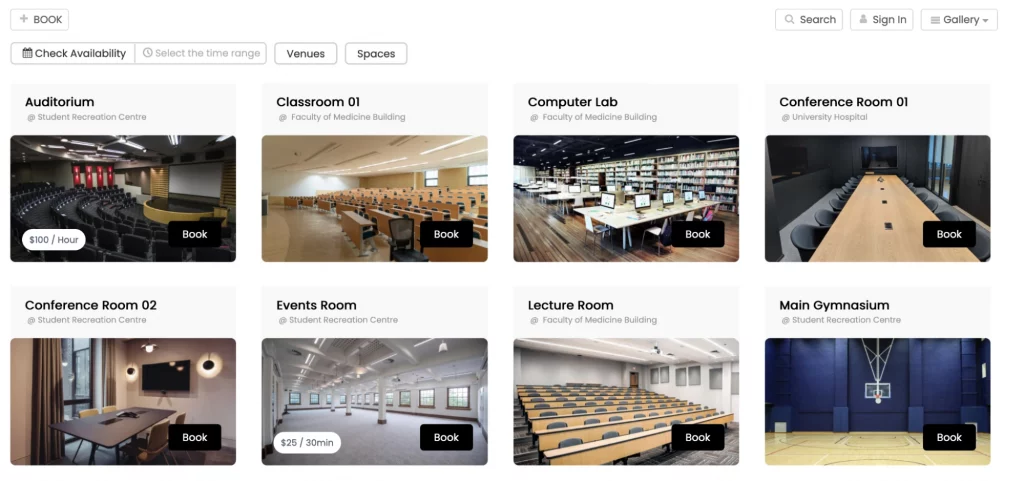
Space Gallery 뷰는 고품질 이미지로 공간을 선보이는 데 적합합니다. 이 뷰를 사용하면 장소의 공간을 시각적으로 표현할 수 있어 잠재 고객이 마치 직접 있는 것처럼 각 공간을 탐색할 수 있습니다. 의사 결정 과정의 초기 단계에 있는 고객에게 이상적인 옵션으로, 공간을 쉽게 둘러보고 영감을 얻고 필요에 맞는 공간을 찾을 수 있습니다. 이 뷰는 공간의 미적 및 기능적 측면을 강조하려는 장소에 적합합니다.

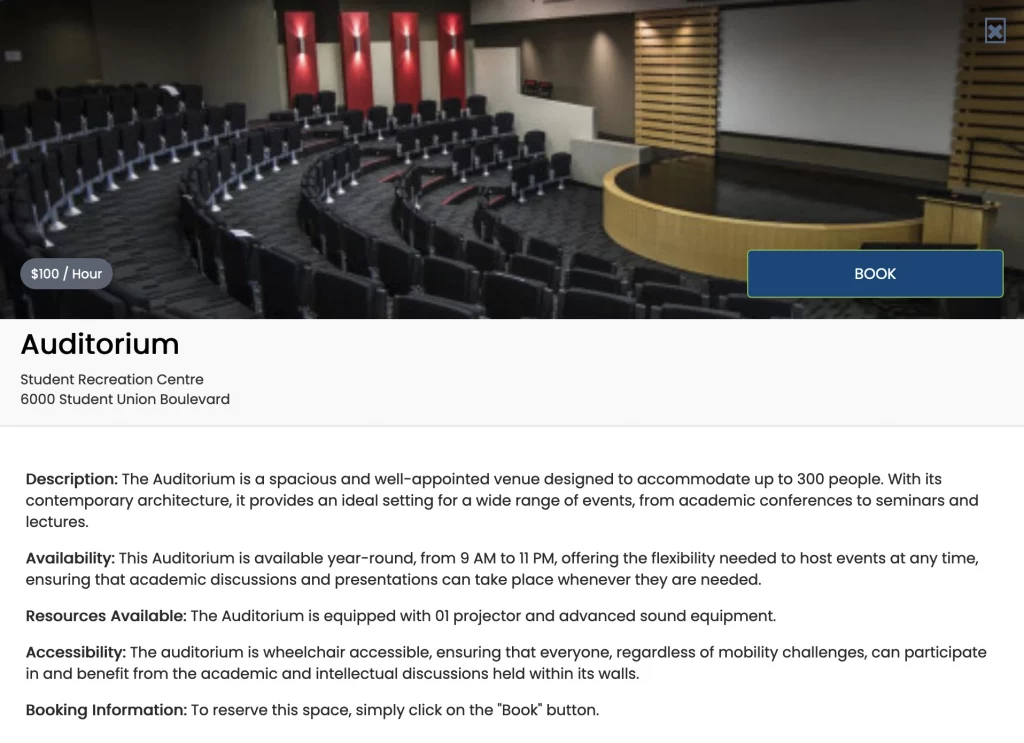
여기에서 볼 수 있습니다 공간 세부 정보 공간 갤러리 뷰 내부:

2.2 공간 일정 보기
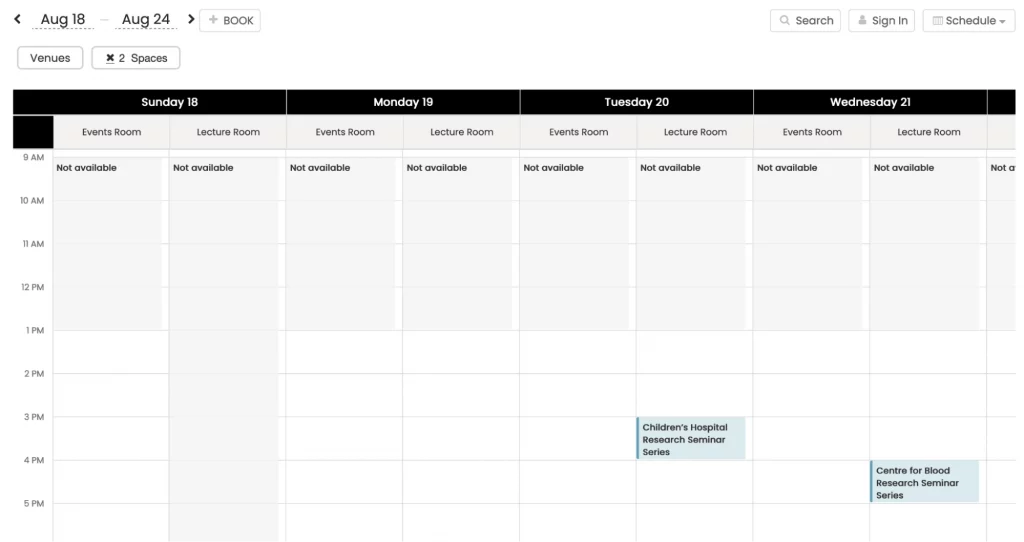
이 보기는 온라인 달력과 비슷하게 작동하며, 일주일 내 각 공간에 대한 이용 가능한 시간대를 표시합니다. 이 보기는 예약할 준비가 되어 있고 이용 가능 여부를 빠르게 확인하고자 하는 사용자에게 실용적입니다. 특히 공간에 익숙하고 적절한 시간대를 찾는 데 더 집중하는 고객에게 유용합니다. 이 보기는 공간이 비어 있는 경우를 쉽게 확인할 수 있어 예약 프로세스를 간소화하고 더 빠른 의사 결정을 장려합니다.

2.3 일일 공간 일정 보기
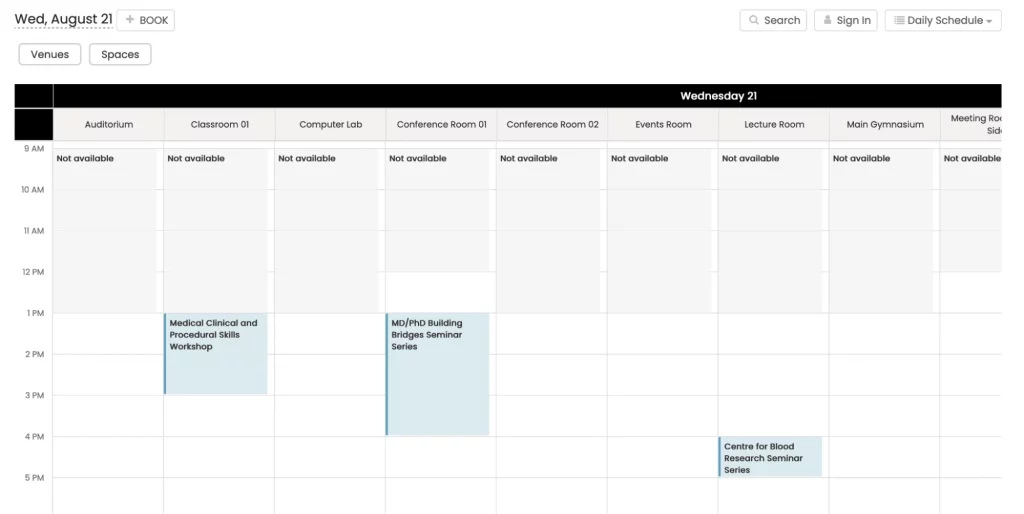
이 보기는 공간 일정 보기와 비슷하게 작동하지만 공간에서 발생하는 이벤트를 하루 단위로 표시하도록 맞춤화되었습니다. 매일 예약에 대한 집중적이고 실시간 스냅샷을 제공하여 사람들이 매일 가용성과 다가올 이벤트를 빠르게 평가하기 쉽게 해줍니다. 이 보기는 여러 공간에 대한 온라인 예약을 제공하는 조직에 특히 유용하여 일일 운영을 효율적으로 감독하고 예약 충돌이나 놓친 이벤트의 가능성을 줄일 수 있습니다.

3. 장소 디자인 설정 사용자 지정
다음 단계에 따라 장소 디자인 설정으로 이동하세요.
- 로그인 your Time.ly 계정;
- 왼쪽 메인 메뉴에서 다음을 클릭하세요. 설정.
- 그런 다음 디자인 탭.
여기에서는 다음과 같은 다양한 설정을 편집하여 공간 보기의 모양을 맞춤 설정할 수 있습니다.
- 테마
- 폰트 설정
- 사용자 정의 색상
- 고급 사용자 정의
절대 테마
Time.ly 13개의 기본 테마 컬렉션을 제공하며, 각각은 다양한 이벤트 유형과 선호도에 맞는 고유한 스타일을 갖추고 있습니다. 테마를 살펴보겠습니다.
- 암스테르담: 세련되고 현대적이며, 비즈니스 행사, 전문가 컨퍼런스, 공식 모임에 적합합니다.
- 골동품: 우아하고 빈티지한 분위기로 문화 행사, 미술 전시회, 역사 투어에 이상적입니다.
- Corporate: 전문적이고 세련되어 회사 일정, 컨퍼런스, 세미나에 적합합니다.
- 관습: 다재다능하고 사용자 정의가 가능하며 개인 플래너, 커뮤니티 이벤트 및 프로젝트 관리에 적합합니다.
- 태만: 깔끔하고 고전적이며 개인, 비즈니스, 교육 일정에 유용합니다.
- 에케 베리아: 시각적으로 매력적이며 창의적인 이벤트, 패션, 예술 및 생생한 프레젠테이션에 적합합니다.
- 어스름: 신비롭고 세련된 분위기로 나이트라이프 이벤트, 콘서트, 영화제에 이상적입니다.
- 최소의: 간소하고 현대적이며 개인 일정과 생산성 일정에 적합합니다.
- 야간 다이빙: 매혹적이고 신비로우며, 나이트라이프, 엔터테인먼트 또는 흥미로운 이벤트를 즐기기에 좋습니다.
- 공작: 생생하고 다채로워 축제, 기념일, 창의적인 이벤트에 이상적입니다.
- Timely: 신선하고 유쾌하며, 지역 사회 행사, 교육 프로그램, 웰빙 활동에 적합합니다.
- 클래식: 시대를 초월하고 우아한 디자인으로, 공식적인 자리나 전문가 네트워킹 행사에 적합합니다.
- 유산: 모던하고 세련되어 패션, 예술, 라이프스타일, 우아한 모임에 이상적입니다.
이러한 옵션을 살펴보고 브랜드와 스타일에 가장 적합한 테마를 찾아보세요.
3.2 글꼴 설정
와 Timely 장소 디자인 설정, 공간 보기에 대한 글꼴을 사용자 정의할 수 있습니다.
- . Timely 계기반.
- Google Fonts나 Typekit에서 원하는 글꼴을 선택하세요.
- 글꼴 URL을 복사하세요.
- "글꼴 URL" 상자에 URL을 붙여넣습니다.
- 각 섹션의 글꼴 이름을 지정하세요.
3.3 사용자 정의 색상
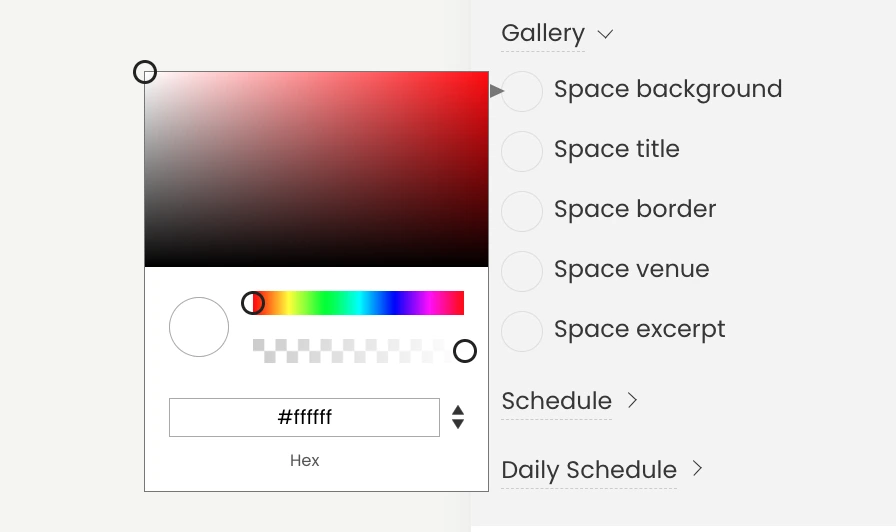
배경, 테두리, 제목 등 다양한 요소의 색상을 변경하여 공간 뷰와 공간 세부 정보를 개인화하세요. 필요한 경우 원래 색상 구성표로 쉽게 되돌릴 수 있습니다. 방법은 다음과 같습니다.
- 원하는 옵션을 클릭하여 사용자 지정하려는 요소를 선택하세요.
- 원하는 색상을 선택할 수 있는 색상 선택 상자가 나타납니다.
- 상자 안에서 색상 선택기를 드래그하거나, 해당 필드에 원하는 색상의 16진수 코드를 입력할 수 있습니다.
- 원하는 색상을 선택하면 선택한 요소에 적용됩니다.
- 원래 색상 구성표로 되돌리려면 "기본값 복원"버튼을 누릅니다.

이러한 단계를 따르면 공간 뷰의 색상을 철저히 사용자 지정하여 브랜딩이나 웹사이트 미학과 일치하는 시각적으로 매력적이고 일관된 디자인을 만들 수 있습니다.
3.4 장소 디자인 설정 고급 사용자 정의
CSS 또는 Cascading Style Sheets는 HTML 문서의 시각적 모양과 레이아웃을 정의하는 데 사용되는 강력한 언어입니다. 이를 통해 글꼴, 색상, 배경 등과 같은 캘린더의 다양한 요소를 제어할 수 있습니다. CSS를 사용하면 공간 보기의 기본 모양을 브랜드의 독특하고 시각적으로 매력적인 표현으로 변환할 수 있습니다.
CSS 사용자 지정을 시작하려면 다음 단계를 따르세요.
- 로그인 your Time.ly 계기반.
- 왼쪽 메인 메뉴에서 다음을 클릭하세요. 설정.
- 설정 메뉴에서 다음을 클릭하세요. 디자인 탭을 클릭하여 계정 디자인 설정에 액세스하세요.
- 화면 오른쪽에는 다음이 있습니다. 고급 사용자 정의 섹션. 고급 사용자 지정을 클릭하여 몇 가지 옵션을 열고 사용자 지정 스타일 시트(CSS) 섹션을 누릅니다.
- 사용자 정의 CSS 상자에서 CSS 코드를 추가하여 캘린더 모양을 사용자 정의합니다. 독립형 캘린더와 내장형 캘린더에 동일한 CSS를 사용하려면 첫 번째 상자에 CSS 코드를 입력하고 내장형 사용자 정의 확인란을 선택하지 않은 상태로 둡니다. 내장형 캘린더에 다른 CSS를 사용하려면 내장형 사용자 정의 확인란을 선택합니다. 확인란을 선택하면 내장형 캘린더 공간에 대한 사용자 정의 스타일 시트를 추가할 수 있는 두 번째 상자가 나타납니다.
- 모범 사례의 경우, "timely-" 접두사로 시작하는 클래스에 사용자 지정 스타일을 추가하는 것을 고려하세요. 이러한 클래스는 새 릴리스에서 일관성을 유지할 가능성이 더 높으므로 사용자 지정이 원활하게 작동합니다.
CSS가 제공하는 유연성과 제어력을 활용하여 달력 디자인을 한 단계 업그레이드할 수 있습니다.
축하해요! 당신의 Timely 장소 디자인 설정이 완료되었습니다. 이제 귀하의 공간 뷰가 귀하의 브랜드와 선호도에 맞게 고유하게 조정되었습니다.
추가 도움이 필요하십니까?
추가 지침과 지원을 받으려면 당사를 방문하십시오. 지원 센터. 문의사항이 있거나 도움이 필요한 경우 주저하지 말고 지원 티켓을 열어 고객 성공 팀에 문의하세요. Timely 계정의 대시보드.
구현 및 사용에 있어 추가 지원이 필요한 경우 Timely 장소 관리 시스템, 기꺼이 도와드리겠습니다. 모든 것을 탐색하세요 전문적인 서비스 우리는 당신에게 제안할 수 있습니다. 우리와 연락 .