와 Timely 계정에는 다음을 포함할 수 있습니다. 이벤트 캘린더 Adobe Experience Manager 웹 사이트에 대한 위젯. 웹사이트 백엔드에 코드를 삽입하면 달력이 항상 최신 상태로 유지됩니다. 모든 변경 사항은 사이트에 즉시 표시됩니다. 달력을 사용하여 다음을 수행할 수도 있습니다. 예약을 수락 그리고 티켓을 팔다 당신의 이벤트에. 이 도움말에서는 Timely AEM 웹 사이트에 이벤트 캘린더 및 위젯을 추가할 수 있습니다.
1. AEM(Adobe Experience Manager)이란 무엇입니까?
Adobe Experience Manager는 기업이 여러 채널에서 디지털 콘텐츠를 관리할 수 있도록 Adobe에서 개발한 포괄적인 콘텐츠 관리 시스템입니다. 이 강력한 도구를 사용하면 기업은 소비자에게 맞춤형 경험을 생성, 제어 및 제공할 수 있습니다.
AEM은 컨텐츠 생성 및 게시, 디지털 컨텐츠 구성, 캠페인 관리, 전자 상거래 호환성, 소셜 미디어 통합을 포함한 광범위한 기능을 제공합니다. 또한 콘텐츠 성능을 추적하고 더 나은 결과를 위해 최적화하는 데 도움이 되는 강력한 분석 엔진이 통합되어 있습니다.
유연하고 확장 가능하도록 설계된 AEM은 모든 규모와 산업 분야의 기업에 적합합니다. Adobe Creative Cloud 및 Marketing Cloud는 물론 기타 타사 서비스 및 기술과 통합됩니다. 대기업, 주요 브랜드, 언론 매체, 정부 기관에서 매력적이고 개인화된 디지털 경험을 제공하기 위해 널리 사용됩니다.
2. 전체 캘린더와 위젯 임베딩
AEM 웹 사이트를 사용하여 캘린더 정보를 공유하면서 이벤트를 구성, 관리 및 홍보하려는 경우 Timely 이벤트 캘린더 소프트웨어 당신의 최선의 선택입니다. Timely 12개가 넘는 독점 제품을 보유하고 있습니다 캘린더 보기 본격적인 달력이나 작은 달력 위젯으로 사용할 수 있습니다. 또한 다음을 사용할 수 있습니다. 슬라이더 그리고 회전 목마 AEM 웹 사이트의 디자인을 향상하고 이벤트와 정보를 더 잘 표현하는 위젯입니다.

Adobe Experience Manager는 코드와 기능을 통합하기 위한 자세한 지침을 사용하여 고객에게 맞춤형 경험을 제공합니다. 이 콘텐츠 관리 시스템의 기능을 Timely 이벤트 캘린더를 사용하면 안전하고 시각적으로 멋진 이벤트 캘린더를 만들 수 있습니다. Timely 업계에서 가장 신뢰할 수 있는 SaaS(Software-as-a-Service) 솔루션으로 이벤트 관리 표준을 향상시킵니다.
3. AEM 페이지에 전체 달력 보기를 추가하는 방법
Adobe Experience Manager는 복잡한 기능과 상업적 사용을 위한 요구 사항으로 인해 무료 플랜을 제공하지 않습니다. 그러나 유료 기능을 사용하면 사용자 경험을 손상시키지 않으면서 다양한 위젯과 플러그인으로 웹사이트를 맞춤 설정할 수 있습니다.
통합하여 Timely AEM 웹 사이트를 통해 이벤트 캘린더를 사용하면 자신의 웹 사이트에서 캘린더와 이벤트를 홍보하여 SEO를 강화하고 웹 트래픽을 늘릴 수 있습니다.
시작하기 전에, 당신의 설정 Timely 캘린더 삽입 코드. 그런 다음 아래 지침을 따르십시오.
- Login AEM 웹 사이트 계정에 로그인하세요.
- 설치하려는 페이지로 이동하세요. Timely 달력을 클릭하고 편집.
- AEM 핵심 구성 요소를 사용하여 선택한 컨테이너로 이동하거나 새 컨테이너를 만듭니다.
- 선택한 컨테이너에 새 컨테이너를 삽입합니다. 어젯 서비스 구성 요소입니다.
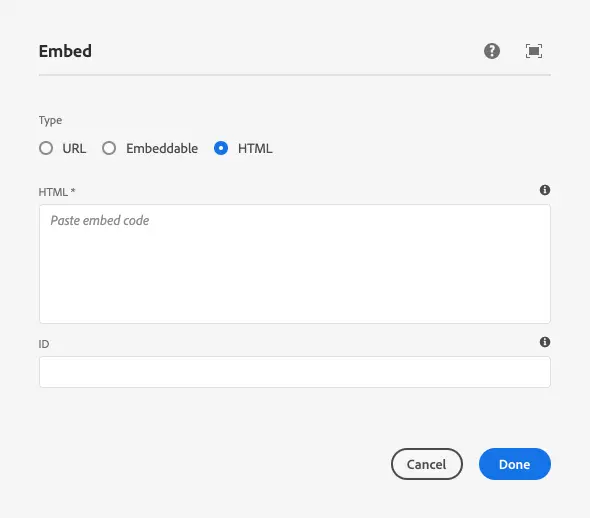
- 그런 다음 등록 그리고 HTML 유형을 선택하세요.

- 붙여 넣기 Timely 캘린더 삽입 코드 HTML* 필드. AEM과 호환되도록 하려면 포함 코드 HTML을 수정해야 할 수도 있습니다. 그렇다면 더 많은 정보를 찾아보실 수 있습니다 LINK.
- 선택한다 페이지를 저장하면 Timely 달력이 설치되었습니다.
4. Adobe Experience Manager 웹 사이트에 위젯을 추가하는 방법
앞서 언급했듯이 새 페이지를 쉽게 만들어 전체 캘린더를 추가할 수 있습니다. 또한 웹사이트에 캘린더 위젯을 포함하고 캘린더를 여러 페이지에 표시하도록 선택할 수 있습니다. 이를 달성하려면 아래 지침에 따라 각 위젯에 대한 Embed 코드를 생성하세요.
포함 코드를 구성한 후에는 위에서 언급한 것과 동일한 지침을 사용하여 지정된 웹 페이지에 삽입합니다. 이번에는 위젯이 올바르게 표시되도록 페이지 디자인 중에 삽입 가능한 공간이 올바르게 정의되었는지 확인하세요.
이 사용자 가이드가 Adobe Experience Manager 웹 사이트 및 페이지에 이벤트 캘린더를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 원한다면 Timely 달력 예약을 수락 그리고 이벤트 티켓 판매.
추가 도움이 필요하십니까?
추가 지침과 지원을 받으려면 당사를 방문하십시오. 지원 센터. 문의사항이 있거나 도움이 필요한 경우 주저하지 말고 지원 티켓을 열어 고객 성공 팀에 문의하세요. Timely 계정의 대시보드.
구현 및 사용에 있어 추가 지원이 필요한 경우 Timely 이벤트 관리 시스템, 기꺼이 도와드리겠습니다. 모든 것을 탐색하세요 전문적인 서비스 우리는 당신에게 제안할 수 있습니다. 우리와 연락 .