Met een Timely account, kunt u eenvoudig een evenementenkalender en widgets op uw Squarespace-webpagina's. Het enige dat u hoeft te doen, is een codefragment kopiëren en toevoegen aan de achterkant van uw site. Vervolgens worden alle wijzigingen of updates die u in uw agenda en evenementen aanbrengt, onmiddellijk weergegeven. Je kunt zelfs de kalender gebruiken om accepteer boekingen en verkoop tickets voor uw evenementen, als je dat wenst. Dit artikel geeft richtlijnen voor het toevoegen van een evenementenkalender en widgets aan uw Squarespace-website.
1. Wat is Squarespace?
Squarespace is een toonaangevende leverancier van oplossingen voor het bouwen en hosten van websites via zijn SaaS-aanbod. Door vooraf gebouwde sjablonen en gebruiksvriendelijke componenten voor slepen en neerzetten te bieden, kunnen Squarespace-gebruikers moeiteloos webpagina's maken en personaliseren.
Bovendien biedt de online community van Squarespace zowel professionals als gebruikers een ruimte om te communiceren en hun begrip te vergroten. Daarnaast biedt het bedrijf gedetailleerde tutorials en handige video's om gebruikers te helpen het meeste uit Squarespace en zijn services te halen.
Als je al een website hebt gemaakt of van plan bent om een website te maken met Squarespace, laat dit bericht je zien hoe je een evenementenkalender toevoegt aan een Squarespace-webpagina. Blijf lezen voor meer informatie.
2. Volledige kalender versus widgets insluiten
Zeker, als het gaat om het organiseren en promoten van evenementen op Squarespace, is de handigste en meest effectieve oplossing Timely software voor evenementenkalender. Het maakt maatwerk mogelijk en biedt meer dan een dozijn agendaweergaven die kan worden gebruikt om een volledige kalender te bouwen of kan worden aangepast in een kleinere kalenderwidget. Bovendien, schuif en carrousel widgets kunnen worden gebruikt om het ontwerp van uw Squarespace-site te verbeteren en de evenementen van uw keuze beter te presenteren.
Een kalender op volledige schaal, die een hele Squarespace-pagina kan beslaan, is te onderscheiden van een widgetweergave, aangezien de laatste meestal kleiner is en minder ruimte in beslag neemt. Desalniettemin kunnen beide opties afzonderlijk of samen worden ingebed om een boeiende ervaring voor bezoekers te creëren.



3. Volledige agendaweergaven toevoegen aan een Squarespace-pagina
Squarespace ondersteunt het toevoegen van externe widgets aan uw site. De opties zijn echter afhankelijk van uw abonnement. Alle abonnementen kunnen basis toevoegen Codeblokken. Echter, het toevoegen van geavanceerd Codeblokken is een premiumfunctie en alleen beschikbaar voor Business- en Commerce-abonnementen. Zie hieronder hoe te installeren Timely op uw Squarespace-website met beide opties.
3.1 Kalender voor Squarespace: alle plannen
Alle Squarespace-abonnementen kunnen een Timely volledige kalenderweergave met behulp van een basis Blok insluiten. Voordat u begint, moet u de insluitcode voor de kalender instellen. Als je dat nog niet hebt gedaan, volg dan de stappen in het bericht Hoe u de insluitcode voor uw instelt Timely Agenda.
Zodra u deze informatie heeft, kunt u doorgaan en de onderstaande instructies volgen:
- Log in op uw Squarespace-account.
- In de Home menu, klik op Pagina's.
- Selecteer de pagina die u wilt bewerken en klik op Edit in de linkerbovenhoek.
- Plaats de muisaanwijzer op de blok sectie waar u de kalender wilt toevoegen. Klik dan op Blok toevoegen or punt invoegen, afhankelijk van het type Squarespace-editor dat u gebruikt.
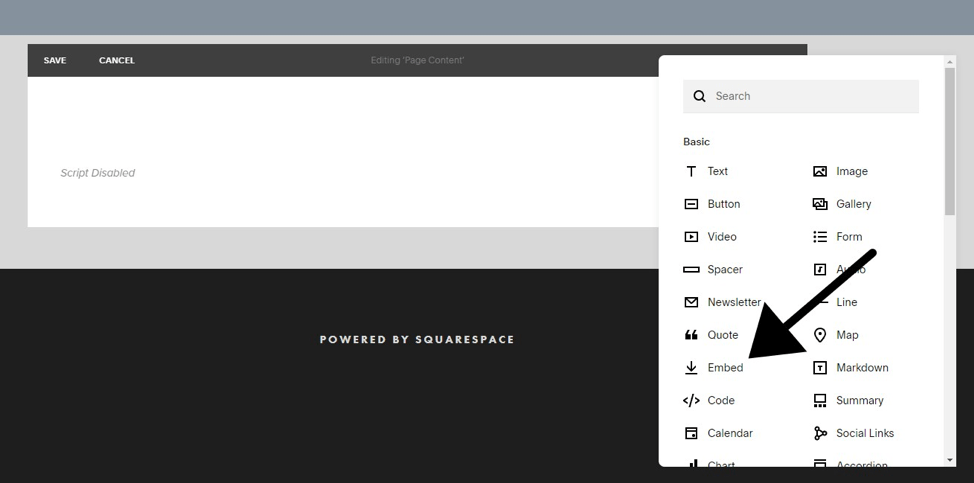
- Selecteer vervolgens embed uit het menu en plaats het op uw webpagina.

- Open de blokeditor door op het potloodpictogram te klikken.
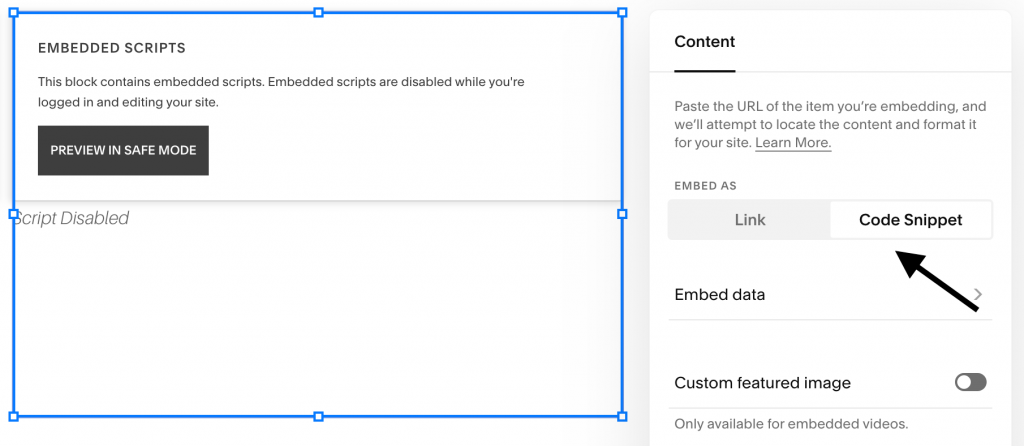
- Er verschijnt een vak op het scherm. Klik op Codefragment.

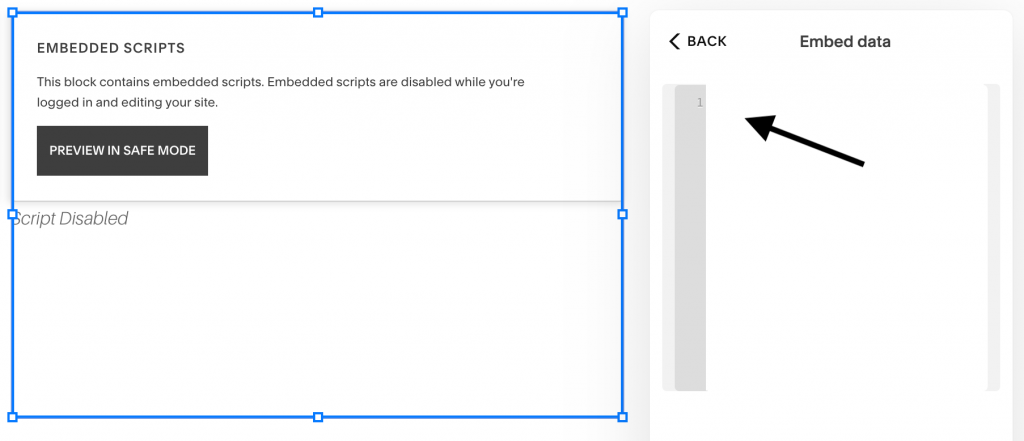
- Klik vervolgens op Gegevens insluiten. Er wordt een nieuw gedeelte op het scherm geopend waar u uw agenda-insluitcode kunt plakken.

- Als u klaar bent, slaat u de wijzigingen op uw pagina op.
- Ga vervolgens naar de voorkant van uw Squarespace-site. Daar zie je dat je Timely kalender correct zijn geïnstalleerd, volgens uw insluitcode-instellingen. Als je de kalender nog steeds niet ziet, probeer dan uit te loggen bij Squarespace.
3.2 Squarespace-kalender: bedrijfs- en handelsplannen
Als je een Squarespace Business- of Commerce-abonnement hebt, heb je een extra optie om een volledige kalenderweergave op je site in te sluiten. Voordat u begint, moet u de kalenderinstallatiecode maken. Controleer het bericht als je dat nog niet hebt gedaan Hoe u de insluitcode voor uw instelt Timely Agenda.
Zodra die stap is voltooid, is het tijd om de insluitcode toe te voegen aan uw website. Volg hiervoor de onderstaande instructies:
- Log in op uw Squarespace-account.
- Op de Home menu, klik op Pagina's.
- Selecteer de pagina die u wilt bewerken. Klik dan op Edit in de linkerbovenhoek.
- Plaats de muisaanwijzer op de blok sectie waar u de kalender wilt toevoegen. Klik vervolgens op Blok toevoegen or punt invoegen, afhankelijk van het type Squarespace-editor dat u gebruikt.
- Selecteer vervolgens Code uit het menu en plaats het codeblok op uw webpagina.
- Open de blokeditor en plak je Timely kalender insluitcode in het tekstveld. Sla vervolgens uw wijzigingen op.
- Ga vervolgens naar de voorkant van uw Squarespace-site. Daar zie je dat je Timely kalender correct zijn geïnstalleerd, volgens uw insluitcode-instellingen. Als je de kalender nog steeds niet ziet, probeer dan uit te loggen bij Squarespace.
4. Widgets toevoegen aan een Squarespace-website
Klanten met Squarespace Business- en Commerce-abonnementen kunnen ook widgets opnemen, waaronder minikalenderweergaven, sliders en carrousels, op hun Squarespace-website of -pagina.
Voordat u dat doet, moet u eerst de insluitcodes voor elke widget genereren. Als u dit nog niet heeft gedaan, volgt u de onderstaande instructies om elke insluitcode te maken:
- Hoe de insluitcode voor kalenderwidgetweergaven in te stellen,
- Hoe de insluitcode voor schuifregelaars voor gebeurtenissen in te stellen
- Hoe de insluitcode voor evenementcarrousel in te stellen.
Zodra u de insluitcodes heeft ingesteld, kunt u doorgaan en dezelfde instructies hierboven volgen om de codes in de gekozen webpagina in te voegen. Het enige verschil is dat u bij het ontwerpen van de pagina het insluitbare gebied van tevoren moet beperken om ervoor te zorgen dat de widget op de juiste locatie verschijnt.

We hopen dat deze gebruikershandleiding u heeft geholpen om te leren hoe u een evenementenkalender kunt toevoegen aan Squarespace-websites en -pagina's. Als je wilt, kun je er zelfs gebruik van maken Timely kalender naar accepteer boekingen en verkoop tickets voor uw evenementen, rechtstreeks vanaf uw eigen website.
Ga voor meer gebruikersinformatie naar onze Klantenservice. Als je vragen hebt, stel ze gerust contacteer ons. U kunt ook een supportticket openen vanuit uw Timely account.