In deze handleiding leert u hoe u de indeling van de locatie- en ruimteweergaven van de openbare interface van uw Time.ly software voor locatiebeheer. We behandelen elke stap om u te helpen uw locatie-ontwerpinstellingen snel en eenvoudig te configureren om aan te sluiten bij uw gewenste branding. Deze gids leidt u door de stappen om uw ruimte-uitzicht echt van u te maken.
1. Waarom moet u uw locatie-ontwerpinstellingen aanpassen?
Ontwerp je Time.ly space views is een cruciale stap in het optimaliseren van de digitale aanwezigheid van uw locatie. De manier waarop uw ruimtes worden gepresenteerd, kan op verschillende manieren een aanzienlijke impact hebben op uw bedrijf:
- Bezoekers naar uw website trekken: Een goed ontworpen ruimteweergave is het eerste dat potentiële klanten zien wanneer ze uw website bezoeken. Door het visueel aantrekkelijk en gemakkelijk te navigeren te maken, kunt u hun aandacht trekken, langere bezoeken aanmoedigen en de kans vergroten dat ze terugkomen. Een professionele, aantrekkelijke presentatie kan het verschil maken tussen een snelle blik en een serieuze aanvraag.
- Presentatie van locatie-inhoud: Uw website zou de go-to bron moeten zijn voor alle informatie over uw locatie en beschikbare ruimtes. Door uw ruimteweergaven aan te passen, kunt u belangrijke kenmerken benadrukken, verbluffende foto's weergeven en gedetailleerde beschrijvingen bieden die potentiële klanten alle informatie geven die ze nodig hebben op één plek.
- Inkomsten genereren: Effectief ontwerp kan direct van invloed zijn op uw winst. Door uw ruimtes zo goed mogelijk te presenteren, vergroot u de kans op boekingen. Potentiële klanten huren eerder een ruimte als ze de beschikbaarheid ervan gemakkelijk kunnen zien, de functies ervan kunnen begrijpen en kunnen visualiseren hoe deze aan hun behoeften voldoet. Hoe aantrekkelijker en informatiever uw ruimteweergaven, hoe groter de kans dat u websitebezoekers omzet in betalende klanten.
2. De ruimteweergaven begrijpen: galerij versus schema
Met betrekking tot de inrichting van de locatie, Time.ly biedt drie verschillende weergaven om uw ruimtes weer te geven: de Ruimte Galerij Ruimteschema, en de Space Daily Schedule. Elk dient een ander doel en voorziet in verschillende gebruikersbehoeften.
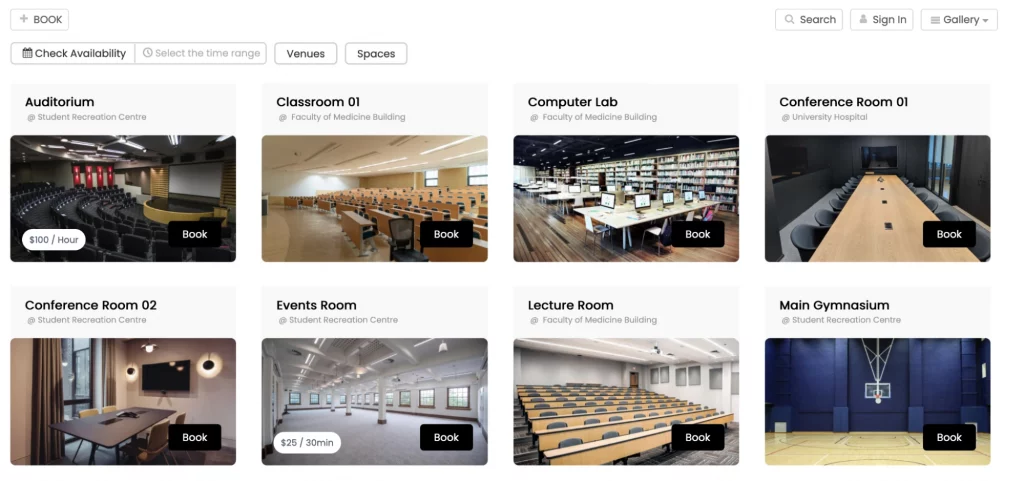
2.1 Ruimtegalerijweergave
De Space Gallery-weergave is perfect om uw ruimtes te presenteren met afbeeldingen van hoge kwaliteit. Met deze weergave kunt u de ruimtes van uw locatie visueel presenteren, waardoor potentiële klanten elke ruimte kunnen verkennen alsof ze er persoonlijk zijn. Het is een ideale optie voor klanten die zich in de beginfase van hun besluitvormingsproces bevinden, omdat ze gemakkelijk door de ruimtes kunnen bladeren, inspiratie kunnen opdoen en kunnen identificeren welke ruimtes aan hun behoeften voldoen. Deze weergave werkt goed voor locaties die de esthetische en functionele aspecten van hun ruimtes willen benadrukken.

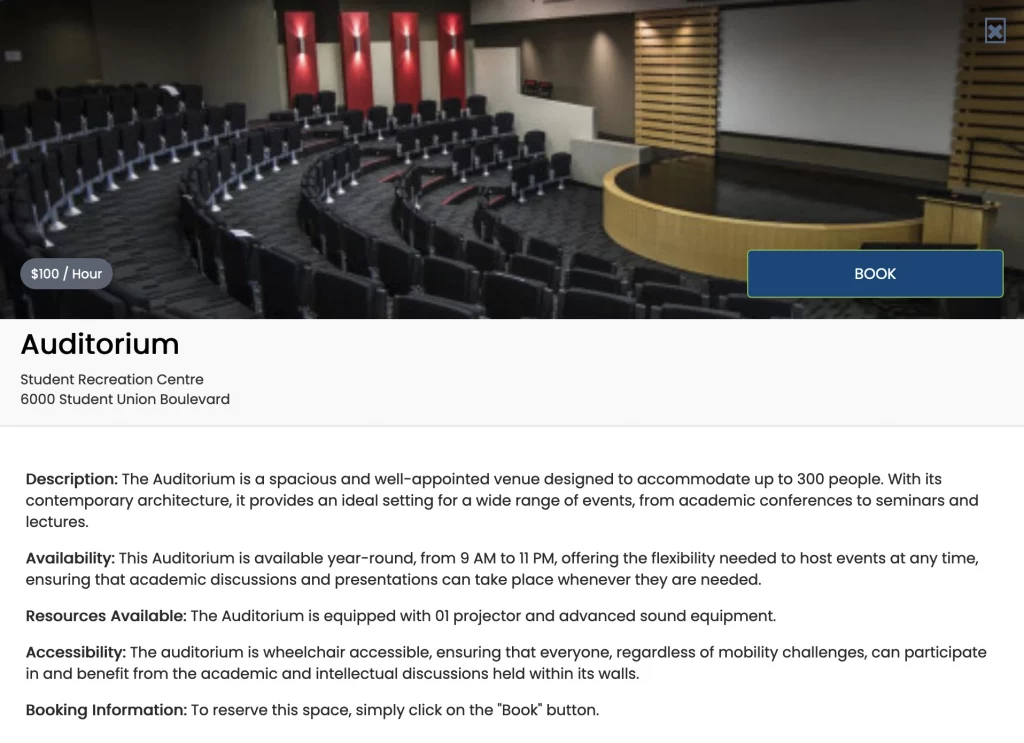
Hier zie je de Ruimtedetails binnen de ruimte galerij weergave:

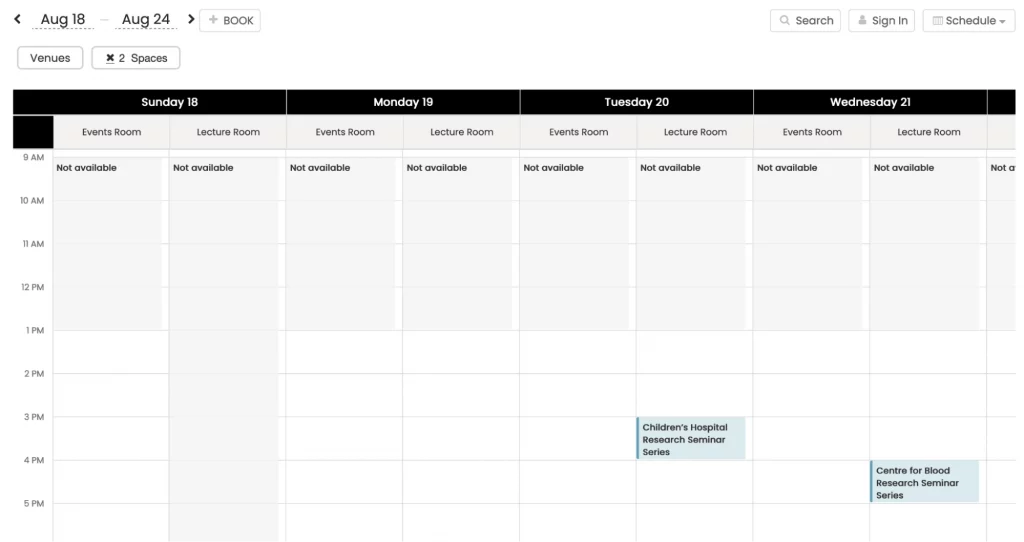
2.2 Ruimteschemaweergave
Deze weergave werkt op dezelfde manier als een online kalender, waarbij de beschikbare tijdslots voor elke ruimte binnen een week worden weergegeven. Deze weergave is handig voor gebruikers die klaar zijn om te boeken en snel de beschikbaarheid willen controleren. Het is vooral handig voor klanten die bekend zijn met uw ruimtes en meer gefocust zijn op het vinden van het juiste tijdslot. Deze weergave helpt het boekingsproces te stroomlijnen door het gemakkelijk te maken om te zien wanneer ruimtes vrij zijn, wat snellere besluitvorming stimuleert.

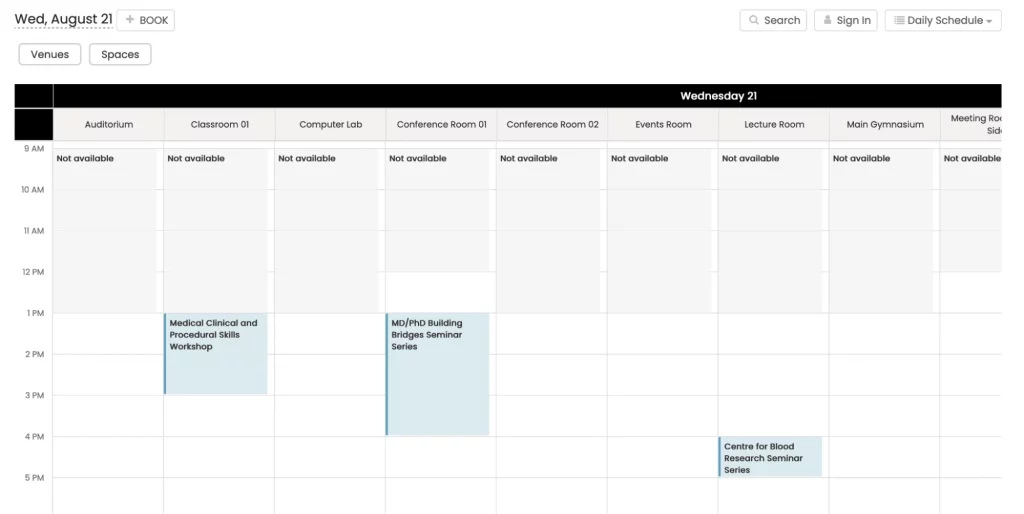
2.3 Dagelijkse ruimteplanningsweergave
Deze weergave werkt op dezelfde manier als de ruimteschemaweergave, maar is afgestemd op het weergeven van gebeurtenissen die zich één dag per keer in uw ruimtes voordoen. Het biedt een gerichte, realtime momentopname van dagelijkse boekingen, waardoor het voor mensen gemakkelijker wordt om snel de beschikbaarheid en aankomende gebeurtenissen op dagbasis te beoordelen. Deze weergave is vooral nuttig voor organisaties die online reserveringen voor meerdere ruimtes aanbieden, waardoor ze efficiënt toezicht kunnen houden op dagelijkse activiteiten, waardoor de kans op boekingsconflicten of gemiste gebeurtenissen wordt verkleind.

3. De instellingen voor het locatieontwerp aanpassen
Ga als volgt te werk om naar de instellingen voor het locatieontwerp te gaan:
- Inloggen jouw Time.ly account;
- Klik in het hoofdmenu aan de linkerkant op Instellingen.
- Selecteer vervolgens het Ontwerp tabblad.
Hier kunt u diverse instellingen bewerken om het uiterlijk van uw ruimteweergaven aan te passen, zoals:
- Thema
- Lettertype-instellingen
- Aangepaste kleuren
- Geavanceerde aanpassingen
NOOIT THEMA
Time.ly biedt een verzameling van 13 standaardthema's, elk met zijn eigen stijl om te passen bij verschillende soorten evenementen en voorkeuren. Hier is een blik op de thema's:
- Amsterdam: Strak en modern, perfect voor zakelijke evenementen, professionele conferenties en formele bijeenkomsten.
- Antiek: Elegant en vintage, ideaal voor culturele evenementen, kunsttentoonstellingen en historische rondleidingen.
- Corporate: Professioneel en verzorgd, geschikt voor bedrijfskalenders, conferenties en seminars.
- Eigen: Veelzijdig en aanpasbaar, ideaal voor persoonlijke planners, gemeenschapsevenementen en projectmanagement.
- Standaard: Schoon en klassiek, handig voor persoonlijke, zakelijke en educatieve doeleinden.
- echeveria: Visueel aantrekkelijk, perfect voor creatieve evenementen, mode, kunst en levendige presentaties.
- Schemering: Mysterieus en strak, ideaal voor uitgaansgelegenheden, concerten en filmfestivals.
- minimaal: Eenvoudig en modern, geschikt voor persoonlijke planners en productiviteitsschema's.
- Night: Boeiend en mysterieus, ideaal voor het nachtleven, entertainment of evenementen waar u op zoek bent naar intriges.
- Pauw: Levendig en kleurrijk, ideaal voor festivals, feesten en creatieve evenementen.
- Timely: Fris en speels, perfect voor gemeenschapsevenementen, educatieve programma's en wellnessactiviteiten.
- Classic: Tijdloos en elegant, geschikt voor formele gelegenheden en professionele netwerkevenementen.
- Nalatenschap: Modern en verfijnd, ideaal voor mode, kunst, lifestyle en elegante bijeenkomsten.
Ontdek deze opties en vind het thema dat het beste bij uw merk en stijl past.
3.2 Lettertype-instellingen
met Timely Locatie-ontwerpinstellingen, u kunt lettertypen voor uw ruimteweergave aanpassen:
- Ga naar je Timely dashboard.
- Selecteer het gewenste lettertype uit Google Fonts of Typekit.
- Kopieer de URL van het lettertype.
- Plak de URL in het vak ‘Lettertype-URL’.
- Geef voor elke sectie de lettertypenaam op.
3.3 Aangepaste kleuren
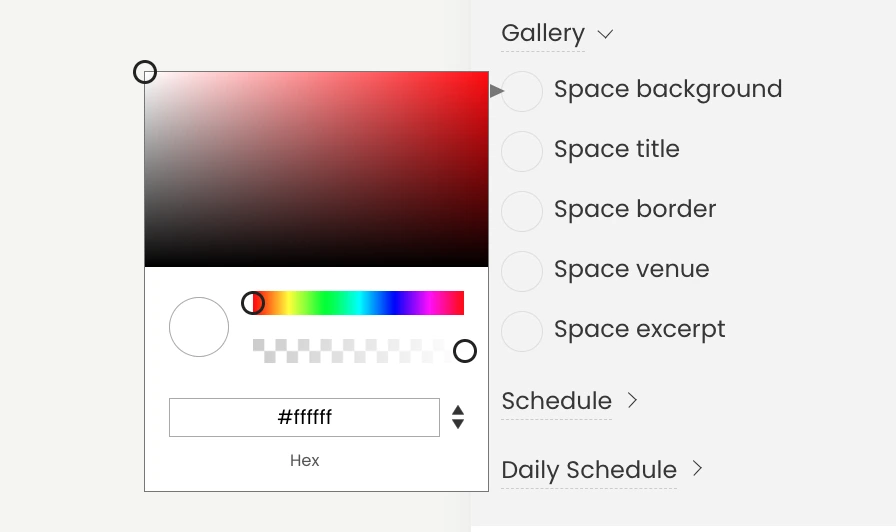
Personaliseer uw ruimteweergaven en ruimtedetails door kleuren te veranderen in verschillende elementen zoals achtergrond, rand en titel. Keer indien nodig eenvoudig terug naar het originele kleurenschema. Zo doet u dat:
- Klik op de gewenste optie om het element te kiezen dat u wilt aanpassen.
- Er verschijnt een kleurenkiezer, waarin u de gewenste kleur kunt selecteren.
- U kunt de kleurkiezer binnen het vak slepen of de hexadecimale code van de gewenste kleur in het daarvoor bestemde veld typen.
- Zodra u de gewenste kleur hebt gekozen, wordt deze toegepast op het geselecteerde element.
- Als u wilt terugkeren naar het oorspronkelijke kleurenschema, kunt u op de knop "Standaard herstellen"Knop.

Door deze stappen te volgen, kunt u de kleuren van uw ruimteweergaven grondig aanpassen. Zo creëert u een visueel aantrekkelijk en samenhangend ontwerp dat aansluit bij uw merk of de esthetiek van uw website.
3.4 Locatie-ontwerpinstellingen Geavanceerde aanpassingen
CSS, of Cascading Style Sheets, is een krachtige taal die wordt gebruikt om het visuele uiterlijk en de lay-out van HTML-documenten te definiëren. Hiermee kunt u verschillende elementen van uw agenda beheren, zoals lettertypen, kleuren, achtergronden en meer. Met CSS kunt u de standaardlook van uw ruimteweergave transformeren in een unieke en visueel aantrekkelijke weergave van uw merk.
Volg deze stappen om te beginnen met CSS-aanpassing:
- Inloggen jouw Time.ly dashboard.
- Klik in het hoofdmenu aan de linkerkant op Instellingen.
- Klik in het menu Instellingen op de Design tabblad om toegang te krijgen tot de accountontwerpinstellingen.
- Aan de rechterkant van het scherm vindt u de Geavanceerde aanpassing sectie. Klik op Geavanceerde aanpassing om enkele opties te openen en druk vervolgens op de sectie Aangepaste stijlpagina (CSS).
- Voeg in het vak Aangepaste CSS uw CSS-code toe om het uiterlijk van uw kalender aan te passen. Als u dezelfde CSS wilt voor zowel zelfstandige als ingesloten kalenders, vult u gewoon de CSS-code in het eerste vak in en laat u het selectievakje Aanpassing insluiten leeg. Als u verschillende CSS wilt voor de ingesloten kalender, vinkt u het selectievakje Aanpassing insluiten aan. Zodra u het selectievakje aanvinkt, verschijnt er een tweede vak waarin u een aangepast stijlblad kunt toevoegen, specifiek voor de ingesloten kalenderruimte.
- Voor best practices kunt u overwegen om aangepaste stijlen toe te voegen aan klassen die beginnen met een "timely-"-prefix. Deze klassen blijven waarschijnlijk consistent in nieuwe releases, waardoor uw aanpassingen soepel verlopen.
Dankzij de flexibiliteit en controle die CSS biedt, kunt u uw kalenderontwerp naar een hoger niveau tillen.
Gefeliciteerd! Jouw Timely locatie-ontwerpinstellingen zijn voltooid. Nu is uw ruimteweergave uniek afgestemd op uw merk en voorkeuren.
Extra hulp nodig?
Voor verdere begeleiding en ondersteuning kunt u terecht op onze Klantenservice. Als u vragen heeft of hulp nodig heeft, aarzel dan niet om contact op te nemen met ons klantensuccesteam door een ondersteuningsticket te openen vanuit uw Timely dashboard van de account.
Indien u extra hulp nodig heeft bij de implementatie en het gebruik Timely locatiebeheersysteem, we helpen u graag verder. Ontdek alle professional services, wij u kunnen bieden, en Neem contact met ons op bereiken van jouw doelen