Met een Timely account, kunt u uw evenement RSVP, boekingsaanvraag en ticket e-mailsjablonen aanpassen. Dit is een manier om de e-mails te personaliseren die uw klanten ontvangen wanneer ze RSVP'en, een boeking aanvragen of een evenementticket bij u kopen. U kunt dit doen om uw merk te versterken en uw klantervaring te verbeteren.
1. Aanpasbare evenementmeldingen, RSVP, boekingsverzoeken en e-mailsjablonen voor tickets
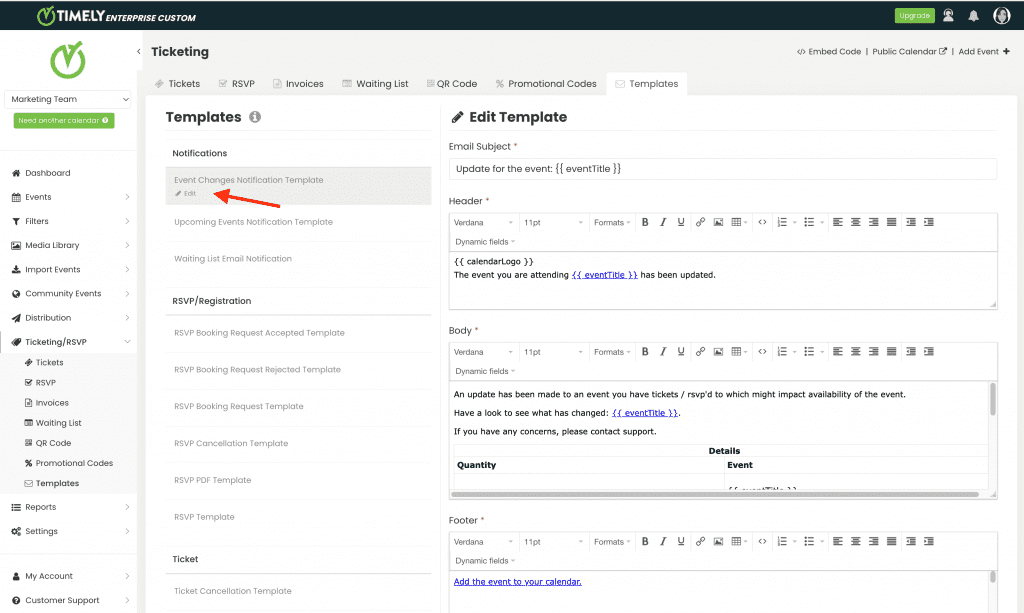
Klik in uw accountdashboard op Kaartverkoop / RSVP > Templates. Daar heb je de mogelijkheid om alle meldingen en e-mailsjablonen aan te passen die betrekking hebben op evenementregistratie, boekingsverzoeken en evenementtickets. De aanpasbare sjablonen zijn de volgende:
- Meldingen
- Evenement bijwerken
- Evenementherinnering
- Aanwezigheidslijst
- Inschrijving wachtlijst
- Kennisgeving beschikbaarheid wachtlijst
- RSVP / Registratie
- RSVP aangevraagd
- RSVPGeaccepteerd
- RSVPAfgewezen
- RSVP-annulering
- RSVP-PDF
- RSVP-evenementdetails
- Ticket
- BESTELOVERZICHT
- Ticketbevestiging
- PDF-ticket
- Annulering van tickets
- Ticket restitutie
- Sjabloon voor dynamische velden
- Aangepaste factuurartikelen
- Informatie over aangepaste organizers
- Aangepaste ticket-/RSVP-meldingssjabloon
Deze gebruikershandleiding gaat over e-mailsjablonen. Raadpleeg deze andere handige gids voor PDF-sjablonen Hoe u RSVP- en ticketsjablonen voor evenementen kunt aanpassen.
2. Hoe e-mailsjablonen voor RSVP / Ticketing bewerken?
Om een e-mailsjabloon aan te passen, beweegt u de muis over de sjabloon die u wilt bewerken. Klik vervolgens op de Edit knop. Er wordt een vak aan de rechterkant van het scherm geopend en u kunt uw e-mailsjabloon aanpassen.

3. Pas de onderwerpregel van uw e-mail aan
Timely stelt u in staat om het onderwerp van uw e-mailsjabloon aan te passen. Om de standaardvelden te wijzigen, klikt u eenvoudig op het veld E-mailonderwerpregel en wijzigt u de tekst dienovereenkomstig.
Je kunt gebruiken alle beschikbare dynamische velden in de onderwerpregel. Houd er echter rekening mee dat onderwerpregels een woordlimiet hebben, dus zorg ervoor dat uw tekst beknopt blijft.

4. Pas uw e-mailinhoud aan
Timely kunt u de inhoud van uw e-mailsjabloon op verschillende manieren aanpassen, van het wijzigen van de standaardvelden tot het toevoegen van uw eigen aangepaste tekst.
U kunt de volgende onderdelen van het e-mailsjabloon wijzigen:
- Voorvoegsel
- Lichaam
- footer
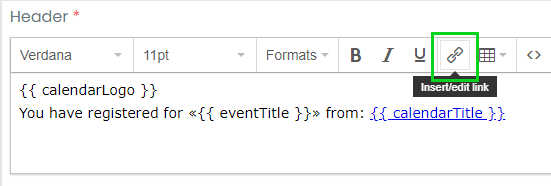
U kunt ook een hyperlink invoegen of bewerken met de knop Link invoegen/bewerken, naast de onderstrepingsknop, in de bewerkingswerkbalk.

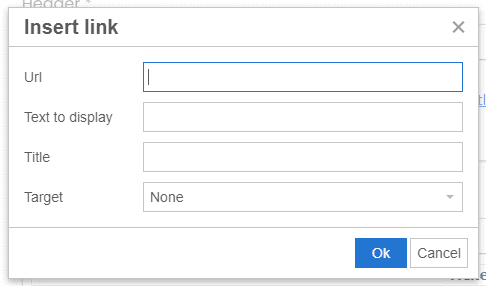
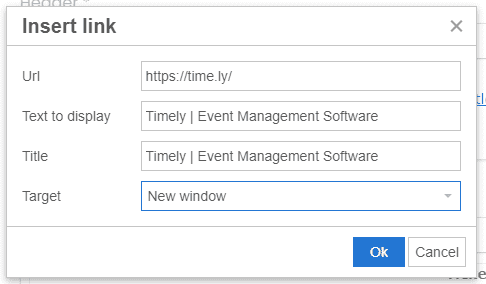
Wanneer u op de knop klikt, verschijnt er een vak waarin u de volgende eigenschappen kunt toevoegen:
- URL
- Tekst om weer te geven
- Onderwerp
- doelwit

Bijvoorbeeld om een link naar toe te voegen Timely's Event Management Software-webpagina in een nieuw venster, kunt u de eigenschappen instellen op:
- URL: https://time.ly/
- Weer te geven tekst: Timely | Software voor evenementenbeheer
- Titel: Timely | Software voor evenementenbeheer
- Doel: nieuw venster

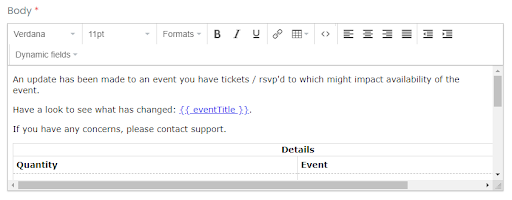
U kunt ook uw eigen e-mailadres toevoegen, zodat uw klant rechtstreeks contact kan opnemen met uw support. Laten we bijvoorbeeld de Event Changes Notification Template gebruiken. In de body-sectie, in de standaardtemplate, staat een zin "Als u zich zorgen maakt, neem dan contact op met de ondersteuning'.

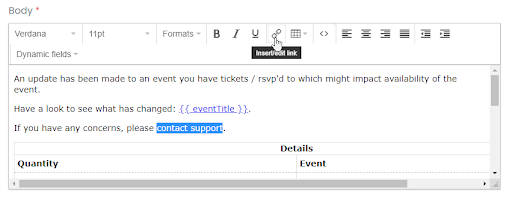
Om uw eigen e-mailadres aan deze zin toe te voegen, kunt u het gedeelte "contact opnemen met ondersteuning" van de zin selecteren en op de hyperlinkknop klikken.

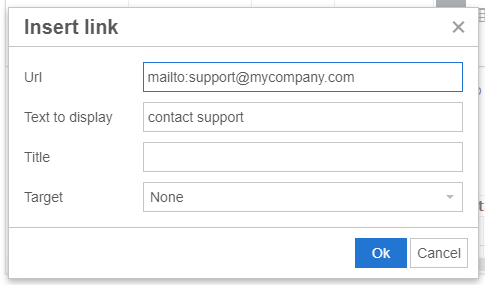
Vul het URL-veld in met "mailto:" en uw e-mailadres voor ondersteuning. Bijvoorbeeld "mailto:support@mijnbedrijf.com".

U kunt een voorbeeld sturen en controleren of de e-mail correct is en werkt.
5. RSVP- en ticket-e-mailsjablonen Dynamische velden
Om de standaardvelden te wijzigen, klikt u eenvoudig op de Dynamische velden dropdownmenu in het gebied dat u wilt bewerken.
Dynamische velden zijn een functie waarmee u informatie rechtstreeks uit uw database haalt en uw e-mailsjabloon automatisch invult, in plaats van dat u de informatie elke keer opnieuw hoeft in te typen.
U kunt dynamische velden gebruiken om snel de contactgegevens van uw klanten op te halen, zoals naam en e-mailadres, of uw evenementgegevens, zoals de titel van het evenement, datum en locatie. Dynamische velden worden meestal gebruikt om standaardberichten te personaliseren.
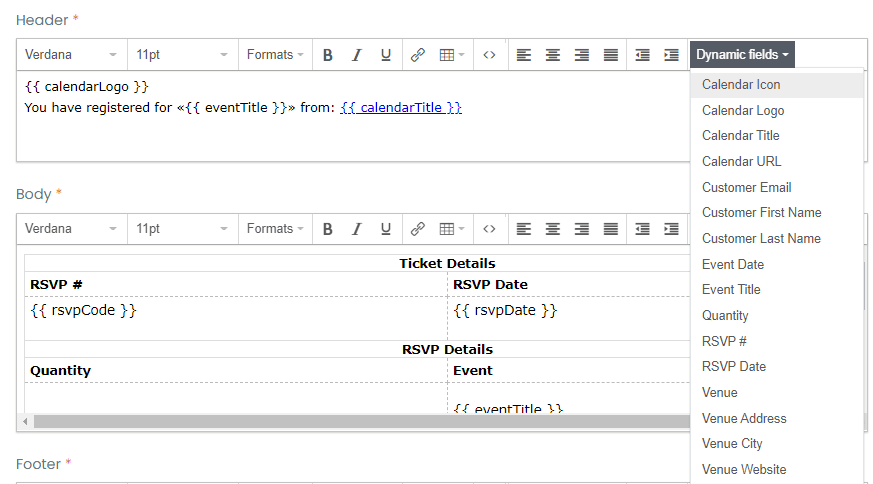
Het onderstaande voorbeeld toont de inhoudskop Dynamische velden opties:

En zo zien de dynamische velden eruit nadat ze zijn toegevoegd aan het inhoudsgebied:

6. Beschrijving dynamische velden
Met dynamische velden kunt u uw e-mailsjablonen automatisch vullen met relevante informatie, wat zorgt voor nauwkeurige en efficiënte communicatie met uw deelnemers. Hieronder vindt u een gedetailleerde uitsplitsing van de beschikbare dynamische velden:
6.1 Algemene informatie
| Veldcode | Veldnaam | Beschrijving |
addToCalendar | Toevoegen aan Agenda | Wanneer u erop klikt, wordt de gebeurtenis toegevoegd aan de persoonlijke agenda van de gebruiker. |
| deelnemerE-mail | E-mailadres van deelnemer | Geeft het e-mailadres van de deelnemer weer. |
| deelnemerFullName | Volledige naam deelnemer | Geeft de volledige naam van de deelnemer weer. |
| kalenderIcon | Kalender pictogram | Het afbeeldingspictogram voor de kalender waar de tickets zijn gekocht of geRSVP'd. |
| kalenderLogo | Kalender-logo | Het afbeeldingslogo voor de kalender waar de tickets zijn gekocht of geRSVP'd. |
| kalenderTitel | Titel van de kalender | De titel van de kalender waar de tickets zijn gekocht of geRSVP'd. |
| kalenderUrl | Agenda-URL | Het websiteadres van de kalender waar de tickets zijn gekocht of geRSVP'd. |
| klanten email | Klanten email | Het e-mailadres van de klant die heeft gekocht of gereageerd. |
| klantVoornaam | Voornaam klant | De voornaam van de klant die heeft gekocht of gereageerd. |
| klantAchternaam | Achternaam klant | De achternaam van de klant die heeft gekocht of gereageerd |
| evenementDatum | event Date | De datum van het evenement waar de tickets zijn gekocht of geantwoord. |
| gebeurtenisstatus | Evenementstatus | Geeft de huidige status van de gebeurtenis weer (bijvoorbeeld Bevestigd, Uitgesteld). |
| titel van het evenement | Titel van het evenement | De titel van het evenement waar de tickets zijn gekocht of geRSVP'd. |
| evenementURL | Evenement-URL | De evenement-URL of link waar individuen kunnen reageren of kaartjes voor het evenement kunnen kopen. |
| extra informatie | Extra informatie | Met dit veld kan de gebruiker aanvullende informatie toevoegen aan een gebeurtenis die kan worden toegevoegd op de pagina Gebeurtenisdetails voor elke specifieke gebeurtenis. |
| organisatorenInformatie | Informatie van de organisator | |
| hoeveelheid | Aantal | Het totale aantal gekochte of geantwoorde tickets. |
| ticketInformatie | Ticketinformatie | Geeft ticketspecifieke details weer. |
| ticketInformationMetLinknaarAnnuleren | Ticketinformatie met link om tickets te annuleren | Bevat annuleringsgegevens en relevante ticketgegevens. |
| locatieAdres | Venue Adres | Het adres van de locatie waar het evenement plaatsvindt. |
| locatieStad | Locatie Stad | De stad van de locatie waar het evenement plaatsvindt. |
| locatieNaam | Locatie naam | De naam van de locatie waar het evenement plaatsvindt. |
| locatieWebsite | Locatie Website | De URL van de locatie waar het evenement plaatsvindt als het een online evenement is, of de URL waar u online informatie over een evenement kunt vinden. |
6.2 Alleen RSVP
| Veldcode | Veldnaam | Beschrijving |
| rsvpCode | RSVP-nummer | Het unieke nummer dat door het systeem is gegenereerd met betrekking tot de RSVP van het evenement. |
| rsvpDatum | RSVP-datum | De datum waarop de klant heeft gereageerd op het evenement. |
| rsvpNaam | RSVP-naam | Geeft de RSVP-naam weer. |
6.3 Alleen ticket
| Veldcode | Veldnaam | Beschrijving |
| bestellingsnummer | Bestelnummer | Het unieke bestelnummer dat door het systeem wordt gegenereerd met betrekking tot de aankoop van het evenement. |
| besteldatum | Besteldatum | De datum waarop de klant het evenement heeft gekocht. |
7. E-mailsjablonen aanpassen en handmatig verzenden
Om u tijd te besparen en uw productiviteit te verhogen, zijn de meeste e-mailsjablonen in uw Timely sjabloonbibliotheek maken deel uit van een geautomatiseerde workflow. Dit betekent dat Timely evenementenbeheersysteem stuurt ze automatisch naar uw klanten op basis van de uitgevoerde boekingsacties (bijv. aankoop van tickets, annulering van tickets, enz.).
Sommige organisatoren van evenementen hebben echter speciale interne workflows en hebben mogelijk aanvullende aanpassingsopties nodig bij de communicatie met hun klanten. Als het voor u relevant is om de inhoud te bepalen en wanneer u de sjabloon moet verzenden, bekijk dan onze gids Hoe u handmatig aangepaste e-mails naar kopers en deelnemers kunt verzenden.
8. RSVP- en ticket-e-mailsjablonen testen en bekijken
Nadat u uw evenementbevestigings-e-mailsjabloon hebt bewerkt, kunt u een test-e-mail sturen om te zien hoe uw bewerkingen eruit zien. Typ een geldig e-mailadres in het vak en klik vervolgens op de Preview Nieuwsbrief knop.

9. Uw evenement-e-mailsjabloon opslaan, annuleren of herstellen
Nadat je de juiste wijzigingen hebt aangebracht in je rsvp- of ticket-e-mailsjabloon, klik je op de Bespaar knop om uw werk op te slaan.

Als u besluit de wijzigingen die u in de sjabloon hebt aangebracht, te annuleren, klikt u gewoon op de knop Annuleren en geen van de laatste wijzigingen wordt vastgelegd.
Terwijl u een e-mailsjabloon bewerkt, kunt u op de knop klikken Standaard herstellen knop. Met deze opdracht worden alle aangebrachte wijzigingen gewist en wordt de e-mail teruggestuurd naar de originele sjabloon die door Timely. Voorzichtigheid: deze optie wist alle eerder gewijzigde inhoud.
Extra hulp nodig?
Voor verdere begeleiding en ondersteuning kunt u terecht op onze Klantenservice. Als u daarnaast vragen hebt of hulp nodig hebt, aarzel dan niet om contact op te nemen met ons klantensuccesteam door een supportticket te openen via uw Timely dashboard van de account.
Bovendien, mocht u aanvullende hulp nodig hebben bij de implementatie en het gebruik van Timely evenementenbeheersysteem, wij helpen u graag verder. Ontdek alle professional services, wij bieden, en Neem contact met ons op bereiken van jouw doelen