Met een Timely account kunt u eenvoudig afbeeldingen aan uw sjablonen toevoegen terwijl u ze aanpast. Of u nu uw bedrijfslogo aan uw evenementtickets wilt toevoegen of een boeiende afbeelding wilt toevoegen aan de geautomatiseerde e-mails die naar uw indieners worden verzonden, de stappen blijven heel eenvoudig. In dit bericht leert u hoe u afbeeldingen aan uw sjablonen kunt toevoegen.
1. Waarom zou u afbeeldingen aan sjablonen moeten toevoegen?
Het gebruik van afbeeldingen in uw sjablonen maakt uw communicatie altijd interessanter. Bovendien kunnen afbeeldingen u helpen de betrokkenheid bij evenementen te vergroten, aangezien mensen veel meer geneigd zijn om elk type inhoud te blijven lezen als er afbeeldingen tussen de teksten staan.
En dit geldt niet alleen voor communicatie tussen organisatoren van evenementen en hun klanten, maar ook met partners die u helpen uw agenda te vullen met evenementen. Iedereen zal zich veel meer betrokken voelen wanneer ze een e-mail van je ontvangen met een afbeelding die betrekking heeft op het evenement, of een grappige foto die ze laat glimlachen of lachen. Het draait allemaal om creativiteit!
2. Soorten sjablonen
Timely evenementenbeheersysteem heeft twee sjabloonbibliotheken: Sjablonen voor community-evenementen en Ticketing / RSVP-sjablonen.
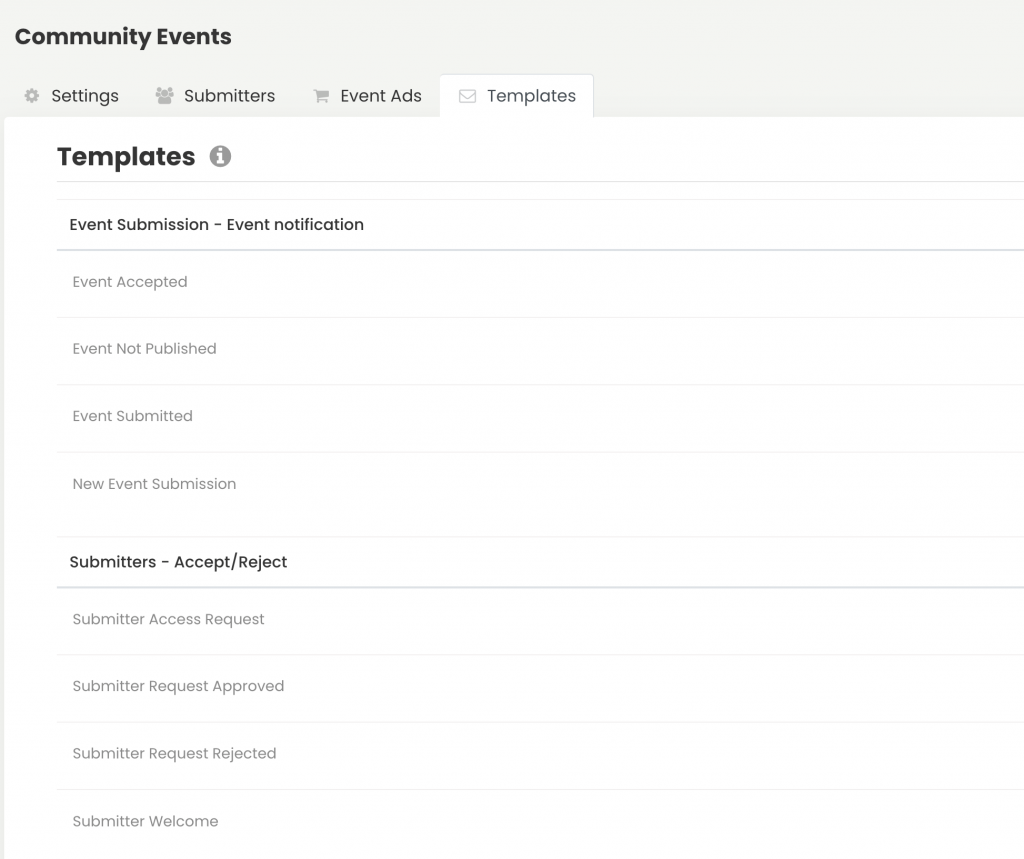
Sjablonen voor community-evenementen
Het menu met community-evenementen is ontworpen voor evenementprofessionals die een promotionele kalender hebben en evenementen van anderen publiceren. Dit betekent dat de eigenaar van de agenda de community toestemming geeft om afspraken in te dienen bij hun website kalender.
Als je al gebruikt Timely aanmeldingsformulier evenement functies die u misschien wilt leren hoe u sjablonen voor het indienen van evenementen kunt aanpassen.

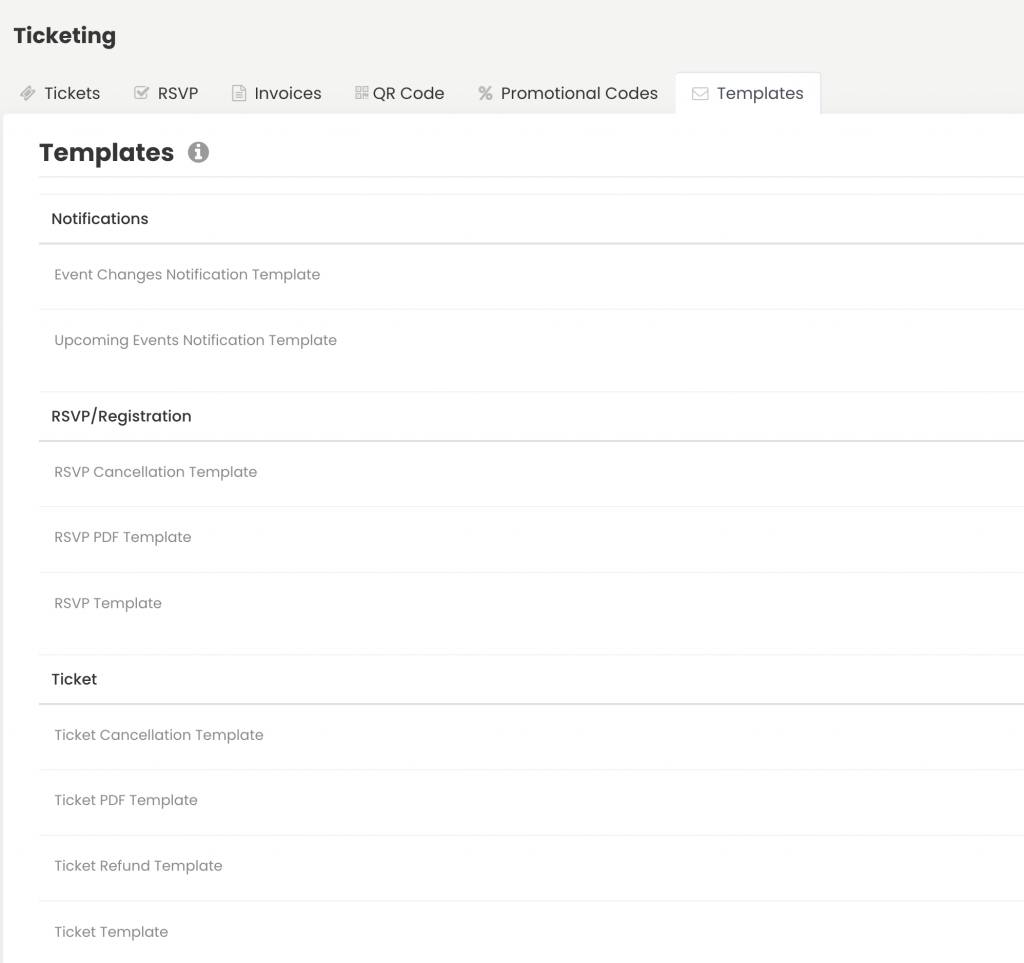
Ticketing / RSVP-sjablonen
De Ticketing / RSVP-sjablonen zijn handig voor klanten die gebruiken Timely evenement registratie or evenement ticketing functies om reacties van bezoekers voor gratis evenementen te verzamelen of tickets voor betaalde evenementen te verkopen. De sjablonen worden automatisch naar bezoekers verzonden zodra ze zich registreren, een ticket of registratie voor een evenement kopen of annuleren.
Kijk voor meer informatie hoe u RSVP- en ticket-e-mailsjablonen voor evenementen kunt aanpassen.

3. Afbeeldingen toevoegen aan uw sjablonen
Hoewel Timely evenement software biedt twee verschillende sjabloonbibliotheken, het proces om afbeeldingen aan de sjablonen toe te voegen is hetzelfde. Volg gewoon deze eenvoudige stappen:
- Meld u aan bij uw Timely account.
- Ga in het hoofdnavigatiemenu naar het gewenste menu – Community-evenementen or Kaartverkoop / RSVP – en dan naar de betreffende Sjabloon submenu bibliotheek.
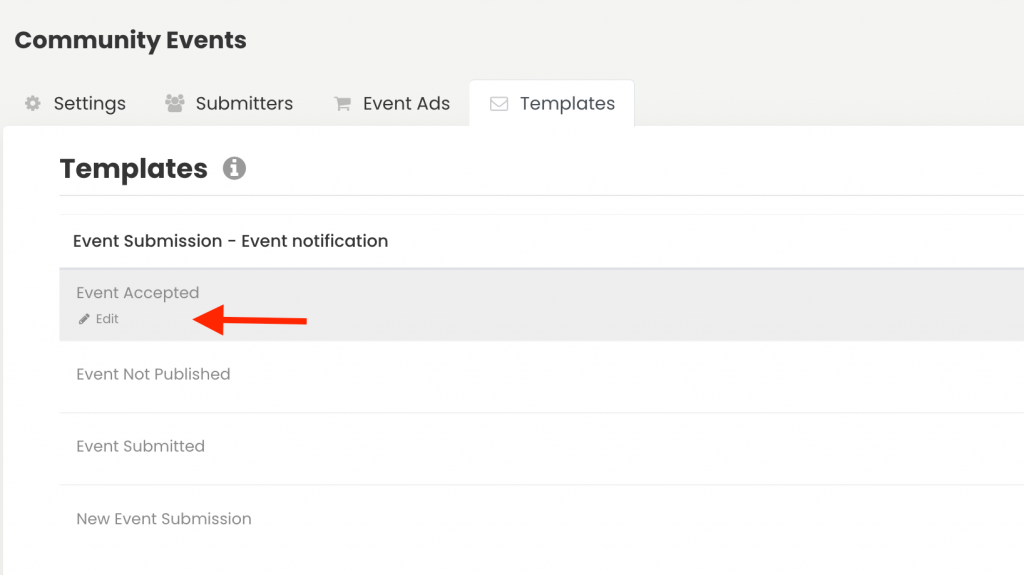
- U ziet alle sjablonen die beschikbaar zijn voor die specifieke bibliotheek. Kies er een uit, ga er met de muis over en klik op Edit om de sjabloon aan te passen.

- Het opent een bewerkbaar tabblad met verschillende velden. Kies het veld waaraan u uw afbeelding wilt toevoegen en klik vervolgens op de Afbeelding invoegen/bewerken icoon.
- Er wordt een pop-upvenster op het scherm geopend. Klik op de Bron veld en zoek vervolgens naar de gewenste afbeelding op uw apparaat. Voeg een afbeeldingsbeschrijving toe om als alternatieve tekst te gebruiken, stel de afbeeldingsafmetingen in en klik OK om uw wijzigingen op te slaan. De geüploade afbeelding wordt onmiddellijk opgeslagen in uw Timely Mediabibliotheek.
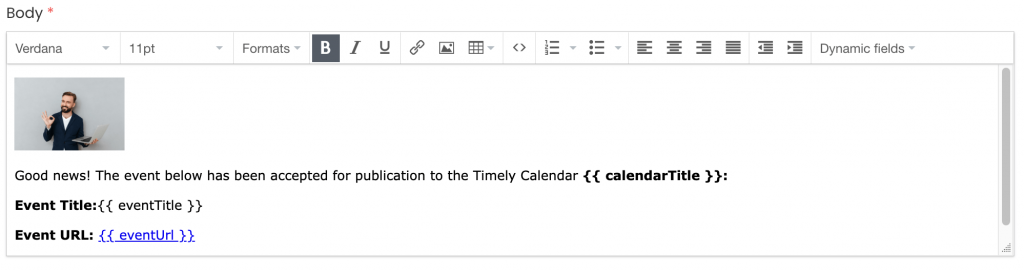
Dit is een voorbeeld van hoe uw afbeelding eruit zal zien in uw sjabloon:

- Vergeet niet de wijzigingen die u in uw sjabloon hebt aangebracht op te slaan. U kunt ook een voorbeeld van de sjabloon bekijken met behulp van de Voorbeeld van e-mail or Voorbeeld PDF veld, afhankelijk van uw sjabloontype.
Ga voor meer gebruikersbegeleiding naar onze Klantenservice. Als u vragen heeft of extra hulp nodig heeft, aarzel dan niet om dit te doen contacteer ons. U kunt ook een supportticket openen vanuit uw Timely dashboard van de account.