Met een Timely account, kunt u een evenementenkalender en widgets naar uw Adobe Experience Manager-website. Door een stukje code in de backend van uw website te plaatsen, zorgt u ervoor dat uw agenda altijd up-to-date is. Alle wijzigingen die u aanbrengt, zijn onmiddellijk zichtbaar op uw site. U kunt de kalender zelfs gebruiken reserveringen accepteren en verkoop tickets voor uw evenementen. Dit artikel begeleidt u bij het toevoegen van een Timely evenementenkalender en widgets naar uw AEM-website.
1. Wat is Adobe Experience Manager (AEM)?
Adobe Experience Manager is een uitgebreid contentmanagementsysteem ontwikkeld door Adobe waarmee bedrijven digitale inhoud via meerdere kanalen kunnen beheren. Met deze krachtige tool kunnen bedrijven aangepaste ervaringen creëren, beheren en leveren aan hun consumenten.
AEM biedt een breed scala aan functies, waaronder het maken en publiceren van inhoud, het organiseren van digitale inhoud, campagnebeheer, compatibiliteit met e-commerce en integratie van sociale media. Het bevat ook een robuuste analyse-engine die helpt de prestaties van inhoud bij te houden en deze te optimaliseren voor betere resultaten.
AEM is ontworpen om flexibel en schaalbaar te zijn en is geschikt voor bedrijven van elke omvang en in alle sectoren. Het kan worden geïntegreerd met Adobe Creative Cloud en Marketing Cloud, evenals met andere services en technologieën van derden. Het wordt veel gebruikt door grote bedrijven, grote merken, mediakanalen en overheidsorganisaties om boeiende en gepersonaliseerde digitale ervaringen te bieden.
2. Volledige kalender versus widgets insluiten
Als u evenementen wilt organiseren, beheren en promoten terwijl u uw agendagegevens deelt via AEM-websites, kunt u de Timely Evenementenkalendersoftware is uw beste keuze. Timely heeft meer dan een dozijn exclusieve agendaweergaven die kunnen worden gebruikt als volledige kalenders of kleinere kalenderwidgets. Bovendien kunt u gebruik maken van schuif en carrousel widgets om het ontwerp van uw AEM-website te verbeteren en uw evenementen en informatie beter te presenteren.

Adobe Experience Manager vertrouwt op gedetailleerde instructies voor het integreren van codes en functies om op maat gemaakte ervaringen voor klanten te bieden. Door de mogelijkheden van dit Content Management Systeem te combineren met de Timely Evenementenkalender, u kunt een veilige en visueel verbluffende evenementenkalender maken. Timely is de meest betrouwbare software-as-a-service-oplossing in de branche, die de normen voor evenementenbeheer naar een hoger niveau tilt.
3. Volledige agendaweergaven toevoegen aan een AEM-pagina
Adobe Experience Manager biedt geen gratis abonnement vanwege de ingewikkelde functionaliteiten en vereisten voor commercieel gebruik. Dankzij de betaalde functies kunt u uw website echter aanpassen met een breed scala aan widgets en plug-ins zonder de gebruikerservaring in gevaar te brengen.
Door de integratie Timely Evenementenkalender Met uw AEM-website kunt u uw agenda en evenementen op uw eigen website promoten, waardoor u de SEO verbetert en het webverkeer stimuleert.
Voordat je begint, stel je Timely kalender insluitcode. Volg daarna de onderstaande instructies:
- Login in uw AEM-websiteaccount.
- Ga naar de pagina waarop u uw Timely kalender en klik op Edit.
- Ga met uw AEM-kerncomponenten naar de geselecteerde container of maak een nieuwe.
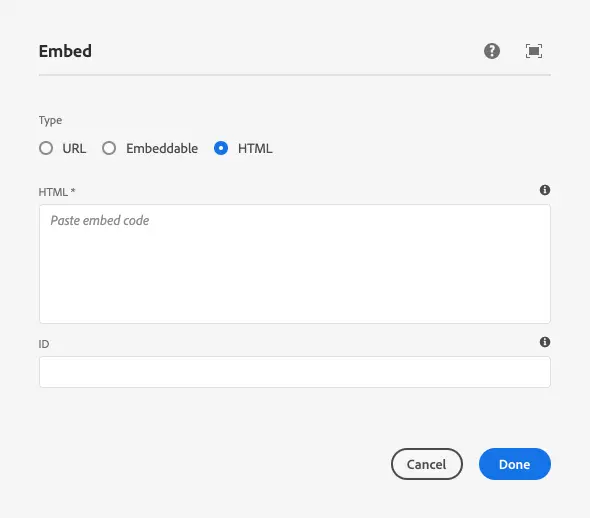
- Plaats een nieuw bestand in de geselecteerde container embed component.
- Klik vervolgens op Aanbod en kies het HTML-type.

- Plak je Timely Agenda-insluitcode op de HTML* veld. Mogelijk moet u de HTML-insluitcode wijzigen om deze compatibel te maken met AEM. Als dat het geval is, kunt u meer informatie vinden hier.
- Klik Klaar en sla de pagina op om uw Timely kalender geïnstalleerd.
4. Widgets toevoegen aan een Adobe Experience Manager-website
Zoals eerder vermeld, kunt u eenvoudig een nieuwe pagina maken om uw volledige agenda toe te voegen. Bovendien kunt u ervoor kiezen om kalenderwidgets op uw website op te nemen en uw kalender op meerdere pagina's weer te geven. Om dit te bereiken volgt u de onderstaande instructies om de insluitcodes voor elke widget te genereren:
- Hoe in te stellen Verhoog de insluitcode voor kalenderwidgetweergaven,
- Hoe de insluitcode voor schuifregelaars voor gebeurtenissen in te stellen
- Hoe de insluitcode voor evenementcarrousel in te stellen.
Nadat u de insluitcodes heeft geconfigureerd, gebruikt u dezelfde aanwijzingen als hierboven vermeld om ze in de aangewezen webpagina in te voegen. Zorg er deze keer voor dat de insluitbare ruimte correct is gedefinieerd tijdens het paginaontwerp om ervoor te zorgen dat de widget correct wordt weergegeven.
We hopen dat deze gebruikershandleiding u heeft geholpen bij het leren hoe u een evenementenkalender kunt toevoegen aan Adobe Experience Manager-websites en -pagina's. Als je wilt, kun je zelfs een Timely kalender naar accepteer boekingen en verkoop tickets voor uw evenementen.
Extra hulp nodig?
Voor verdere begeleiding en ondersteuning kunt u terecht op onze Klantenservice. Als u vragen heeft of hulp nodig heeft, aarzel dan niet om contact op te nemen met ons klantensuccesteam door een ondersteuningsticket te openen vanuit uw Timely dashboard van de account.
Indien u extra hulp nodig heeft bij de implementatie en het gebruik Timely evenementenbeheersysteem, wij helpen u graag verder. Ontdek alle professional services, wij u kunnen bieden, en Neem contact met ons op bereiken van jouw doelen