Leer hoe u moeiteloos een evenementenkalender en widgets in uw HTML-website met Timely. Volg een eenvoudig proces van het kopiëren en toevoegen van een codefragment aan de backend van uw site voor directe weergave van agenda-updates en gebeurteniswijzigingen. Gebruik de kalender voor het accepteren van boekingen en kaartjes voor evenementen verkopen. Ontdek stapsgewijze begeleiding bij het toevoegen van een evenementenkalender en widgets aan uw HTML-website.
1. Wat is HTML?
HTML (HyperText Markup Language) is een fundamenteel onderdeel van de constructie van webpagina's. Het dient als basis voor het structureren van inhoud en het bepalen hoe elementen zoals links, tekst en mediabestanden worden weergegeven. Hoewel HTML geen dynamische opdrachten kan creëren, speelt het als onmisbaar hulpmiddel een cruciale rol bij webontwikkeling.
Wanneer ze via een webbrowser worden bekeken, worden platte tekstbestanden met de extensie .html HTML-documenten. Wanneer een browser een webpagina opvraagt bij een server, ontvangt deze de HTML-code, die vervolgens wordt geïnterpreteerd om de webpagina aan de gebruiker weer te geven.
HTML-tags helpen onderscheid te maken tussen de verschillende elementen van een webpagina, zoals koppen, alinea's, afbeeldingen, links en formulieren. Deze tags zijn omgeven door puntige haakjes (<>) en worden meestal gecombineerd met een afsluitende tag () om het begin en het einde van het specifieke element weer te geven. Ter demonstratie wordt de tag gebruikt om een paragraaf aan te duiden en de tag om de paragraaf af te sluiten.
2. Volledige kalender versus widgets insluiten
Als het gaat om het organiseren en promoten van evenementen met behulp van een HTML-webpagina, Timely software voor evenementenkalender biedt de meest effectieve oplossing. Met een breed scala aan aanpassingsmogelijkheden kunt u kiezen uit meer dan een dozijn agendaweergaven die kan worden gebruikt om een uitgebreide kalender op volledige schaal te maken of kan worden aangepast in kleinere kalenderwidgets. Bovendien, schuif en carrousel widgets kunnen worden gebruikt om het ontwerp van uw site te verbeteren en de evenementen van uw keuze beter te presenteren.
Een kalender op volledige schaal beslaat een hele webpagina en biedt een robuuste weergave van evenementen. Aan de andere kant is een widgetweergave doorgaans kleiner van formaat en vereist deze minder ruimte. Beide opties kunnen echter afzonderlijk worden ingesloten of samen worden gebruikt om een boeiende ervaring voor uw websitebezoekers te creëren.


3. Volledige kalenderweergaven toevoegen aan een HTML-pagina
Widgets zijn interactieve elementen die functionaliteit toevoegen aan een HTML-pagina. Hoewel het bewerken van een HTML-pagina afhangt van uw vaardigheden op het gebied van webontwerp, is het insluiten van een kalenderwidget in uw website een eenvoudig proces.
Voordat je begint, zorg ervoor dat je hebt stel uw agenda-insluitcode in, en hebben uw persoonlijke code gegenereerd. Met deze informatie bij de hand volgt u de onderstaande instructies om de insluitcode van uw agenda toe te voegen aan een HTML-website:
- Open uw HTML-editor
- Ga naar de pagina waar u uw bericht wilt insluiten Timely agenda of maak een nieuwe pagina
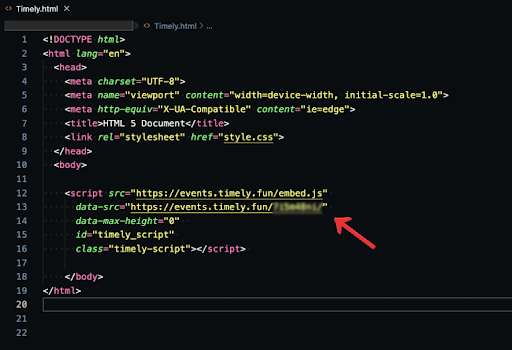
- Open een HTML-tag om de insluitcode van uw agenda toe te voegen. Het kan in de kop of in de hoofdtekst van uw code worden geplaatst.
- Sluit na het plakken van de code de tag met het commando

Dit is de gemakkelijkste manier om uw Timely Agenda-embedcode in een HTML-editor. Als je geavanceerde wijzigingen wilt aanbrengen, bekijk dan de documentatie van je editor voor geavanceerde instructies.
4. Widgets toevoegen aan een HTML-website
Ongeacht de HTML-editor die u kiest (Atom, Notepad++, Visual Studio Code, Sublime Text), de methode voor het toevoegen van een insluitcode blijft hetzelfde. U kunt de visuele aantrekkingskracht en dynamiek van uw website verbeteren door widgets zoals de kalender op te nemen carrousels en sliders
Als u denkt dat uw website baat kan hebben bij widgets, bekijk dan de handige handleidingen hieronder om uw insluitcodes te verkrijgen en deze op verschillende pagina's te gebruiken.
- Hoe de insluitcode voor kalenderwidgetweergaven in te stellen,
- Hoe de insluitcode voor schuifregelaars voor gebeurtenissen in te stellen
- Hoe de insluitcode voor evenementcarrousel in te stellen.
Nadat u de insluitcodes heeft geconfigureerd, volgt u dezelfde instructies als voorheen om ze in de aangewezen webpagina in te voegen. Zorg ervoor dat u voldoende ruimte vrijmaakt om uw pagina-indeling te optimaliseren en ervoor te zorgen dat uw widget correct wordt gepositioneerd.
We hopen dat deze gebruikershandleiding u heeft geholpen bij het leren hoe u een evenementenkalender aan HTML-websites en -pagina's kunt toevoegen. Als je wilt, kun je zelfs een Timely kalender naar accepteer boekingen en verkoop tickets voor uw evenementen.
Extra hulp nodig?
Voor verdere begeleiding en ondersteuning kunt u terecht op onze Klantenservice. Als u vragen heeft of hulp nodig heeft, aarzel dan niet om contact op te nemen met ons klantensuccesteam door een ondersteuningsticket te openen vanuit uw Timely dashboard van de account.
Indien u extra hulp nodig heeft bij de implementatie en het gebruik Timely evenementenbeheersysteem, wij helpen u graag verder. Ontdek alle professional services, wij u kunnen bieden, en Neem contact met ons op bereiken van jouw doelen