Met een Timely account, kunt u eenvoudig een evenementenkalender en widgets op uw Shopify-webpagina. U hoeft alleen maar een codefragment te kopiëren en toe te voegen aan de achterkant van uw site. Bovendien worden alle wijzigingen of updates die u aanbrengt in uw agenda en evenementen onmiddellijk weergegeven. Je kunt zelfs de kalender gebruiken inschrijvingen verzamelen en verkoop tickets voor uw evenementen, als je dat wenst. Dit artikel geeft u stapsgewijze begeleiding bij het toevoegen van een evenementenkalender en widgets aan uw Shopify-website.
1. Wat is Shopify?
Shopify is een e-commerceplatform waarmee mensen en bedrijven hun digitale winkels kunnen bouwen en beheren. Het biedt een selectie tools en diensten waarmee iedereen eenvoudig een online winkel kan opzetten, goederen en diensten kan aanbieden en bestellingen, betalingen en distributie kan beheren.
Dit platform biedt een verscheidenheid aan functies tijdens het bouwen van een aanpasbare website. U kunt ook vertrouwen op een veilig winkelwagensysteem, een betalingsgateway, verzendings- en belastingorganisatie, voorraadbeheer, marketing- en SEO-tools en klantenondersteuning.
Shopify is een populaire keuze voor ondernemingen van elke omvang, van kleine startups tot grote bedrijven. Het is gebruiksvriendelijk en vereist geen technische expertise, waardoor het toegankelijk is voor iedereen die online producten wil verkopen. Daarnaast biedt Shopify ook een diversiteit aan betalingsplannen om tegemoet te komen aan verschillende budgetten en vereisten, variërend van basisplannen voor kleine bedrijven tot geavanceerde plannen voor grote ondernemingen.
2. Volledige kalender versus widgets insluiten
Als het gaat om het organiseren en promoten van evenementen op uw Shopify-website, Timely software voor evenementenkalender is de beste optie. Met ruim een dozijn agendaweergaven beschikbaar, kunt u een volledige kalender maken of kleinere kalenderwidgets gebruiken om uw evenementen onder de aandacht te brengen. Bovendien, schuif en carrousel widgets kunnen worden gebruikt om het ontwerp van uw Shopify-website te verbeteren en uw evenementen beter aan uw publiek weer te geven.
Een kalender op volledige schaal, die een hele Shopify-pagina kan beslaan, is te onderscheiden van een widgetweergave, omdat deze laatste meestal kleiner is en minder ruimte in beslag neemt. Beide opties kunnen afzonderlijk of samen worden ingebed om een boeiende ervaring voor uw bezoekers te creëren.

3. Volledige kalenderweergaven toevoegen aan een Shopify-pagina
Met Shopify kunt u externe widgets aan uw site toevoegen. Voordat u begint, zorg ervoor dat u dit heeft gedaan stel uw agenda-insluitcode in, en hebben uw persoonlijke code gegenereerd. Met deze informatie bij de hand kunt u doorgaan en de onderstaande instructies volgen om de insluitcode van uw agenda toe te voegen aan een Shopify-website:
- Meld u aan bij uw Shopify-websiteaccount en ga naar uw Shopify-beheerpaneel.
- Ga naar Verkoopkanalendan Webwinkeldan Pages.
- Selecteer de pagina waaraan u de agenda wilt toevoegen, of maak een nieuwe. Een veelvoorkomend scenario is het toevoegen van de kalender aan een pagina 'Evenementen' of 'Evenementenkalender'.
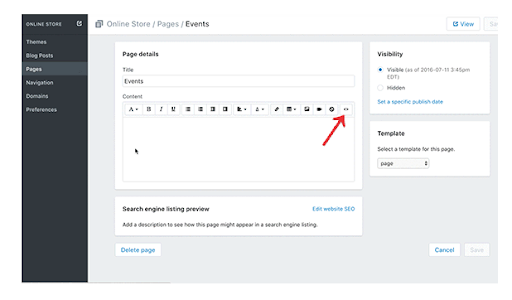
- Klik in het teksteditoronderdeel op de Toon HTML knop.

- Plak uw gepersonaliseerde Timely agenda-insluitcode in de teksteditor.
- Vervolgens klikt u op de Bespaar knop in de rechterbenedenhoek. Jouw Timely evenementenkalender zou nu zichtbaar moeten zijn op de Shopify-pagina.
4. Widgets toevoegen aan een Shopify-website
Met Shopify kunt u ook kalenderwidgets toevoegen, waaronder mini-agendaweergaven, sliders en carrousels, naar uw website. Voordat u widgets toevoegt, moet u de insluitcodes voor elke widget genereren. Volg deze instructies om de insluitcodes te maken:
- Hoe de insluitcode voor kalenderwidgetweergaven in te stellen,
- Hoe de insluitcode voor schuifregelaars voor gebeurtenissen in te stellen
- Hoe de insluitcode voor evenementcarrousel in te stellen.
Zodra u de insluitcodes heeft ingesteld, kunt u doorgaan en dezelfde instructies hierboven volgen om de codes in de gekozen webpagina in te voegen. Houd er rekening mee dat u bij het toevoegen van widgets mogelijk beperkte ruimte heeft.
We hopen dat deze gebruikershandleiding alle relevante instructies bevat voor het effectief gebruik van de Timely Agenda op uw Shopify-website. Als je wilt, kun je zelfs een Timely kalender naar accepteer boekingenen verkoop tickets voor uw evenementen, rechtstreeks vanaf uw eigen website.
Extra hulp nodig?
Voor verdere begeleiding en ondersteuning kunt u terecht op onze Klantenservice. Als u vragen heeft of hulp nodig heeft, aarzel dan niet om contact op te nemen met ons klantensuccesteam door een ondersteuningsticket te openen vanuit uw Timely dashboard van de account.
Indien u extra hulp nodig heeft bij de implementatie en het gebruik Timely evenementenbeheersysteem, we helpen u graag verder. Ontdek alle professional services, wij u kunnen bieden, en Neem contact met ons op bereiken van jouw doelen