Met de ontwerpinstelling op uw Timely dashboard kunt u verschillende ontwerpaanpassingen voor uw instellen software voor evenementenkalender, het versterken van uw merk en bedrijf. In dit bericht leert u hoe u uw accountontwerpinstellingen kunt instellen.
Bekijk de instructies over het videoformaat, voor een snelle en gemakkelijke uitleg van de inhoud:
1. Waarom zou je het ontwerp van je kalender willen aanpassen?
Er zijn veel redenen waarom u de look en feel van uw huis zou willen aanpassen Timely online evenementenkalender, Waaronder:
- Om nieuwe websitebezoekers aan te trekken en met uw publiek in contact te komen: Een coole 'Wat gebeurt er'-pagina is een van de beste manieren om volgers op te bouwen en verkeer te genereren met terugkerende en langere websitebezoeken.
- Breng nieuwe inhoud en evenementen naar uw website: Mensen hebben het druk en het duurt maar 5 minuten om evenementen op één site te plaatsen, in het beste geval - maak het van jou.
- Trek geld aan en verdien geld met uw evenementen: Adverteerders en sponsors besteden hun beperkte marketingbudget aan waar ze de meeste waarde aan hechten.
2. Aanpassingen aan de accountontwerpinstellingen
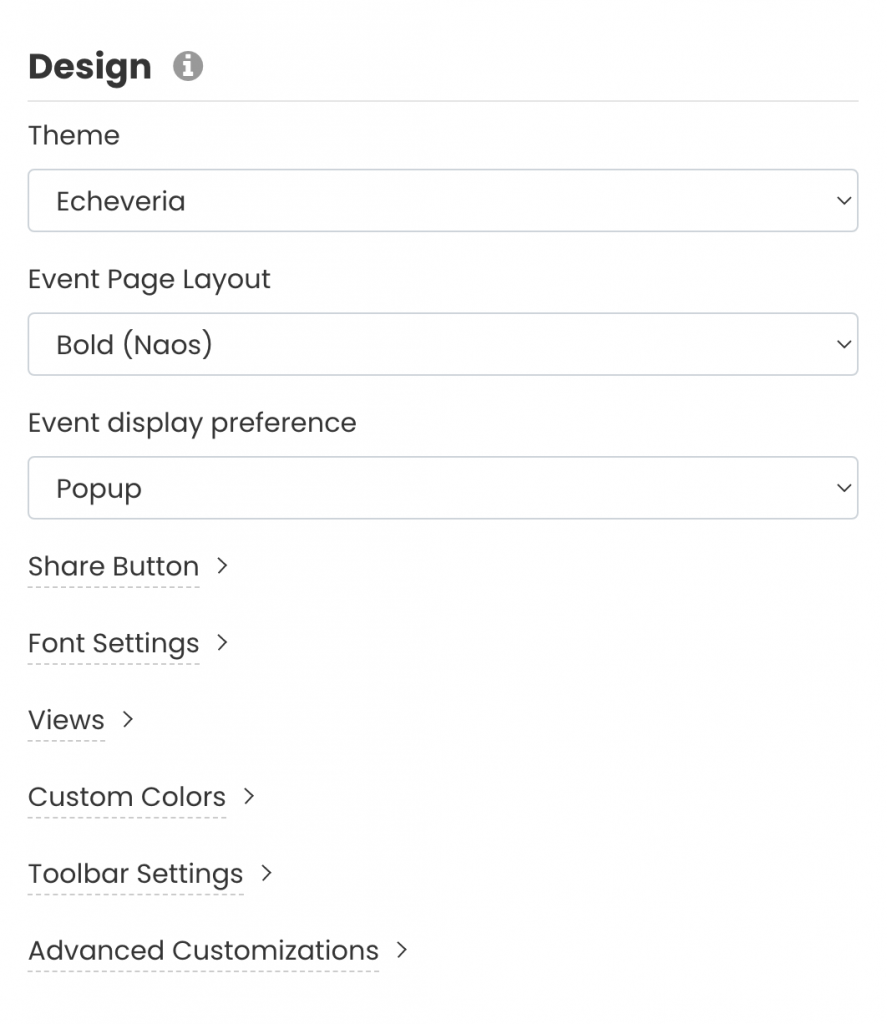
Om te beginnen met het personaliseren van uw website evenementenkalender, klik in het hoofdmenu aan de linkerkant op Instellingen. Klik vervolgens op de Design tab, waar u de volgende instellingen kunt bewerken:
- Thema
- Lay-out van de evenementpagina
- Voorkeur voor weergave van gebeurtenissen
- Knop delen
- Lettertype-instellingen
- Weergaves
- Aangepaste kleuren
- Werkbalkinstellingen
- Geavanceerde aanpassingen

3. Kalenderthema's
Bekijk onze video voor een moeiteloze walkthrough van de inhoud:
Momenteel kunt u kiezen uit 13 verschillende vooraf ingestelde kalenderthema's:
- Amsterdam
- Antiek
- Corporate
- Eigen
- Standaard
- echeveria
- Schemering
- minimaal
- Night
- Pauw
- Timely
- Classic
- Nalatenschap
Door een van deze thema's te kiezen, worden de kleur en lettertypen van elk thema automatisch toegepast op uw agendaweergaven en widgets. Als u wilt, kunt u ze gebruiken als uitgangspunt om uw agenda aan te passen. Alle aanpassingen die u aan een vooraf ingesteld thema toevoegt, worden van u Eigen thema.
4. Lay-out van evenementpagina en weergavevoorkeuren
Bekijk de video voor een snel en eenvoudig overzicht van dit gedeelte:
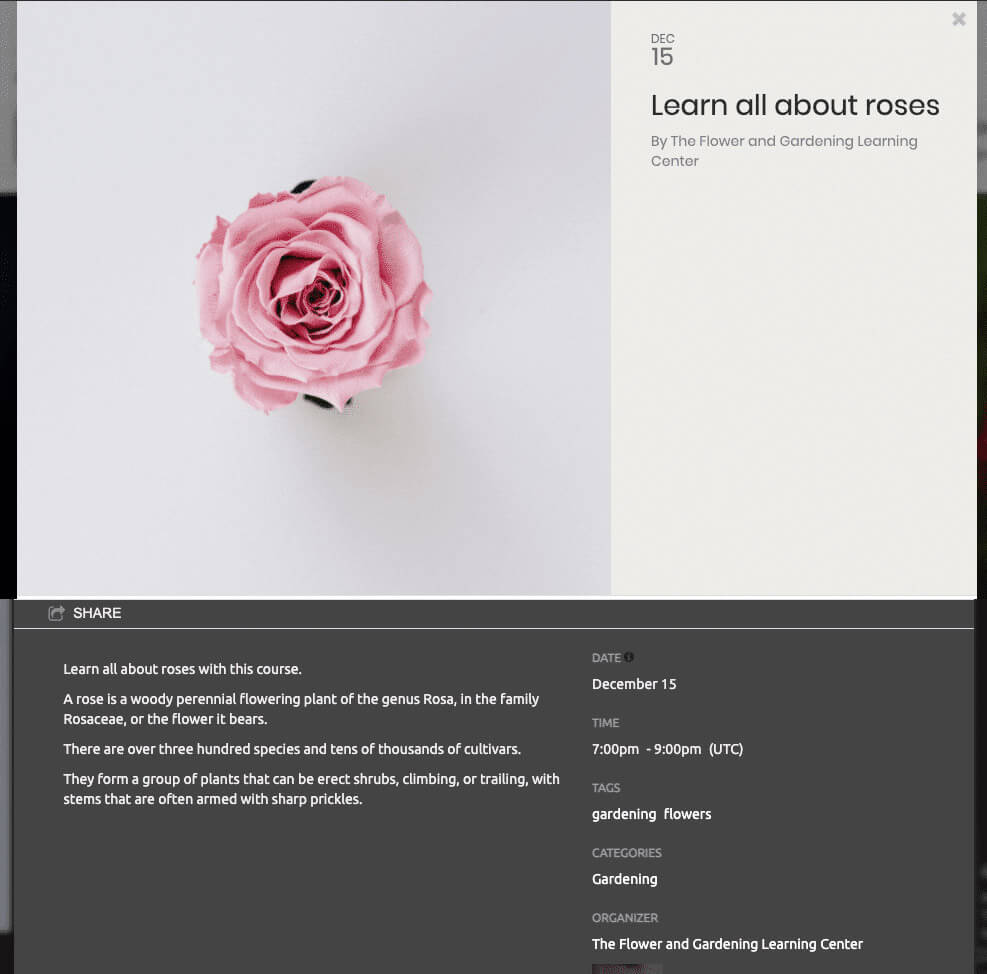
U kunt de instellingen voor de lay-out van de evenementpagina gebruiken om het uiterlijk van uw evenementpagina's te bepalen. U kunt kiezen uit 4 verschillende lay-outs voor evenementpagina's:
- Standaard
- Vet (Naos)
- Compact
- Wijd
Bovendien kunt u kiezen hoe de evenementpagina online wordt weergegeven zodra bezoekers van uw website op het evenementbericht klikken voor meer informatie. De opties zijn: pop-up raam of nieuw tabblad.

5. Knop Delen
De Knop delen is een functie waarmee uw websitebezoekers eenvoudig uw agenda en evenementen kunnen delen met hun connecties. U kunt bepalen waar de deelknop wordt weergegeven - in uw online agenda en/of bestemmingspagina's voor evenementen - en hoe deze eruitziet - kleurrijk of neutraal. Je kunt ook bepalen via welke sociale kanalen je publiek je evenementinhoud kan delen.
Leer in dit bericht hoe u sociale deelknoppen instelt voor uw agenda en evenementpagina's.
6. Lettertype-instellingen
Als u een lettertype wilt toevoegen dat niet standaard beschikbaar is, kunt u een aangepast lettertype toevoegen met Google Fonts of Typekit-lettertypen. U kunt dat doen voor uw agenda, de titel van evenementen en voor de schuifregelaar.
Volg de instructies op uw dashboard. Kies eerst het lettertype dat u als standaardlettertype voor de kalender wilt gebruiken. Plak vervolgens de URL in het vak "Lettertype-URL". Ten derde, stel de lettertypenaam in die voor elke sectie moet worden gebruikt om het standaardlettertype te overschrijven.
7. Kalenderweergaven
De Weergaves instellingen bepalen hoe uw evenementenkalender zal worden gezien door uw publiek op uw website. U kunt kiezen uit meer dan 13 verschillende kalenderweergaven, Waaronder:
- Posterboard-weergave
- Tegel weergave
- Streamweergave
- Moderne lijstweergave
- Moderne rijweergave
- Lijstweergave opschonen
- Schone rijweergave
- Agendaweergave
- Compacte agendaweergave
- Jaaroverzicht
- Maandweergave
- Weekweergave
- Kaart overzicht
Bovendien kunt u elke weergave personaliseren om de visualisatie van agenda's en evenementen en de betrokkenheid van gebruikers te verbeteren. Leer in dit bericht hoe u uw instellingen voor agendaweergaven instelten pas een kalenderlay-out voor uw website aan.
8. Aangepaste kleuren
Als u uw . wilt personaliseren evenementenkalender sterker nog, u kunt het uiterlijk en gevoel aanpassen door de kleuren te wijzigen die in verschillende delen worden gebruikt, zoals de achtergrond, rand, tekst en knoppen.
U kunt de kleuren kiezen door op de gewenste optie te klikken. Er verschijnt een kleurenkiezer waarmee u uw kleur kunt kiezen. U kunt de kleurkiezer slepen of de hexadecimale code van de gewenste kleur in het daarvoor bestemde vak typen. Bovendien kunt u op de knop "Standaard herstellen" klikken om de kleur van de originele sjabloon te herstellen.
9. Werkbalkinstellingen
Afgezien van het personaliseren van uw online evenementenkalender en evenementpagina's, kunt u ook uw werkbalk aanpassen. Door de werkbalkinstellingen te wijzigen, kunt u wijzigen hoe de werkbalk bovenaan uw kalender wordt gezien door uw websitebezoekers.
U kunt de opties aanvinken en ervoor kiezen om ze te verbergen of weer te geven, zoals hieronder vermeld:
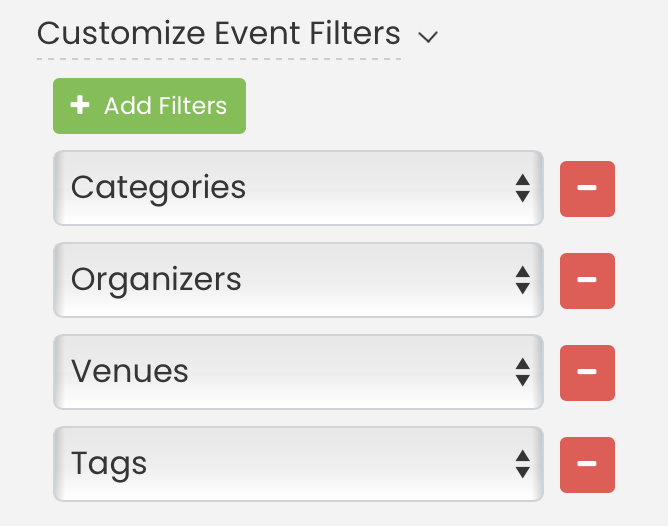
Bovendien kunt u het filter kiezen dat in uw openbare agenda wordt weergegeven om het zoeken naar evenementen te vergemakkelijken. Bijvoorbeeld categorieën, tags, locaties, organisatoren en elk ander aangepast filter dat door u is gemaakt.

Tot slot worden filters weergegeven in de werkbalk, gebaseerd op de volgorde waarin ze van boven naar beneden zijn geselecteerd in uw instellingen. Om de filtervolgorde in de openbare werkbalk te wijzigen, schakelt u alle filters uit en vinkt u ze vervolgens opnieuw aan in de gewenste volgorde. Het systeem geeft de filters weer in de volgorde waarin u ze selecteert, zodat ze er precies zo uitzien als bedoeld voor gebruikers.
10. Geavanceerde ontwerpaanpassing
Met het menu Geavanceerde aanpassing kunt u het ontwerp van uw kalender software nog meer. De opties zijn: aangepaste metadata, aangepaste secties en aangepaste stijlpagina (CSS).
Aangepaste metagegevens
Als u dezelfde metadata wilt hebben voor zowel zelfstandige als ingesloten agenda's, hoeft u alleen het eerste vak in te vullen en het selectievakje "Aanpassing insluiten" uitgevinkt te laten.
Indien u de Aanpassing insluiten, verschijnt er een tweede vak en moet u aangepaste metadata toevoegen. Door dat te doen, heeft de ingesloten kalender andere metagegevens dan de zelfstandige kalender.
Klik vervolgens op de Bespaar knop om uw nieuwe gepersonaliseerde kalenderontwerpinstellingen vast te leggen.
Aangepaste secties
Met aangepaste kop- en voettekstsecties kunt u tekst, afbeeldingen of advertenties boven of onder aan uw agenda plaatsen. Dit is mogelijk voor uw standalone agenda (gehost op time.ly) en uw ingesloten agenda's (iFrame-embed).
Als u dezelfde aanpassingen wilt hebben voor zowel zelfstandige als ingesloten agenda's, hoeft u alleen de eerste twee vakken in te vullen en de Aanpassing insluiten selectievakje uitgeschakeld.
Indien u de Aanpassing insluiten, worden er nog twee vakken weergegeven en moet u aan elk vak een aangepaste code toevoegen. Door dat te doen, kunt u de ingesloten agenda anders aanpassen dan de zelfstandige agenda.
Aangepast stijlblad (CSS)
Aangepaste stijlbladen geven je meer controle over de stijl van je kalender. Je kunt de look-and-feel van je kalender aanpassen met behulp van CSS, of hem volledig aanpassen. Dit kun je doen voor je standalone kalender (gehost op time.ly) en je embedded kalenders (iFrame embed).
Als u dezelfde aangepaste opmaakmodellen wilt hebben voor zowel zelfstandige als ingesloten kalenders, hoeft u alleen het eerste vak in te vullen en de Aanpassing insluiten selectievakje uitgeschakeld.
Indien u de Aanpassing insluiten, verschijnt er een tweede vak en moet u een aangepast stijlblad toevoegen. Door dat te doen, heeft de ingesloten kalender een andere aangepaste stijlpagina dan de zelfstandige kalender.
Vergeet niet om aangepaste stijlen toe te voegen aan klassen die beginnen met het voorvoegsel 'timely-'. Deze klassen blijven waarschijnlijk hetzelfde bij elke nieuwe release.
11. Besparen
Denk er altijd aan om op de te klikken Bespaar knop om uw nieuwe gepersonaliseerde kalenderontwerpinstellingen vast te leggen. Als u de aangebrachte wijzigingen niet wilt opslaan, klikt u op de Reset knop.
12. Wat nu?
Zodra u klaar bent met het aanpassen van het ontwerp van uw kalender, kunt u doorgaan en maak een nieuw evenement aan or evenementen importeren om je agenda te vullen. Dan, stel de insluitcode voor uw agenda in zodat u het in uw website kunt installeren.
Ga voor meer gebruikersbegeleiding naar onze Klantenservice. Als u vragen heeft of extra hulp nodig heeft, aarzel dan niet om dit te doen contacteer ons. U kunt ook een supportticket openen vanuit uw Timely dashboard van de account.