Met een Timely account, kunt u veel kalenderweergave-opties voor uw website hebben. Hun belangrijkste doel is om uw publiek op de hoogte te houden van uw komende evenementen door middel van een aangename en interactieve ervaring. Timely kalenderlay-outs zijn ontworpen om bij uw website en huisstijl te passen, terwijl ze een consistente navigatie op meerdere apparaten bieden. In dit bericht leert u hoe u uw instellingen voor kalenderweergaven instelt en het beste kalenderformaat voor uw website kiest.
1. Wat zijn kalenderweergaven?
Kalenderweergaven zijn verschillende lay-outs die u kunt gebruiken om weer te geven Timely evenementenkalender op je website. Ze markeren belangrijke evenementinformatie waarvan u niet wilt dat uw publiek deze in een kalenderformaat mist, rechtstreeks vanaf uw eigen website.
Naast het esthetisch aantrekkelijker maken van uw site, Timely kalenderweergaven maken het ook gemakkelijker voor uw websitebezoekers om de gegevens te zien en door evenementen te navigeren in het formaat dat zij verkiezen. Ze kunnen ook evenementen opslaan en delen met hun vrienden en familieleden. Door uw instellingen voor kalenderweergaven correct in te stellen, zorgt u ervoor dat u de juiste keuze maakt met betrekking tot kalenderlay-outs voor uw website.
2. Welke kalenderweergaven zijn beschikbaar?
Momenteel kunt u kiezen uit 13 verschillende kalenderweergaven, waaronder:
- Posterboard-weergave
- Tegel weergave
- Streamweergave
- Moderne lijstweergave
- Moderne rijweergave
- Lijstweergave opschonen
- Schone rijweergave
- Agendaweergave
- Compacte agendaweergave
- Jaaroverzicht
- Maandweergave
- Weekweergave
- Kaart overzicht
Hoewel Timely geeft je veel ruimte om met verschillende kalenderstijlen te werken, het kan in het begin overweldigend zijn. Als u niet zeker weet op welke Timely kalenderweergave is het beste voor jou, bekijk onze kalender demo pagina met alle weergaven beschikbaar. U kunt ook doorgaan met het lezen van dit bericht voor meer informatie over onze huidige kalenderweergaven.



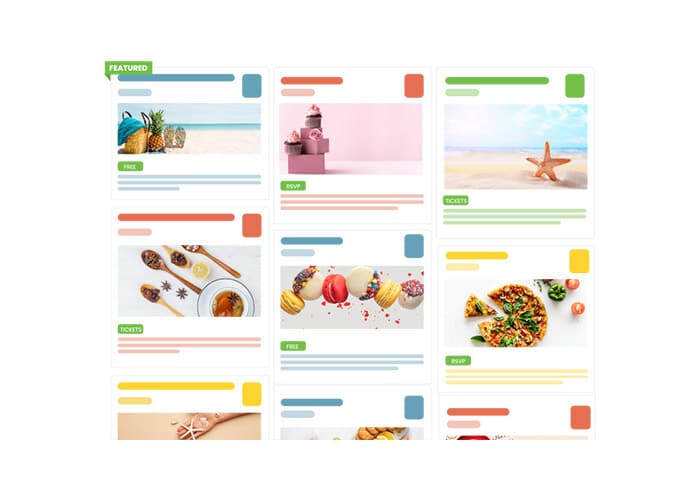
Aanplakbord weergave
Het Aanplakbord weergave geeft evenementen weer als individuele posters op uw pagina op een Pinterest-achtige metselwerklay-out. Deze weergave is een van de favoriete kalenderweergaven van onze klanten vanwege de gemakkelijke toegang tot evenementinformatie en het prachtige ontwerp.
Tegelweergave
Timely's Tegelweergave is een geweldige kalenderweergave om evenementen online te presenteren. De lay-out en het gedrag zijn vergelijkbaar met een Instagram-feed. Evenementberichten worden weergegeven op mozaïektegels waarbij afbeeldingen prioriteit krijgen. Titel en datum van evenement worden ook gemarkeerd in deze weergave. Zodra u de muisaanwijzer beweegt of op het bericht klikt, kunt u meer details zien.
Streamweergave
Het Streamweergave is perfect als u een lijst met gebeurtenissen wilt weergeven, maar toch wat visuele informatie wilt geven. Het is een geweldige kalenderlay-out om evenementen verticaal weer te geven en zonder al te veel ruimte op uw webpagina te gebruiken.
Moderne lijstweergave
Het Moderne lijstweergave is enigszins vergelijkbaar met de Stream View, omdat het werkt als een evenementlijst met een mix van tekst en visuele inhoud. Evenementberichten worden echter in een bredere lay-out weergegeven, waardoor meer evenementinformatie en grotere afbeeldingen mogelijk zijn.
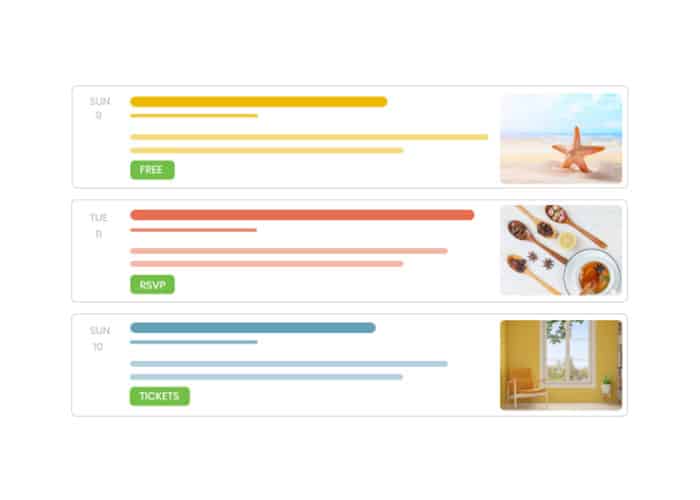
Moderne rijweergave
Het Moderne rijweergave werkt op dezelfde manier als de moderne lijstweergave. De indeling is echter iets anders. Bovendien wordt de evenementdatum als eerste informatie weergegeven en worden de afbeeldingen aan de rechterkant van het scherm weergegeven in plaats van aan de linkerkant.
Lijstweergave opschonen
Het Lijstweergave opschonen is toont gebeurtenissen in een lijst zoals de moderne lijstweergave, maar zonder afbeeldingen. Deze weergave wordt meestal gebruikt wanneer u wilt dat uw publiek op een georganiseerde en snelle manier toegang heeft tot evenementinformatie.
Schone rijweergave
Het Schone rijweergave geeft informatie verticaal weer, vergelijkbaar met de moderne lijstweergave, maar zonder afbeeldingen. Hiermee kan uw publiek snel de meest relevante informatie bekijken, zoals in een online agenda.
Agenda bekijken
Het Agenda bekijken biedt een eenvoudige manier om gebeurtenissen in chronologische volgorde weer te geven. Het is een geweldige kalenderweergave om belangrijke informatie te markeren. Bovendien past het perfect in elke ruimte op uw website en schaalt het verticaal zeer goed.
Compacte agendaweergave
Het Compacte agendaweergave is vergelijkbaar met de Agendaweergave, maar compacter. Het toont gebeurtenissen op datum in een verticale lijst. Het leukste is dat alle knoppen zichtbaar zijn op de kalender. Zo kan uw publiek evenementen favoriet maken, evenementen delen en kaartjes kopen zonder op de evenementpost te hoeven klikken.
Jaarweergave
Het Jaarweergave geeft een overzicht van alle geplande evenementen gedurende het jaar. Mensen kunnen je hele agenda bekijken voor algemene informatie over je aankomende evenementen. Ze kunnen ook met één klik alle evenementen zien die op een specifieke dag plaatsvinden.
Maandweergave
Met de Maandweergave je publiek kan alle evenementen zien die je voor de maand hebt gepland. Deze kalenderweergave is ideaal wanneer u mensen een voorproefje wilt geven van wat ze de huidige maand kunnen verwachten.
Weekweergave
Timely's Weekweergave laat uw publiek alle evenementen doornemen die u voor de week heeft gepland. Als u wilt, kunt u boeiende afbeeldingen en evenementbeschrijvingen toevoegen om uw evenementen te illustreren. Het is geweldig voor mensen die graag van week tot week plannen!
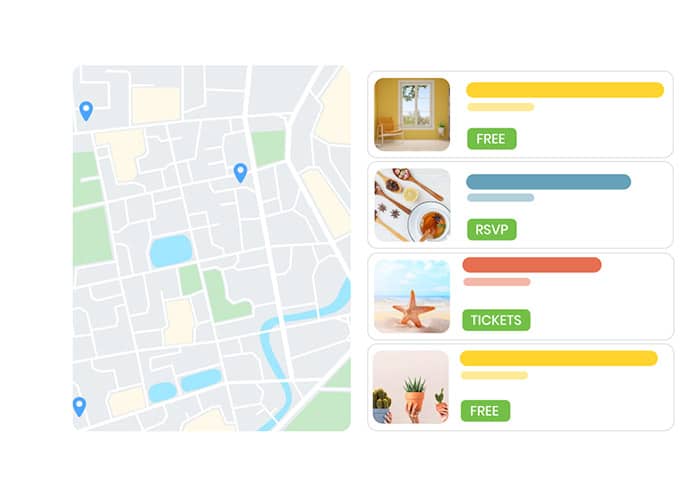
Kaart bekijken
Het Kaart bekijken laat u uw evenementinformatie weergeven terwijl u prioriteit geeft aan de locatie van de evenementlocaties. Het laat precies zien waar het evenement zal plaatsvinden terwijl algemene informatie wordt weergegeven. Het is geweldig voor lokalisatiedoeleinden en routebeschrijvingen. Timely Kaartweergave werkt met een Google Maps API-sleutel.
3. Hoe een standaard kalenderweergave in te stellen
Zodra u de beste kalenderlay-out voor uw website hebt gekozen, stelt u de gewenste kalenderweergave in op uw Timely dashbord is vrij eenvoudig. Volg de onderstaande stappen om de standaardweergave voor uw online agenda in te stellen:
- Meld u aan bij uw Timely account.
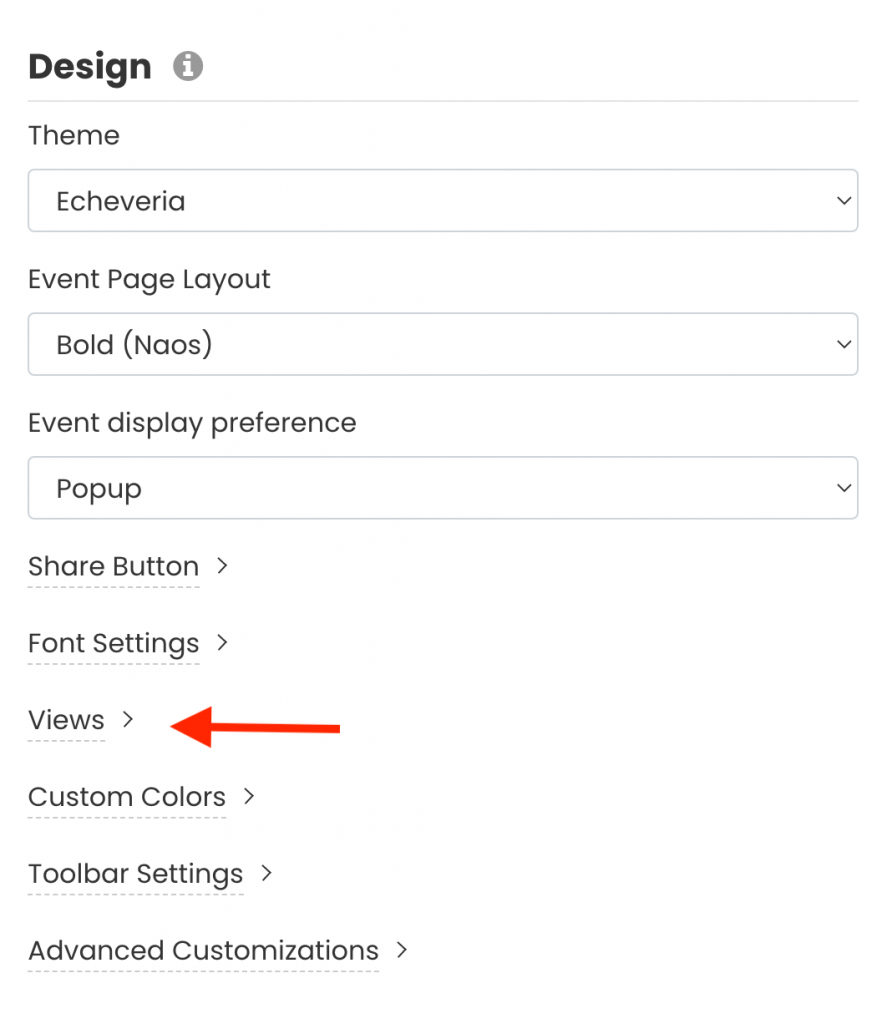
- Klik in het menu aan de linkerkant op Instellingen. Kies dan de Design Instellingen.
- Er wordt een nieuwe pagina op het scherm geopend. Klik op de optie Weergaves.

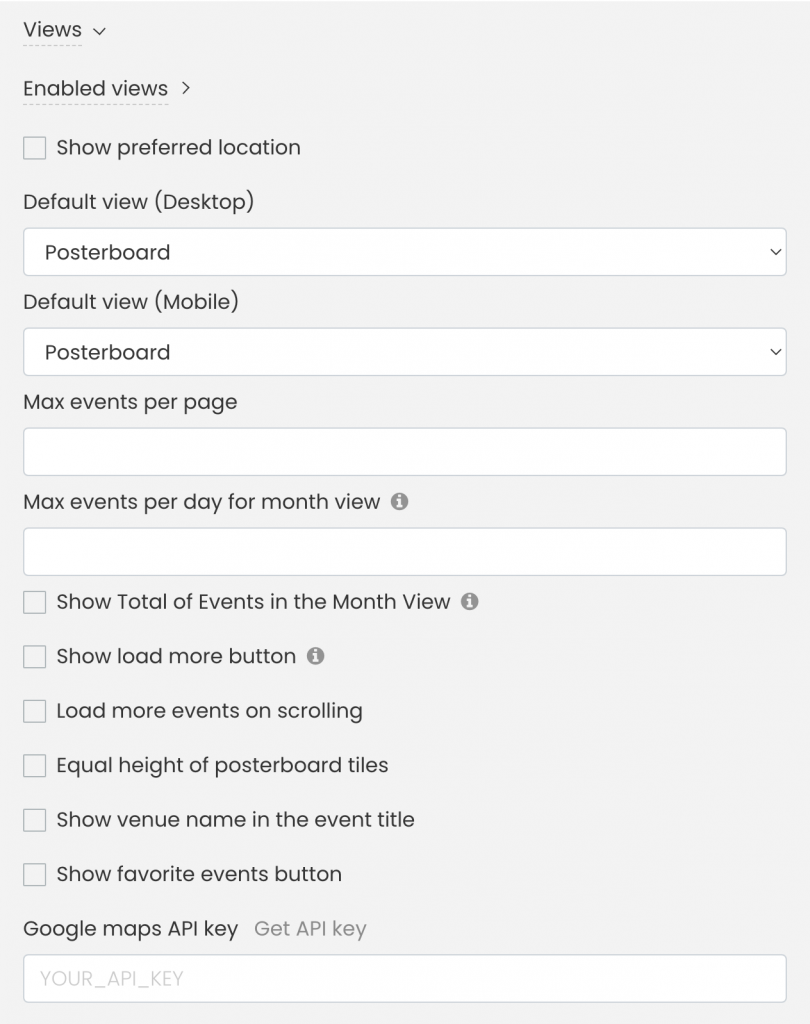
- Er wordt een nieuw gedeelte op het scherm geopend waarin u uw agendaweergaven kunt personaliseren.

Ingeschakelde weergaven
Het Ingeschakelde weergaven Met deze optie kunt u bepalen uit welke agendaweergaven uw publiek kan kiezen in uw openbare agenda. Om een kalenderweergave toe te voegen, klikt u op het selectievakje van de geselecteerde weergaven.
Als u niet wilt dat uw publiek uw evenementen in een andere agendaweergave ziet dan de standaardweergave, schakelt u gewoon alle opties uit.
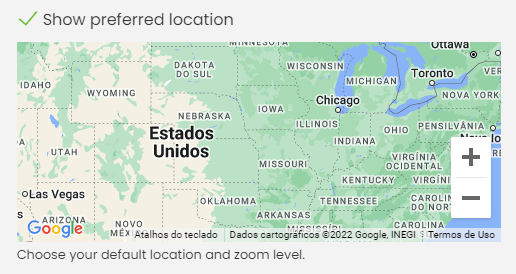
Toon voorkeurslocatie
Door het controleren van de voorkeurslocatie vak, een kleine Google Maps wordt op het scherm geopend. Daar kunt u de gewenste locatie voor uw kaartweergave kiezen. Als u niet van plan bent om te gebruiken Timely Kaartweergave, laat het vakje gewoon uitgeschakeld.

Standaard kalenderweergaven voor desktop en mobiel
Met deze optie kunt u de standaard kalenderweergave voor uw evenementenkalender instellen. Hoewel allemaal Timely kalenderweergaven zijn responsief en zien er geweldig uit op elk apparaat. Als u wilt, kunt u een andere weergave instellen voor desktop en mobiel.
Evenementen tonen
Met deze optie kunt u kiezen uit verschillende instellingen, als volgt:
- Max. evenementen per pagina: voor alle kalenderweergaven kunt u het maximum aantal evenementen instellen dat per pagina wordt weergegeven.
- Max. gebeurtenissen per dag voor maandweergave: voor de maandweergave kunt u het maximum aantal gebeurtenissen instellen dat per dag wordt weergegeven in de pop-up voor de datumkiezer. Als u bijvoorbeeld 5 evenementen op een specifieke datum heeft, maar slechts 2 evenementen per dag op de kalender wilt weergeven, moet uw publiek op de dag klikken om alle evenementen op die dag te zien.
- Toon het totaal aantal gebeurtenissen in de maandweergave: voor de maandweergave kunt u het totale aantal gebeurtenissen in de loop van de maand weergeven.
- Laad meer gebeurtenissen tijdens het scrollen: u kunt toestaan dat er tijdens het scrollen meer gebeurtenissen op het scherm verschijnen. In dit geval kunt u ook het maximum aantal gebeurtenissen instellen dat tijdens het scrollen wordt geladen.
- Toon laad meer-knop: U kunt kiezen tussen het tonen van een klikbaar laad meer knop. Zodra uw websitebezoekers op de knop klikken, laadt de kalender direct meer evenementen.
Aanvullende instellingen voor agenda-indeling
Voor degenen die hun kalenderweergave nog meer willen aanpassen, zijn dit enkele aanvullende instellingen:
- Gelijke hoogte van Posterboard-tegels: Posterboard lijkt mogelijk niet uitgelijnd, afhankelijk van de uitgelichte afbeeldingen die u kiest voor evenementen. Door dit vakje aan te vinken, hebben uw posterboard-tegels altijd dezelfde hoogte.
- Toon locatienaam in de titel van het evenement: als je persoonlijke evenementen promoot, wil je misschien dit vakje aanvinken en de naam van de locatie weergeven naast de titel van het evenement. Door dit te doen, laat u mensen weten of het evenement bij hen in de buurt plaatsvindt en helpt u hen beslissen om wel of niet aanwezig te zijn.
- Knop Favoriete evenementen weergeven: laat uw gebruikers uw evenementen favoriet maken, zodat ze deze evenementen in de toekomst gemakkelijker kunnen vinden.
- Google maps API-sleutel: als u van plan bent om te gebruiken Timely Map View, moet u uw agenda integreren met uw Google Maps-account. Hier kunt u uw toevoegen Google Maps API-sleutel.
- Wanneer u klaar bent met het instellen van uw kalenderweergave, vergeet dan niet op de knop te klikken Bespaar knop aan het einde van de Design sectie om uw nieuwe instellingen op te slaan.
Ga voor meer gebruikersbegeleiding naar onze Klantenservice. Als u vragen heeft of extra hulp nodig heeft, aarzel dan niet om dit te doen contacteer ons. U kunt ook een supportticket openen vanuit uw Timely dashboard van de account.