Met een Timely account, kunt u eenvoudig een evenementenkalender in uw website en geef uw evenementen online weer. Zodra de kalender is ingesloten, worden alle wijzigingen in uw agenda-instellingen en evenementen automatisch bijgewerkt op uw website. In dit bericht leert u alle stappen om de insluitcode voor uw in te stellen Timely kalender.
Bekijk de instructies over het videoformaat, voor een snelle en gemakkelijke uitleg van de inhoud:
1. Voordelen van inbedden Timely Kalender op uw website
Profiteren van een online evenementenkalender is eenvoudig met Timely. Als u wilt, kunt u altijd de stand-alone openbare agenda van het platform gebruiken. Voor een optimaal resultaat is het echter aan te raden om de HTML-code van de kalender rechtstreeks in uw website in te sluiten, zodat u deze daar ook live kunt weergeven.
Uw integreren Timely Het integreren van de kalender in uw website heeft vele voordelen. Ten eerste kunt u uw evenementen sneller en gemakkelijker delen met uw publiek. Ten tweede kunt u online registraties accepteren of tickets voor uw evenementen rechtstreeks vanuit de kalender op uw website verkopen. Ten slotte is het een geweldige manier om het verkeer naar uw website te vergroten. In plaats van mensen door te sturen naar externe platforms voor evenemententickets, komen ze naar uw website om meer te weten te komen over uw evenementen.
2. Ondersteunde contentmanagementsystemen (CMS).
Timely's evenementenplatform kan worden ingesloten op elke openbare of particuliere website of mobiele applicatie. Het werkt perfect met veel website-inhoudsplatforms, inclusief maar niet beperkt tot:
- hood.discount
- HTML
- Shopify
- Wix
- SquareSpace
- Joomla
- Drupal
- Magento/Adobe Commerce
- Adobe Experience Manager
- weebly
- GoDaddy
- MicroSoft SharePoint/PowerPages
- Behendigheid
Ongeacht het CMS dat u gebruikt, de algemene instructies voor het instellen van de insluitcode voor uw Timely kalender van evenementen zijn hetzelfde. Lees verder voor meer informatie.
3. Uw insluitcode voor uw agenda instellen
Door de insluitcode voor de kalender toe te voegen aan de backend van uw website, kunt u uw volledige agenda publiceren Timely kalender op de webpagina van uw keuze. Als u wilt, kunt u uw insluitcode echter aanpassen om alleen bepaalde gebeurtenissen weer te geven, of in een andere indeling dan de standaardinstellingen van uw agenda.
Zie de stapsgewijze instructies hieronder:
- Log in op uw Timely account.
- Klik in het hoofdnavigatiemenu op Instellingen, en dan verder Embed code. U kunt ook de snelkoppeling in de rechterbovenhoek van uw dashboard gebruiken.
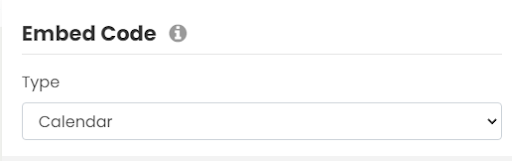
- Vervolgens wordt een nieuwe pagina geopend met al uw insluitcode-opties en voorkeuren. Momenteel, thier zijn 4 typen insluitcodes waaruit u kunt kiezen: Kalender, Carrousel, Schuif, en Evenementknop toevoegen.
- Aangezien dit bericht gaat over het instellen van de insluitcode voor uw agenda, op Type insluiten, kies de Agenda optie.

Als u de insluitcode niet wilt aanpassen, kunt u rechtstreeks naar het gedeelte met de widgetcode hieronder gaan (6. De iFrame-insluitcode voor uw agenda instellen). Lees anders dit bericht verder voor meer informatie.
4. Geavanceerde instellingen
Net onder de Agenda embed code type optie, ziet u de Geavanceerde instellingen drop-down menu. Deze instellingen zijn afhankelijk van het geselecteerde insluitcodetype.
Zo kun je de insluitcode van je agenda bewerken Geavanceerde instellingen:
Datumbereik
Het is mogelijk om een reeks data te selecteren om de evenementen op uw website weer te geven door gebruik te maken van de beschikbare opties:
- Aankomende Evenementen
- Evenementen van vandaag
- Vanaf morgen
- Aangepast datumbereik
- Volgende n dagen
- Volgende n evenementen
De opties zijn handig, afhankelijk van het type evenementen dat u organiseert en waar u de kalendercode wilt insluiten. Als u bijvoorbeeld gebruikt Timely om je festival van 2 weken te promoten, kun je de Aangepast datumbereik keuze. Stel eenvoudig de begin- en einddatum in om evenementen weer te geven.
U kunt de de Volgende n dagen optie om het aantal dagen te kiezen om evenementen in uw agenda weer te geven. Stel dat u 10 gebeurtenissen heeft gepubliceerd die in de komende 5 dagen zullen plaatsvinden. Door de te selecteren Volgende n dagen optie en het instellen van het nummer "5" als het aantal dagen, zullen die 10 evenementen worden weergegeven in de kalender. Als u daarentegen de optie gebruikt Volgende n evenementen, kunt u het exacte aantal aankomende evenementen kiezen om weer te geven.
Standaard weergave
Op de Menu Geavanceerde instellingen u kunt kiezen welke kalenderweergave u uw evenementen wilt weergeven voor deze specifieke embedcode. Dit betekent dat u meer dan één kalenderweergave kunt kiezen om evenementen op uw website te laten zien door een aparte embedcode voor elke weergave te maken. U kunt bijvoorbeeld een opvallende weergave kiezen voor uw belangrijkste evenementenkalenderpagina en een overzichtelijkere weergave voor uw homepage.
Momenteel zijn de beschikbare agendaweergaven de volgende:
- Posterboard-weergave
- Tegel weergave
- Streamweergave
- Moderne lijstweergave
- Moderne rijweergave
- Lijstweergave opschonen
- Schone rijweergave
- Agendaweergave
- Compacte agendaweergave
- Jaaroverzicht
- Maandweergave
- Weekweergave
- Kaart overzicht
Elke weergaveoptie benadrukt een belangrijk kenmerk van uw agenda en evenementen. U kunt van alles een overzicht krijgen Timely's Agendaweergaven in onze demonstratie pagina.
Standaard taal
Hoewel u gebruikers kunt toestaan hun voorkeurstaal voor de agenda te kiezen bij het navigeren op uw website kalender, kunt u ook een specifieke taal instellen om weer te geven. Deze functie is vooral handig als u een meertalige website heeft.
Momenteel zijn de beschikbare talen de volgende:
- Engels (US)
- Engels (UK)
- Deens
- Duits
- Spaans
- Frans
- Italiaans
- Chinees
- Korean
- Nederlandse
- Pools
- Portugees
- Turk
- Zweeds
- Japans
Verberg Toolbar
Door het inschakelen van de Verberg Toolbar optie, ziet uw publiek de werkbalk bovenaan de kalender niet. Als gevolg hiervan zullen mensen niet in staat zijn om evenementen op datum en trefwoord te zoeken, en ook andere werkbalkfuncties te gebruiken, zoals het wijzigen van de standaard kalendertaal of -weergave.
Filters verbergen
Door filters te verbergen, voorkomt u dat uw publiek naar evenementen zoekt met uw vooraf ingestelde evenementfilters. Met andere woorden, evenementcategorieën, tags, organisatoren, locaties en eventuele aangepaste filters worden niet weergegeven.
Opmerking: De instellingen Werkbalk verbergen en Filters verbergen kunnen in veel situaties nuttig zijn. U moet bijvoorbeeld de werkbalk en filters verbergen als u de insluitcode voor een miniagenda of kalenderwidgetweergave wilt maken.


Aanbevolen Evenementen
Door het selecteren van de Uitgelichte evenementen optie, toont de kalender alleen gepubliceerde evenementen die zijn gemarkeerd als uitgelichte evenementen.
5. Voeg filters toe aan uw insluitcode
Door filters voor je insluitcode in te stellen, kunnen mensen alleen bepaalde gebeurtenissen zien op basis van de filters die je kiest.
Als je wilt voorkomen dat mensen evenementen vinden die geen deel uitmaken van de geselecteerde filters, is het raadzaam om de filters verbergen optie voor de specifieke insluitcode.
Als dat echter niet is wat u wenst, kunt u overwegen om er 2 apart te hebben Timely kalenders onder uw account. Bijvoorbeeld een agenda voor openbare evenementen en een andere voor privé / interne evenementen. Wilt u meer weten over deze mogelijkheid? contacteer ons.
6. Uw iFrame-insluitcode voor uw agenda kopiëren
Nadat u de geavanceerde instellingen en filters van uw agenda-insluitcode heeft aangepast, is het nu tijd om uw fragmentcode te genereren. Volg gewoon de onderstaande instructies:
- Klik op de Widgetcode (kopieer deze naar uw website) filter en kies de optie iFrame insluiten – Javascript.
- Klik op de Kopieer fragment knop om uw insluitcode te kopiëren.
Vervolgens hoeft u alleen maar de code in de backend van uw website te plakken om uw Timely kalender. Klik op de onderstaande links voor gedetailleerde instructies over het insluiten van uw agenda in de volgende contentmanagementsystemen:
- hood.discount
- HTML
- Shopify
- Wix
- SquareSpace
- Joomla
- Drupal
- Magento/Adobe Commerce
- Adobe Experience Manager
- weebly
- GoDaddy
- MicroSoft SharePoint/PowerPages
- Behendigheid
Voor instructies over hoe te installeren Timely op andere CMS of mobiele applicaties, alstublieft Neem contact op met de klantenservice.
Ga voor meer gebruikersbegeleiding naar onze Klantenservice. Als u vragen heeft of extra hulp nodig heeft, aarzel dan niet om dit te doen contacteer ons. U kunt ook een supportticket openen vanuit uw Timely dashboard van de account.