met Timelykunt u een visueel aantrekkelijke en toegankelijke kalender maken die de bruikbaarheid van uw website verbetert. Door de WCAG- en ADA-richtlijnen te volgen, kunt u kleine wijzigingen aanbrengen die een aanzienlijke impact hebben op de toegankelijkheid en gebruikerservaring van uw website. In dit bericht leert u hoe u uw Timely kalender voor naleving van de toegankelijkheidsregels.
1. Wat is webtoegankelijkheid?
Webtoegankelijkheid zorgt ervoor dat websites, hulpmiddelen en technologieën zo worden ontworpen en ontwikkeld dat mensen met een handicap deze kunnen gebruiken. Dit omvat het aanbieden van inhoud in verschillende formaten, waardoor eenvoudige navigatie mogelijk wordt en compatibiliteit met ondersteunende technologieën wordt gegarandeerd.
Digitale toegankelijkheid is gebaseerd op vier principes: waarneembaar, bedienbaar, begrijpelijk en robuust. Elk principe heeft een unieke functie en zorgt ervoor dat mensen met verschillende soorten handicaps zonder problemen door het internet kunnen navigeren.

Door te voldoen aan toegankelijkheidsnormen zoals WCAG, ADA en sectie 508Doel van webtoegankelijkheid is het creëren van een inclusieve onlineomgeving waarin iedereen, ongeacht zijn of haar mogelijkheden, effectief toegang heeft tot en interactie heeft met digitale inhoud.
2. Waarom voldoen aan de toegankelijkheidsrichtlijnen?
Het voldoen aan de toegankelijkheidsrichtlijnen biedt tal van voordelen voor uw website. Het primaire doel van digitale toegankelijkheid is het bieden van gelijke toegang aan personen met een handicap, maar het verbetert ook de gebruikerservaring voor een breder publiek. Een website die informatie duidelijk presenteert en gemakkelijk te navigeren is, moedigt gebruikers aan om terug te keren.
Bovendien zorgt het optimaliseren van uw website en agenda voor toegankelijkheid ervoor dat crawlers van zoekmachines uw website efficiënter kunnen lezen, wat de positie van uw inhoud in de resultaten van zoekmachines kan verbeteren.
3. Time.ly's toewijding aan toegankelijkheid
At Timely, streven wij ernaar de digitale toegankelijkheid voor mensen met een beperking te garanderen, zoals beschreven in onze verklaring voor webtoegankelijkheid. We verbeteren voortdurend onze gebruikerservaringen voor iedereen door de relevante toegankelijkheidsnormen toe te passen op onze website en webgebaseerde softwareapplicaties.
Alle functies in uw Timely kalender zijn toegankelijk via toetsenbordnavigatie. Dit betekent dat gebruikers kunnen navigeren tussen koppelingen, knoppen, formulieren en andere besturingselementen met behulp van de Tab-toets en andere toetsaanslagen, zonder dat ze een muis nodig hebben.

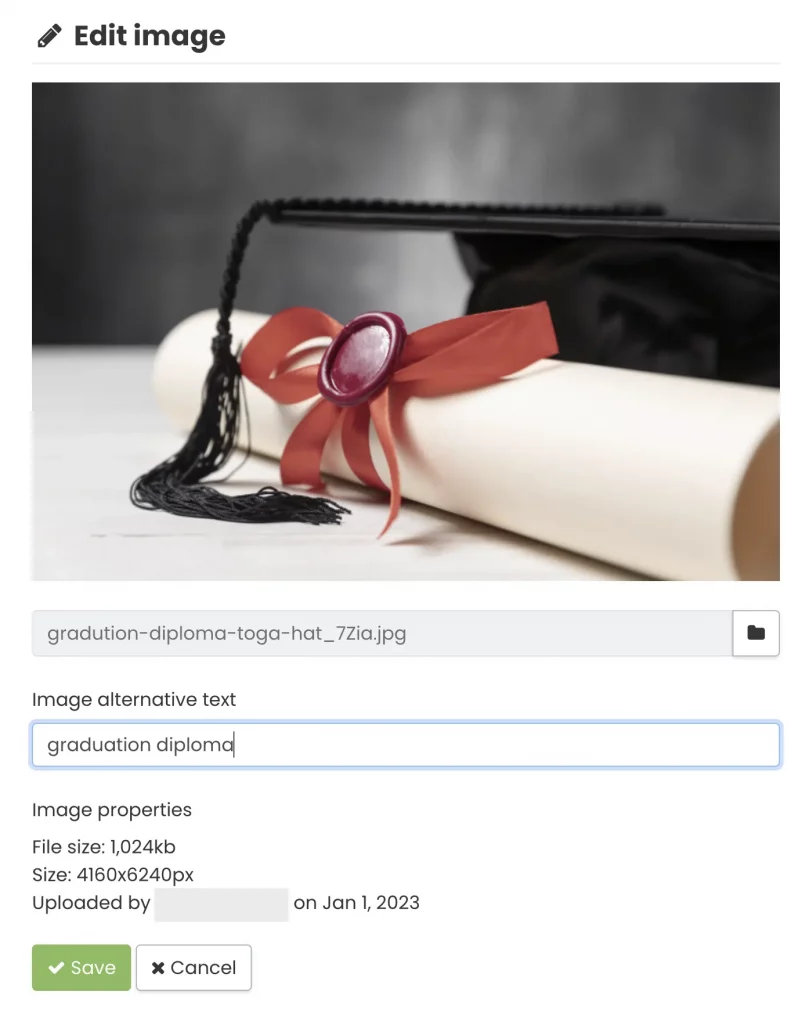
Een ander voorbeeld is dat alle afbeeldingen die worden geüpload naar het Timely platform kan Alt-tekstbeschrijvingen (alternatieve tekst) bevatten. Alt-tekst wordt voorgelezen door schermlezers die worden gebruikt door visueel gehandicapte gebruikers, verschijnt in de plaats van een afbeelding als deze niet kan worden geladen, en wordt geïndexeerd door zoekmachines.

Terwijl alles Timely Softwareoplossingen zijn ontworpen om te voldoen aan de toegankelijkheidsnormen. De manier waarop u uw agenda configureert, kan van invloed zijn op de naleving ervan. Naast dat u ervoor zorgt dat alle geüploade afbeeldingen een Alt-tekst hebben, wordt het ontwerp van uw Timely kalender speelt een cruciale rol bij het verbeteren van de toegankelijkheid en het verbeteren van de algehele gebruikerservaring.
4. Hoe u de ontwerpinstellingen van uw Timely Kalender voor compliance op het gebied van toegankelijkheid
Om uw . te optimaliseren Time.ly kalenderontwerp voor naleving van de toegankelijkheidsregels, begint u met het volgen van deze eenvoudige stappen:
- Log in op uw Timely account.
- Klik in het hoofdmenu aan de linkerkant op Instellingen.
- Klik vervolgens op Design. Er wordt een nieuw ontwerptabblad geopend waar u het uiterlijk van uw kalender kunt wijzigen door de ontwerpkenmerken te wijzigen.
Hieronder vindt u enkele waardevolle tips voor het instellen van specifieke ontwerpfuncties Timely kalender om effectief aan de toegankelijkheidsnormen te voldoen.
4.1 Kalenderthema voor toegankelijkheid
Momenteel heeft u de mogelijkheid om te kiezen uit 13 standaardthema's voor uw website. Deze thema's veranderen niet alleen de standaardlettertypen en lettergroottes, maar introduceren ook nieuwe kleuren in uw toegankelijke kalender.
We geven prioriteit aan het ontwerpen van kleuren die een optimaal contrast bieden en maken gebruik van middelgrote tot grote lettergroottes, waardoor de leesbaarheid en zichtbaarheid worden vergemakkelijkt. U heeft echter de flexibiliteit om elk element van de presentatie van uw kalender aan uw voorkeuren aan te passen en af te stemmen op de kleuren van uw merk.
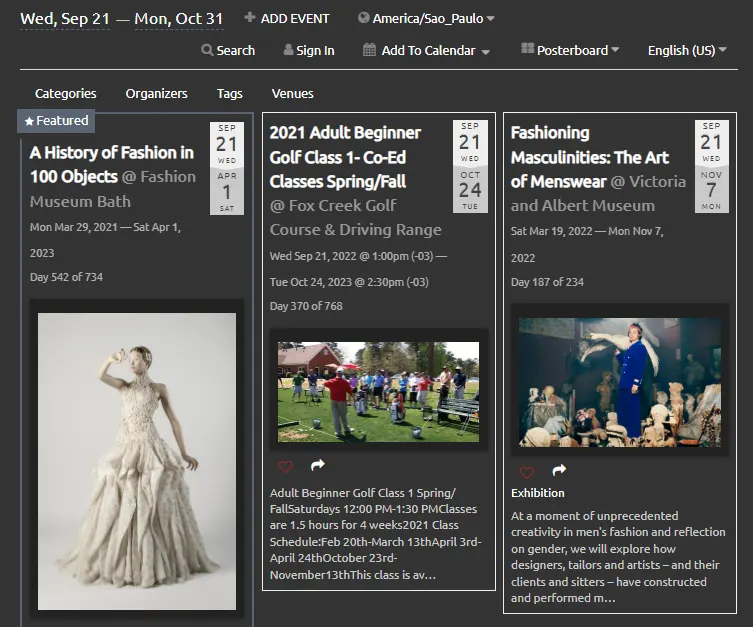
Laten we als voorbeeld eens kijken naar de toegankelijkheidsfuncties van het Timely het thema 'nacht' van de kalender. Ondanks de donkerdere kleurpatronen benadrukt dit thema effectief de lettertypekleuren, waardoor een opvallend contrast ontstaat. Dit verbetert de leesbaarheid en helpt gebruikers snel essentiële informatie te identificeren, zoals titels en datums van evenementen.

Afbeelding alt-tekst: Printscreen van het thema “Nacht” aan Timely dashboards
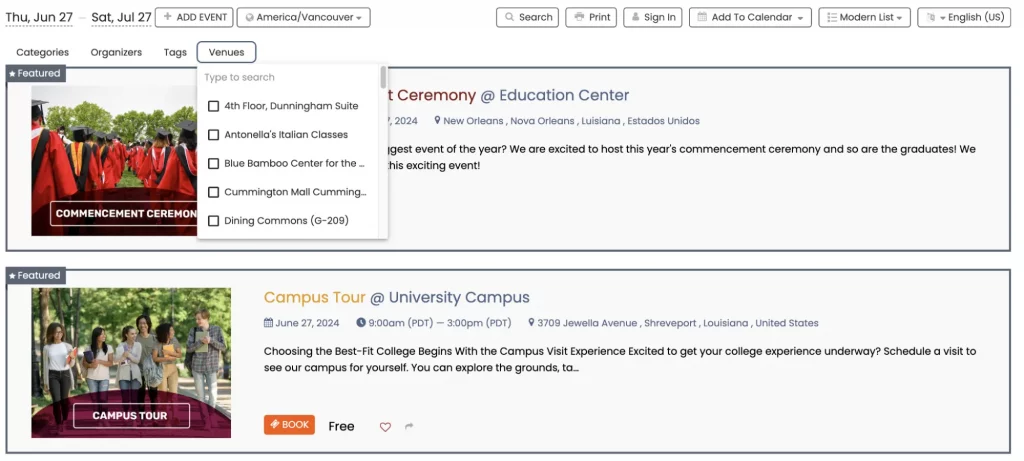
4.2 Lay-out van evenementdetails
Om de bruikbaarheid van uw agenda te optimaliseren, Timely biedt vier verschillende lay-outopties voor evenementdetails:
- Standaard
- Naos (vetgedrukt)
- Compact
- Wijd
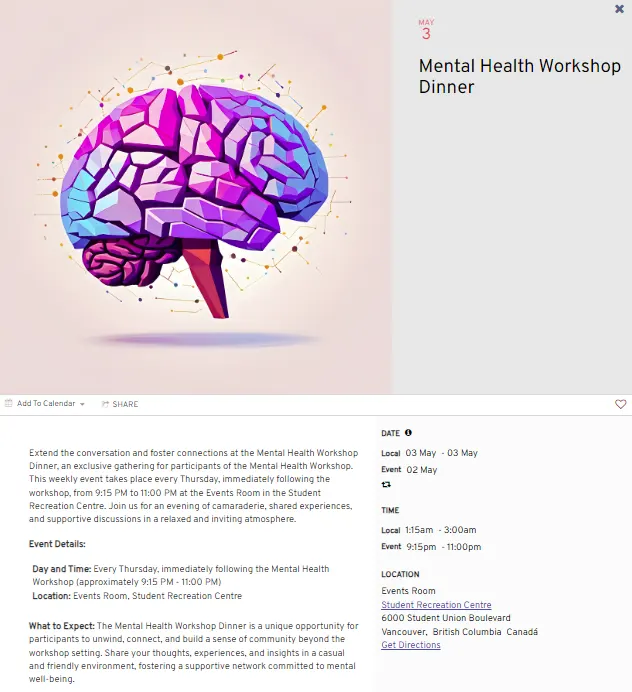
Elke lay-out beïnvloedt het ontwerp van de landingspagina's van uw evenement en het gemak waarmee gebruikers kunnen navigeren en de gewenste informatie kunnen vinden. We raden u aan bij het selecteren van een lay-out rekening te houden met uw evenementtypes en doelgroep.

U heeft de flexibiliteit om de gewenste indeling rechtstreeks vanuit het dashboard te selecteren. Om een voorbeeld te krijgen van hoe deze in uw agenda zal verschijnen, klikt u eenvoudig op een evenement nadat u uw lay-out heeft gekozen.
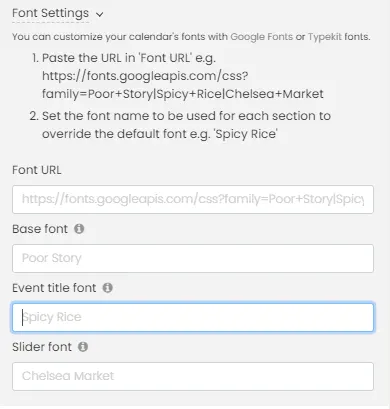
4.3 Kalenderlettertypen
Met een Timely account, heeft u de mogelijkheid om uw kalenderlettertypen rechtstreeks uit Google Fonts of Typekit-lettertypen te kiezen. Voor toegankelijkheidsdoeleinden raden we aan om gemakkelijk leesbare lettertypen in uw agenda te gebruiken, zoals standaardlettertypen (Times New Roman, Arial, enz.). Bovendien kunt u de letterstijl en -grootte aanpassen met de meegeleverde hulpmiddelen, die we verder zullen uitleggen.
Om een lettertype toe te voegen, hoeft u alleen maar de lettertype-URL te kopiëren en vervolgens de naam zo in te stellen dat het standaardlettertype in de volgende vakken wordt overschreven, zoals hieronder wordt gedemonstreerd. Bovendien hebt u de mogelijkheid om beide te gebruiken Google Fonts or Adobe/Typekit-lettertypen.

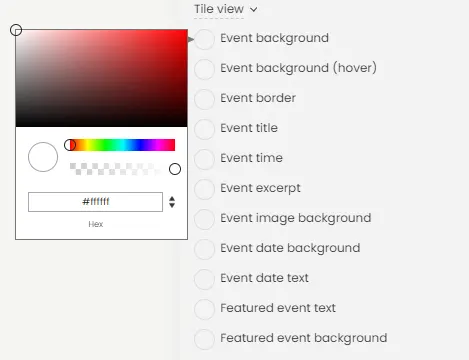
4.4 Aangepaste kalenderkleuren voor naleving van toegankelijkheid
Zoals eerder vermeld, uw Timely kalender is volledig aanpasbaar. U heeft de flexibiliteit om zowel de kleuren als de lettertypen aan te passen, zodat deze aansluiten bij de esthetiek van uw merk en de toegankelijkheid van de agenda wordt verbeterd. En dat allemaal zonder de noodzaak van geavanceerde technische vaardigheden.
Hier volgen de verschillende agenda- en widgetweergaven die u kunt aanpassen aan het kleurenpalet van uw merk:
- Algemeen
- Knopen
- Details van het evenement
- Posterboard-weergave
- Tegel weergave
- Streamweergave
- Moderne lijstweergave
- Moderne rijweergave
- Agendaweergave
- Jaaroverzicht
- Maandweergave
- Weekweergave
- Schuifbalkweergave
- Carrouselweergave
- Kaart overzicht
Wanneer u op een van deze weergaven klikt, heeft u de mogelijkheid om voor elk artikel een andere kleur te kiezen. Bijvoorbeeld achtergrond, rand, titel en tekst.

Om uw agenda nog toegankelijker te maken, raden wij u aan deze goed te onderhouden kleurcontrast tussen elementen. Gebruik bijvoorbeeld een lichte achtergrond met donkere tekst. Dit zorgt ervoor dat de pagina gemakkelijk te lezen is, wat een belangrijk aspect van toegankelijkheid is.
Meer specifiek, WCAG 2.0 Niveau AA vereist een contrastverhouding van minimaal 4.5:1 voor normale tekst en 3:1 voor grote tekst om tekst leesbaar te maken voor personen met een visuele beperking. WCAG 2.1 breidt deze vereisten uit naar grafische objecten en componenten van de gebruikersinterface, waarbij een minimale contrastverhouding van 3:1 wordt ingesteld om ervoor te zorgen dat ze te onderscheiden zijn. Voor het hoogste niveau van agendatoegankelijkheid, WCAG-niveau AAA vereist een contrastverhouding van minimaal 7:1 voor normale tekst en 4.5:1 voor grote tekst. Houd er rekening mee dat grote tekst wordt gedefinieerd als 14 punten (ongeveer 18.66 pixels) en vetgedrukt, of 18 punten (ongeveer 24 pixels) of groter.
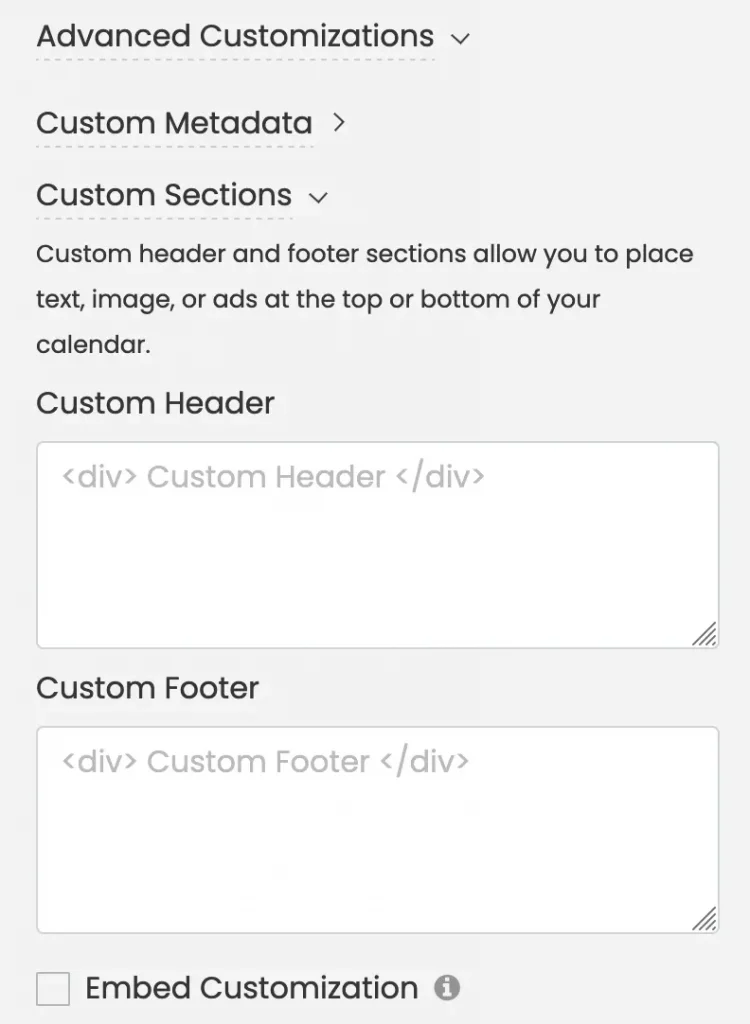
4.5 Geavanceerde hulpmiddelen voor het aanpassen van agenda's
Als u enige codeervaardigheden heeft, kunt u de titels, kop- en voetteksten van uw evenement verbeteren met behulp van aangepaste metagegevens, aangepaste secties en aangepaste stijlbladen.

Om deze wijzigingen in uw agenda toe te passen, plakt u uw code en klikt u vervolgens op de Bespaar knop om uw voorkeuren op te slaan.
gebruik deze functies zorgt ervoor dat uw agenda toegankelijk blijft en uw aanpassingen nauwkeurig weergeeft. Bovendien bespaart het tijd doordat u de kleuren, lettertypen en andere instellingen van uw voorkeur kunt selecteren zonder dat u uitgebreide codeervaardigheden nodig heeft.
Extra hulp nodig?
Voor verdere begeleiding en ondersteuning kunt u terecht op onze Klantenservice. Als u vragen heeft of hulp nodig heeft, aarzel dan niet om contact op te nemen met ons klantensuccesteam door een ondersteuningsticket te openen vanuit uw Timely dashboard van de account.
Indien u extra hulp nodig heeft bij de implementatie en het gebruik Timely evenementenbeheersysteem, we helpen u graag verder. Ontdek alle professional services, wij u kunnen bieden, en Neem contact met ons op bereiken van jouw doelen