Het gebruik van afbeeldingen, pictogrammen en logo's is een uitstekende manier om de landingspagina's van uw agenda en evenementen te laten opvallen. Bovendien verbetert een goede afbeeldingsgrootte en -kwaliteit uw gebruikerservaring en branding, en helpt u betere SEO-resultaten te behalen. Met Timely, kunt u verschillende soorten afbeeldingen toevoegen aan uw agenda, evenementen en filters. Lees meer in dit bericht.
1. Waar u afbeeldingen kunt toevoegen
Er zijn verschillende plaatsen waar u afbeeldingen kunt toevoegen om uw Timely evenementenlijst die interessanter is voor uw publiek. Momenteel kunt u pictogrammen, logo's en afbeeldingen toevoegen aan de volgende secties:
- Dashboard-pictogram: wordt weergegeven op uw Timely account en alleen gezien door uw team.
- Kalender-logo: wordt weergegeven in uw kalender en sjablonen.
- Categorieën : wordt weergegeven op de bestemmingspagina's van uw evenement.
- locaties: wordt weergegeven op de bestemmingspagina's van uw evenement.
- Organisatoren: wordt weergegeven op de bestemmingspagina's van uw evenement.
- Evenement uitgelichte afbeelding: wordt als hoofdafbeelding voor uw evenement weergegeven op de landingspagina van het evenement, maar ook op uw agenda, slider en carrousel.
- Afbeelding van de beschrijving van het evenement: wordt weergegeven in het gedeelte met de beschrijving van het evenement op de bestemmingspagina van uw evenement.
- Templates: wordt per e-mail verzonden naar indieners van evenementen en bezoekers.
2. Beeldbestandsindelingen
Momenteel Time.ly software voor evenementenbeheer accepteert afbeeldingen in de volgende bestandsindelingen:
- JPEG (of JPG) – Joint Photographic Experts Group
- PNG - Draagbare netwerkafbeeldingen
- BMP – Bitmap-afbeeldingsbestand
- GIF - Graphics Interchange Format
- SVG – schaalbare vectorafbeeldingen
- WEBP – Webbeeldformaat
Als u probeert een afbeelding in een ander formaat te uploaden, accepteert het systeem deze niet. In deze situatie raden we aan het afbeeldingsbestand te converteren naar een van de acceptabele indelingen voordat u verder gaat.
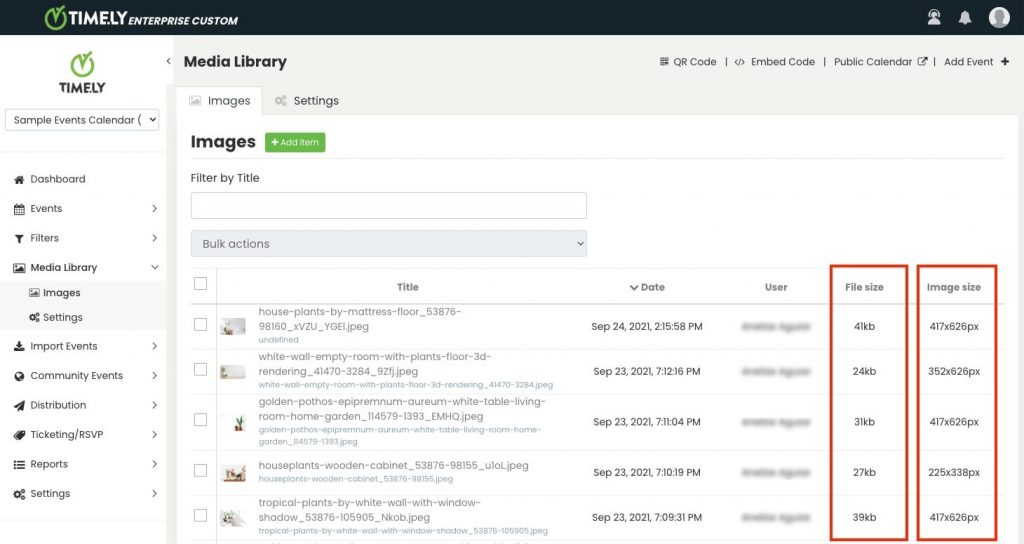
3. Grootte, kwaliteit en afmetingen van afbeeldingsbestanden

Aandacht besteden aan de bestandsgrootte en afmetingen van afbeeldingen is erg belangrijk voor de gebruikerservaring SEO voor evenementen. De optimale bestandsgrootte voor afbeeldingen is 100 KB.
Wat de kwaliteit betreft, moet u erop letten kleine, wazige en onduidelijke afbeeldingen te vermijden. Gebruik bij voorkeur afbeeldingen van hoge kwaliteit die zijn geoptimaliseerd voor een kleiner formaat in bytes, zonder kwaliteitsverlies. Er zijn veel gratis tools voor het comprimeren van afbeeldingen online beschikbaar, zoals TinyPNG, PNG comprimeren en Comprimeren2go.
As Timely software past automatisch het formaat van afbeeldingen aan, u kunt afbeeldingen van elke afmeting gebruiken. Om echter te garanderen dat afbeeldingen mooi worden weergegeven in specifieke kalenderweergaven, widgets en lay-outs van evenementenpagina's, moet een specifieke afbeeldingsdimensie worden gebruikt. Hieronder geven we meer details.
3.1. Afbeeldingsafmetingen voor kalenderweergaven
Het kiezen van de juiste afbeeldingsafmetingen voor uw kalenderweergaven is cruciaal om een visueel aantrekkelijke en boeiende gebruikerservaring te garanderen. In dit gedeelte onderzoeken we de aanbevolen afbeeldingsafmetingen voor elk kalenderweergave, waarmee u de weergave van uw evenementen in verschillende lay-outs kunt optimaliseren.
Posterbordweergave (720 x 480 px)
De Aanplakbord weergave toont evenementen als individuele posters op uw pagina in een Pinterest-achtige metselwerklay-out. Deze weergave is een van de favoriete kalenderweergaven van onze klanten vanwege de gemakkelijke toegang tot evenementinformatie en het prachtige ontwerp.
Tegelweergave (720 x 480 px)
Timely's Tegelweergave is ideaal voor het online presenteren van evenementen. De lay-out en het gedrag zijn vergelijkbaar met een Instagram-feed. Evenementposts worden weergegeven in mozaïektegels met prioriteit voor afbeeldingen. Titel en datum van het evenement worden ook gemarkeerd in deze weergave. Zodra u met de muis beweegt of op het bericht klikt, kunt u meer details bekijken. Voor een scherpe en aantrekkelijke weergave van de tegels raden wij een minimale breedte van 720px aan.
Streamweergave (720 x 480 px)
De Streamweergave is perfect als u een lijst met gebeurtenissen wilt weergeven, maar toch wat visuele informatie wilt verstrekken. Het is een geweldige kalenderindeling om evenementen verticaal weer te geven zonder al te veel ruimte op uw webpagina in beslag te nemen. Deze weergave is flexibel wat betreft de afbeeldingsgrootte; elke maat kan worden gebruikt.
Moderne lijstweergave (1024 x 1024 px)
De Moderne lijstweergave lijkt enigszins op de Stream View, omdat het werkt als een evenementenlijst met een mix van tekst en visuele inhoud. Evenementberichten worden echter in een bredere lay-out weergegeven, waardoor meer evenementinformatie en grotere afbeeldingen mogelijk zijn. Voor een scherpe en aantrekkelijke weergave van de afbeeldingen adviseren wij een maximale breedte van 1000px.
Moderne rijweergave (1024 x 1024 px)
De Moderne rijweergave werkt op dezelfde manier als de moderne lijstweergave. De indeling is echter iets anders. Bovendien wordt de datum van het evenement als eerste informatie weergegeven en worden de afbeeldingen aan de rechterkant van het scherm weergegeven in plaats van aan de linkerkant. Voor een scherpe en aantrekkelijke weergave van de afbeeldingen adviseren wij een maximale breedte van 1000px.
Weekoverzicht (720 x 480 px)
Timely's Weekweergave laat uw publiek alle evenementen doorlopen die u voor de week heeft gepland. Als u wilt, kunt u boeiende afbeeldingen en evenementbeschrijvingen toevoegen om uw evenementen te illustreren. Het is geweldig voor mensen die graag week na week plannen! Voor een scherpe en aantrekkelijke weergave van de afbeeldingen adviseren wij een minimale breedte van 720px.
Kaart bekijken (720 x 480 px)
Timely's Kaart bekijken maximaliseert de impact van de locatie van uw evenement is de sleutel tot het aantrekken van bezoekers en het verstrekken van essentiële aanwijzingen. Hiermee kunt u uw evenementenlocaties prominent onder de aandacht brengen, waardoor een duidelijke lokalisatie en eenvoudige navigatie voor uw publiek wordt gegarandeerd. Laten we de aanbevolen afbeeldingsafmetingen voor de kaartweergave verkennen, waardoor de zichtbaarheid en effectiviteit van uw evenementoverzichten worden verbeterd.
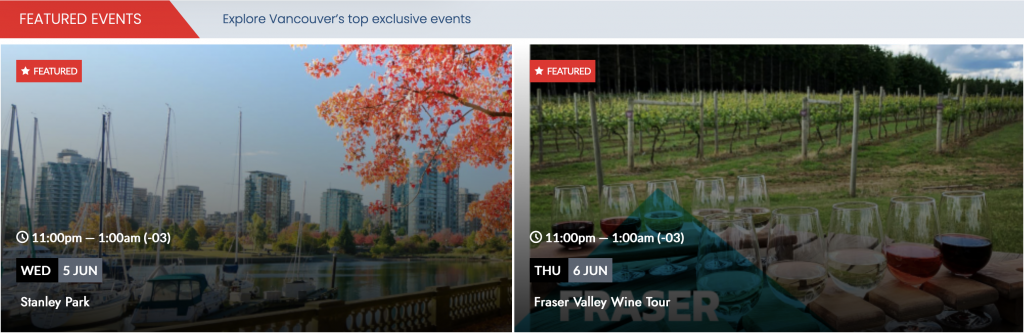
3.2. Afbeeldingsafmetingen voor widgets
Om ervoor te zorgen dat afbeeldingen mooi worden weergegeven in de Slider- en Carrousel-widgets, moet de breedte minimaal 720 px breed en 480 px hoog (720 x 480 px) zijn.

3.3. Afbeeldingsafmetingen voor lay-outs van evenementenpagina's
De lay-out van je evenementpagina vormt de basis voor de manier waarop bezoekers omgaan met de details van je evenement. Het begrijpen van de optimale afbeeldingsafmetingen voor elke lay-out van een evenementpagina is essentieel om de aandacht te trekken en informatie effectief over te brengen. Laten we eens kijken naar de aanbevolen afbeeldingsafmetingen voor verschillende lay-outs van evenementenpagina's om uw evenementpresentatie te verbeteren.
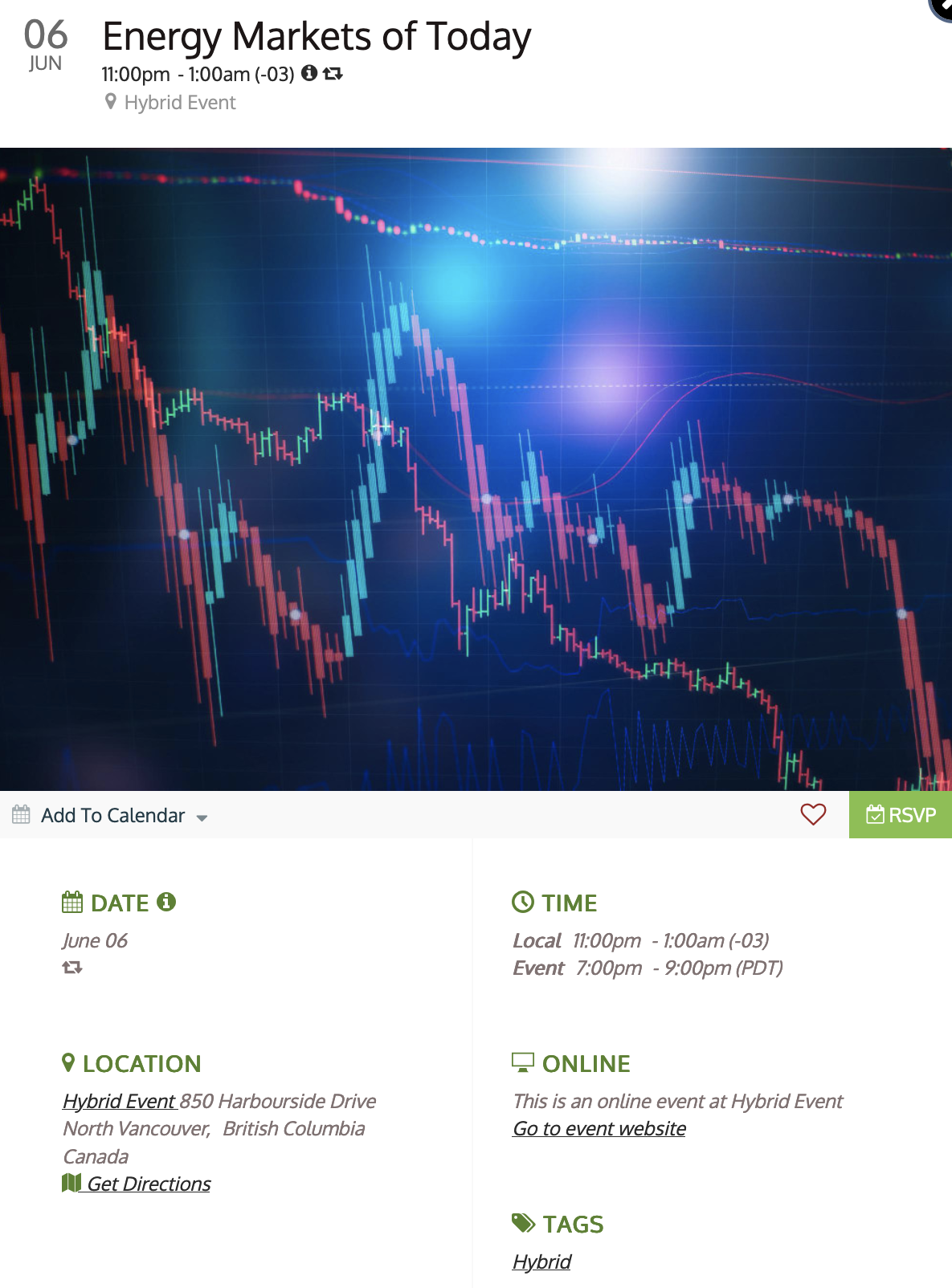
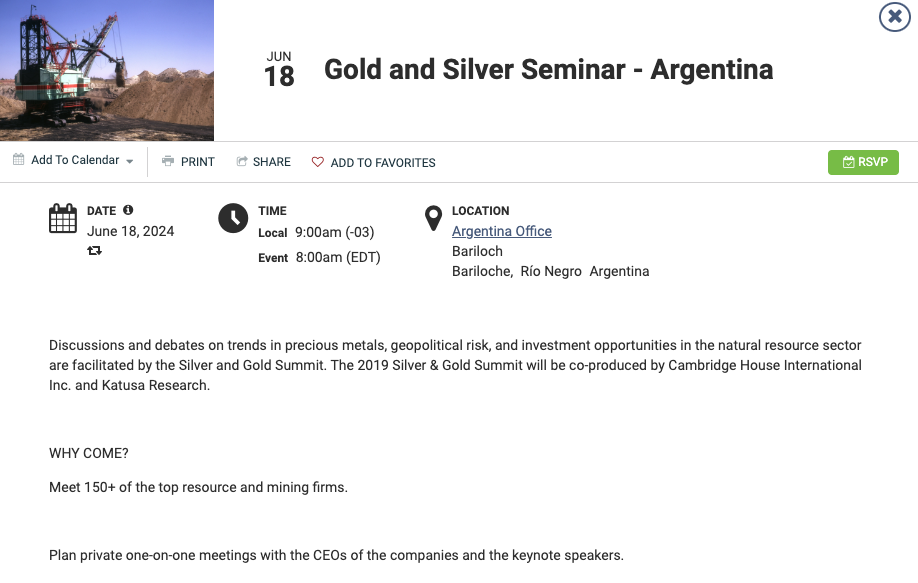
Standaard (720 x 480 px)
De standaardlay-out geeft alle gebeurtenisinformatie op het scherm weer en breidt zich uit naar aanvullende details wanneer erop wordt geklikt. Het biedt een overzicht van alle evenementen en maakt het mogelijk om individuele evenementen te verkennen, waardoor het ideaal is voor desktopgebruik. Voor een scherpe en aantrekkelijke weergave van afbeeldingen raden wij een minimale breedte van 720px aan.

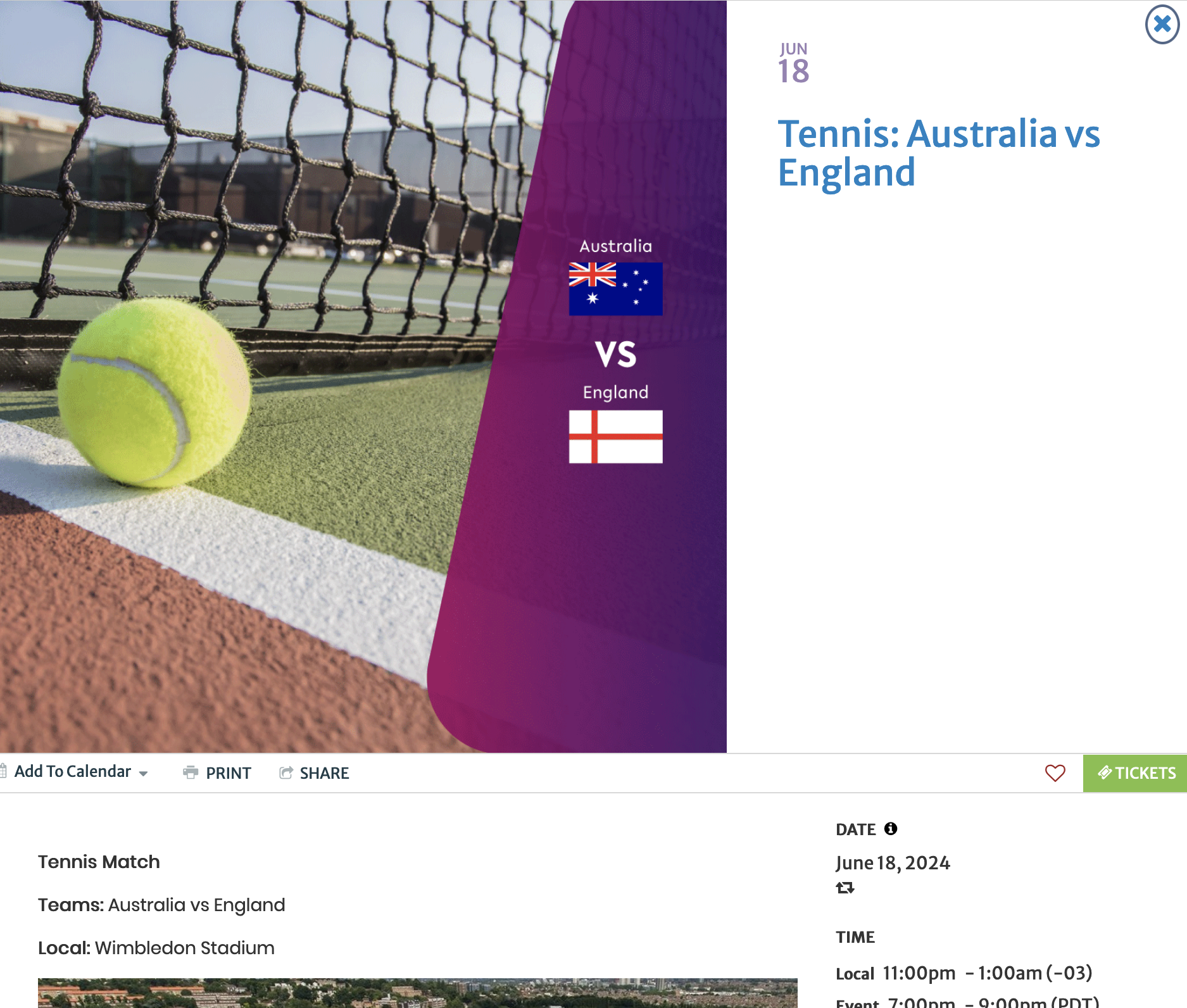
Vet (Naos) (720 x 480 px)
De vetgedrukte (Naos) lay-out van de evenementenpagina biedt een compacte versie van de standaardlay-out, waarbij de nadruk wordt gelegd op gebeurtenisinformatie terwijl de uitgelichte afbeelding nog steeds wordt benadrukt. Het is een uitstekende keuze om de aandacht te vestigen op de uitgelichte afbeelding van uw evenement. Voor een scherpe en aantrekkelijke weergave van afbeeldingen raden wij een minimale breedte van 720px aan.

Compact (720 x 480 px)
De compacte lay-out geeft voorrang aan informatie boven afbeeldingen, waarbij de afbeelding, de datum en de naam van het evenement op dezelfde regel worden weergegeven. Het biedt volledige evenementdetails in een compact formaat, waardoor het perfect is voor snel laden en mobiele apparaten zoals tablets en smartphones. Voor een scherpe en aantrekkelijke weergave van afbeeldingen raden wij een minimale breedte van 720px aan.

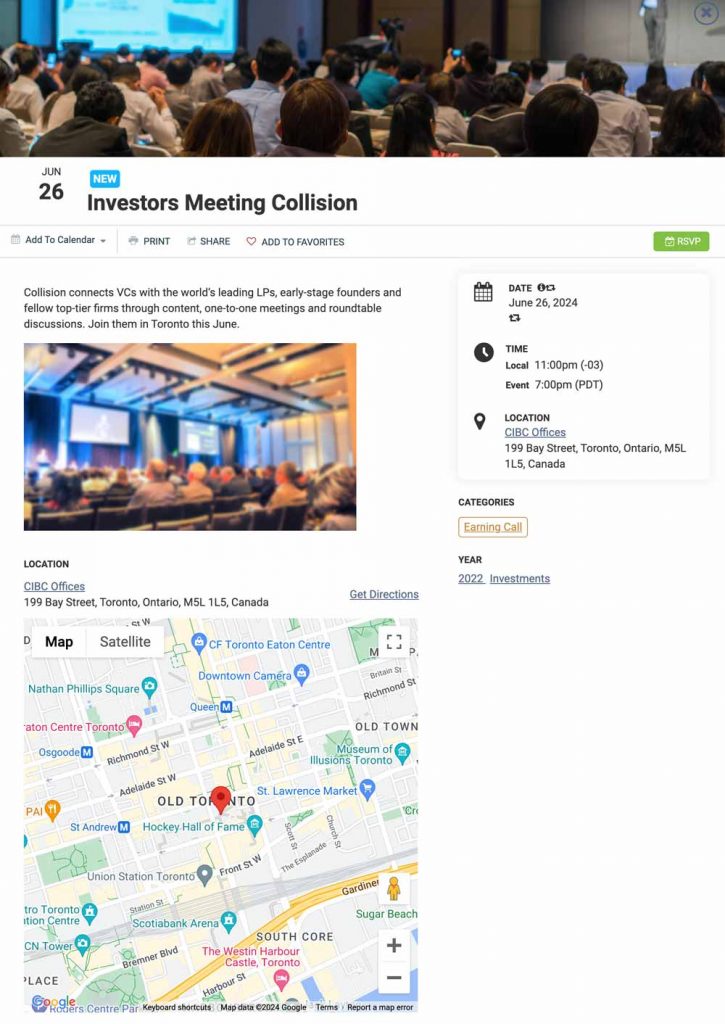
Wijd (720 x 480 px)
De brede lay-out is een uitbreiding van onze “Compact” lay-out, waarbij het beeld wordt gescheiden van de evenementinformatie en prioriteit wordt gegeven aan de organisatie. Het is ideaal voor mobiele apparaten en zorgt voor een goed gestructureerde weergave. Voor een scherpe en aantrekkelijke weergave van afbeeldingen raden wij een minimale breedte van 720px aan.

Je hebt de mogelijkheid om de uitgelichte afbeelding over de gehele breedte van de evenementpagina weer te geven. Om dit effect te bereiken raden wij aan om de aangepaste CSS hieronder aangegeven:
.timely-event-featured-image img {
width: 100% !important;
object-fit: cover !important;
} 3.4. Voorgestelde combinaties van agendaweergave en evenementenpagina
Als het gaat om het effectief presenteren van evenementen, is het gebruik van afbeeldingen van cruciaal belang. In dit gedeelte onderzoeken we de best practices voor afbeeldingsafmetingen die zijn afgestemd op elke kalenderweergave en indeling van de evenementpagina die wordt aangeboden door Timely. Door de ideale afbeeldingsformaten voor verschillende weergaven te begrijpen, kunt u de visuele aantrekkingskracht van uw kalender vergroten en tegelijkertijd zorgen voor een naadloze integratie met de door u gekozen evenementpagina-indeling. Laten we erin duiken en ontdekken hoe u uw evenementpresentatie kunt optimaliseren voor maximale impact.
Posterboardweergave + standaardindeling van evenementpagina (720 x 480 px)
Deze combinatie zorgt voor een opvallende mozaïeklay-out voor evenementen op de kalender en een gedetailleerd overzicht wanneer erop wordt geklikt.
Tegelweergave + vetgedrukte (Naos) lay-out van evenementenpagina (720 x 480 px)
De tegelweergave benadrukt afbeeldingen, en de vetgedrukte (Naos) lay-out benadrukt gebeurtenisinformatie terwijl de uitgelichte afbeelding nog steeds effectief wordt weergegeven.
Streamweergave + compacte indeling van evenementenpagina's (720 x 480 px)
Streamweergave biedt een verticale lijst met wat visuele informatie, terwijl de compacte lay-out voorrang geeft aan informatie boven afbeeldingen voor snel laden en mobiele compatibiliteit.
Moderne lijstweergave + brede indeling van evenementenpagina (1024 x 1024 px)
De moderne lijstweergave geeft een mix van tekst en visuele inhoud weer, terwijl de brede lay-out een goed gestructureerde weergave biedt voor mobiele apparaten.
Moderne rijweergave + brede indeling van evenementenpagina (1024 x 1024 px)
Net als in de moderne lijstweergave geeft de moderne rij-weergave tekst en afbeeldingen anders weer, als aanvulling op de brede lay-out van de gebeurtenispagina.
Overzichtelijke lijstweergave + compacte indeling van evenementenpagina's (720 x 480 px)
De Clean List-weergave biedt een georganiseerde lijst zonder afbeeldingen, die goed past bij de compacte lay-out van de evenementenpagina voor een snel ladende, mobielvriendelijke ervaring.
Overzichtelijke rijweergave + compacte indeling van evenementenpagina's (720 x 480 px)
De overzichtelijke rijweergave geeft verticale informatie zonder afbeeldingen weer, waardoor deze perfect aansluit bij de compacte lay-out van de evenementenpagina voor snelle toegang tot evenementdetails.
4.Context
Om nog betere resultaten te behalen, is het toevoegen van meer context rond uw foto's vooral handig om verkeer van hogere kwaliteit naar uw agenda te halen.
In dit Google-artikel Praktische tips voor Google Afbeeldingen, vindt u een groot aantal belangrijke tips om het proces van het toevoegen van afbeeldingen met context te verbeteren. Bekijk dat artikel en leer meer over de richtlijnen.
5. Voeg beschrijvende titels en alternatieve tekst toe
Bij het uploaden van een afbeelding naar uw Timely geef het een beschrijvende titel en een beschrijvende alternatieve tekst.
Zorg er waar mogelijk voor dat foto's, logo's en pictogrammen een beschrijvende bestandsnaam hebben. Het is bijvoorbeeld beter om je foto een naam te geven elektrische_gitaar.jpg neem contact IMG0028361823.jpg. Let er bovendien op dat u bij het toevoegen van een beschrijving aan uw foto deze zo nauwkeurig mogelijk beschrijft.
Met respect voor de alternatieve teksttag, moet het ook de afbeelding beschrijven om de online zoekresultaten op Google te helpen verbeteren. Vermijd echter het vullen van de alt-tekst met trefwoorden. Dit resulteert mogelijk in een negatieve gebruikerservaring en kan ertoe leiden dat uw agenda als spam wordt gezien.
Extra hulp nodig?
Voor verdere begeleiding en ondersteuning kunt u terecht op onze Klantenservice. Als u vragen heeft of hulp nodig heeft, aarzel dan niet om contact op te nemen met ons klantensuccesteam door een ondersteuningsticket te openen vanuit uw Timely dashboard van de account.
Als u hulp nodig heeft bij het implementeren en gebruiken van onze evenementenbeheersysteem, wij helpen u graag verder. Ontdek alle professional services, wij u kunnen bieden, en Neem contact met ons op bereiken van jouw doelen