Med en Timely konto, kan du enkelt bygge inn en Hendelseskalender inn på nettstedet ditt og vise arrangementene dine på nettet. Når kalenderen er innebygd, oppdateres alle endringer som gjøres i kalenderinnstillingene og hendelsene dine automatisk på nettstedet ditt. I dette innlegget vil du lære alle trinnene for å sette opp innebyggingskoden for din Timely kalender.
Se instruksjonene om videoformat, for en rask og enkel gjennomgang av innholdet:
1. Fordeler med innebygging Timely Kalender på nettstedet ditt
Dra nytte av en online arrangementskalender er enkelt med Timely. Hvis du ønsker det, kan du alltid bruke den frittstående offentlige kalenderen fra plattformen. For optimale resultater anbefales det imidlertid å bygge inn kalenderens HTML-kode direkte på nettstedet ditt, slik at du også kan vise den live der.
Integrere din Timely Det har mange fordeler å legge til kalenderen på nettstedet ditt. For det første blir det raskere og enklere for deg å dele arrangementene dine med publikum. For det andre kan du godta online registreringer eller selge billetter til arrangementene dine direkte fra nettsidens kalender. Til slutt er det en fin måte å øke trafikken på nettstedet ditt. I stedet for å sende folk til tredjeparts billettplattformer for arrangementer, vil de komme til nettstedet ditt for å lære om arrangementene dine.
2. Content Management Systems (CMS) støttes
Timelysin arrangementsplattform kan bygges inn på enhver offentlig eller privat nettside eller mobilapplikasjon. Det fungerer perfekt med mange innholdsplattformer på nettstedet, inkludert, men ikke begrenset til:
- WordPress
- HTML
- Shopify
- Wix
- Square
- Joomla
- Drupal
- Magento / Adobe Commerce
- Adobe Experience Manager
- Weebly
- Gå pappa
- MicroSoft SharePoint / Power Pages
- Agility
Uavhengig av CMS du bruker, de generelle instruksjonene for å sette opp innebyggingskoden for din Timely hendelseskalender er det samme. Fortsett å lese for å lære mer.
3. Sette opp kalenderinnbyggingskoden
Ved å legge til innebygde kalenderkoden i bakenden av nettstedet ditt, vil du kunne publisere hele din Timely kalender på nettsiden du velger. Hvis du ønsker det, kan du imidlertid tilpasse innebygde koden til å vise bare visse hendelser, eller i et format som er forskjellig fra standardinnstillingene for kalenderen.
Se trinn-for-trinn-instruksjonene nedenfor:
- Logg inn på din Timely konto.
- Klikk på på hovednavigasjonsmenyen innstillinger, og så videre Bygg inn kode. Du kan også bruke snarveien øverst til høyre på dashbordet.
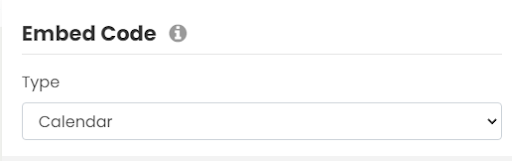
- Deretter åpnes en ny side som viser alle alternativer og preferanser for innebyggingskode. For tiden er ther er 4 innebygde kodetyper du kan velge mellom: Kalender, Karusell, Skyveknapp, og Legg til hendelse-knapp.
- Siden dette innlegget handler om hvordan du setter opp innebyggingskoden for kalenderen din, på Innebyggingstype, Velg Kalender alternativet.

Hvis du ikke vil tilpasse innebyggingskoden, kan du gå rett til widgetkodedelen nedenfor (6. Sette opp kalenderen iFrame-innbyggingskode). Ellers, fortsett å lese dette innlegget for å lære mer.
4. Avanserte innstillinger
Rett under Kalender alternativet for innebygd kodetype, vil du se Avanserte innstillinger nedtrekksmenyen. Disse innstillingene vil være forskjellige avhengig av typen innebygd kode som er valgt.
Slik kan du redigere koden for innebygd kalender Avanserte innstillinger:
Date Range
Det er mulig å velge en rekke datoer for å vise hendelsene på nettstedet ditt ved å bruke de tilgjengelige alternativene:
- Kommende arrangementer
- Dagens arrangementer
- Starter i morgen
- Egendefinert datoperiode
- Neste n dager
- Neste n arrangementer
Alternativene vil være nyttige avhengig av typen arrangementer du er vert for, og hvor du vil legge inn kalenderkoden. For eksempel hvis du bruker Timely for å promotere din 2-ukers festival, kan du bruke Egendefinert datoperiode alternativ. Still inn start- og sluttdatoene for å vise hendelser.
Du kan bruke den Neste n dager alternativet for å velge antall dager for å vise hendelser i kalenderen din. Anta at du har publisert 10 hendelser som vil skje i løpet av de neste 5 dagene. Ved å velge Neste n dager alternativet og sette opp tallet "5" som antall dager, vil de 10 hendelsene vises i kalenderen. I motsetning, hvis du bruker alternativet Neste n arrangementer, kan du velge det nøyaktige antallet kommende arrangementer som skal vises.
Standard Vis
På Avanserte innstillinger-meny du kan velge hvilken kalendervisning du vil vise hendelsene dine for denne spesielle innebygde koden. Dette betyr at du kan velge mer enn én kalendervisning for å vise frem hendelser på nettstedet ditt ved å opprette en separat innebygd kode for hver visning. Du kan for eksempel velge en slående visning for hovedbegivenhetskalendersiden din, og en renere visning for hjemmesiden din.
For øyeblikket er de tilgjengelige kalendervisningene følgende:
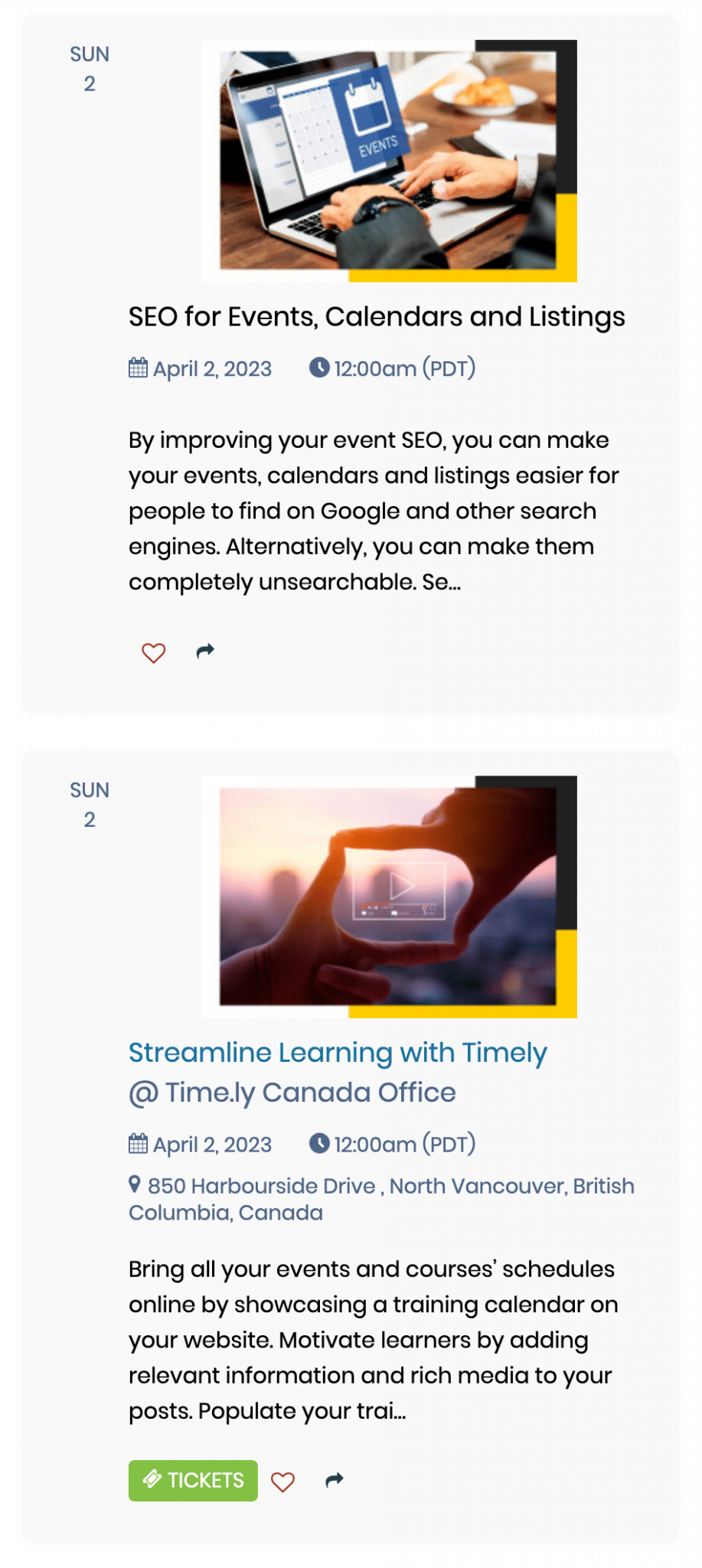
- Plakat-visning
- Flisutsikt
- Strømvisning
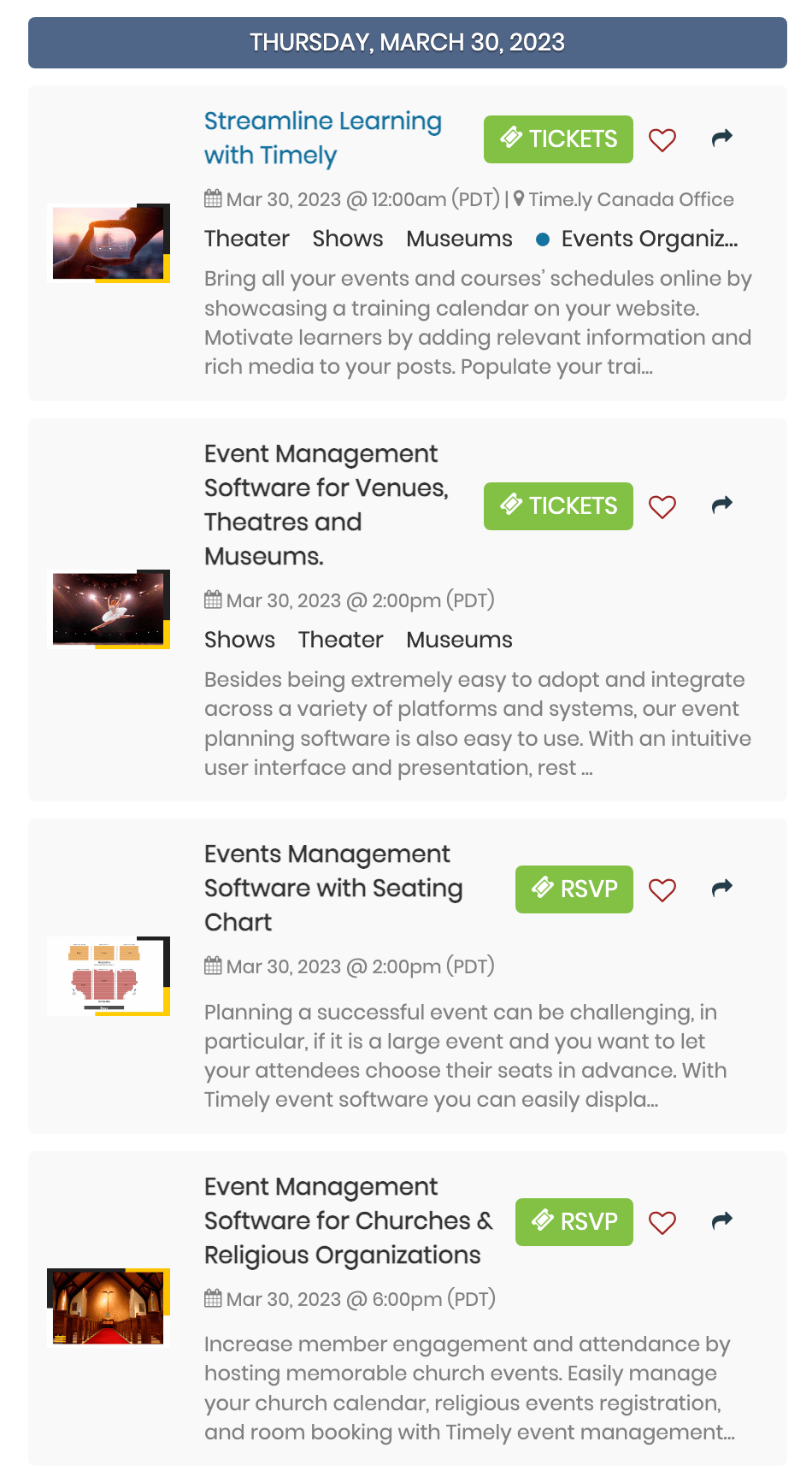
- Moderne listevisning
- Moderne radutsikt
- Ren listevisning
- Ren rad-visning
- Agenda-visning
- Kompakt agendavisning
- Årsvisning
- Månedsvisning
- Ukesvisning
- Kartvisning
Hvert visningsalternativ vil fremheve en viktig funksjon i kalenderen og hendelsene dine. Du kan få oversikt over alle Timelysin kalendervisninger i vår demo side.
Standardspråk
Selv om du kan la brukere velge deres foretrukne kalenderspråk når de navigerer på din nettsiden kalender, kan du også angi et spesifikt språk som skal vises. Denne funksjonen er spesielt nyttig hvis du har en flerspråklig nettside.
For øyeblikket er følgende språk tilgjengelig:
- English (US)
- English (UK)
- Dansk
- Tysk
- Spansk
- Fransk
- Italiensk
- kinesisk
- Koreansk
- Dutch
- polsk
- Portugisisk
- Turk
- Svensk
- Japansk
Skjul verktøylinjen
Ved å aktivere Skjul verktøylinjen alternativet, vil ikke publikum se verktøylinjen øverst i kalenderen. Som en konsekvens vil folk ikke kunne søke i hendelser etter dato og nøkkelord, samt bruke andre verktøylinjefunksjoner, for eksempel å endre standard kalenderspråk eller visning.
Skjul filtre
Hvis du skjuler filtre, forhindrer du publikum i å søke etter hendelser ved å bruke forhåndsinnstilte hendelsesfiltre. Med andre ord, hendelseskategorier, tagger, arrangører, arenaer og eventuelle tilpassede filtre vil ikke vises.
OBS: Innstillingene Skjul verktøylinje og Skjul filtre kan være nyttige i mange situasjoner. Du må for eksempel skjule verktøylinjen og filtrene hvis du vil lage innbyggingskoden for en minikalender- eller kalenderwidgetvisning.


Utvalgte arrangementer
Ved å velge Utvalgte arrangementer alternativet, vil kalenderen bare vise publiserte hendelser som ble merket som fremhevede hendelser.
5. Legg til filtre i innbyggingskoden
Ved å sette opp filtre for innebyggingskoden din, vil folk bare kunne se visse hendelser basert på filtrene du velger.
Hvis du vil forhindre at folk finner hendelser som ikke er en del av de valgte filtrene, anbefales det å aktivere skjule filtre alternativet for den bestemte innebyggingskoden.
Men hvis det ikke er det du ønsker, kan du vurdere å ha to separate Timely kalendere under kontoen din. For eksempel en kalender for offentlige arrangementer, og en annen for private / interne arrangementer. For å lære mer om denne muligheten, vennligst kontakt oss.
6. Kopiere kalenderen iFrame Embed Code
Etter å ha tilpasset avanserte innstillinger og filtre for innebyggingskoden for kalenderen, er det nå på tide å generere kodebiten. Bare følg instruksjonene nedenfor:
- Klikk på Widget-kode (kopier den til nettstedet ditt) filtrer og velg alternativet iFrame Embed – Javascript.
- Klikk på Kopiér utdrag for å kopiere innbyggingskoden.
Deretter trenger du bare å lime inn koden på baksiden av nettstedet ditt for å vise din Timely kalender. Klikk på koblingene nedenfor for å se detaljerte instruksjoner om hvordan du bygger inn kalenderen din i følgende innholdsstyringssystemer:
- WordPress
- HTML
- Shopify
- Wix
- Square
- Joomla
- Drupal
- Magento / Adobe Commerce
- Adobe Experience Manager
- Weebly
- Gå pappa
- MicroSoft SharePoint / Power Pages
- Agility
For instruksjoner om hvordan du installerer Timely på andre CMS eller mobilapplikasjoner, vennligst kontakt kundestøtte.
For mer brukerveiledning, gå til vår Hjelpesenter. Hvis du har spørsmål eller trenger ytterligere hjelp, ikke nøl med kontakt oss. Alternativt kan du åpne en støttebillett fra din Timely kontoens dashbord.