Med designinnstillingen på din Timely dashbord, kan du sette opp forskjellige designtilpasninger for din hendelseskalenderprogramvare, styrking av merkevaren og virksomheten din. I dette innlegget lærer du hvordan du setter opp innstillingene for kontodesign.
Se instruksjonene om videoformat, for en rask og enkel gjennomgang av innholdet:
1. Hvorfor vil du kanskje tilpasse utformingen av kalenderen din?
Det er mange grunner til at du kanskje vil tilpasse utseendet og følelsen til din Timely online hendelseskalender, Inkludert:
- Slik tiltrekker du nye besøkende på nettstedet og engasjerer publikum: En kul "Hva skjer"-side er en av de beste måtene å bygge opp følgere, drive trafikk med gjentatte og lengre nettstedsbesøk.
- Ta med nytt innhold og arrangementer til nettstedet ditt: Folk er opptatt, og de kommer i beste fall til å bruke 5 minutter på å legge ut arrangementer på ett nettsted – gjør det til ditt.
- Tiltrekk penger og tjene penger på arrangementene dine: Annonsører og sponsorer bruker det begrensede markedsføringsbudsjettet sitt på der de opplever mest verdi å være.
2. Tilpasninger av kontodesigninnstillingene
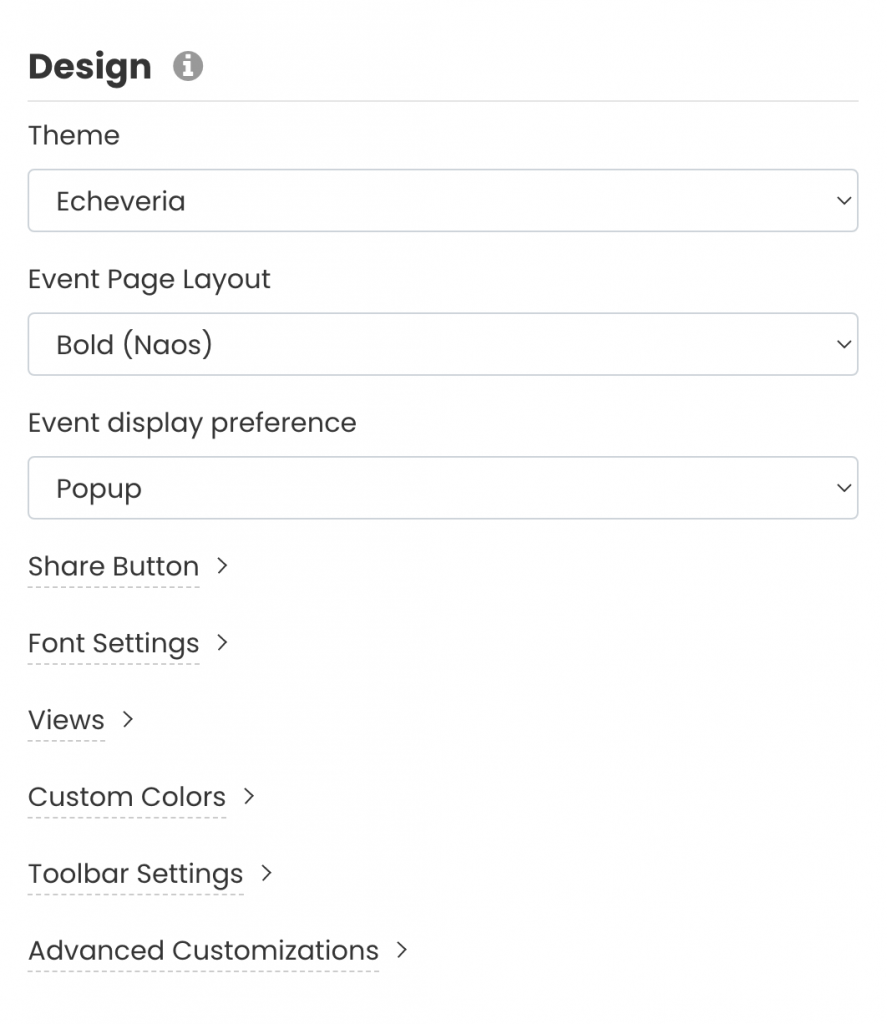
For å begynne å tilpasse din hendelseskalender på nettstedet, på hovedmenyen til venstre, klikk på Innstillinger. Deretter klikker du på Utforming tab, hvor du kan redigere følgende innstillinger:
- tema
- Arrangementsideoppsett
- Innstillinger for hendelsesvisning
- Del-knapp
- Fontinnstillinger
- Visninger
- Tilpassede farger
- Verktøylinjeinnstillinger
- Avanserte tilpasninger

3. Kalendertemaer
Sjekk ut videoen vår for en enkel gjennomgang av innholdet:
For øyeblikket kan du velge mellom 13 forskjellige forhåndsinnstilte kalendertemaer:
- Amsterdam
- Antikk
- Samfunnsansvar
- Custom
- Misligholde
- echeveria
- Twilight
- Minimum
- Natt
- Peacock
- Timely
- Classic
- Legacy
Ved å velge et av disse temaene, vil farger og skrifttyper for hvert tema automatisk bli brukt på kalendervisningene og widgetene dine. Hvis du ønsker det, kan du bruke dem som et utgangspunkt for å tilpasse kalenderen din. Eventuelle tilpasninger du legger til et forhåndsinnstilt tema blir din Custom tema.
4. Hendelsessideoppsett og visningspreferanse
Sjekk ut videoen for en rask og enkel oversikt over denne delen:
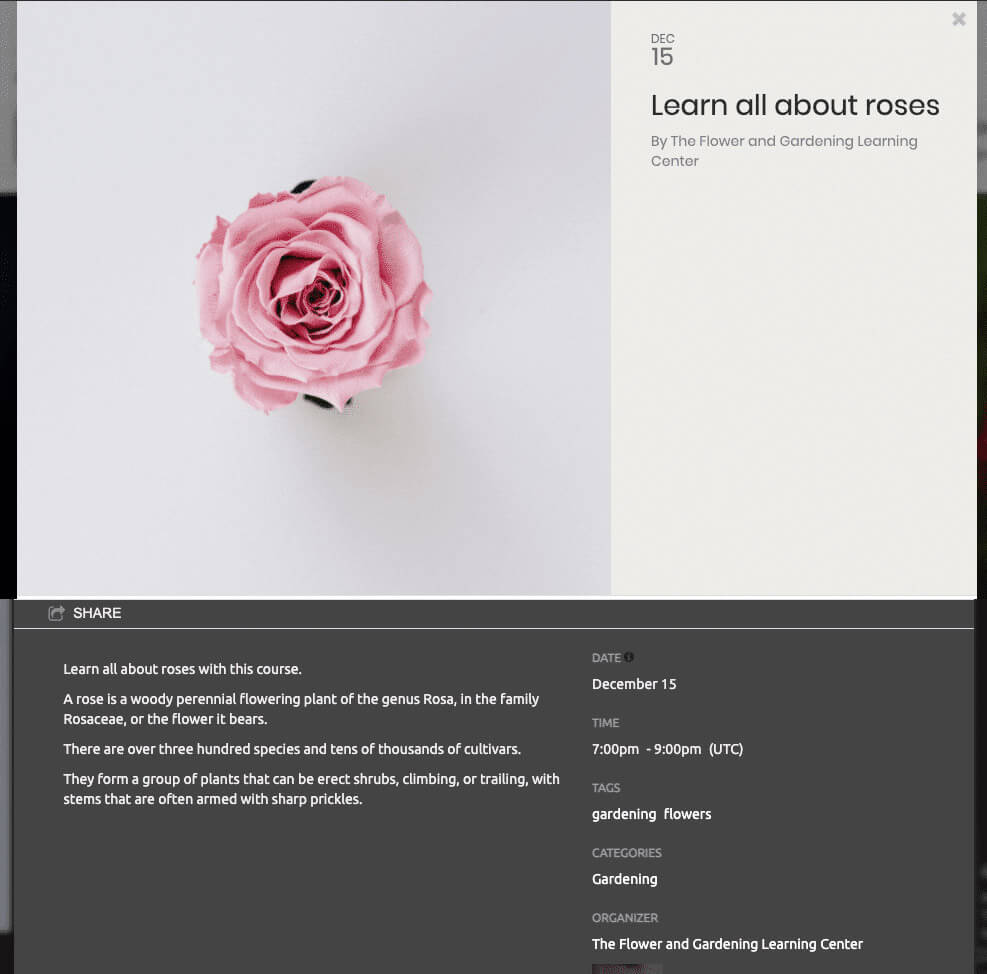
Du kan bruke innstillingene for arrangementssideoppsett for å bestemme utseendet til arrangementssidene dine. Du kan velge mellom 4 forskjellige arrangementsideoppsett:
- Misligholde
- Fet (Naos)
- Kompakt
- Wide
Dessuten kan du velge hvordan arrangementssiden skal vises på nettet når besøkende på nettstedet ditt klikker på arrangementsinnlegget for mer informasjon. Alternativene er: pop-up vindu eller ny fane.

5. Del-knapp
Ocuco Del-knapp er en funksjon som lar besøkende på nettstedet ditt enkelt dele kalenderen og hendelsene dine med kontaktene deres. Du kan kontrollere hvor deleknappen skal vises – i din online kalender og/eller begivenhetslandingssider – samt utseendet – fargerik eller nøytral. Du kan også bestemme hvilke sosiale kanaler du vil tillate publikum å dele arrangementsinnholdet ditt.
Lær i dette innlegget hvordan du setter opp sosiale deleknapper for kalender- og arrangementssidene dine.
6. Skriftinnstillinger
Hvis du vil legge til en font som ikke er tilgjengelig som standard, kan du legge til en egendefinert skrift med Google Fonts eller Typekit-fonter. Du kan gjøre det for kalenderen din, hendelsenes tittel og for glidebryteren.
Følg instruksjonene på dashbordet. Først velger du skriften du vil bruke som kalenderens standardfont. For det andre, lim inn URL-en i "Skrift-URL"-boksen. For det tredje, angi skriftnavnet som skal brukes for hver seksjon for å overstyre standardfonten.
7. Kalendervisninger
Ocuco Visninger innstillingene bestemmer hvordan din Hendelseskalender vil bli sett av publikum på nettstedet ditt. Du kan velge mellom mer enn 13 forskjellige kalendervisninger, Inkludert:
- Plakat-visning
- Flisutsikt
- Strømvisning
- Moderne listevisning
- Moderne radutsikt
- Ren listevisning
- Ren rad-visning
- Agenda-visning
- Kompakt agendavisning
- Årsvisning
- Månedsvisning
- Ukesvisning
- Kartvisning
I tillegg kan du tilpasse hver visning for å forbedre kalender- og hendelsesvisualisering og brukerengasjement. Lær i dette innlegget hvordan du setter opp innstillingene for kalendervisninger, og tilpass et kalenderoppsett for nettstedet ditt.
8. Egendefinerte farger
Hvis du ønsker å tilpasse din Hendelseskalender enda mer, du kan tilpasse utseendet og følelsen ved å endre fargene som brukes i forskjellige deler, for eksempel bakgrunn, kantlinje, tekst og knapper.
Du kan velge fargene ved å klikke på ønsket alternativ. En fargevelgerboks vil dukke opp som lar deg velge fargen din. Du kan enten dra fargevelgeren eller skrive inn sekskantkoden til ønsket farge på den aktuelle boksen. Dessuten kan du klikke på "Gjenopprett standard"-knappen for å gjenopprette fargen fra den originale malen.
9. Verktøylinjeinnstillinger
Bortsett fra å tilpasse din online arrangementskalender og hendelsessider, kan du også tilpasse verktøylinjen. Ved å endre verktøylinjeinnstillingene kan du endre hvordan verktøylinjen på toppen av kalenderen din vil bli sett av besøkende på nettstedet ditt.
Du kan sjekke alternativene og velge å skjule eller vise dem, som listet nedenfor:
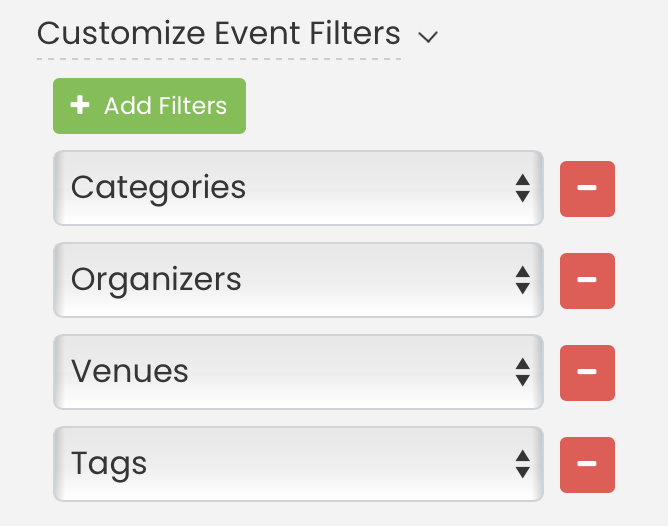
Videre kan du velge filteret som skal vises på den offentlige kalenderen din for å lette søk etter hendelser. For eksempel kategorier, tagger, arenaer, arrangører og andre tilpassede filtre opprettet av deg.

Til slutt vises filtre i verktøylinjen, basert på den øverste til nederste rekkefølgen de er valgt i i innstillingene dine. For å endre filterrekkefølgen i den offentlige verktøylinjen, fjerner du ganske enkelt merket for alle filtrene og merker dem deretter av på nytt i ønsket rekkefølge. Systemet vil vise filtrene i den rekkefølgen du velger dem, slik at de vises nøyaktig slik de er tiltenkt for brukerne.
10. Avansert designtilpasning
Advanced Customization-menyen lar deg tilpasse utformingen av din kalenderprogramvare enda mer. Alternativene er: tilpassede metadata, tilpassede seksjoner og tilpasset stilark (CSS).
Egendefinerte metadata
Hvis du ønsker å ha de samme metadataene for både frittstående og innebygde kalendere, trenger du bare å fylle ut den første boksen og la avmerkingsboksen "Bygg inn tilpasning" være umerket.
Hvis du sjekke Bygg inn tilpasning, vil en andre boks vises, og du må legge til egendefinerte metadata. Ved å gjøre det vil den innebygde kalenderen ha andre metadata enn den frittstående kalenderen.
Deretter klikker du på Spar -knappen for å registrere dine nye personlige kalenderdesigninnstillinger.
Egendefinerte seksjoner
Med tilpassede topptekst- og bunntekstseksjoner kan du plassere tekst, bilder eller annonser øverst eller nederst i kalenderen. Du kan gjøre dette for den frittstående kalenderen din (som ligger på time.ly) og de innebygde kalenderne dine (iFrame-innbygging).
Hvis du ønsker å ha de samme tilpasningene for både frittstående og innebygde kalendere, trenger du bare å fylle de to første boksene og la Bygg inn tilpasning avkrysningsboksen er avmerket.
Hvis du sjekke Bygg inn tilpasning, vil to bokser til vises, og du må legge til egendefinert kode til hver enkelt. Ved å gjøre det, vil du kunne tilpasse innebygde kalenderen annerledes enn den frittstående kalenderen.
Egendefinert stilark (CSS)
Tilpassede stilark gir deg mer kontroll over utformingen av kalenderen din. Du kan endre bare noen små deler av kalenderens utseende og preg, eller endre den fullstendig ved hjelp av CSS. Du kan gjøre dette for den frittstående kalenderen din (som ligger på time.ly) og de innebygde kalenderne dine (iFrame-embed).
Hvis du ønsker å ha de samme tilpassede stilarkene for både frittstående og innebygde kalendere, trenger du bare å fylle den første boksen og la Bygg inn tilpasning avkrysningsboksen er avmerket.
Hvis du sjekke Bygg inn tilpasning, vil en andre boks vises, og du må legge til et tilpasset stilark. Ved å gjøre det vil den innebygde kalenderen ha et annet tilpasset stilark enn den frittstående kalenderen.
Husk å legge til egendefinerte stiler til klasser som starter med et "retidlig-" prefiks, det er mer sannsynlig at disse klassene forblir de samme med hver ny utgivelse.
11. Lagre
Husk alltid å klikke på Spar -knappen for å registrere dine nye personlige kalenderdesigninnstillinger. Hvis du ikke ønsker å lagre endringene du har gjort, klikker du på Tilbakestill knapp.
12. Hva er det neste?
Når du er ferdig med designtilpasningen av kalenderen din, kan du gå videre og opprette en ny hendelse or importere hendelser for å fylle ut kalenderen din. Deretter, sette opp innebyggingskoden for kalenderen din slik at du kan installere den på nettstedet ditt.
For mer brukerveiledning, gå til vår Hjelpesenter. Hvis du har spørsmål eller trenger ytterligere hjelp, ikke nøl med kontakt oss. Alternativt kan du åpne en støttebillett fra din Timely kontoens dashbord.